
Sketchfab APIを試してみた
こんにちは、CX事業本部 IoT事業部の若槻です。
3Dモデルの共有や埋め込みができるプラットフォームSketchfabでは、開発者向けのAPIが公開されています。

今回は、このSketchfab APIを簡単に試してみました。
やってみた
APIトークンの確認
はじめに、SketchFab APIを使用するためのAPIトークン(APIキー)を確認しまておきます。
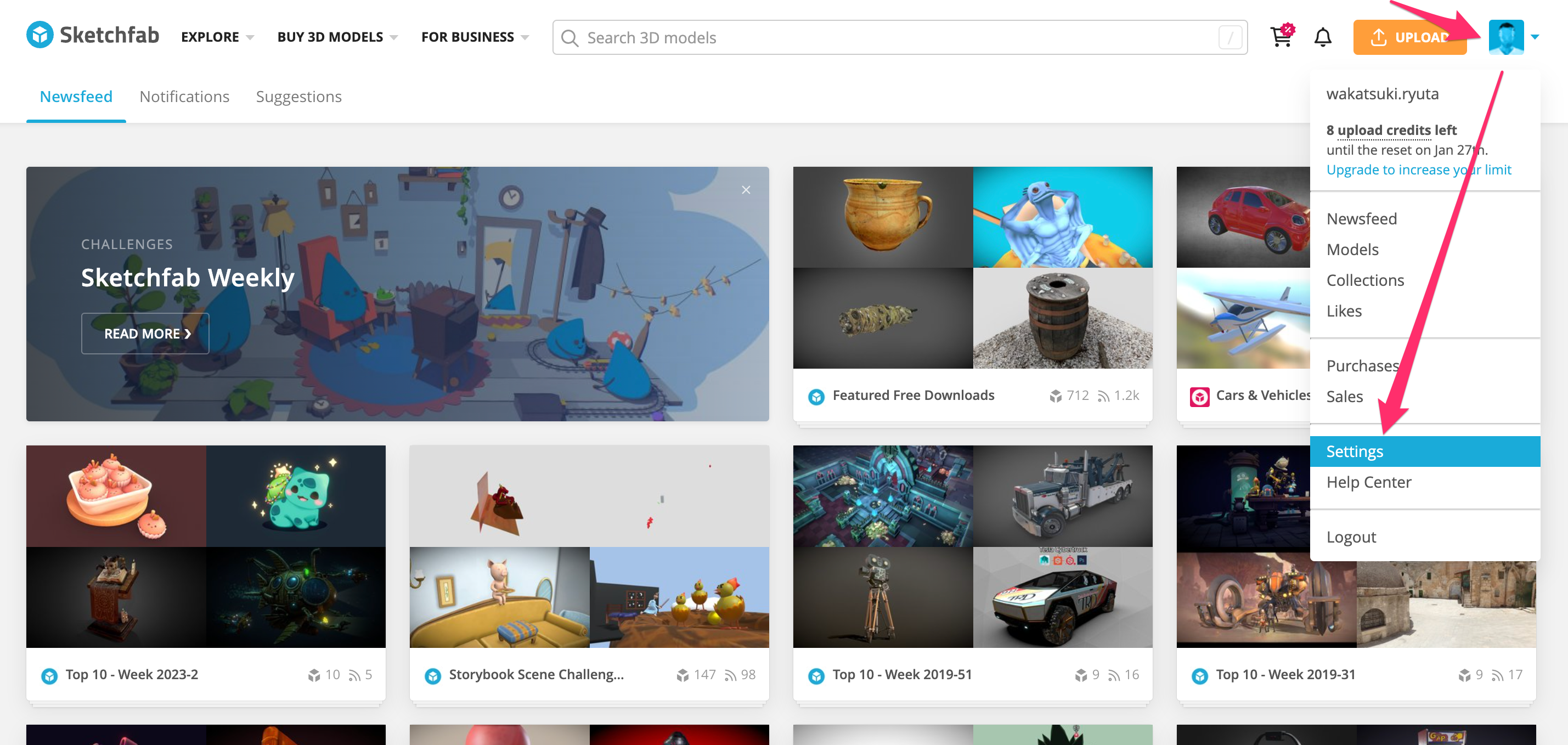
Sketchfabにアクセスして、[Settings]を開きます。

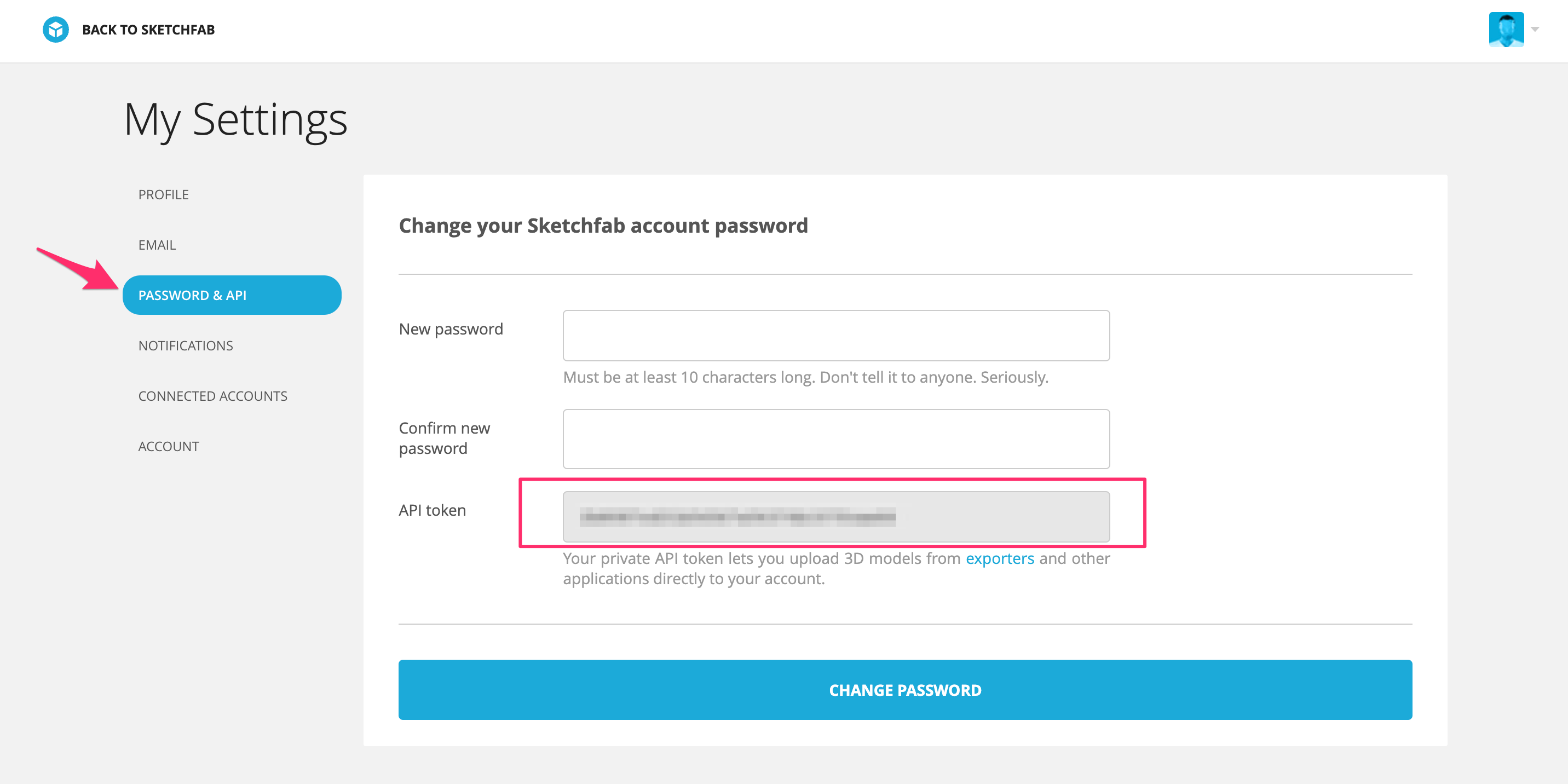
[PASSWORD & API]でAPIトークンを確認します。

※このAPIトークンが漏洩した場合、ローテーションはユーザーが自分で行えるのでしょうか。方法がすぐに分からなかったので気になりました。
Data API v3(Sketchfab REST API)
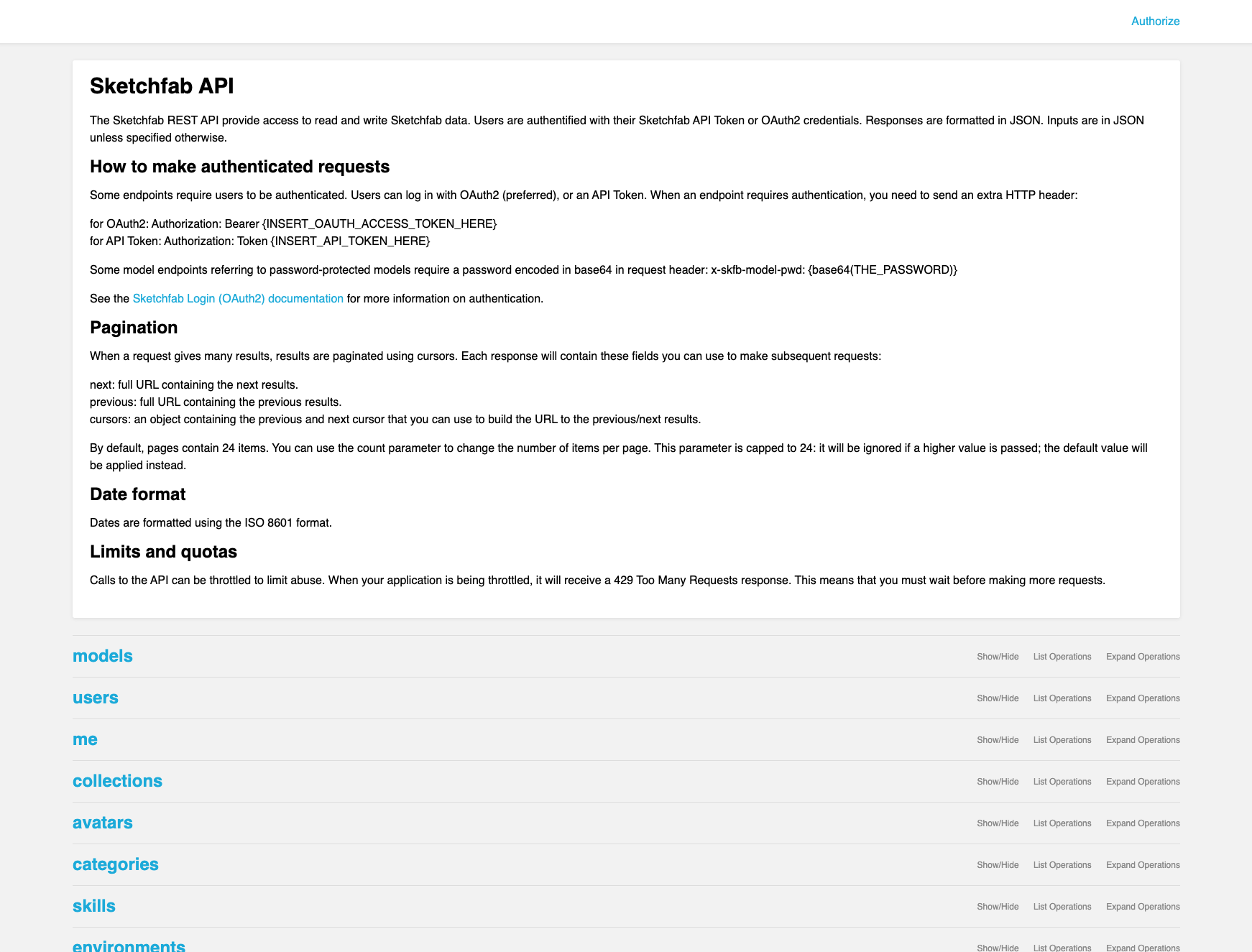
Data API v3(Sketchfab REST API)は、Sketchfabデータの読み書きを行えるREST APIです。一部のAPIはOAuthクレデンシャルまたはAPIトークンによる認証が必要です。
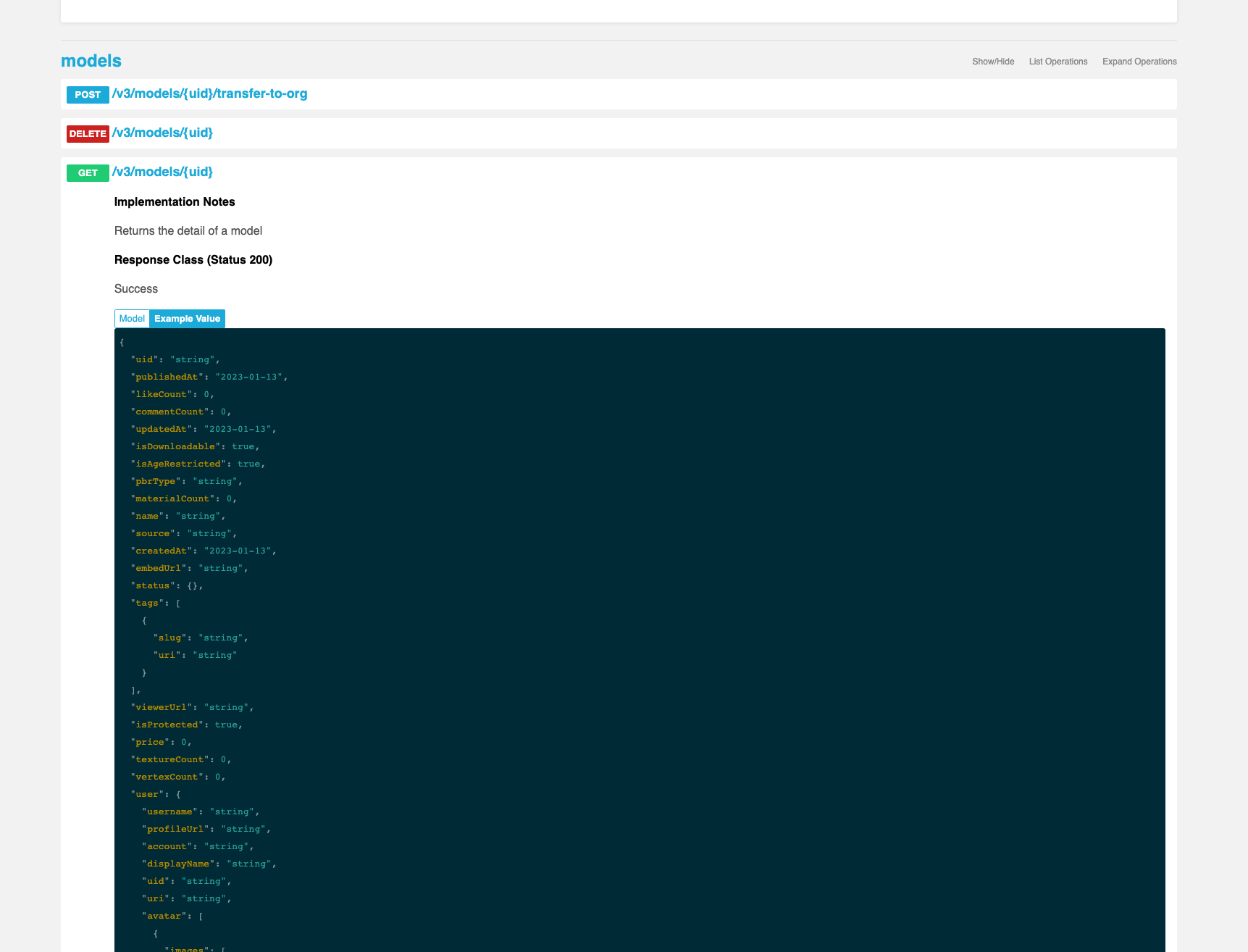
またSketchfab REST APIはSwagger UIが用意されているので簡単に試すことができます。

例えば個別のmodelの取得はGET /v3/models/{uid}を使用します。このAPIは認証が不要です。

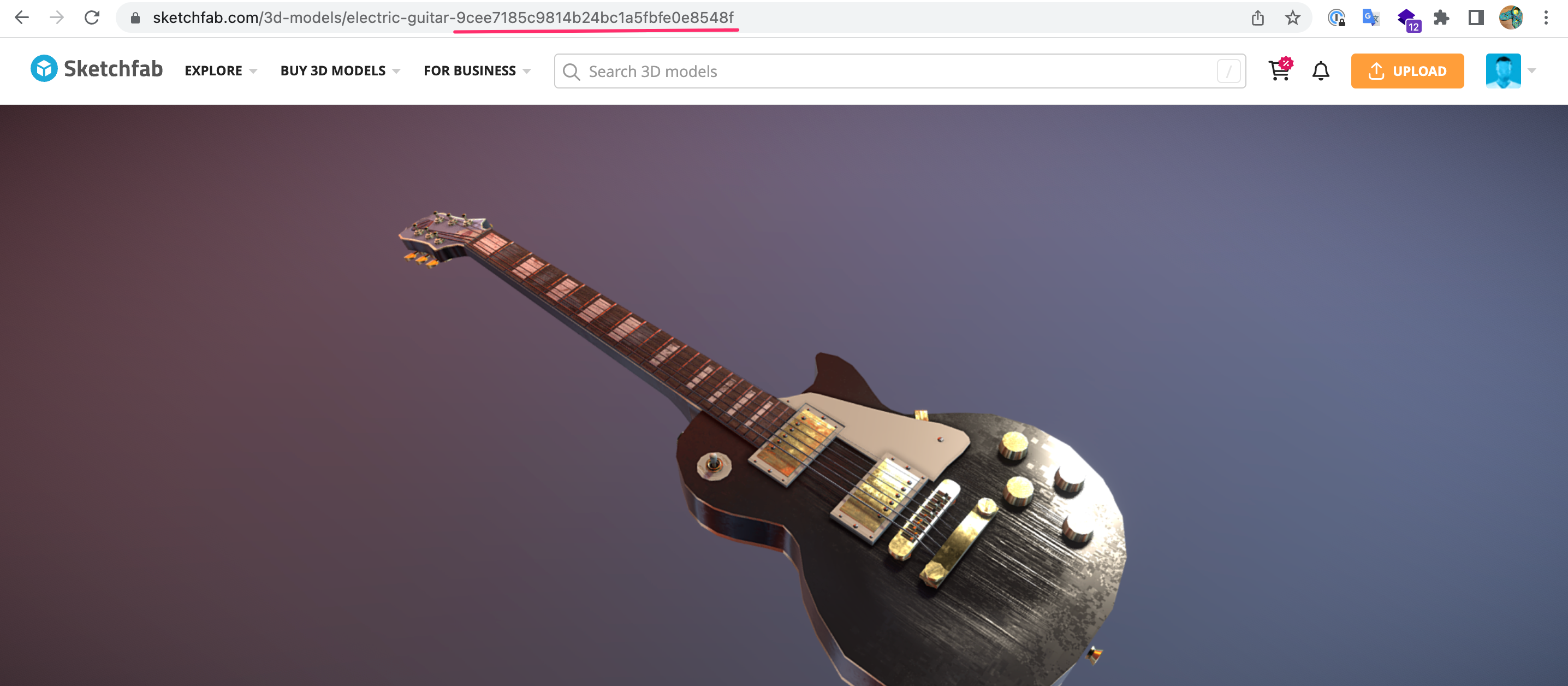
uidはデータを取得したい3DモデルのページのURLから確認可能です。

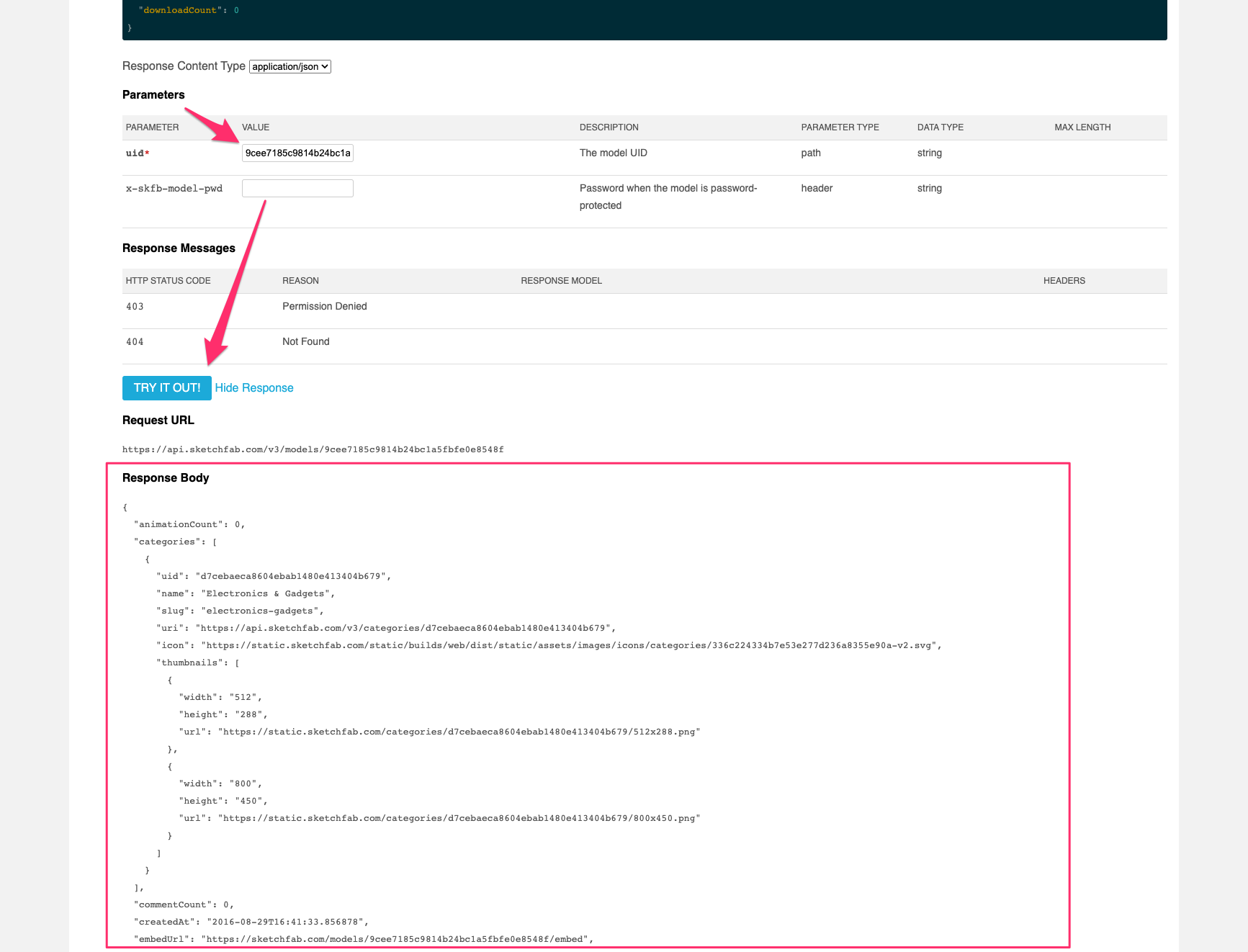
uidを指定してリクエストを実行するとレスポンスボディでmodelを取得できました。

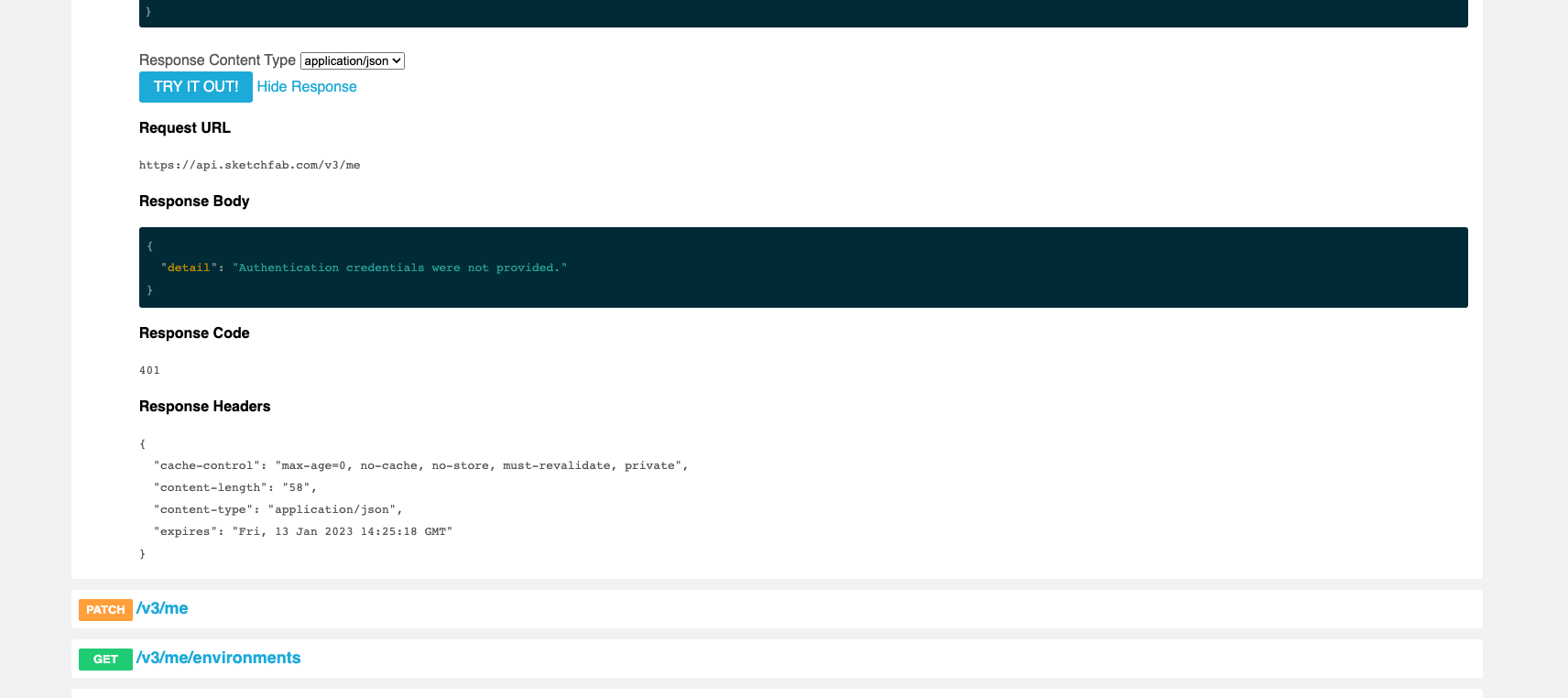
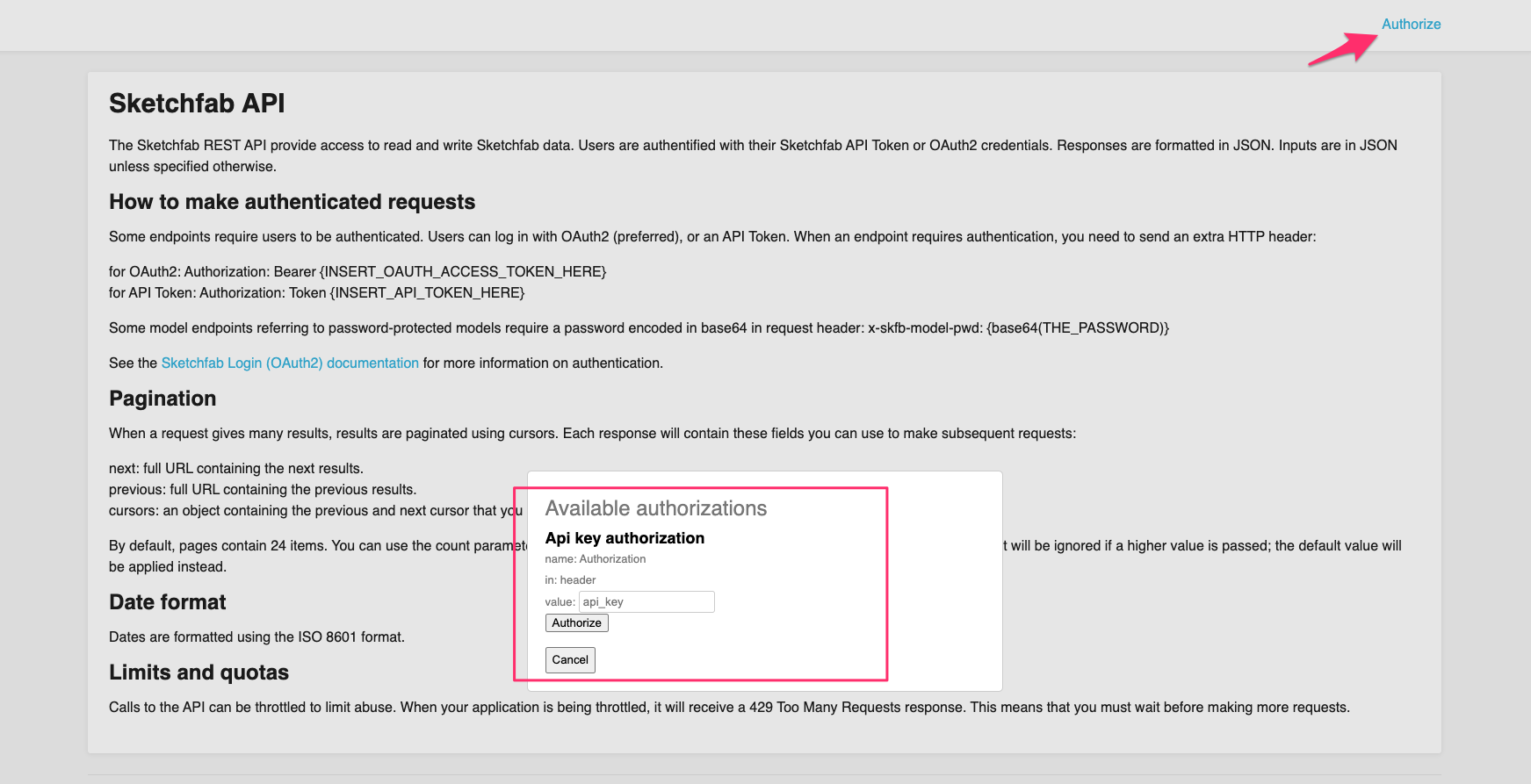
一方でGET /v3/meなどは認証が必要となります。指定しなければ401エラーとなります。

ページ右上の[Authorize]よりAPIキーを設定します。

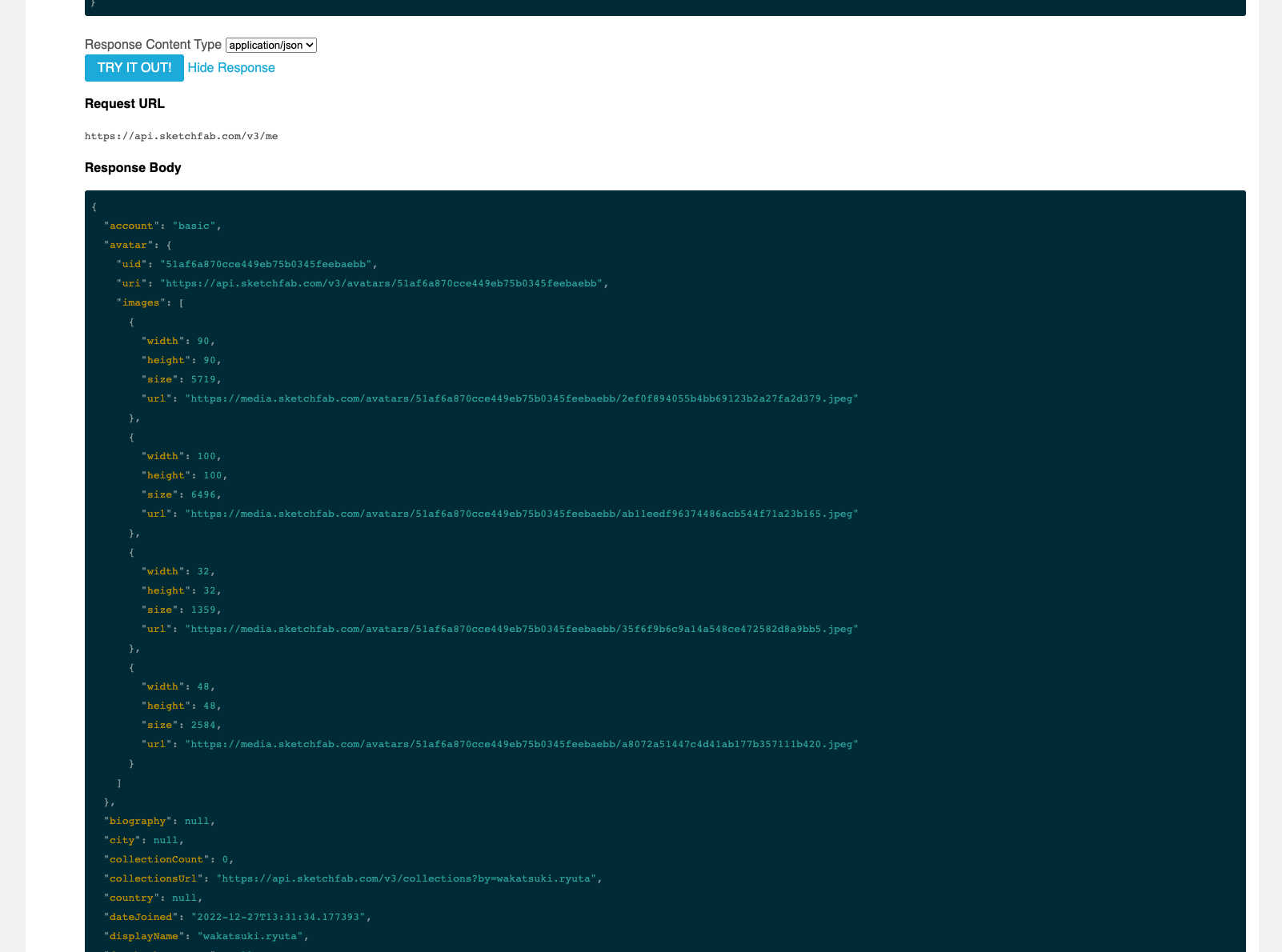
再度GET /v3/meを試すと、今度は取得成功しました。

Download API
Download APIは前述のREST APIの拡張で、使用するとmodelデータをダウンロードすることができます。
Download APIは/v3/models/{UID}/downloadを使用します。また次のようにOAuthトークンの指定が必須となります。
curl 'https://api.sketchfab.com/v3/models/{UID}/download' \
-H 'authorization: Bearer {INSERT_USER_OAUTH_ACCESS_TOKEN}'
Viewer API
Viewer APIを使うと、3DモデルをインラインフレームでWebページに簡単に埋め込むことができます。
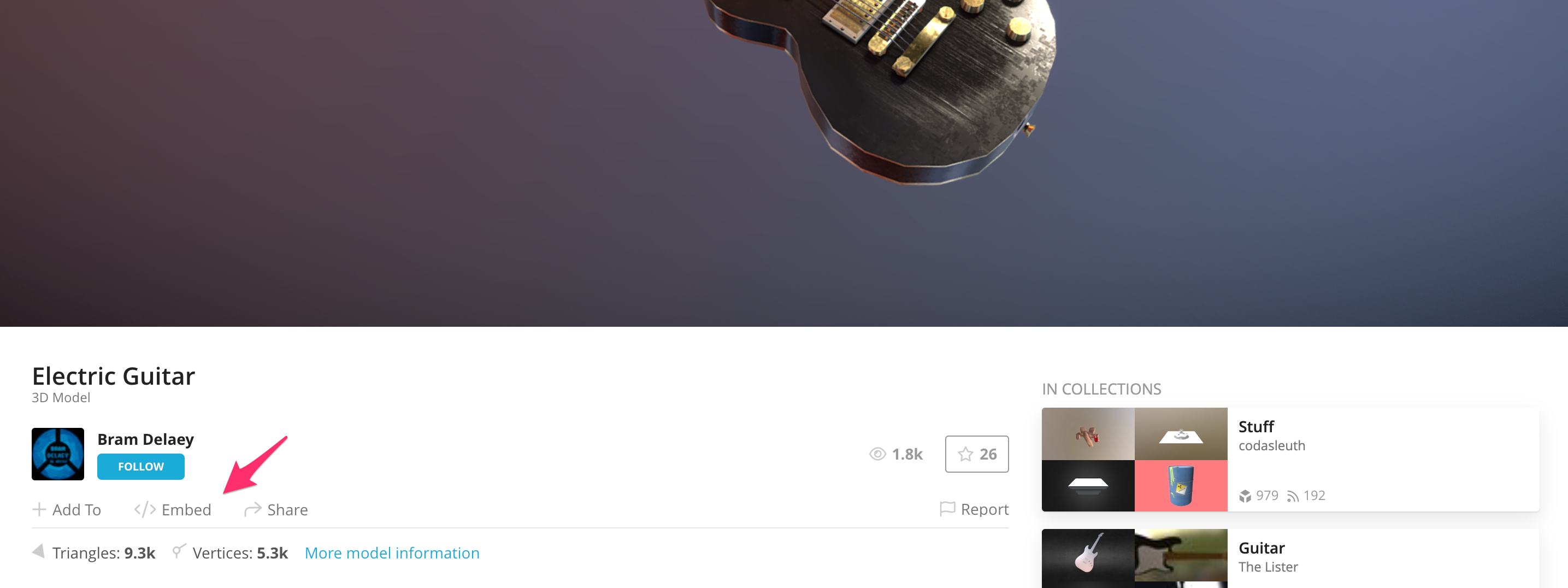
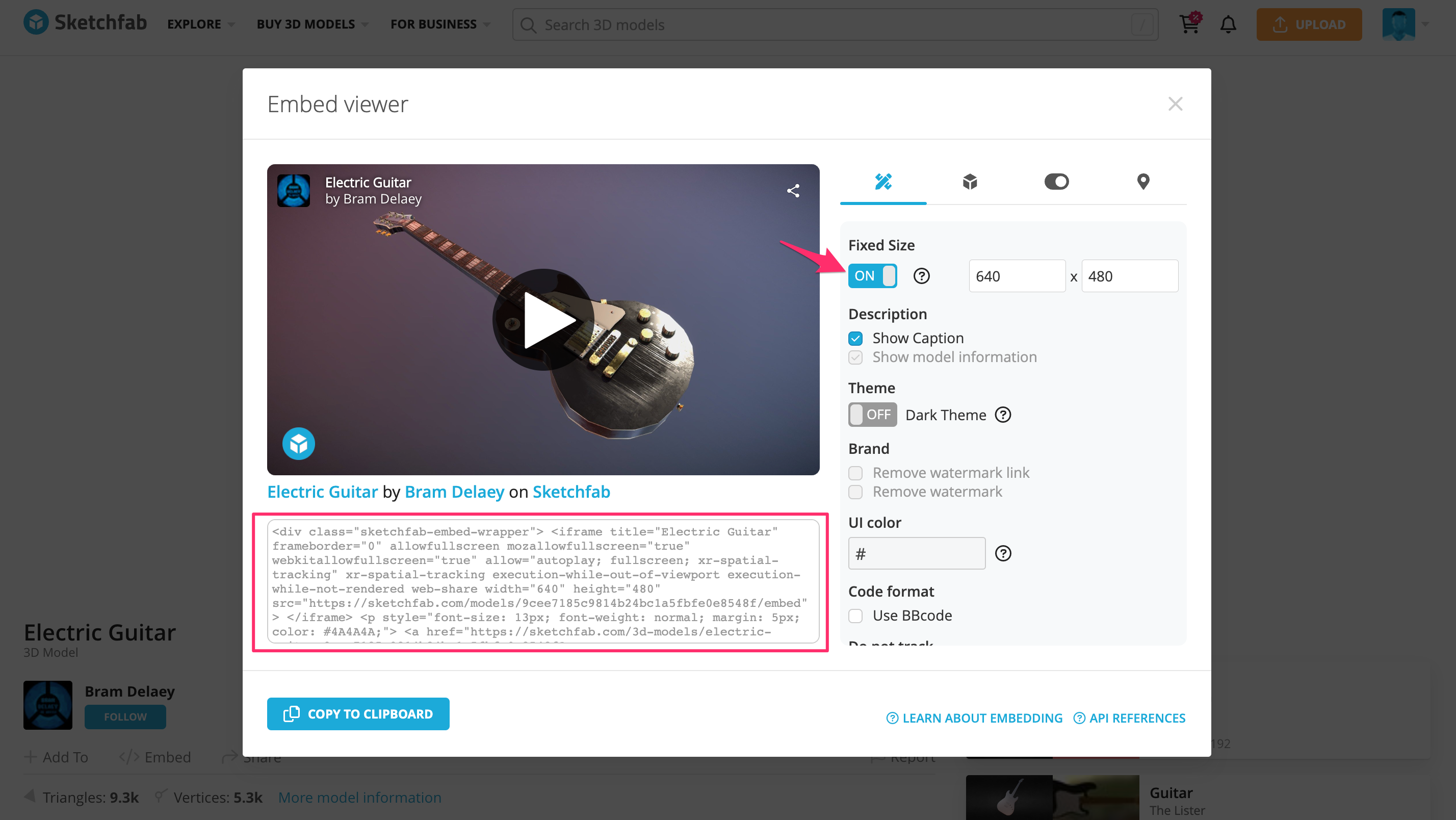
Embedコードは、modelのページから取得可能です。

Embedコードをコピーできるのですが、この時[Fixed Size]をONにすることをオススメします。Webページに埋め込むのに適したサイズになります。

実際に埋め込んでみたものがこちらです。3Dモデルなので触ってグリグリ動かすことももちろん可能です。
おわりに
Sketchfab APIを簡単に試してみました。
Sketchfabは個人のゲーム開発用途で使われることが多いようですが、他にも3D eCommerceや3D Advertisingなどエンタープライズ向けにも手を広げているようです。
以上
