
AWS CDKで開発しているAWS Step FunctionsのState machine graphをローカルで視覚的にプレビューする
こんにちは、CX事業本部 IoT事業部の若槻です。
AWS Step Functionsを使うと、視覚化されたWorkflowをサーバーレスかつローコードで実装することが可能です。Step Functionsは200以上のAWSサービスと直接連携可能であり、また強力なIntrinsic functionsのサポートもあって、Lambda関数を使わなくても大抵のことはできてしまいます。
そしてStep Functionsは他のAWSサービスと同様にAWS CDKを利用すればより便利に開発が可能です。特にTypeScriptを利用したCDK実装との組み合わせは絶大で、Step FunctionsはAmazon States LanguageというJSONベースの構造化言語でWorkflowを定義するのですが、そのことがTypeScriptによる型支援と絶妙にマッチしており、この開発体験を知ってしまうともうマネジメントコンソールや素のCloudFormationを使った開発には戻れません。
そのこともあり、私の今までの「AWS Step Functions×AWS CDK」のエントリは32本にも上っています。(意外と少ない?)
しかし最近、一緒に開発をしているメンバーから「CDKで開発しているStep Functions(のState machine graph)がローカルでプレビューされれば良いのに」という声を聞きました。確かにCDKにおけるStep Functionsの実装は少し特殊です。すっかり慣れている私は実装しながらでもState machine graphのAs Is/To Beが頭の中に浮かんでくるようになりましたが、慣れていない人にとっては確かにそうもいかないかもしれません。いちいちCDK Deployしてマネコンで確認するのも手間ですしね。
そこで今回は、AWS CDKで開発しているAWS Step FunctionsのState machine graphをローカルで視覚的にプレビューする方法があったのでご紹介します。
やってみた
AWS Toolkit for VS Codeの導入
AWS Toolkit for VS Codeを使うことによりState machine graphのローカルでプレビューを実現できました。AWS Toolkit for VS Codeは、AWSを利用したアプリ開発のデバッグやデプロイをサポートしてくれる公式の拡張機能です。
インストールはこちらより行えます。
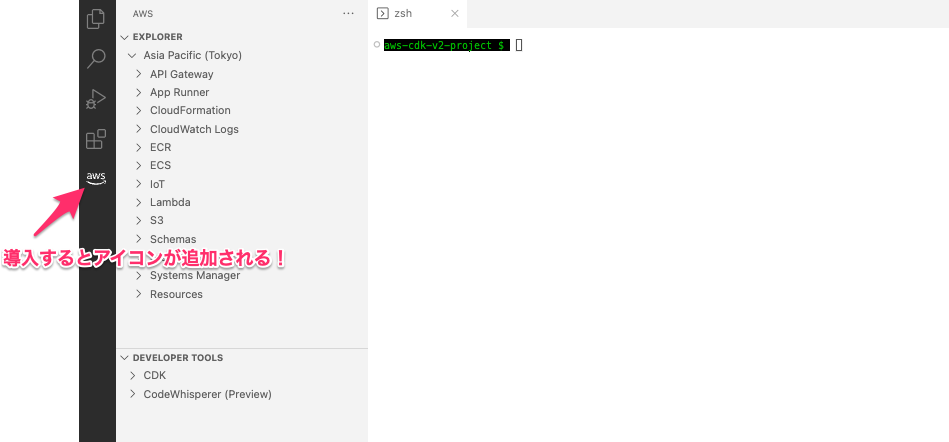
インストールすると、左サイドバーにAWS Toolkitが開けるアイコンが追加されます。

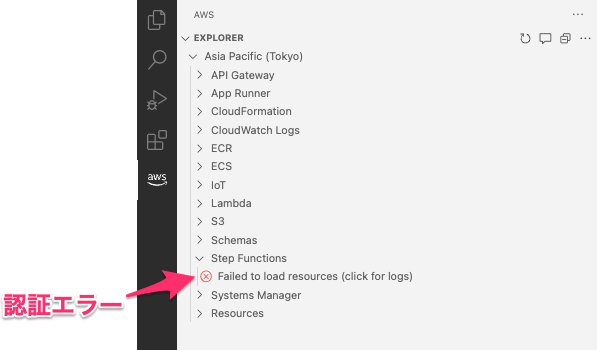
(補足)ちなみに、AWS認証(および適切なプロファイルの選択)をしていないと認証エラーとなりますが、今回は認証が必要な使い方をしないので必須ではありません。

CDKで開発しているState machineを視覚化する
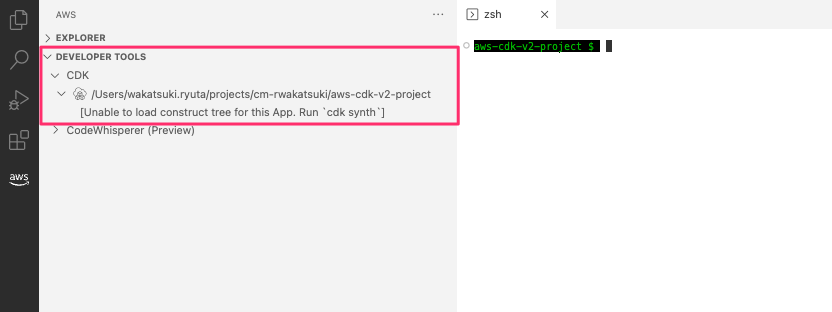
AWS Toolkitにはいくつか機能があるのですが、今回使うのはの[DEVELOPER TOOLS]のCDK機能です。
この機能では、現在のディレクトリのCDK Projectで管理しているStackおよびResourceの一覧を表示することができます。Toolkitは一覧をcdk.outputから取得するので、まだの場合はCDK Synthを実行します。

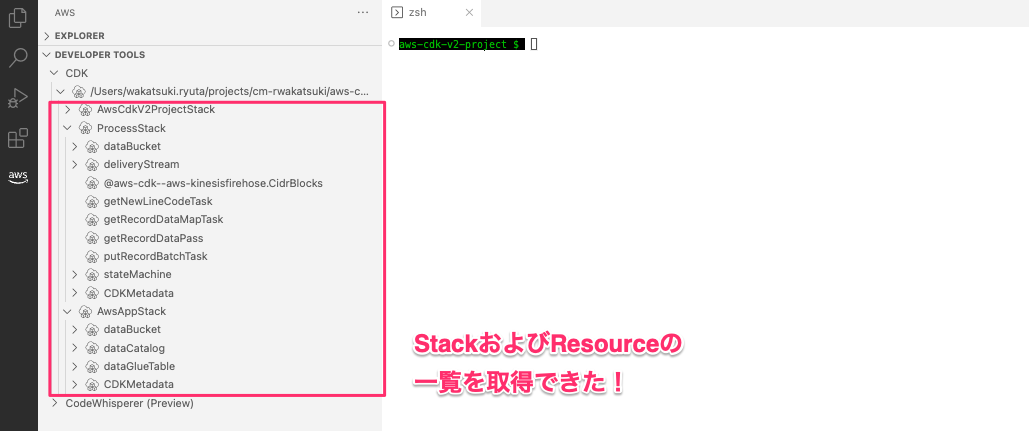
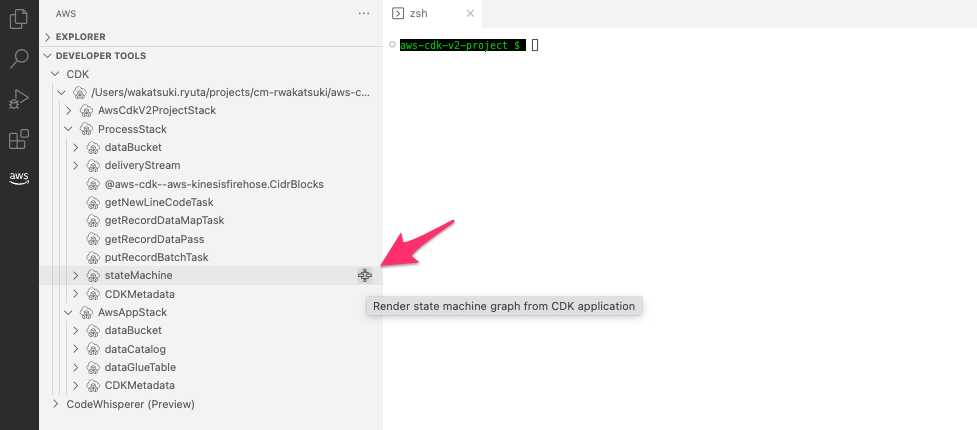
CDK Synth実行後の様子です。Project内のStackおよびResource一覧が取得できています。

そして視覚化したいState MachineのResourceのGraphアイコンをクリックします。

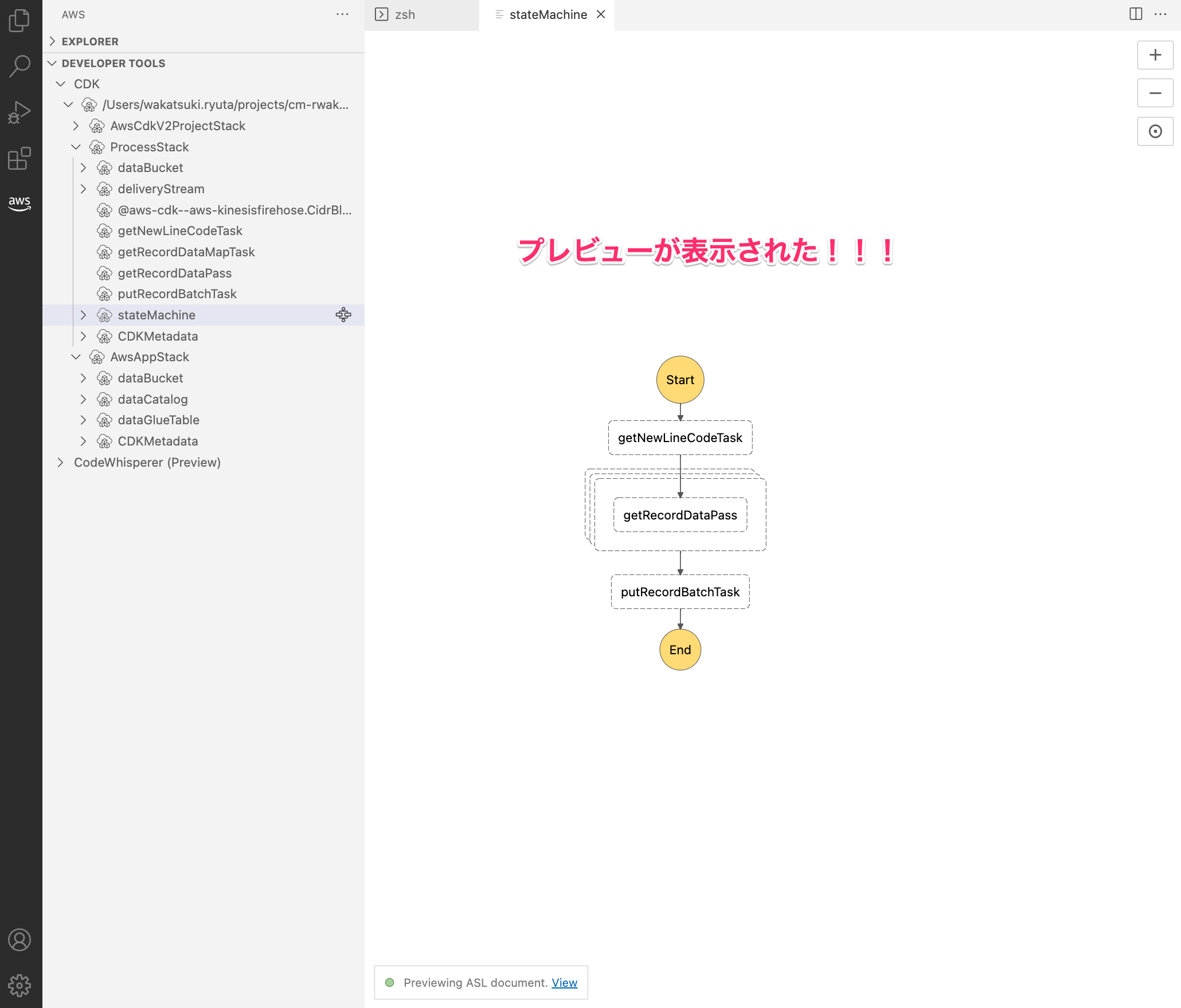
するとState machine graphの視覚的なプレビューが表示されました!

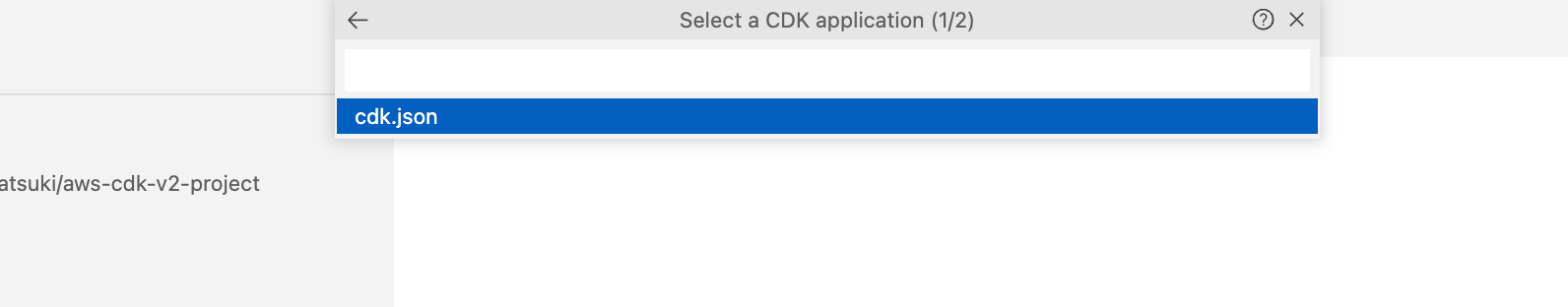
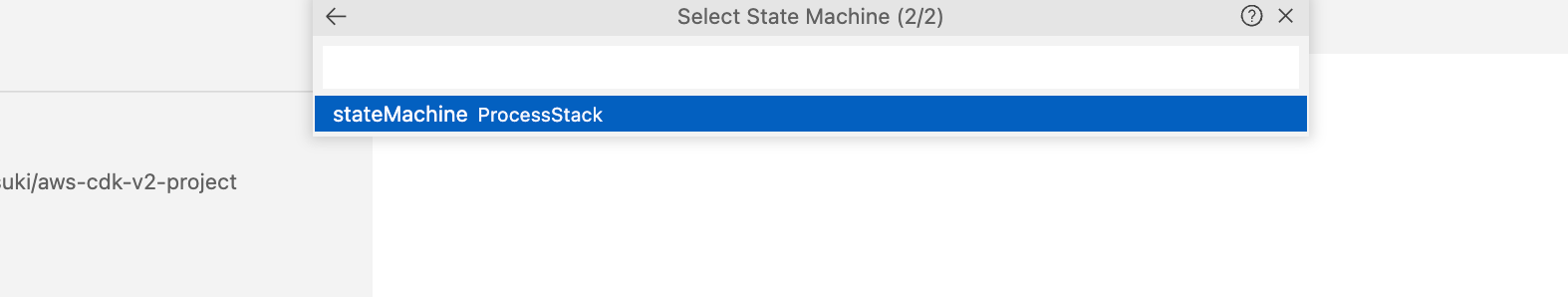
(補足)ちなみに、プレビューがすぐに表示されずに次のような選択メニューが表示される場合もあります。その際には[cdk.json -> <プレビューしたいState Machine名>]するとプレビューを開けます。


ここでCDK StackでのState Machineの実装の記述を次のように修正してPassを追加してみます。
// State Machine
new aws_stepfunctions.StateMachine(this, 'stateMachine', {
stateMachineName: 'stateMachine',
definition: getNewLineCodeTask
.next(getRecordDataMap)
.next(putRecordBatchTask)
+ .next(new aws_stepfunctions.Pass(this, 'pass')),
});
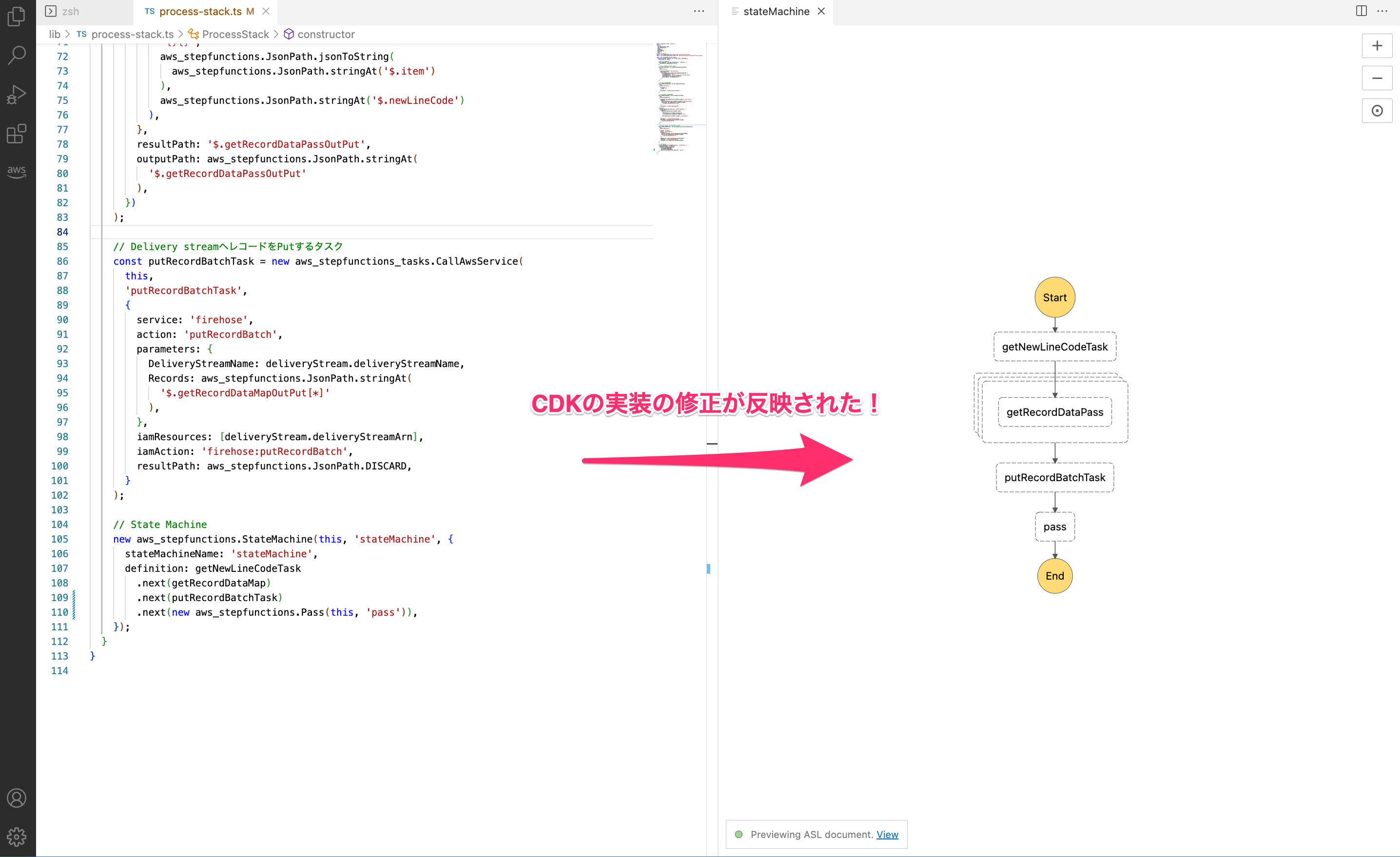
再度CDK Synthを実行すると、実装の修正が反映され、GraphにPassが追加されました!

おわりに
AWS CDKで開発しているAWS Step FunctionsのState machine graphをローカルで視覚的にプレビューする方法のご紹介でした。
修正のたびにCDK Synthを都度実行する必要はありますが、差分反映だけならかなり高速ですし、現実的な方法だと思います。この方法が周知されることにより、AWS Step Functions×AWS CDKのコラボレーションの良さがより多くの人に伝わると幸いです。
以上






