
FlutterアプリをGoogle Chrome/iOS Simulatorでデバッグする
こんにちは、CX事業本部 IoT事業部の若槻です。
最近モバイルアプリ開発を始めようと色々なフレームワークを触りだしていたのですが、なかなか学習を継続できずどうしてもんかと悩んでいました。
- Android Studioのレイアウトエディターを使ってAndroidアプリを作る | DevelopersIO
- Reactが分かれば難しくない! React Native for Web 入門 | DevelopersIO
そんな折に、社内にFlutterの機運があることを感じ取りました。触ったことはなかったのですが、クロスプラットフォームで動作し、また他の同様のフレームワークと比べて人気も高いようです。
今回は、Flutter開発の最初の取っ掛かりとして、FlutterアプリをGoogle ChromeおよびiOS Simulatorでデバッグする方法を確認してみました。
環境
- MacOS Big Sur Version 11.6
- Visual Studio Code 1.66.1
- Google Chrome 100.0.4896.75(Official Build) (x86_64)
- iOS Simulator 13.2 (972.2)
やってみる
Flutterのインストール
HomebrewでFlutterをインストールします。
$ brew install flutter
Flutterがインストールできていることを確認します。
$ flutter --version Flutter 2.10.4 • channel stable • https://github.com/flutter/flutter.git Framework • revision c860cba910 (3 weeks ago) • 2022-03-25 00:23:12 -0500 Engine • revision 57d3bac3dd Tools • Dart 2.16.2 • DevTools 2.9.2
Flutterの使用に必要なツールが揃っていることを確認します。Android SDKと、Xcode(CocoaPods)について警告が出ていますが、今回は不要なので一旦放置。
$ flutter doctor
╔════════════════════════════════════════════════════════════════════════════╗
║ Welcome to Flutter! - https://flutter.dev ║
║ ║
║ The Flutter tool uses Google Analytics to anonymously report feature usage ║
║ statistics and basic crash reports. This data is used to help improve ║
║ Flutter tools over time. ║
║ ║
║ Flutter tool analytics are not sent on the very first run. To disable ║
║ reporting, type 'flutter config --no-analytics'. To display the current ║
║ setting, type 'flutter config'. If you opt out of analytics, an opt-out ║
║ event will be sent, and then no further information will be sent by the ║
║ Flutter tool. ║
║ ║
║ By downloading the Flutter SDK, you agree to the Google Terms of Service. ║
║ Note: The Google Privacy Policy describes how data is handled in this ║
║ service. ║
║ ║
║ Moreover, Flutter includes the Dart SDK, which may send usage metrics and ║
║ crash reports to Google. ║
║ ║
║ Read about data we send with crash reports: ║
║ https://flutter.dev/docs/reference/crash-reporting ║
║ ║
║ See Google's privacy policy: ║
║ https://policies.google.com/privacy ║
╚════════════════════════════════════════════════════════════════════════════╝
Running "flutter pub get" in flutter_tools... 9.1s
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 2.10.4, on macOS 11.6 20G165 darwin-x64, locale ja-JP)
[!] Android toolchain - develop for Android devices (Android SDK version 32.0.0)
✗ cmdline-tools component is missing
Run `path/to/sdkmanager --install "cmdline-tools;latest"`
See https://developer.android.com/studio/command-line for more details.
✗ Android license status unknown.
Run `flutter doctor --android-licenses` to accept the SDK licenses.
See https://flutter.dev/docs/get-started/install/macos#android-setup for more details.
[!] Xcode - develop for iOS and macOS (Xcode 13.2.1)
✗ CocoaPods not installed.
CocoaPods is used to retrieve the iOS and macOS platform side's plugin code that responds to your plugin usage on the Dart side.
Without CocoaPods, plugins will not work on iOS or macOS.
For more info, see https://flutter.dev/platform-plugins
To install see https://guides.cocoapods.org/using/getting-started.html#installation for instructions.
[✓] Chrome - develop for the web
[✓] Android Studio (version 2021.1)
[✓] VS Code (version 1.66.1)
[✓] Connected device (1 available)
[✓] HTTP Host Availability
! Doctor found issues in 2 categories.
Flutterプロジェクトの作成
Flutterプロジェクトを作成し、VS Codeでプロジェクトを開きます。
$ flutter create flutter_sample_app $ code flutter_sample_app

Google Chromeでのデバッグ
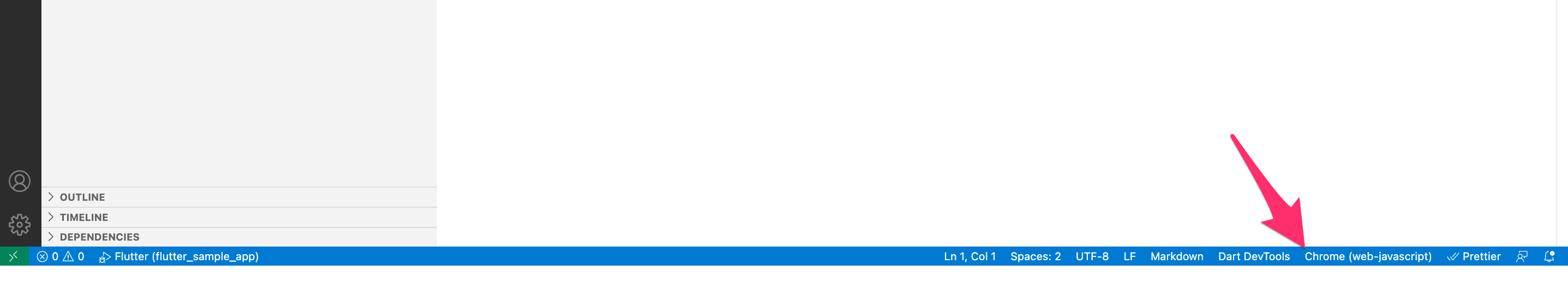
Status barの[Flutter device]でChrome (web-javascript)と表示されていることを確認します。

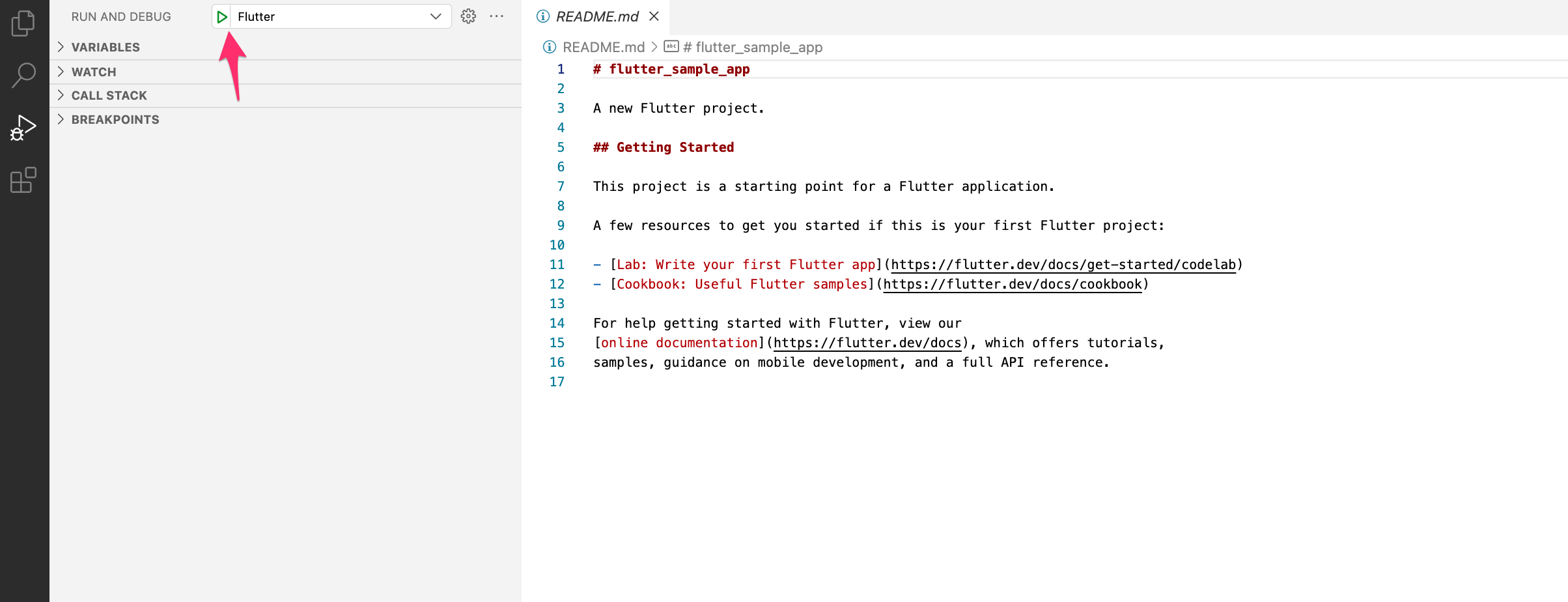
[RUN AND DEBUG]でFlutterが選択されていることを確認して、実行します。

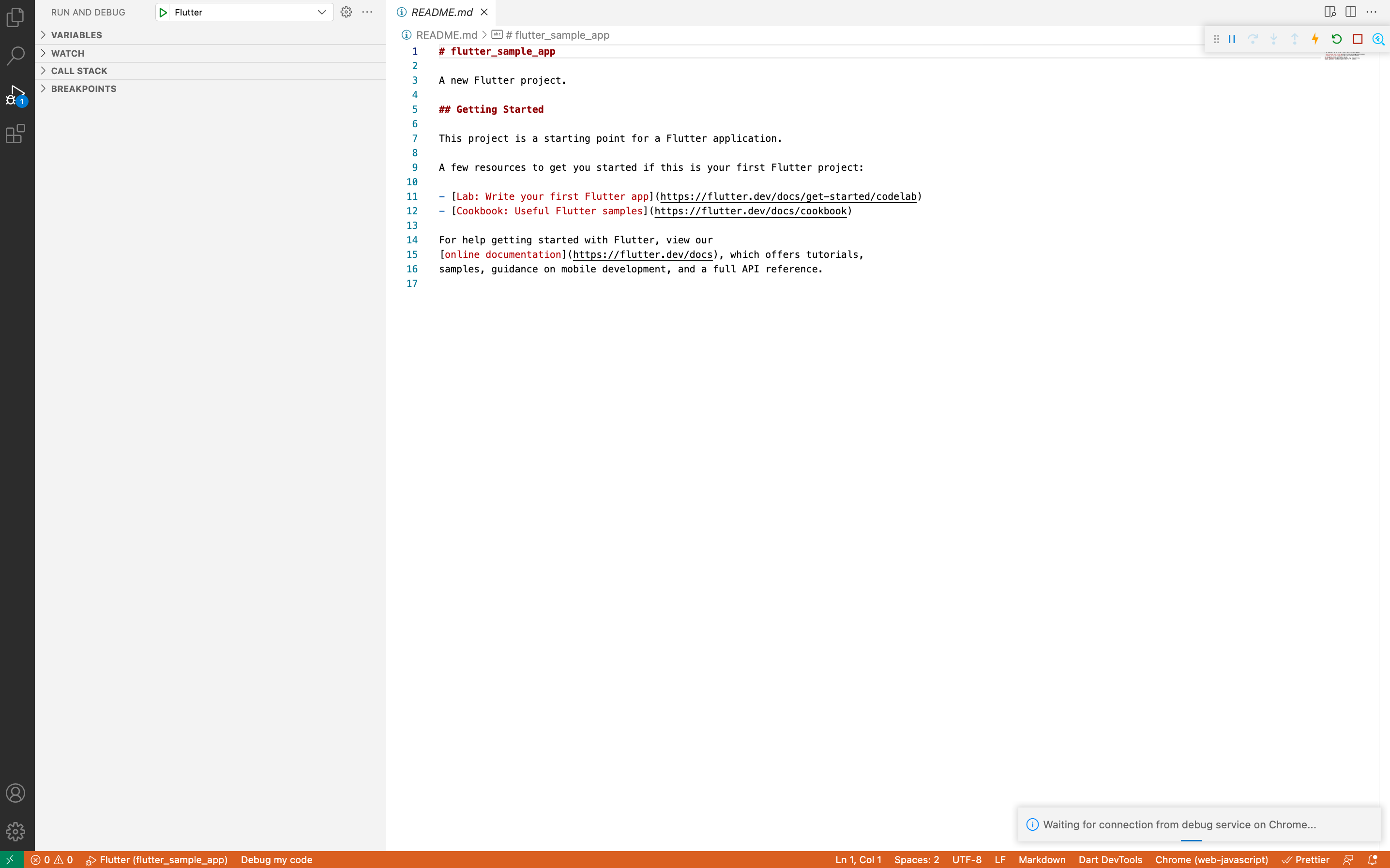
するとGoogle Chrome向けにアプリのビルドが開始されます。

ビルドが完了するとChromeが自動で起動しアプリが開きました。

Developer toolでiPhoneのビューで表示した様子です。

lib/main.dartを編集すると、Chromeで表示しているアプリにも素早く反映されます。

iOS Simulatorでのデバッグ
iOS Simulatorを起動します。
$ open -a Simulator

起動するiPhoneのSimulatorの機種は[File]-[Open Simulator]から選択できます。

Status barの[Flutter device]でiPhoneと表示されていることを確認します。
[RUN AND DEBUG]でFlutterが選択されていることを確認して、実行します。

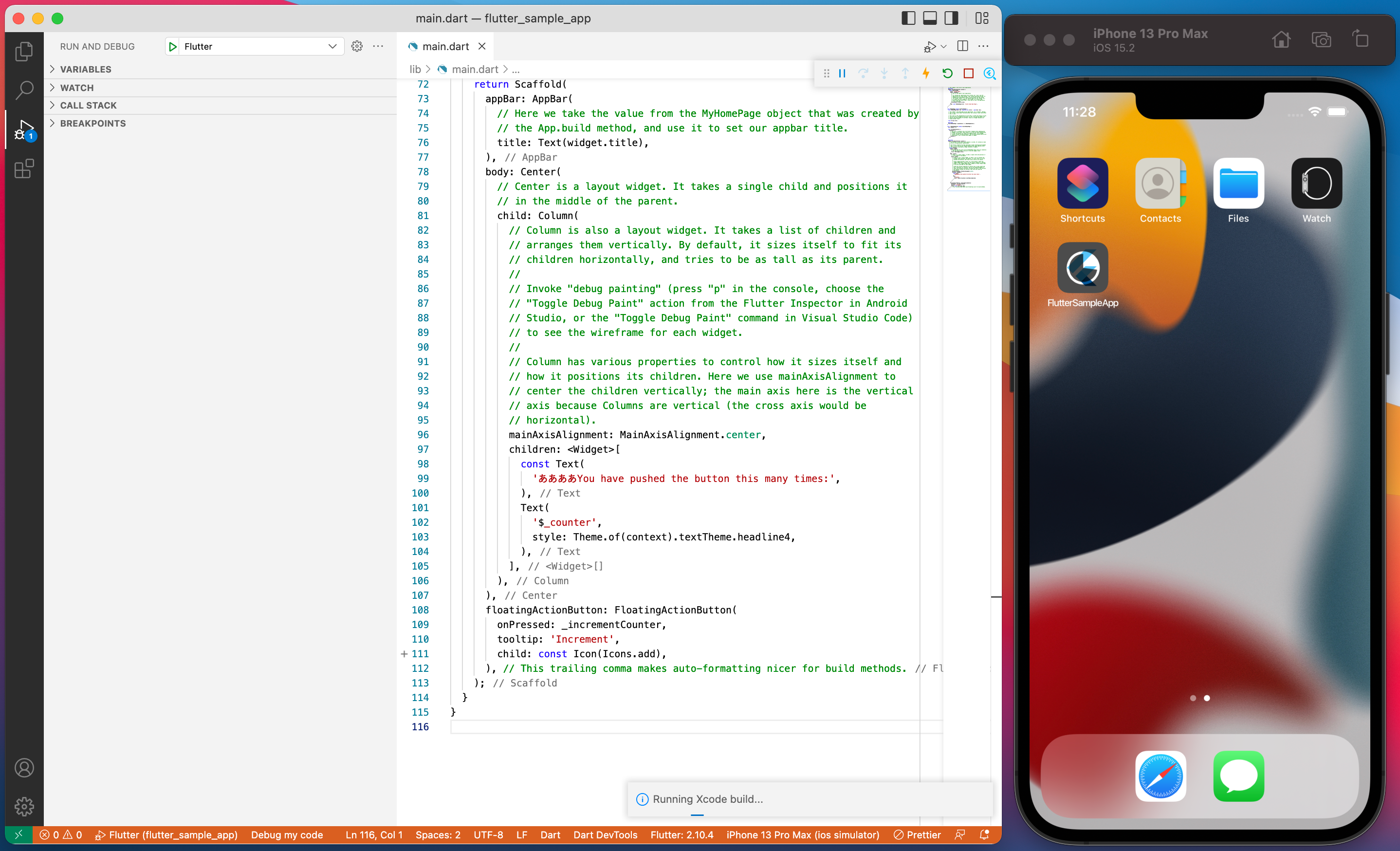
するとXcode向けにアプリのビルドが行われ、Simulatorにアプリが追加されます。

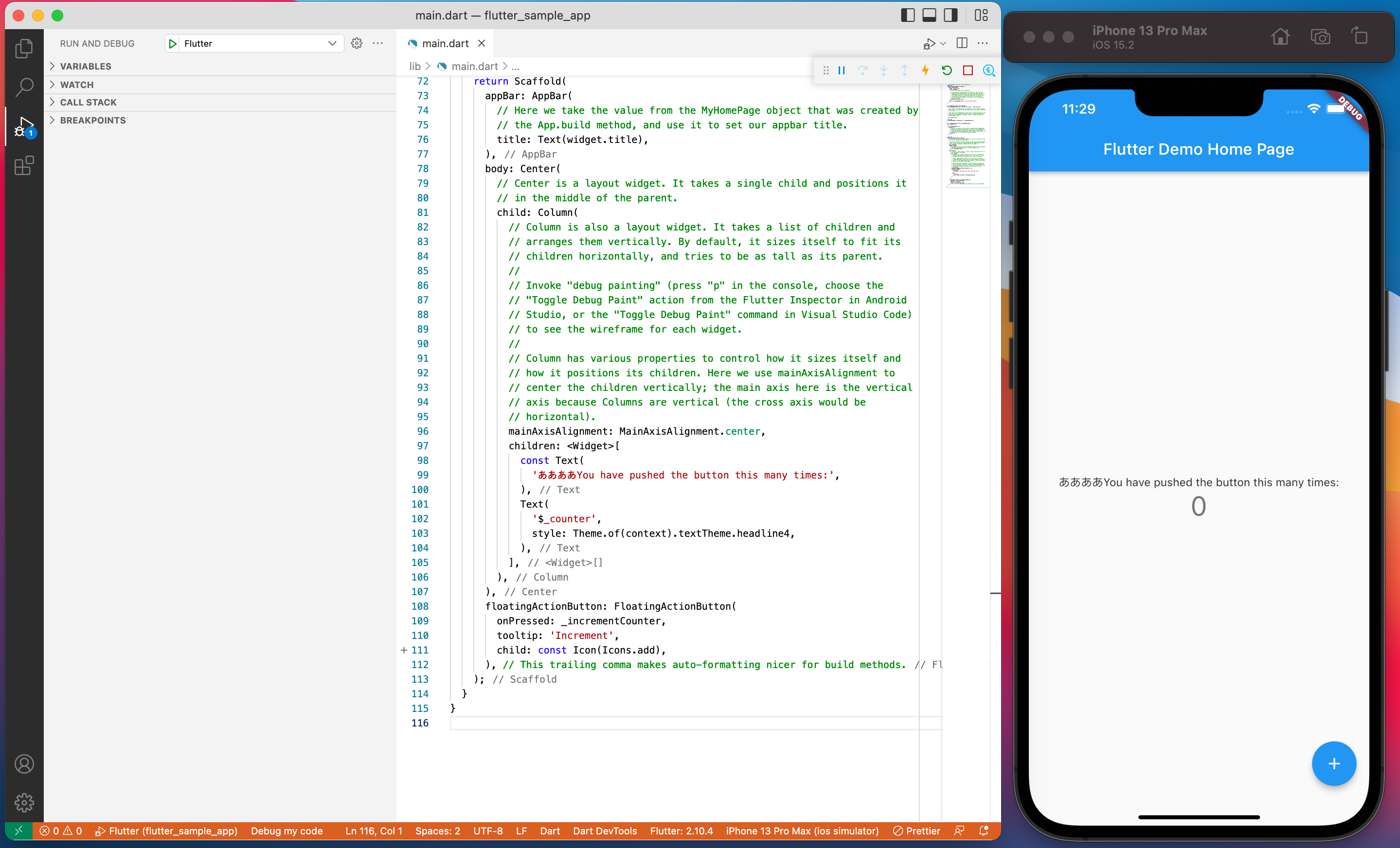
アプリが起動できました。前節でのlib/main.dartの編集が反映されています。

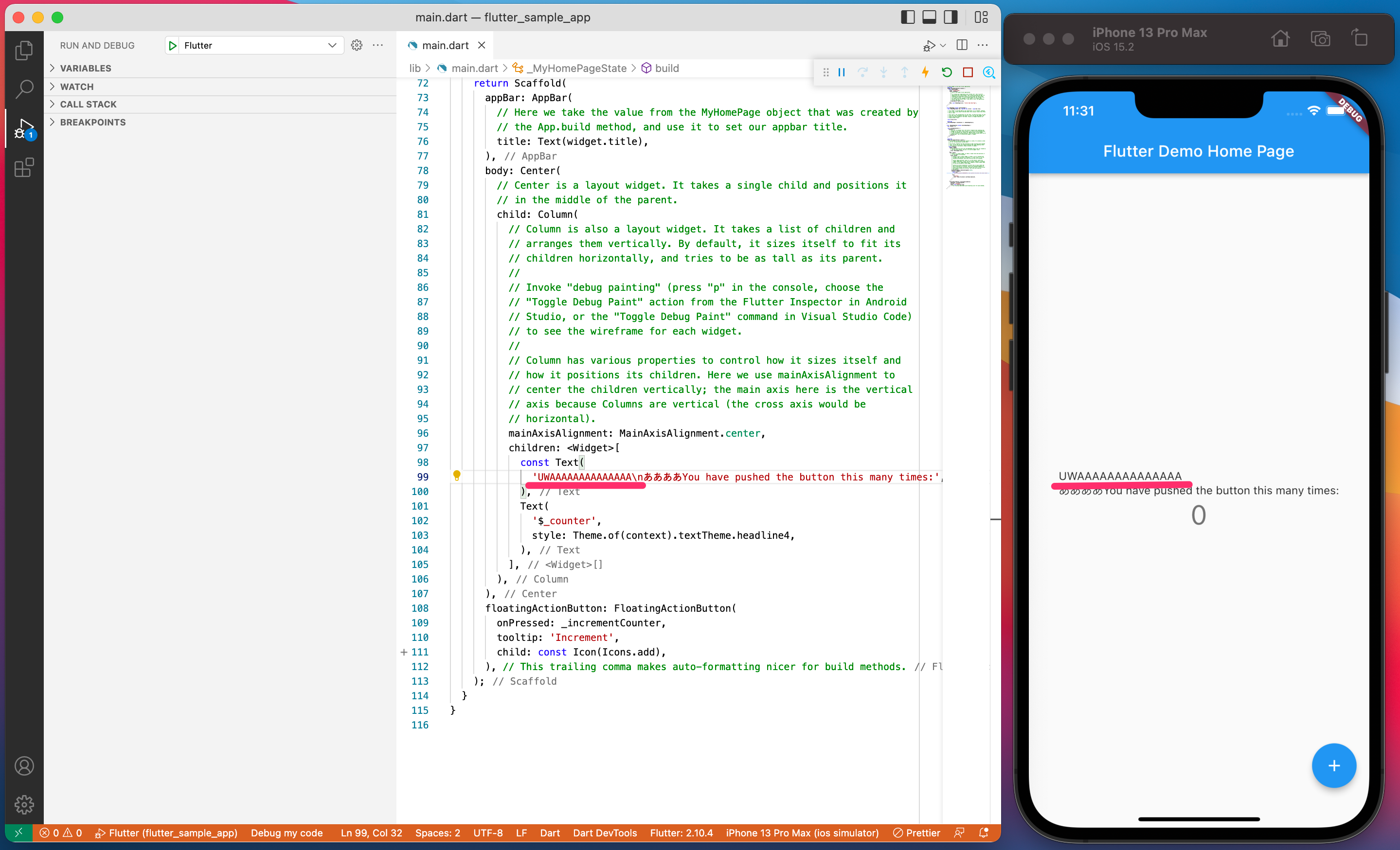
もちろんlib/main.dartをさらに編集するとiPhone上でもアプリにも素早く反映されます。

おわりに
FlutterアプリをGoogle ChromeおよびiOS Simulatorでデバッグする方法を確認してみました。
クロスプラットフォーム対応なので当たり前ですが、同じソースコードでWebとiOSのいずれでも動作するのはやはり感動しますね。今度こそ継続的に触っていきたいと思います。
参考
- VS CodeとXcodeでFlutterの開発環境を構築してみた | DevelopersIO
- Open Android emulator/ iOS simulator using VS Code - Kindacode
以上




