VS CodeのデバッガーがiOS Simulatorに接続できない時の対処
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、VS CodeのデバッガーがiOS Simulatorに接続できなくなったので対処した際の内容を共有します。
デバッガーでlaunch.jsonを使うとデバッグが便利
さて、VS CodeではLaunch configurationsというデバッグ機能があり、プロジェクト内にlaunch.jsonファイルを作成してconfigurationを記述することにより効率的にデバッグが行えるようになります。
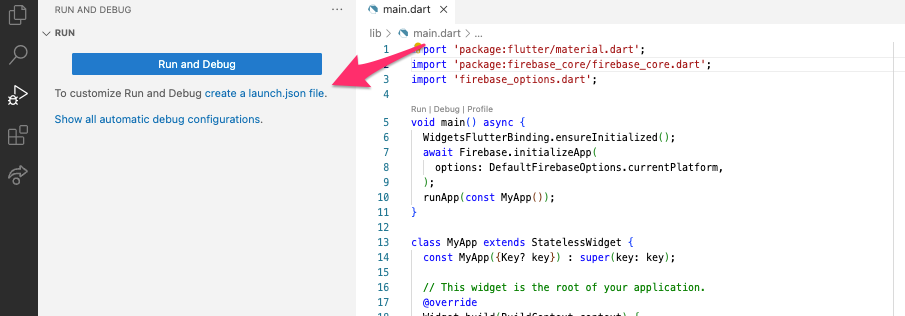
VS Codeでのデバッガーの利用はサイドバーの[Run and Debug]から行えます。launch.jsonが未作成の場合は[create a launch.json file.]をクリックします。

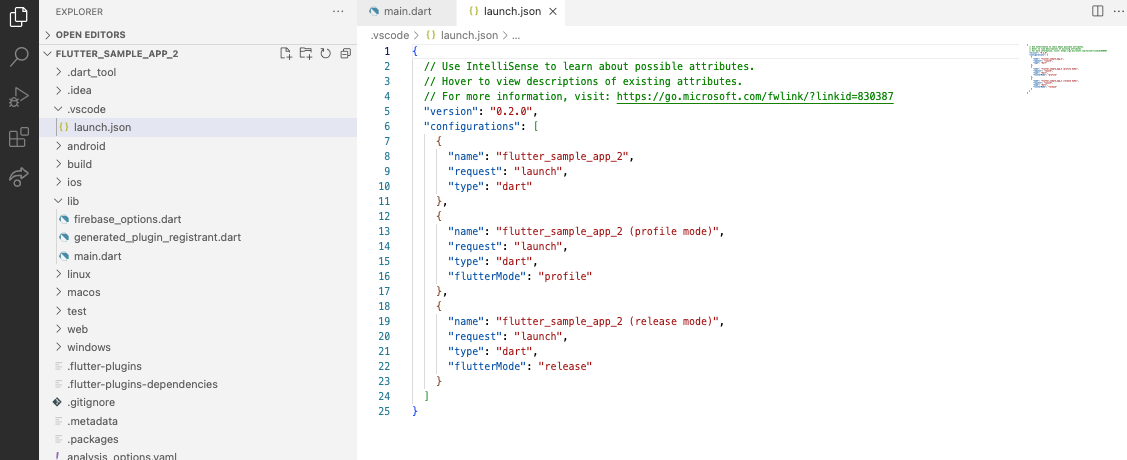
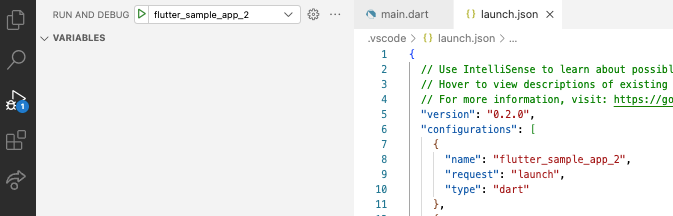
するとFlutter(Dart)用のlaunch.jsonが.vscode配下に作成されます。既定で3つのConfigurationが追加されています。

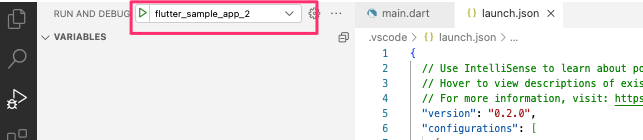
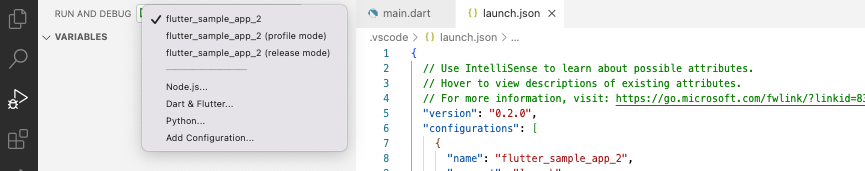
launch.jsonを作成すると、[Run and Debug]から好きなConfigurationを選択してアプリを起動できるようになります。


デバッガーからiOS Simulatorに接続できない
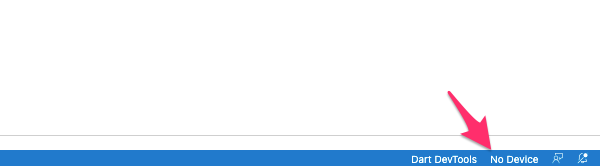
デバッガーで起動するアプリのデバイスは現在選択中のもの(アクティビティバー右側に表示されている)が使われます。何も選択されていない場合はNo Deviceとなります。

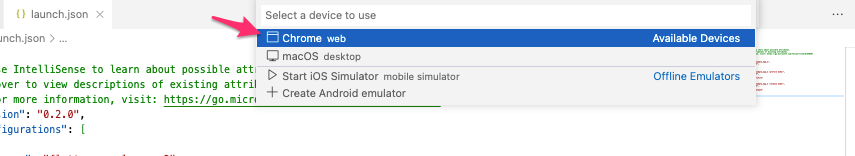
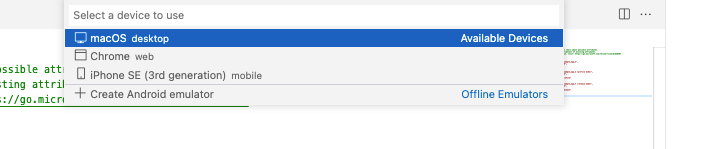
No Device(またはデバイス名)をクリックするとデバイスを選択できます。ここでChromeを選択します。

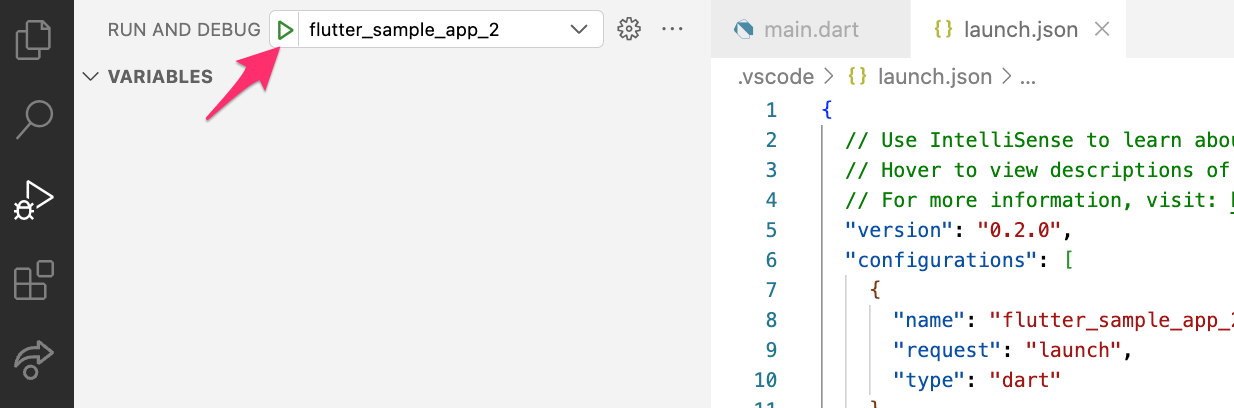
デバッガーの実行ボタンをクリックします。

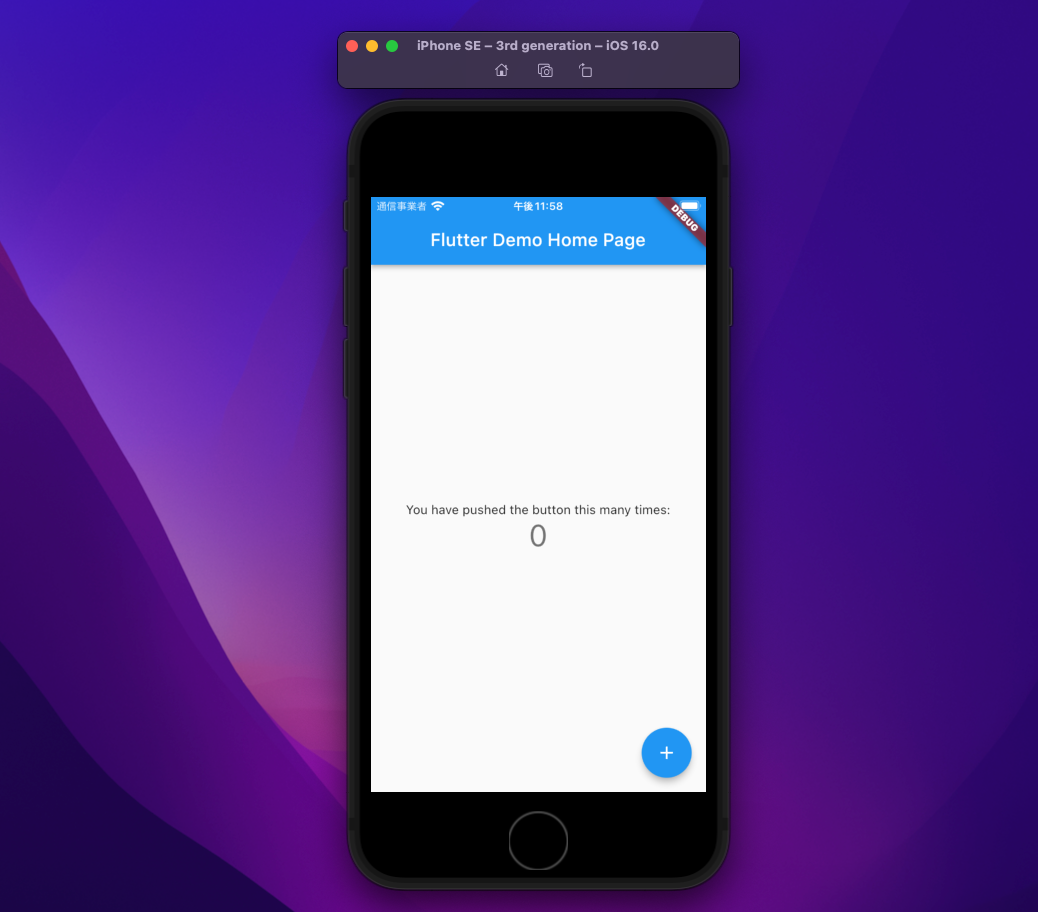
するとデバッガーでアプリが起動されます。

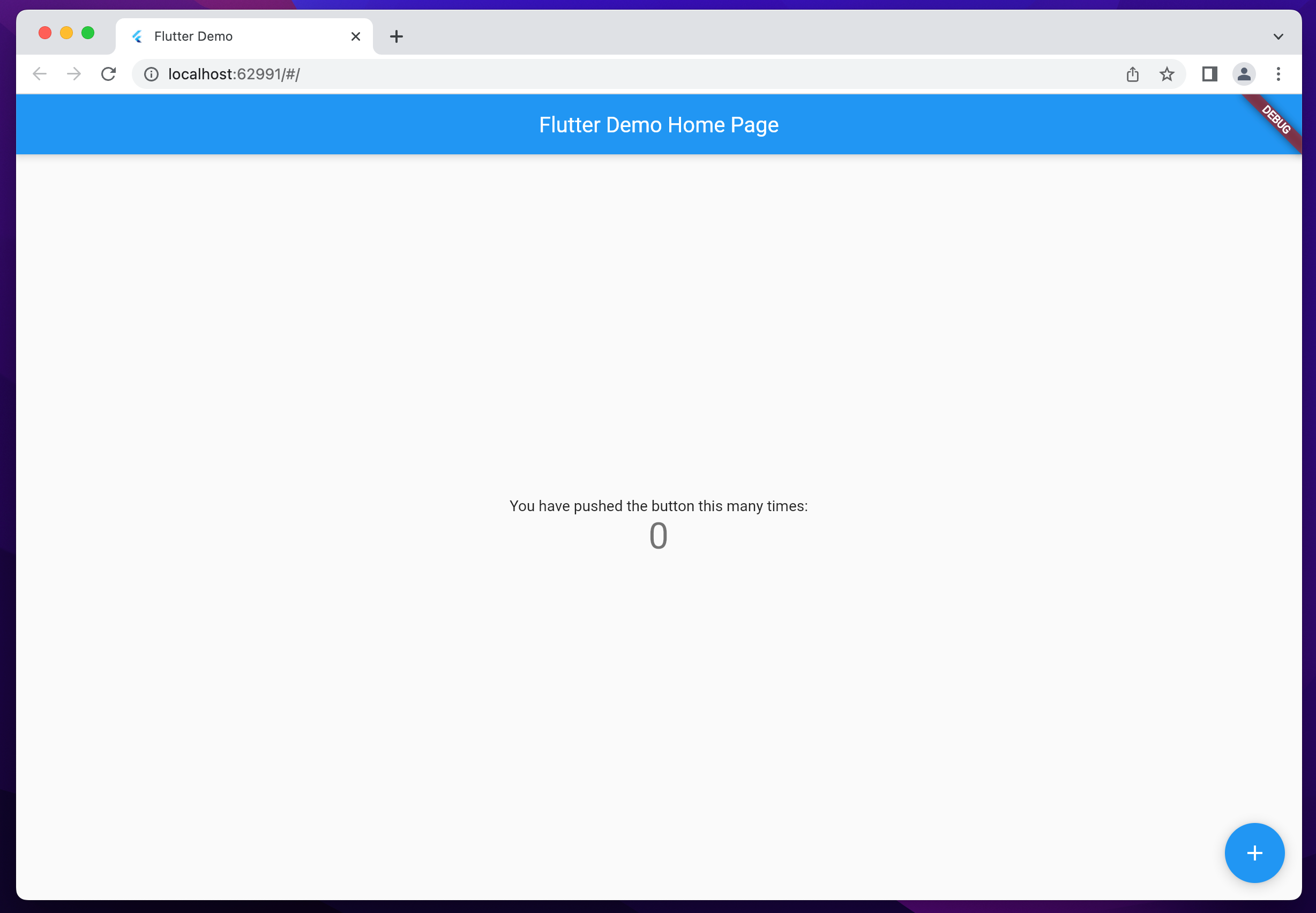
Chrome(Web)でアプリが起動されました。Webは問題ないようです。

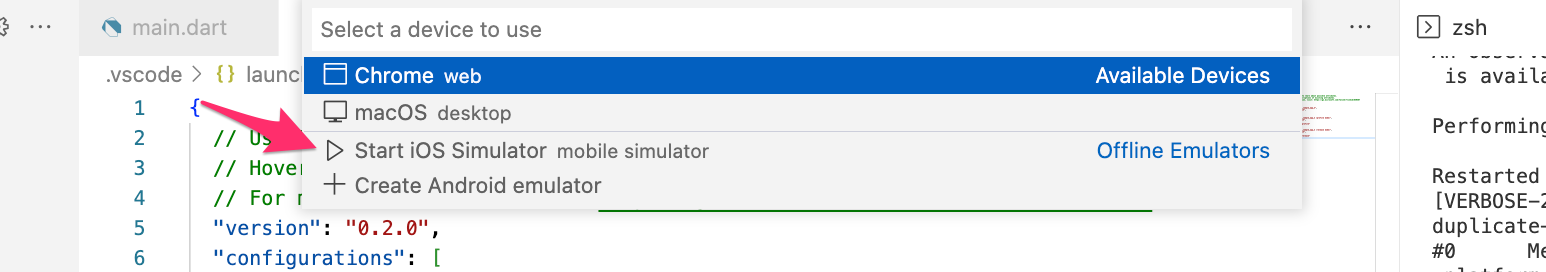
では次にiOS Simulatorを選択してみます。現在はオフラインのようなのでまずEmulatorを開始する必要があるようです。

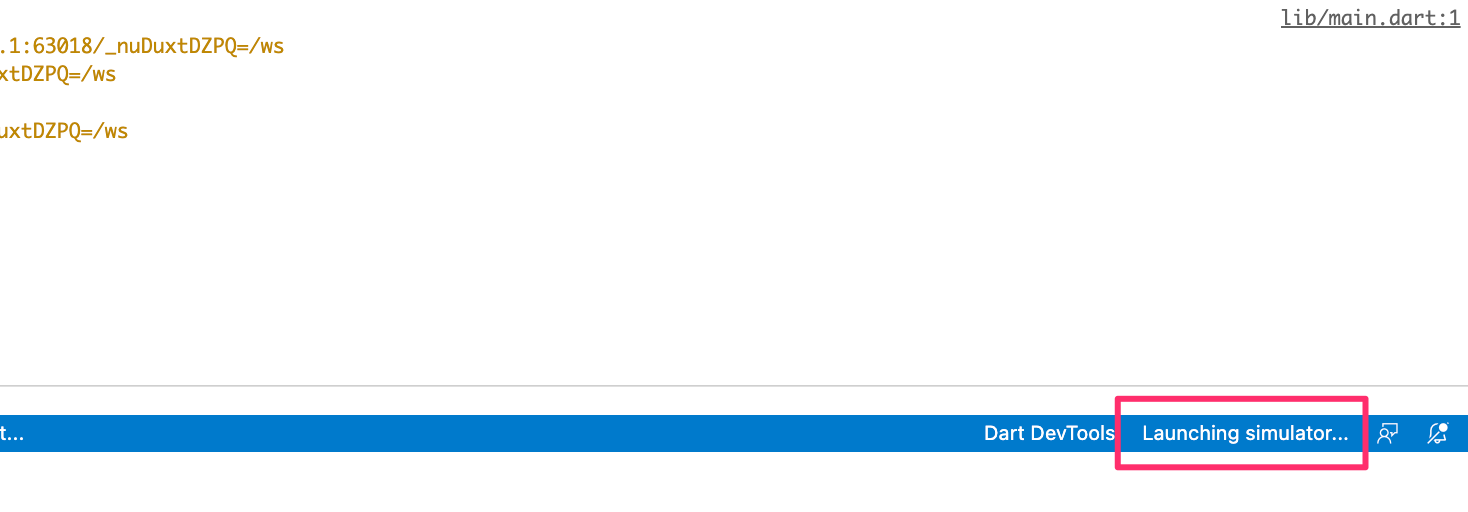
simulatorの起動が開始されます。

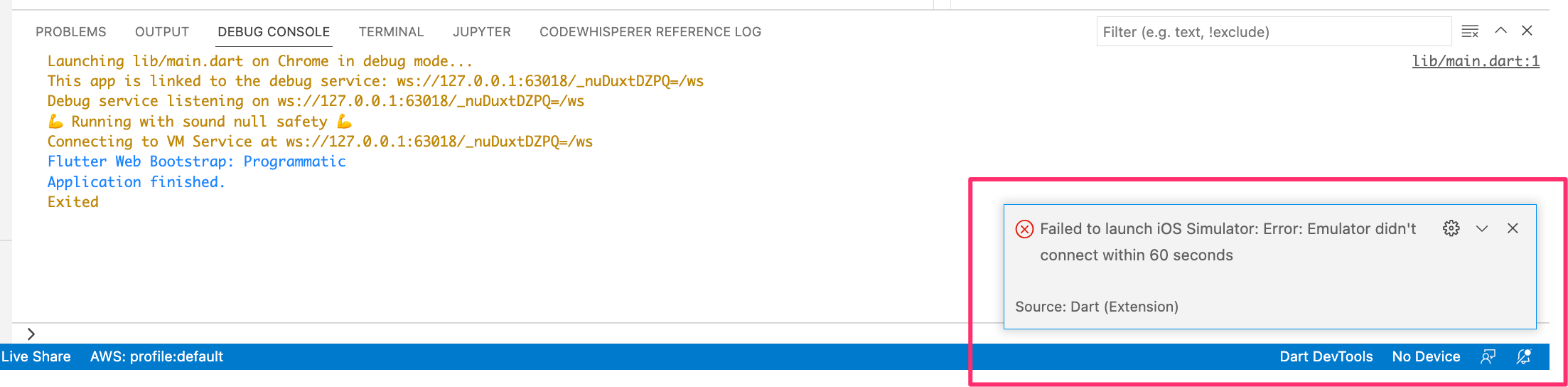
しかし、iOS Simulatorに接続ができず、起動が失敗してしまいました。

切り分け
flutter doctorコマンドを実行しても、FlutterやXCode周りに問題は無さそうです。
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 3.0.5, on macOS 12.6 21G115 darwin-arm, locale en-JP)
[✗] Android toolchain - develop for Android devices
✗ Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.dev/docs/get-started/install/macos#android-setup for detailed
instructions).
If the Android SDK has been installed to a custom location, please use
`flutter config --android-sdk` to update to that location.
[✓] Xcode - develop for iOS and macOS (Xcode 14.0.1)
[✓] Chrome - develop for the web
[!] Android Studio (not installed)
[✓] VS Code (version 1.71.2)
[✓] Connected device (3 available)
[✓] HTTP Host Availability
! Doctor found issues in 2 categories.
flutter devicesコマンドで一覧にiOS Simulatorは表示されます。
$ flutter devices 3 connected devices: iPhone SE (3rd generation) (mobile) • E34E6488-5350-4BFB-9E66-C3CFAE6E451B • ios •com.apple.CoreSimulator.SimRuntime.iOS-16-0 (simulator) macOS (desktop) • macos • darwin-arm64 • macOS 12.6 21G115 darwin-arm Chrome (web) • chrome • web-javascript • Google Chrome 105.0.5195.125
またflutter runでコマンドであればアプリをiOS Simulatorで問題なく起動できています。
$ flutter run -d E34E6488-5350-4BFB-9E66-C3CFAE6E451B

また下記を試してみましたが解決しませんでした。
- iOS Simulatorの完全終了、再起動(→解決せず)
- iOS Simulatorで[Erase all Content and Settings...]による仮想端末のワイプ(→解決せず)
- 他のVS Codeプロジェクトのデバッグコンソールの終了(→解決せず)
解決
事象が発生しているデバッグコンソール(VS Codeウィンドウ)の再起動で解決しました。
これによりAvailable Deviceの一覧にiOS Simulatorが表示され、選択できるようになりました。


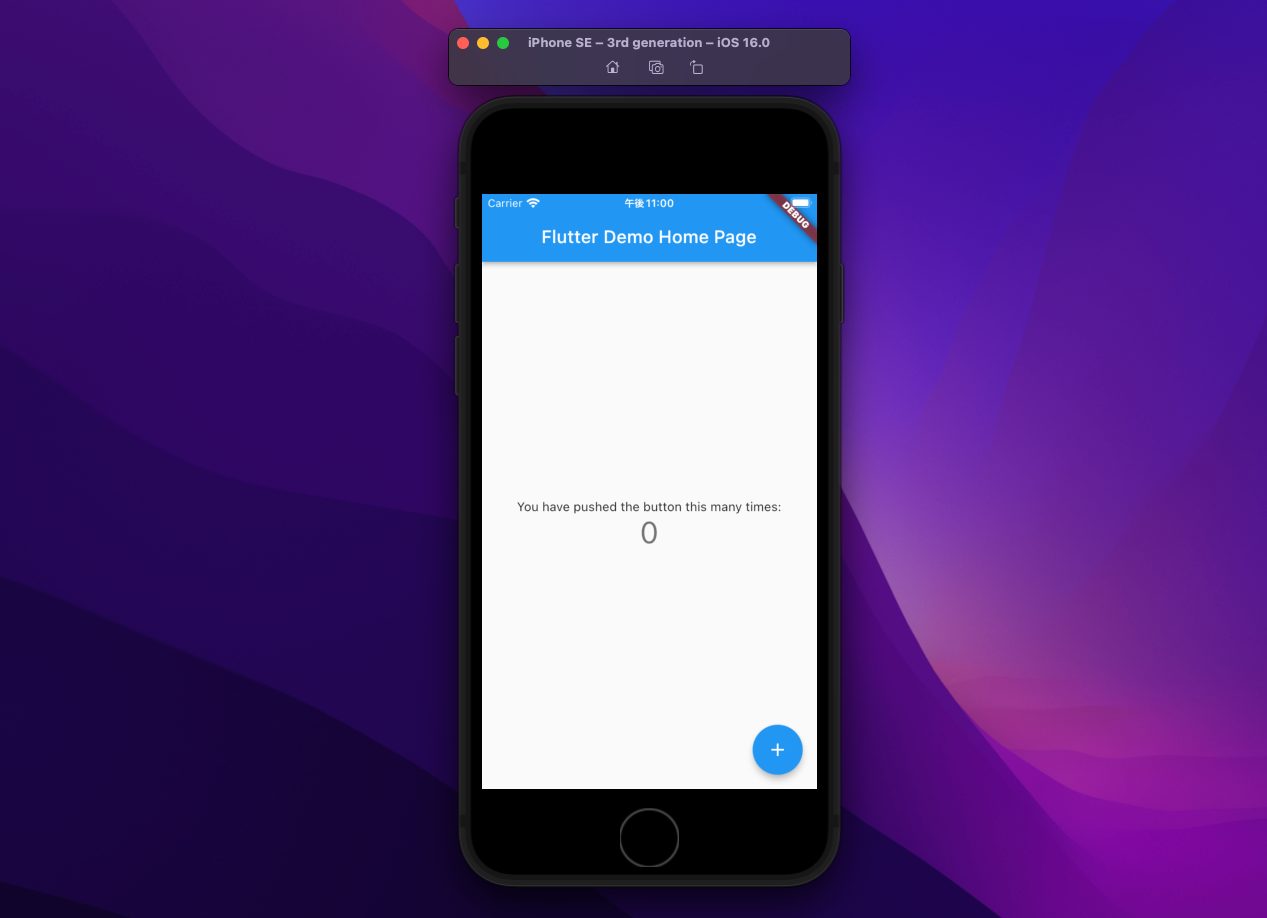
そしてデバッガーからiOS Simulatorでアプリを起動できるようになりました。


おわりに
VS CodeのデバッガーがiOS Simulatorに接続できない時の対処についてでした。
Flutterのバージョンの齟齬など色々疑いましたが、再起動で解決するという結果となりました。別のFlutterプロジェクトを同時に立ち上げてiOS Simulatorを利用などしていたため接続が不安定になっていたのでしょうか。やはり再起動はすべてを解決しますね。
ちなみに以前にはFlutterコマンドからiOS Simulatorに上手く接続できない時もありました。その場合は下記エントリをどうぞ。
以上