Trying Glassmorphism in Figma- A Beginner’s Guide
Introduction.
This is Pooja from the Alliance Department, this blog tries to encapsulate a glassmorphism technique that designers use.
Figma, a Brief Description.
Figma is a cloud-based design and prototyping tool favored by designers for its real-time collaboration and powerful features. It enables the creation of UIs, UX designs, and interactive prototypes, allowing multiple team members to work simultaneously. Key features include cloud- based operation, real-time collaboration, design and prototyping tools, responsive design support, streamlined developer handoff, design system management, and a wide range of plugins and integrations. Figma's popularity stems from its collaborative capabilities, user-friendly interface, and compatibility across platforms, making it a go-to tool for design teams, product managers, and developers seeking efficient and high-quality design processes.

What's Glass morphism.
Glassmorphism is a UI/UX design trend that seeks to achieve a sleek and transparent glass-like visual aesthetic. real-world aesthetics into digital interfaces, glassmorphism adds elegance and sophistication to applications, websites, and graphical user interfaces (GUIs). The transparent elements, layered with vibrant backgrounds, create a sense of depth and contrast while maintaining a balance between visual appeal and Overall, glassmorphism aims to elevate the overall design and provide users with an immersive and visually pleasing interface.

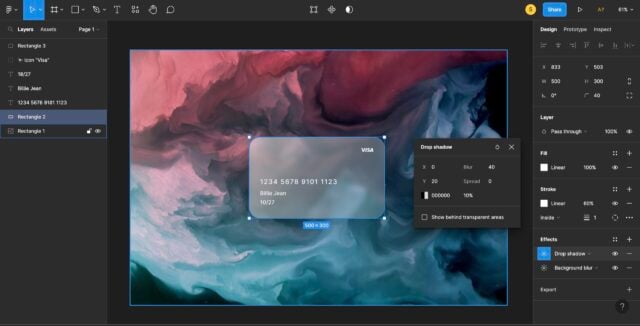
Demo





Conclusion
In summary, Glass Morphism is a popular design trend that has gained significant traction in the digital world. It offers a sleek and modern aesthetic that captivates users and creates visually stunning interfaces. Figma, with its powerful design tools and user-friendly interface, enables designers to effortlessly embrace and experiment with Glass Morphism.
Whether you choose to fully adopt Glass Morphism or draw inspiration from its aesthetic, Figma offers a powerful platform for bringing your design ideas to life. So don't hesitate—dive into Figma, experiment with Glass Morphism, and let your designs shine with transparency , depth, and elegance.
Thank You for your time, hope this blog was helpful.
Happy Learning!!!