
JS+HTMLのWebサイトにFirebase Analyticsによるアクセス解析を導入してみた
こんにちは、CX事業本部 IoT事業部の若槻です。
Googleが提供するFirebaseでは、アプリケーションの開発や運用をする上で便利な機能がたくさん用意されていますが、そのうちの一つがFirebase Analytics(Google Analytics for Firebase)です。
今回は、Firebase Analyticsをアプリへ導入するにあたっての調査をする機会があったため、まず手始めにWebサイトの最低限のアクセス解析記録をFirebase Analyticsに送信して可視化するところまでやってみます。これによりFirebase Analyticsの基本を学んでいきます。
やってみた
対象のWebサイトの用意
まずGoogle アナリティクスでの計測対象とするWebサイトを用意します。
今回は用意する手間を省くために、CodeSandboxのこちらのVanillaなJavaScriptのTemplateをForkして、計測対象のWebサイトとして使います。
Google Analyticsアカウントの用意
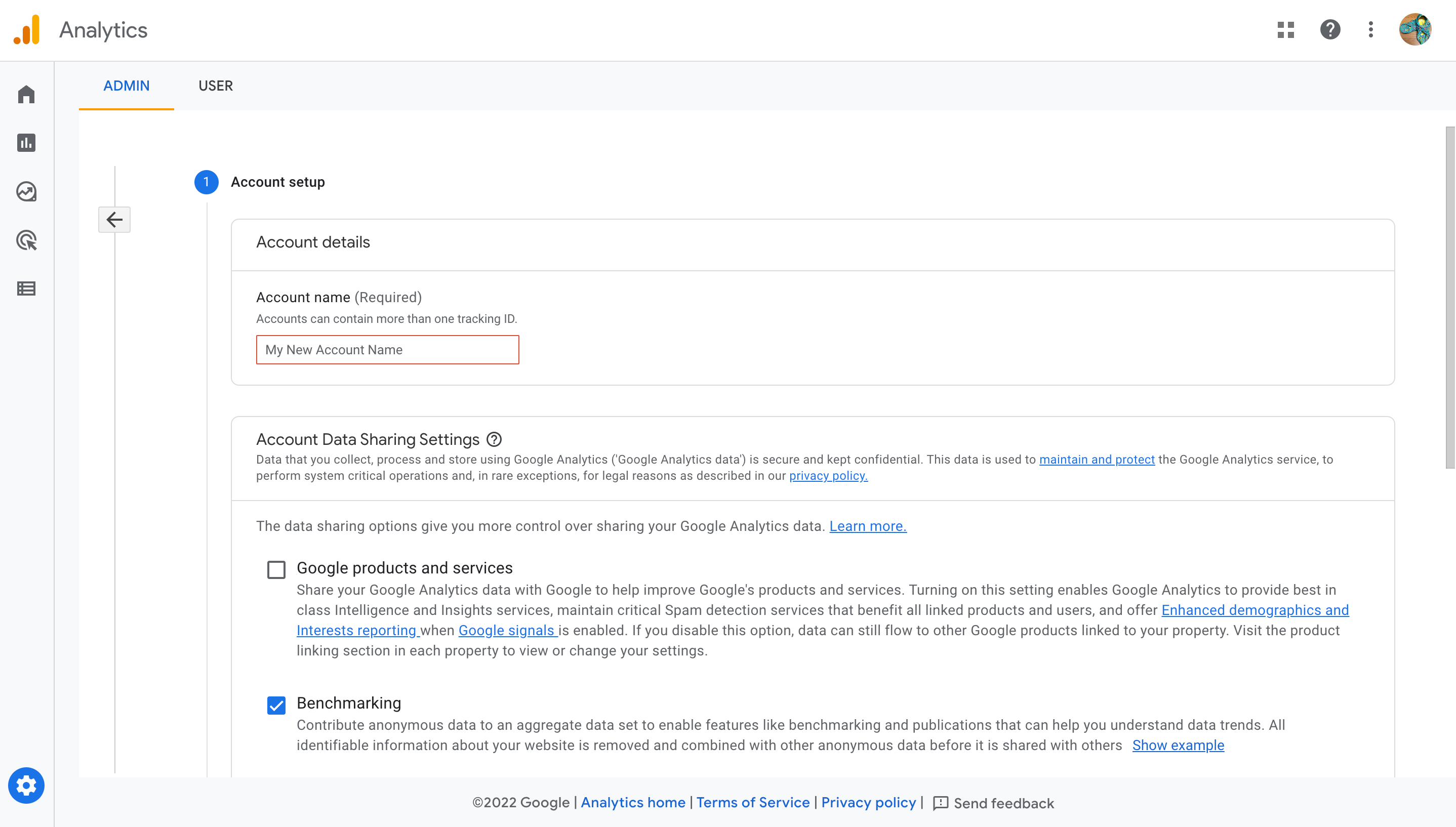
Firebase Analyticsはアクセス解析にGoogle Analyticsを使用します。そのためにGoogle Analyticsアカウントを紐付ける必要があるので、まだの場合は事前にアカウントを作成しておきます。
アカウント作成は https://marketingplatform.google.com/about/analytics/ より行えます。


ちなみに私は以前に下記エントリを書く際にGoogle Analyticsの検証をした時のものが残っていたのでそれを利用しました。
Firebase Projectの作成
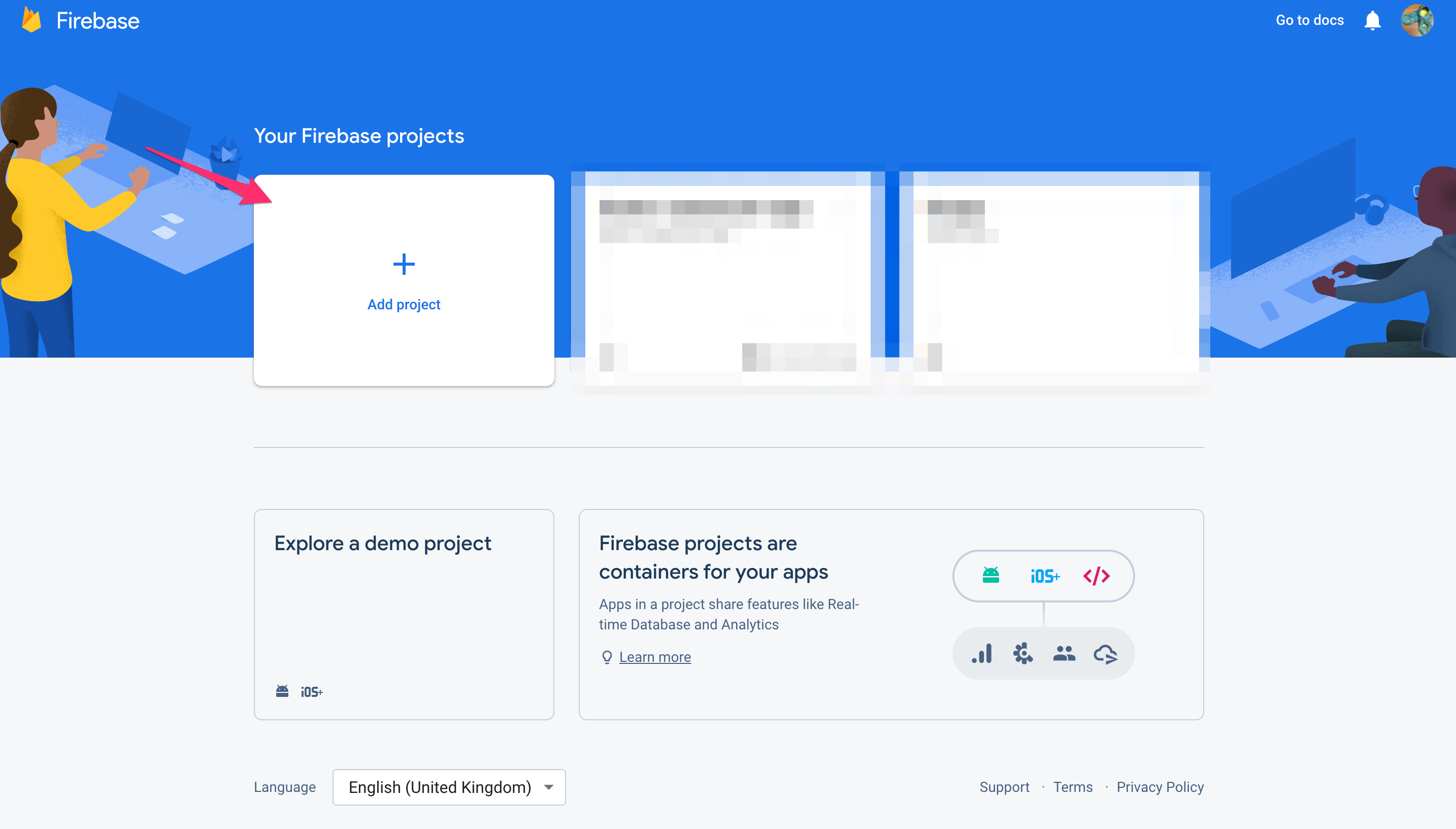
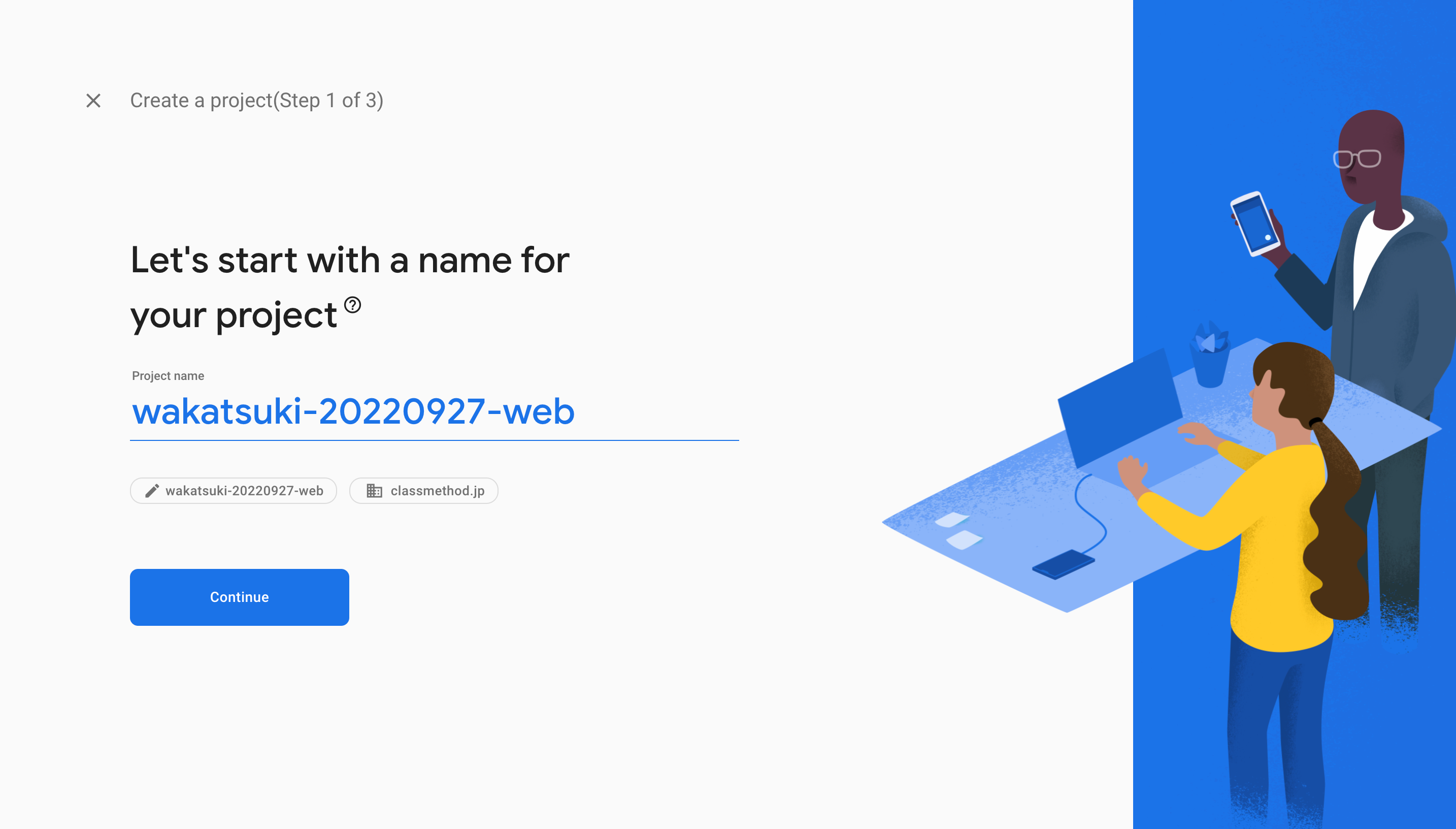
FirebaseコンソールからProjectを作成します。


プロジェクトに対してGoogle Analyticsが有効になっていることを確認します。

紐付けるGoogle Analyticsアカウントを選択してプロジェクトを作成します。

ちなみに既定では選択したアカウント内に自動でプロパティが作成されますが、既存のものを利用することもできます。プロパティは、トラッキングコードによりレポート内で収集データを識別するための単位となります。
今回は自動作成されるプロパティを使用します。
プロジェクトの作成が完了しました。

Webサイトにアナリティクスを設定
まずプロジェクトにWeb Appを作成します。
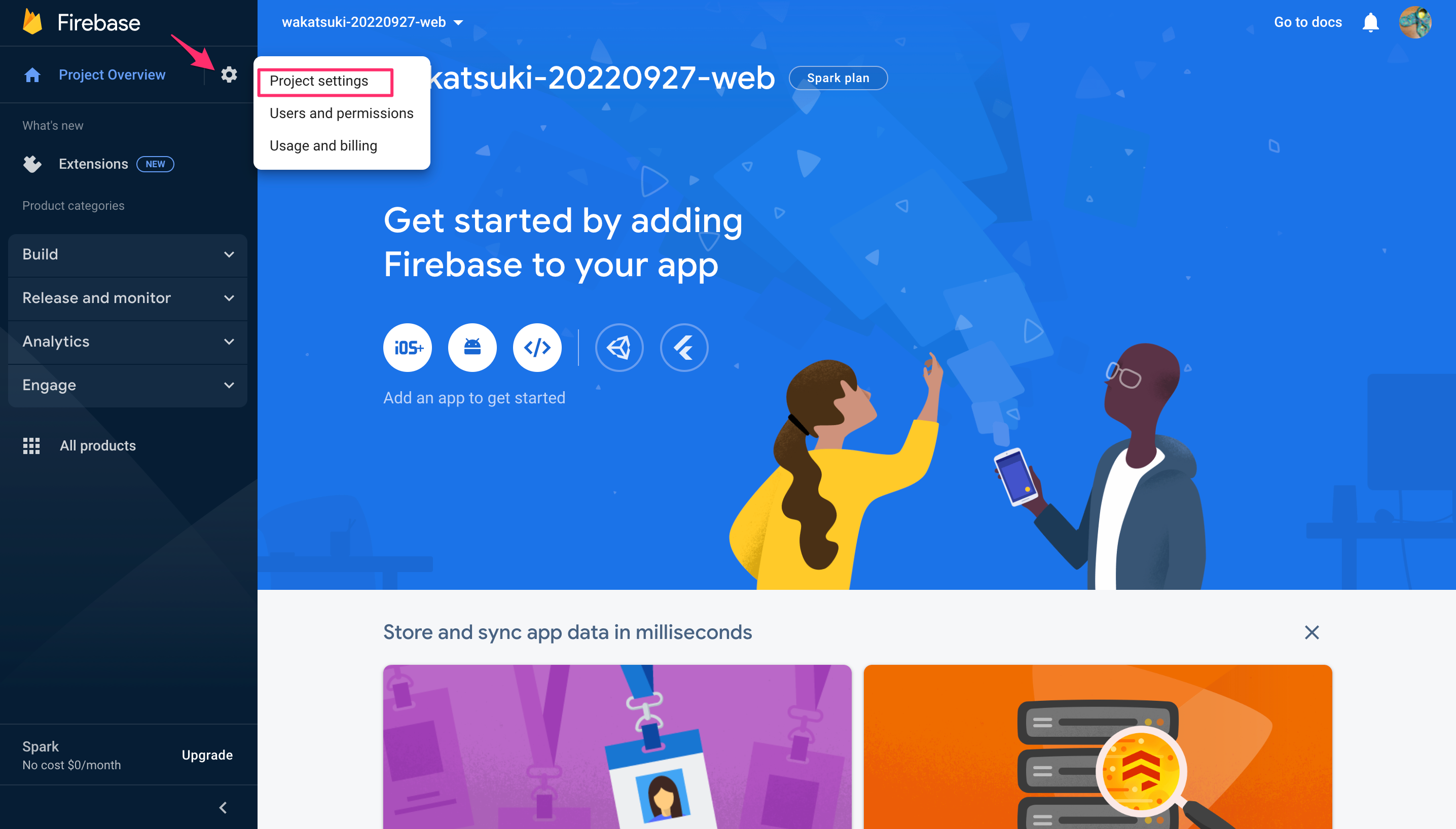
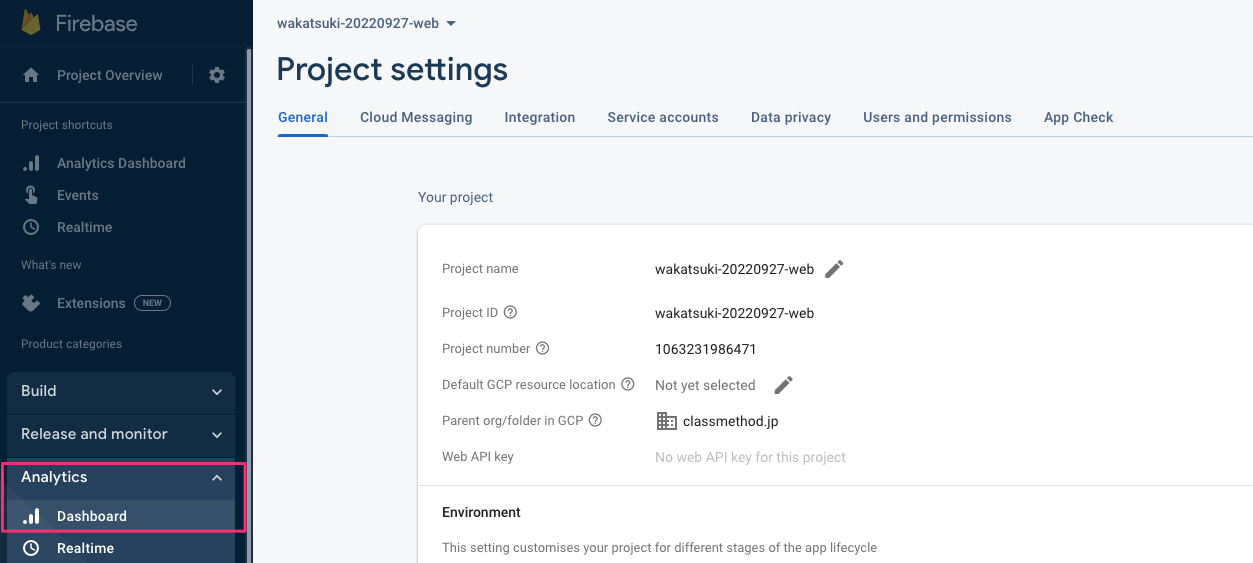
プロジェクトのトップページで[Project settings]をクリック。

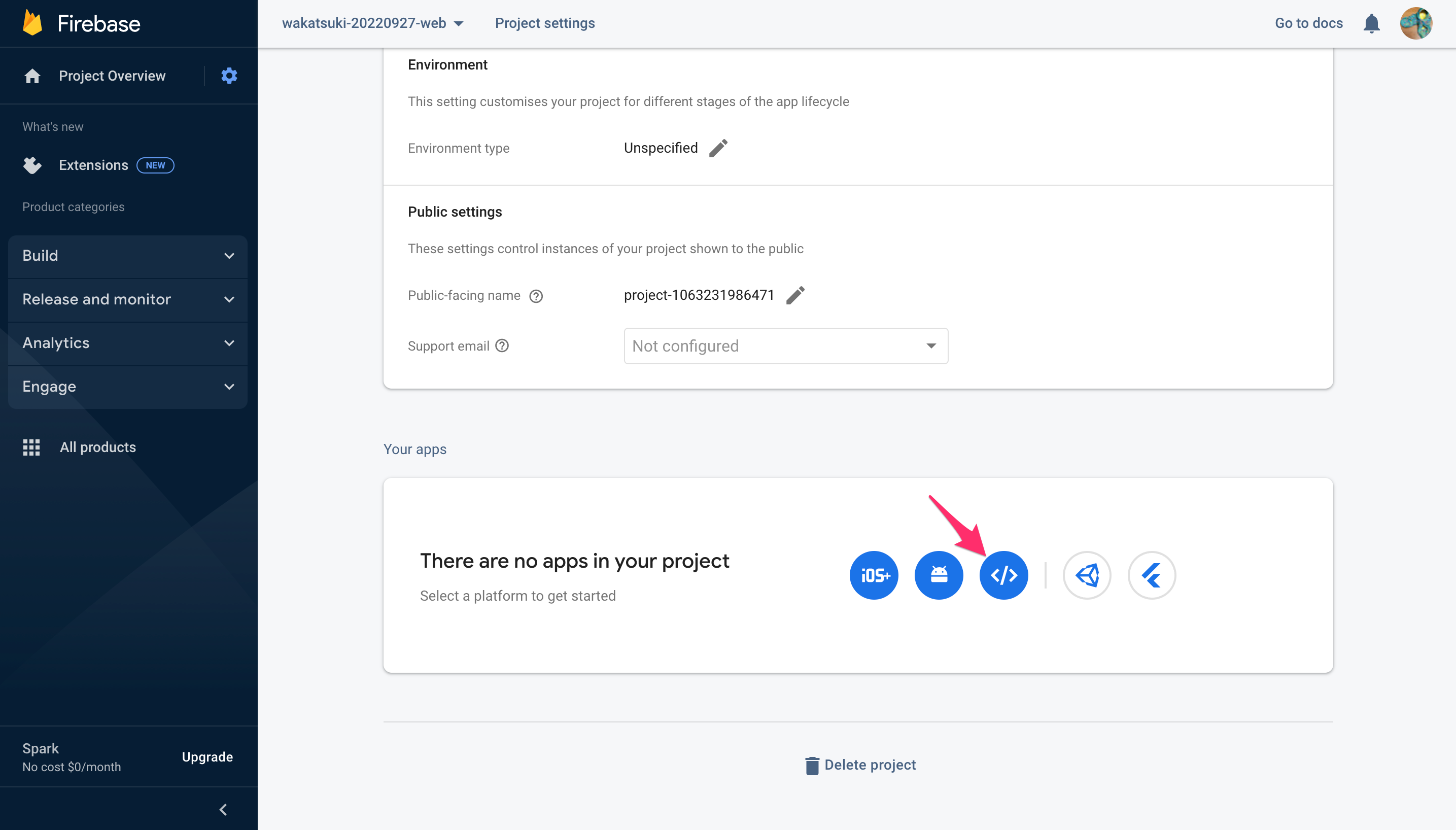
[General]タブ内を下にスクロールして[Web app]をクリック。

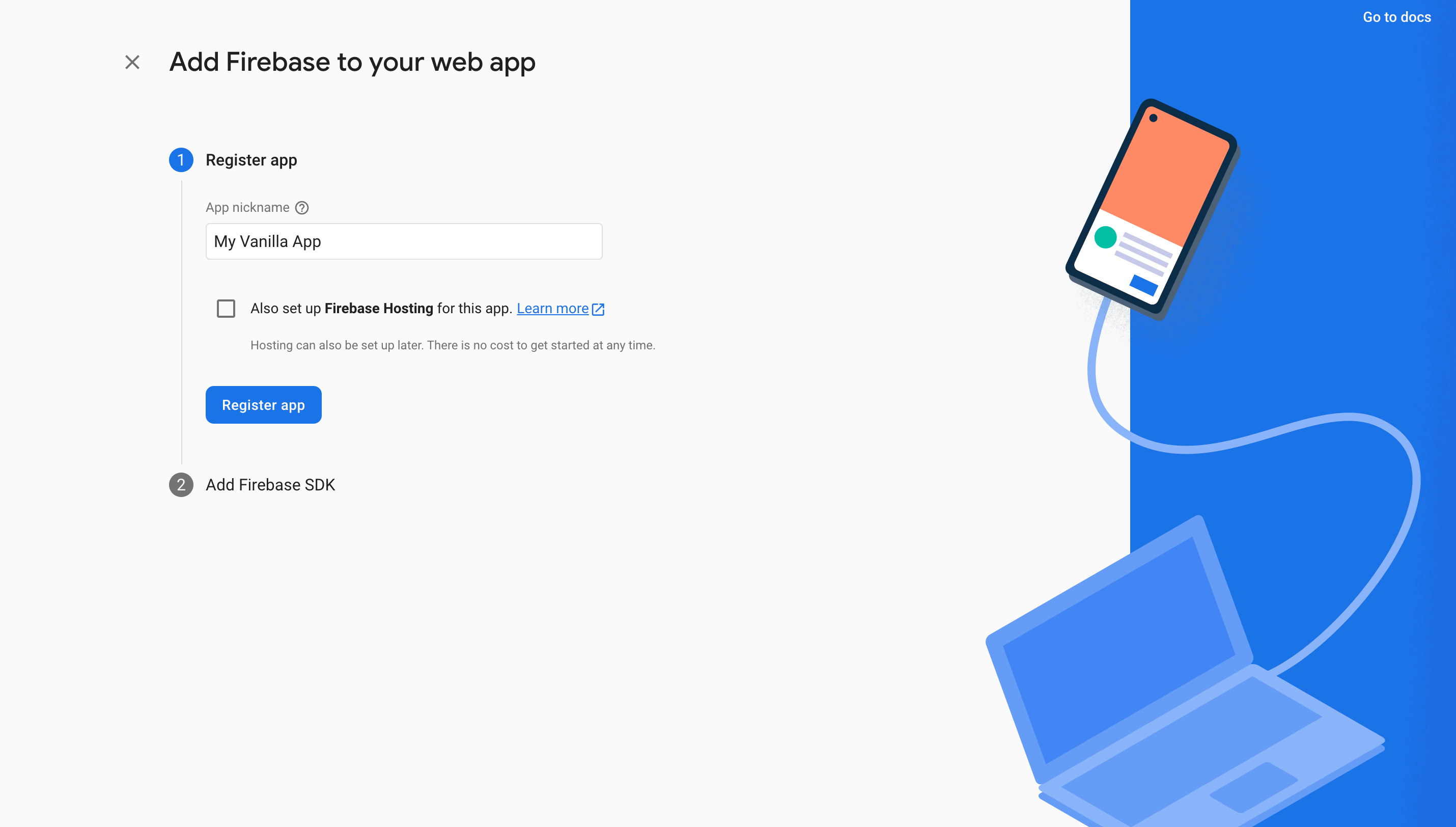
適当に名前をつけてアプリを登録します。

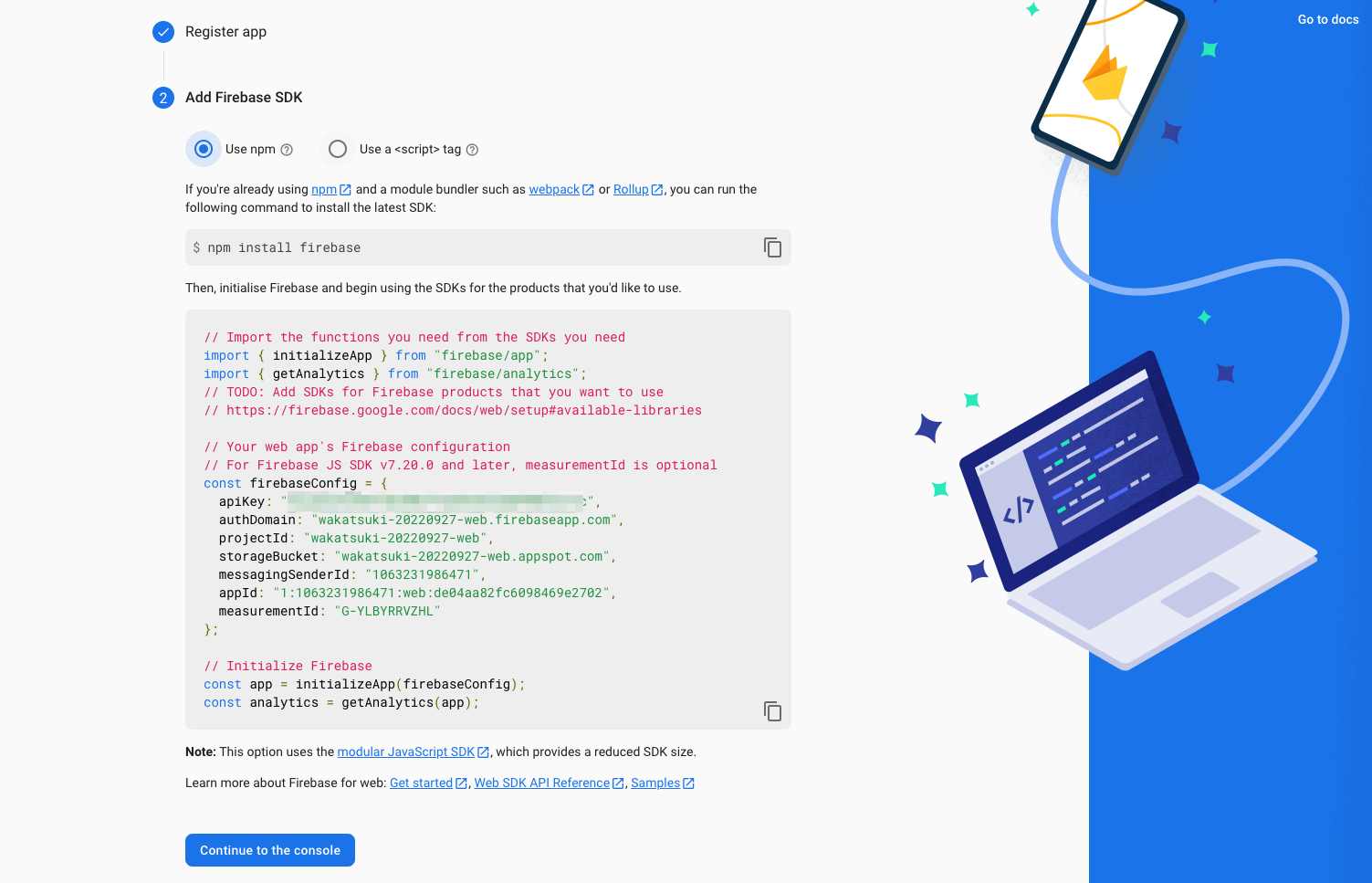
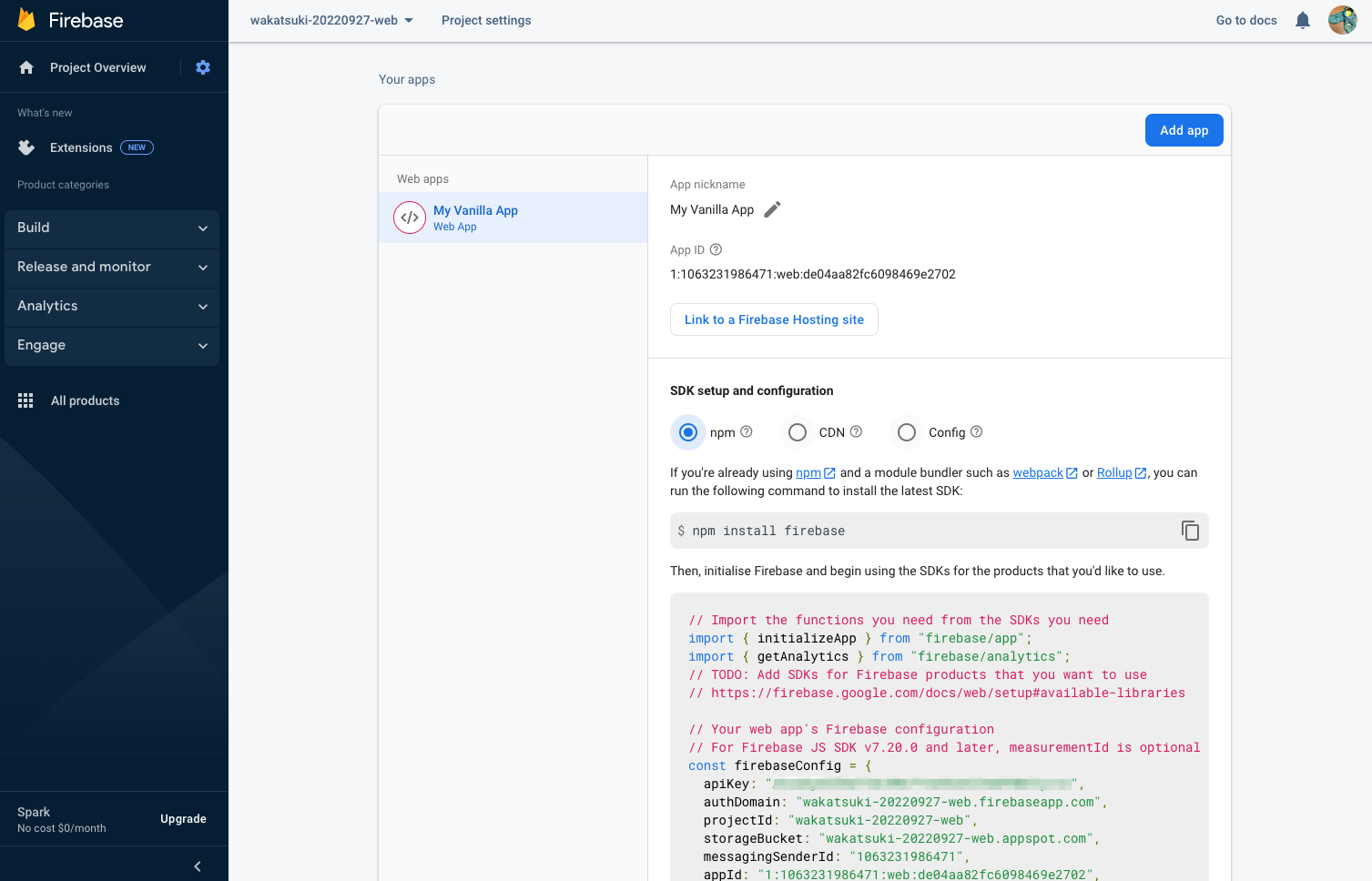
表示されるFirebase SDKをWebサイトに追加します。

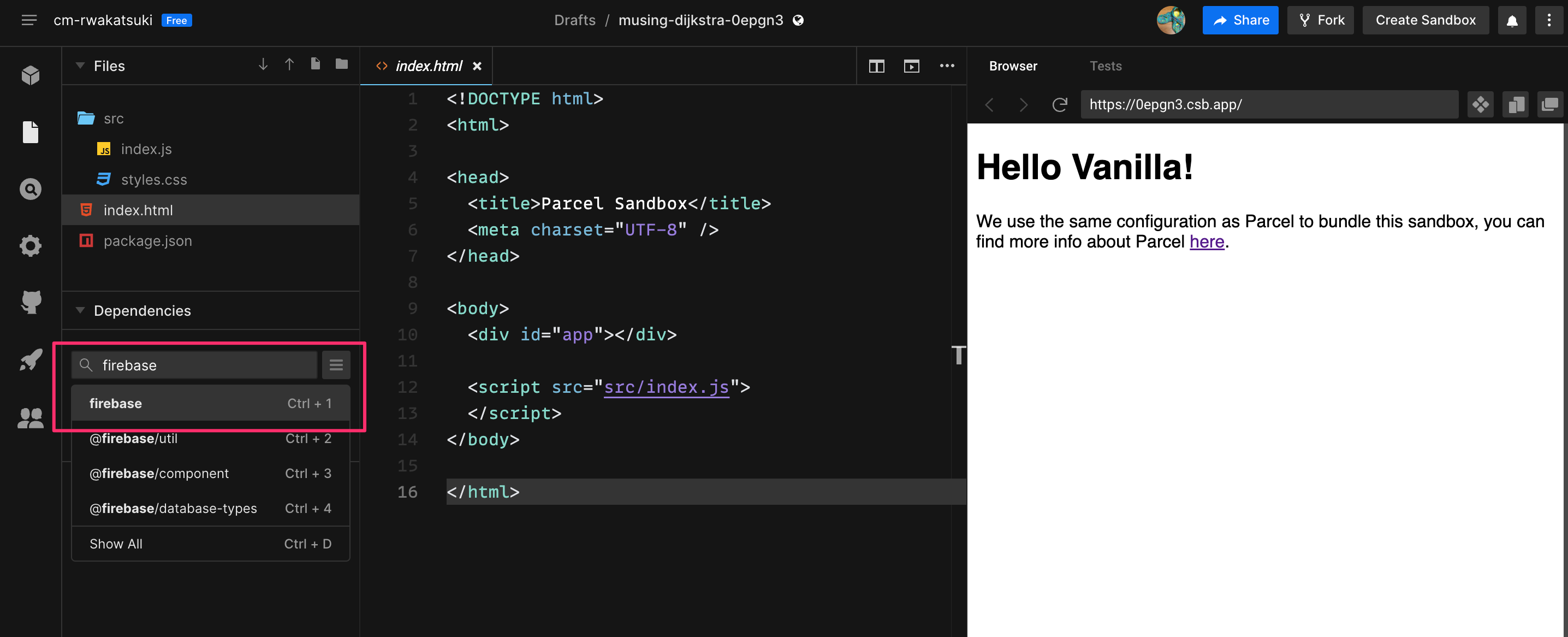
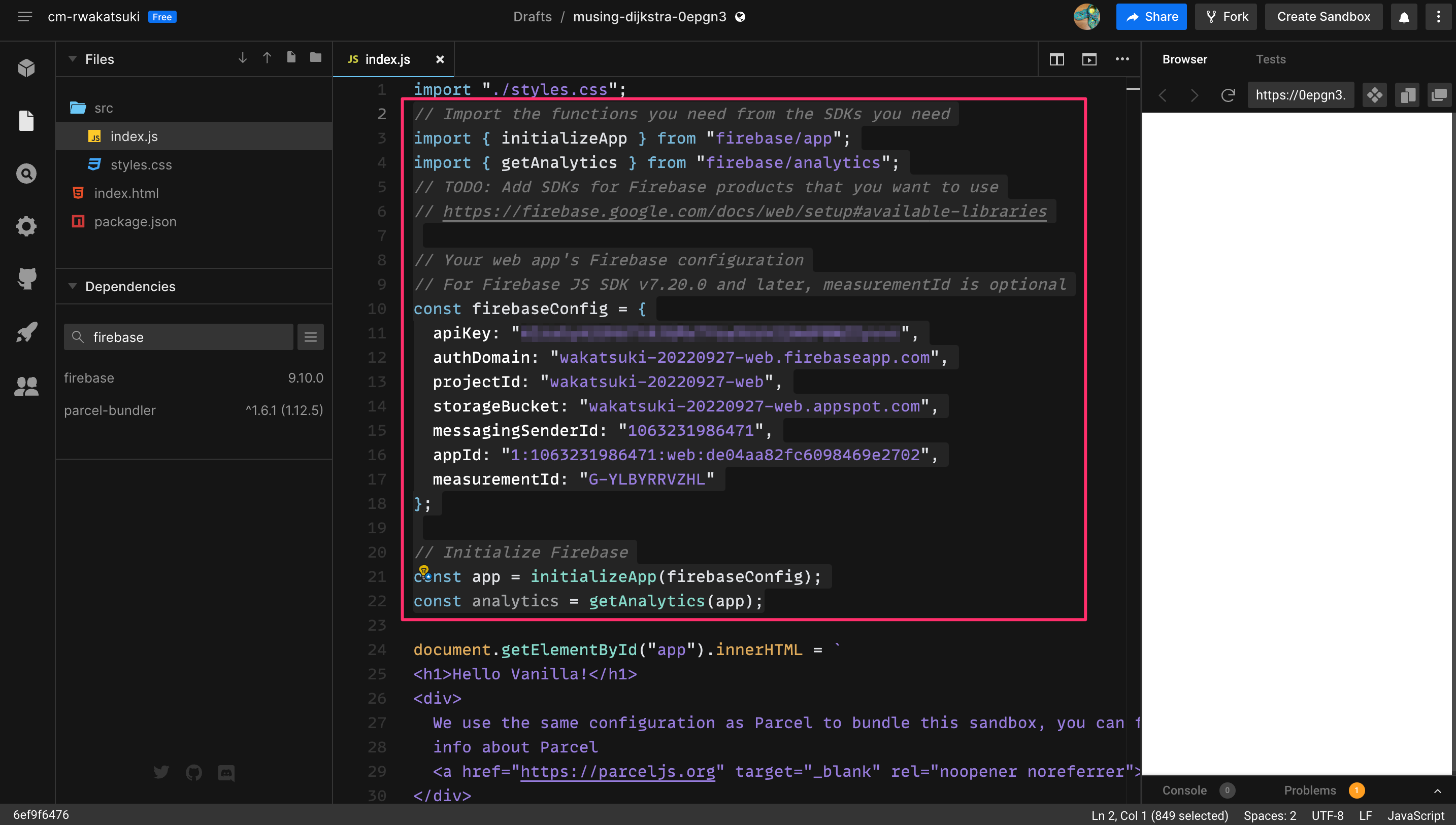
CodesandboxでDependencyとしてfirebaseを追加します。


jsファイルにFirebase Appを初期化するコードを追加します。

上記実装だけでもアクセス解析を送信して記録できますが、さらにこの初期化したAppをサイト内でのイベント発生時にlogEventを使用して送信することにより、イベントの識別や詳細なユーザープロパティの記録までできるようです。今回は省略します。
Web Appの登録を完了させます。プロジェクトに追加できていますね。

アクセス解析を記録する
Webサイトにアクセスします。

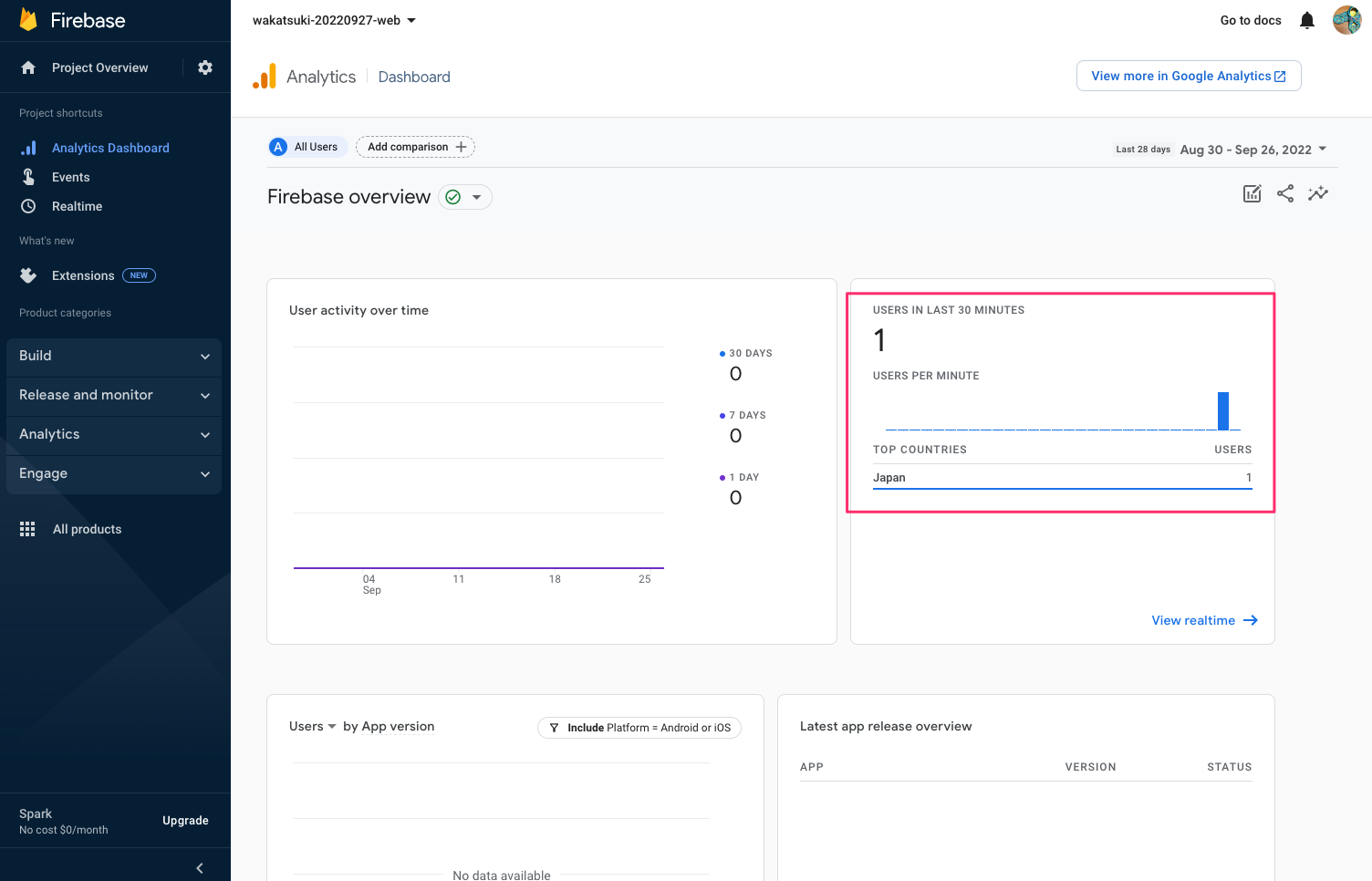
Projectのコンソールで[Analytics -> Dashboard]を開きます。

するとダッシュボードでユーザーによるアクセスが記録されているのが確認できます。

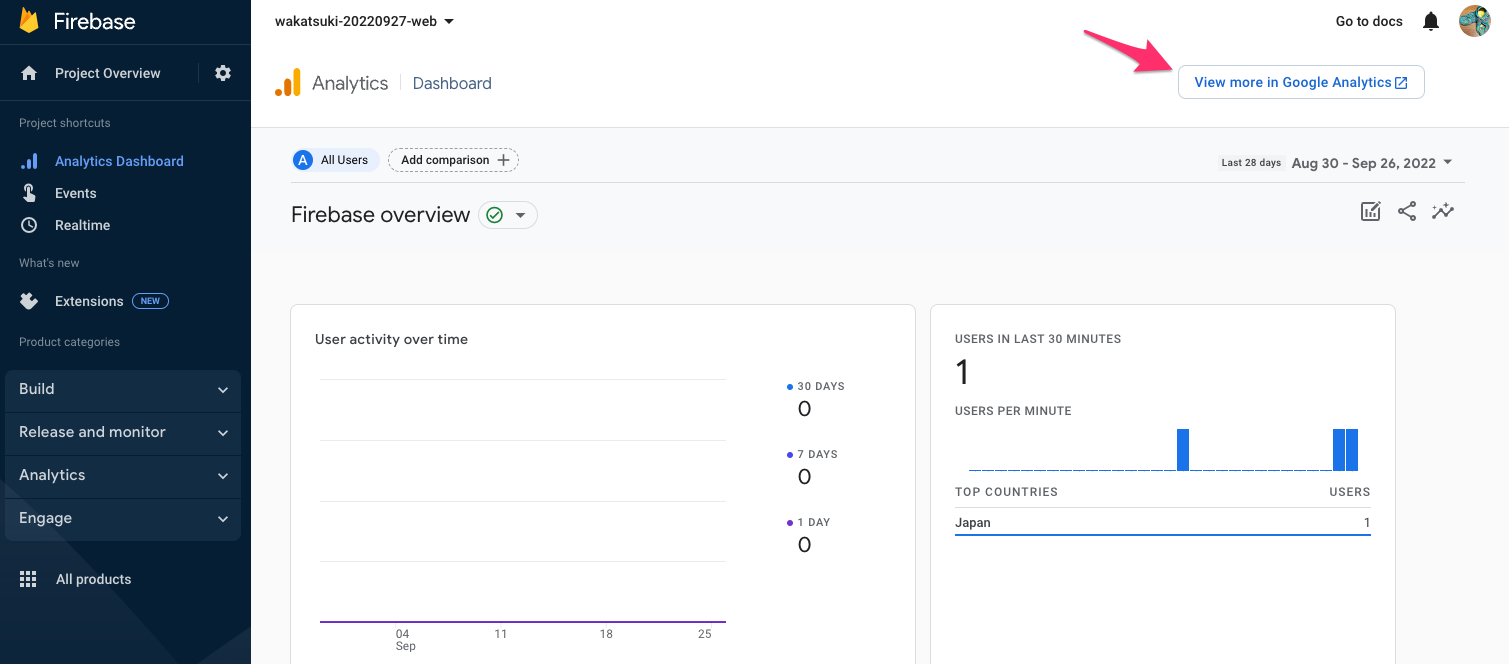
ちなみに[View more in Google Analytics]を開くと、

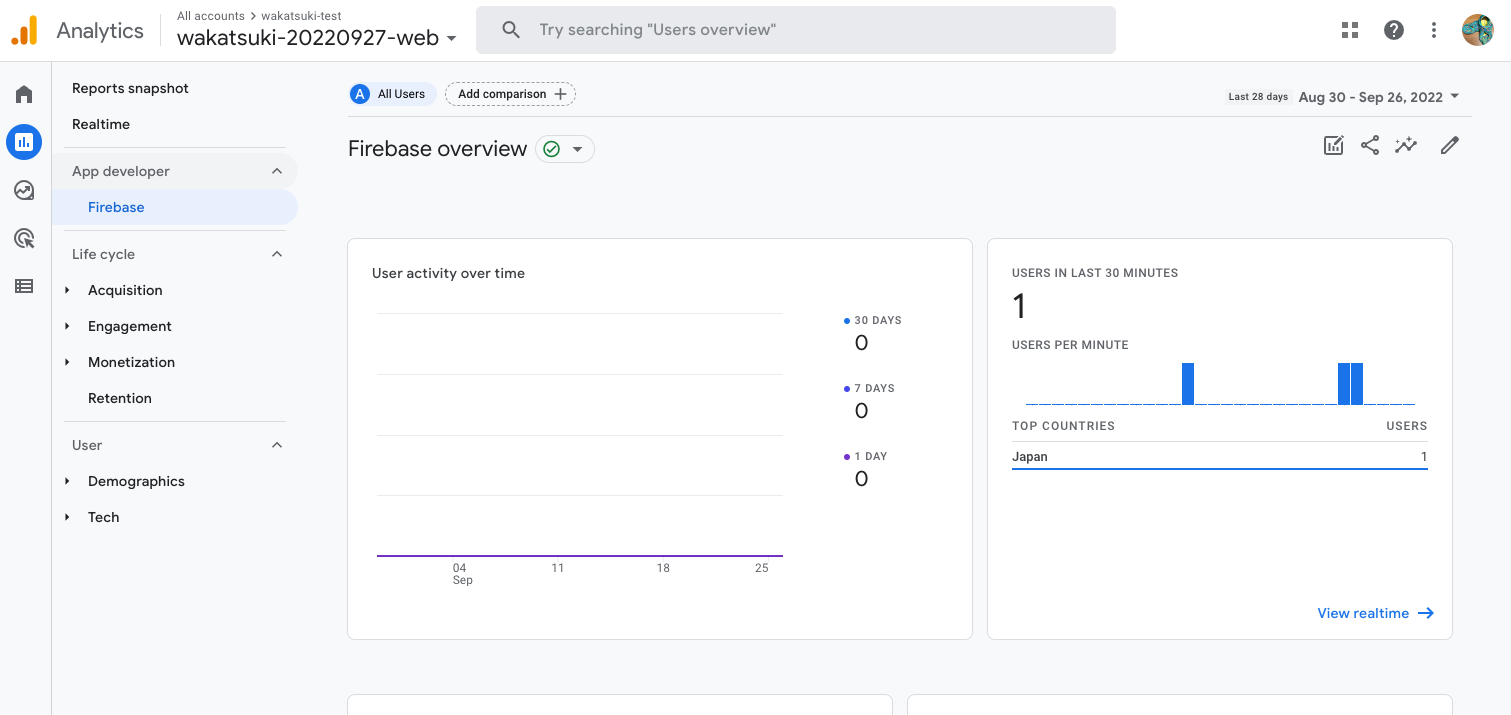
Google Analyticsのコンソールに飛びますが、ほとんど同じ内容のダッシュボードとなっています。このことからもFirebase Analyticsの裏側ではGoogle Analyticsがほぼそのまま使われていることが分かりますね。

以上



