
GitHubでインフラ構成図(SVGファイル)の編集差分を視覚的に確認する方法がとても便利だった
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、GitHubでインフラ構成図(SVGファイル)の編集差分を視覚的に確認する方法がとても便利だったという話です。
どう便利なのか
Draw.ioでインフラ構成図を編集する
以前のエントリでDraw.io(diagrams.net)で作成したインフラ構成図をGitHubで管理する方法を紹介しました。
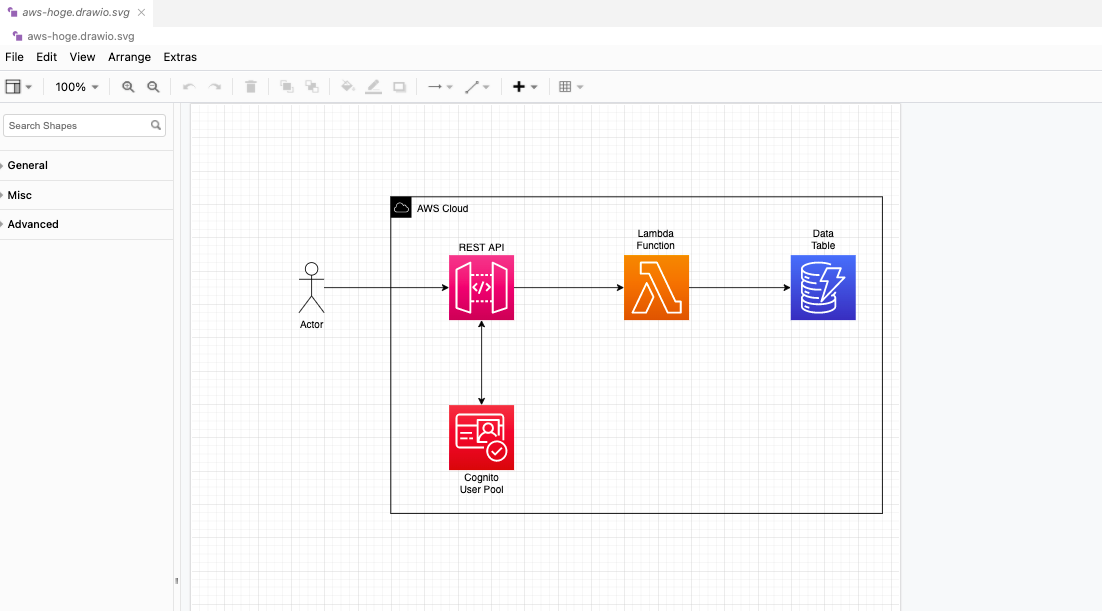
ここではDraw.ioで作成したインフラ構成図のSVGファイルの編集差分を見てみます。例として次のように構成図の編集を行ったとします。
- 編集前

-
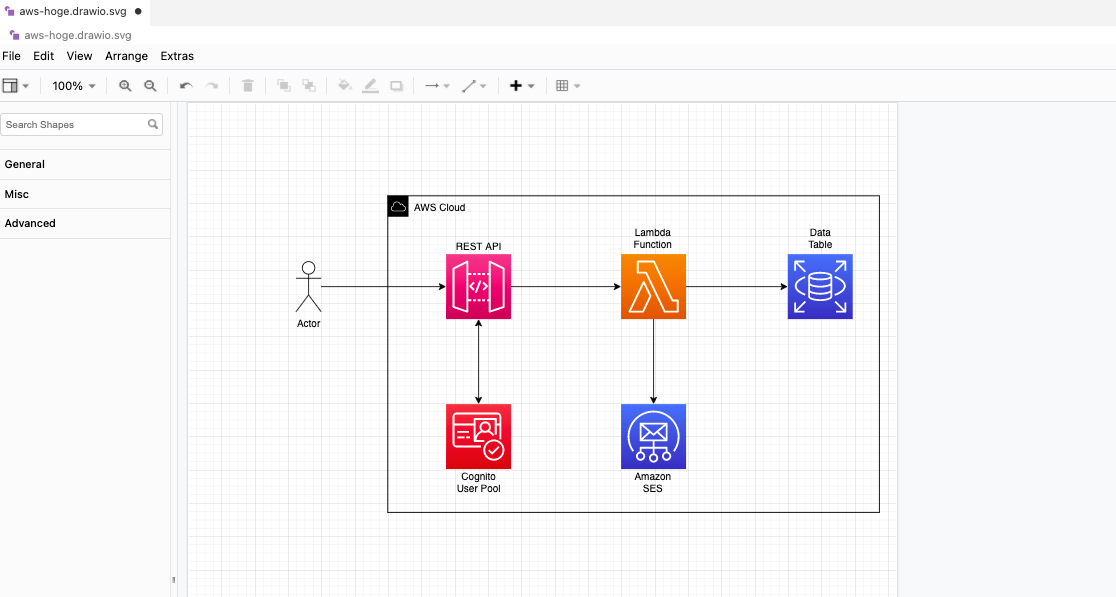
編集後

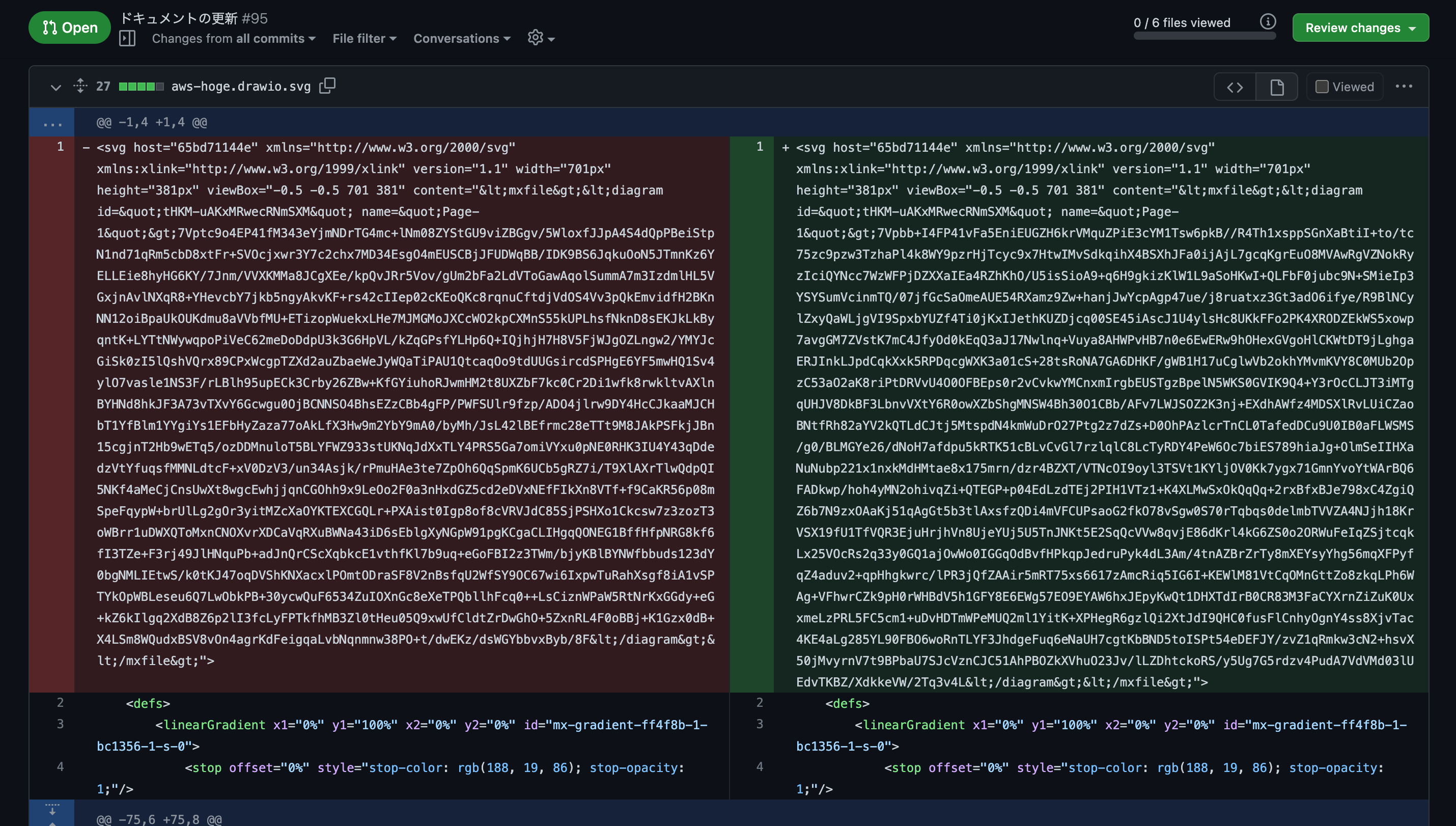
この変更をCommitしてGitHubにPushすると、SVGデータのCommit間の差分を見ることができます。

ここまでは通常のコードの比較と同じですね。
視覚的に編集差分を確認する
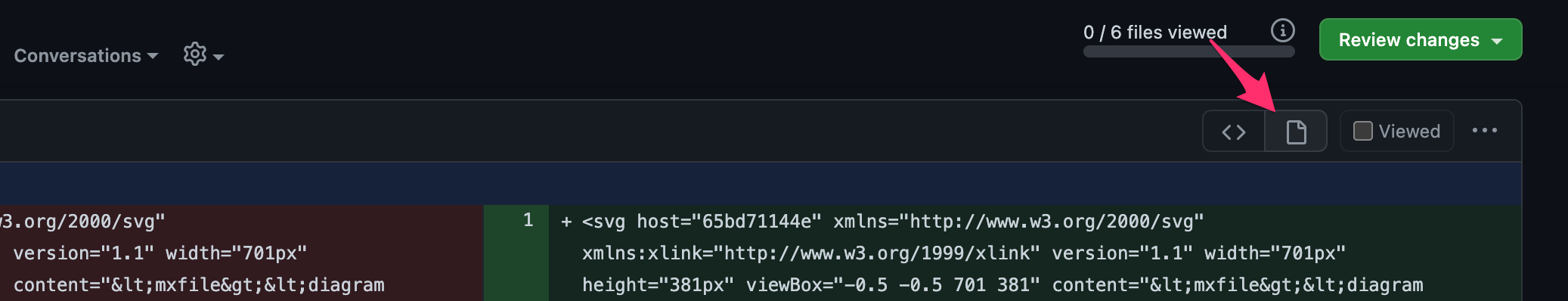
加えてGitHubでは画像データの編集差分の確認方法としてRich Diffを使用することができます。右上の[rich diff]をクリックして確認方法を切り替えられます。

このRich Diffにより画像の編集差分を視覚的に比較することができます。そして比較方法には3種類があり、画像下部で切り替えられます。
- 2-up
- Swipe
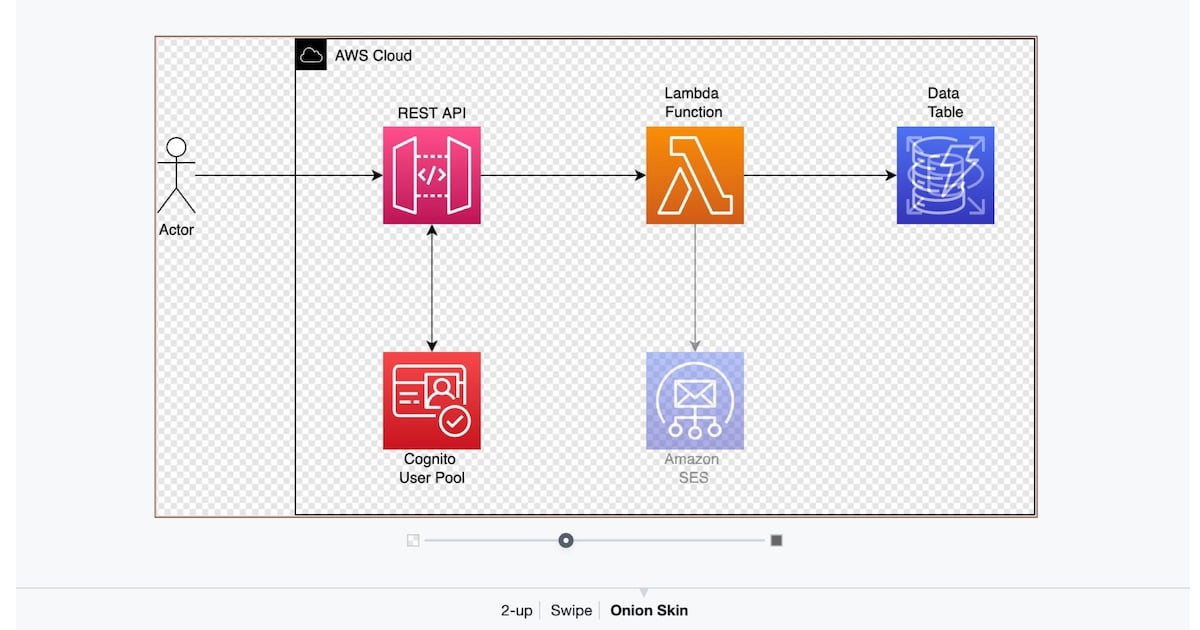
- Onion Skin
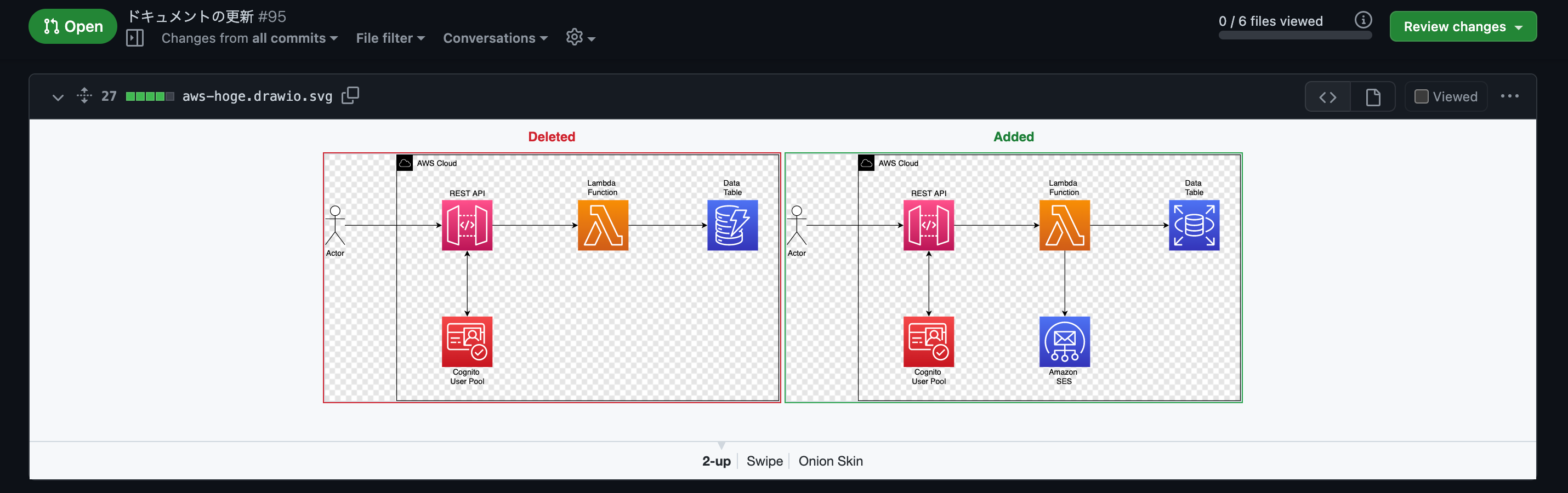
2-upでは、編集前後の画像を並べて表示できます。

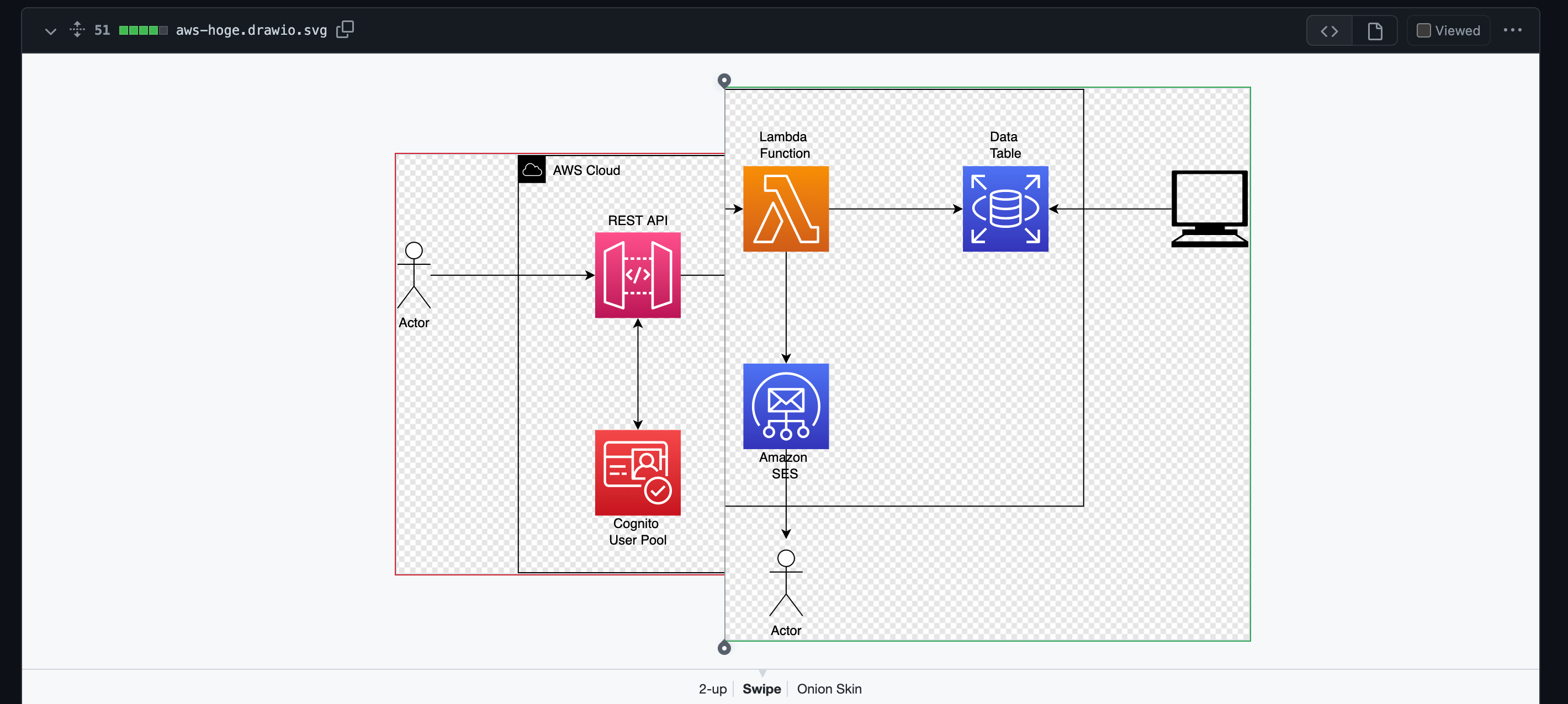
Swipeでは、動かしたスライダーの位置の左右で画像の編集前後を比較することができます。

Onion Skinでは、スライダーを動かすと編集前後の画像の透過度を徐々に変更して比較することができます。変更部分だけがアハ体験のように変化していくのが良いですね。

2-upで2枚の画像を並べて比較できるだけでも嬉しいですが、SwipeとOnion Skinで1枚の画像を動的に変化させて比較できるのは凄く便利ですね!
注意点
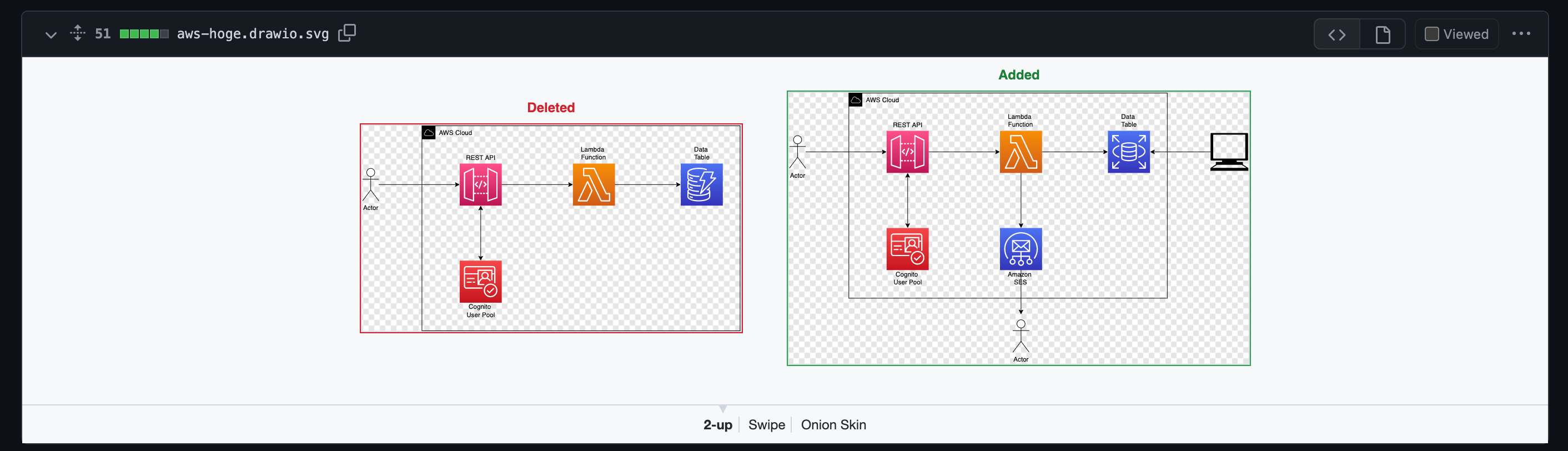
ちなみに編集前後で画像の高さや幅が変わる場合は差分が少し見づらくなります。
SwipeやOnion Skinだとヌルっと変化とはいかなくなります。

動きが無い分2-upなら比較はしやすそうですね。

編集のされ方によって適した比較方法を使うようにしましょう。
おわりに
GitHubでインフラ構成図(SVGファイル)の編集差分を視覚的に確認する方法がとても便利だったという話でした。
この便利機能は2014年には実装されていた既存機能なのですが、昨日にこの機能に触れた時にあまりに感動したため、その感動を共有したくブログにしたためるに至りました。
以上






