![[iOS][Obj-C] ポップなローディング画面を手軽に実現!](https://devio2023-media.developers.io/wp-content/uploads/2015/01/ios_ui.png)
[iOS][Obj-C] ポップなローディング画面を手軽に実現!
待ち時間を楽しく!
大きなデータをローディングしているときは、なるべくユーザーにおもてなししたいところですね。ちょっと楽しい画面があるだけで、印象が変わると思います。
VMGearsLoading

今回は、ベトナムにお住いの Mai Le Hoang Vu さんが作成されたポップなローディング画面を手軽に実現できる、VMGearsLoadingを試してみます。
使い方
使い方はとても簡単です。
1. クローン
こちらから VMGearsLoadingをクローンしてきましょう。
2. 必要なファイルをプロジェクトにコピー

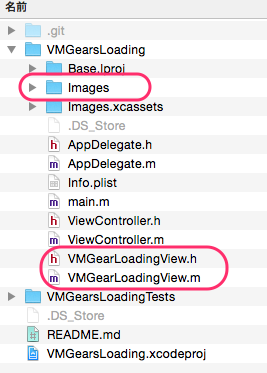
クローンして作成された VMGearsLoadingフォルダから、必要な以下3つのファイルを、実際にローディング画面を使用したいプロジェクトにコピーします。
-
VMGearLoadingView.h
-
VMGearLoadingView.m
-
Images フォルダ
3. 使ってみる
表示したい所で、以下のコードを記述するだけです!
[VMGearLoadingView showGearLoadingForView:self.view];
(上記 self.viewの部分は、お好みで適宜変更しましょう)
また、ローディングが終わったタイミングなどでは、以下のように記述すればフワッと消えてくれます。
[VMGearLoadingView hideGearLoadingForView:self.view];
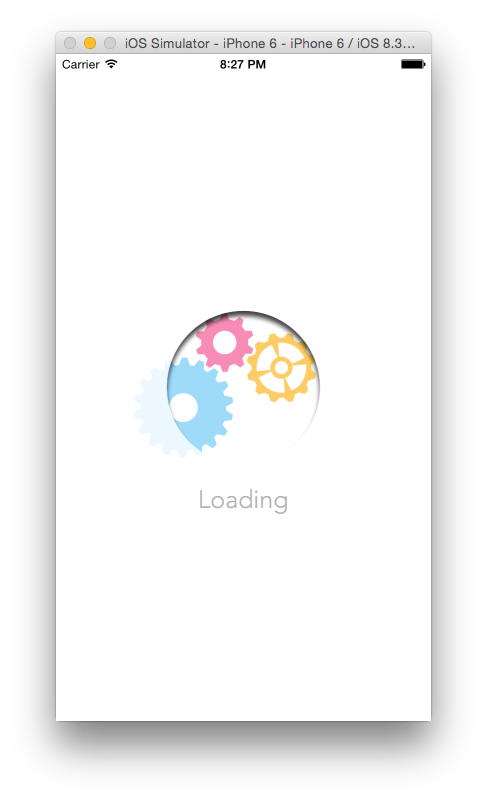
デモ
- (void)viewDidLoad {
[super viewDidLoad];
[VMGearLoadingView showGearLoadingForView:self.view];
[NSTimer scheduledTimerWithTimeInterval:3 target:self selector:@selector(hide) userInfo:nil repeats:NO];
}
- (void)hide
{
[VMGearLoadingView hideGearLoadingForView:self.view];
}
デモ用の超簡単コードで試してみました!
まとめ
ポップなローディング画面で楽しいアプリを作りましょう!





