
Tableau Desktop – 画面表示項目・要素解説
先日投稿したエントリでは、Tableau Desktopにてどんな分析(グラフ)が構成出来るのかひと通りご紹介しました。引き続き当エントリではその表示形式を構成する各要素、主に利用者がドラッグ&ドロップ等を用いて操作する項目についてざっくり説明して行きたいと思います。
Tableau Desktop – “Show Me”(表示形式の選択・自動判別)機能で扱える図やグラフを一挙紹介!! | Developers.IO
目次
画面表示要素
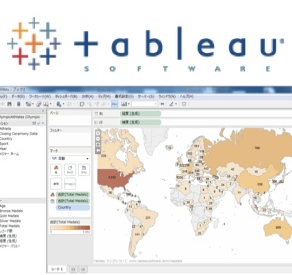
Tableauへの接続を完了した後は、以下の様な画面レイアウトでツールが表示されます。※新規接続時の場合は右下の『ワークシート・ビュー』の部分が空白の状態です。
各種操作を行いグラフを描画するとこのような形に。
ディメンションとメジャー
『ディメンション』に配置された要素は通常の場合、行または列の棚にドラッグ&ドロップをする事で、ヘッダを生成します。デフォルトで、Tableauは定性的な情報やカテゴリ情報を含むフィールドを『ディメンション』として扱います。テキストや日付の値を持つフィールドもこれらに含まれます。
『メジャー』に配置された要素は、行または列の棚にドラッグ&ドロップを行うと、『軸』を生成します。デフォルトでは数値(定量的)情報を含む任意のフィールドを『メジャー』として扱います。
ページ
ページを使うと、ビューを構成する一連の内容を一定単位で分割出来るようになります。それぞれの新しい列に対し、ページ棚は異なるページのビューを作成するので、共通の軸でそれら一連の内容を確認・比較して行く事が出来ます。
フィルタ
名前の通り、フィルタリング機能をビューに追加します。ディメンション項目の場合は選択要素をフィルタリング、メジャー項目の場合は範囲指定で内容をフィルタリング出来るようになります。
- Filtering Across Multiple Data Sources | Tableau Software
- How to Use Action Filters in Tableau - YouTube
- ▶ Advanced Action Filtering in Tableau - YouTube
- 再設計されたマーク カード | Tableau Software
マーク
グラフ要素に利便性を持たせ、より便利に分り易くする要素(色、規模、ラベル要素、ツールチップなど)を追加出来ます。要素の上に項目をドラッグ&ドロップする事で操作が行え、ボタン上でプロパティ情報を変更出来ます。
カラー
要素をこの部分にドラッグ&ドロップすると、対応する箇所を色で表示します。色の設定を変更する事も可能です。
サイズ
値に対応するグラフや要素の大きさ、太さ等を表示します。表示度合いを変更する事も可能です。
ラベル
グラフにその要素の文字情報を表示させます。
詳細
ディメンションの内容に応じた形で表示内容を分化、分離する事が出来ます。テーブル構造を変更する事無くより多くのデータを表示する時等に利用出来ます。
ツール
ツールチップの表示内容をカスタマイズ出来ます。
パス
特定の描画順序を使用してマークを繋ぎ、データをエンコードする事が出来ます。ディメンション・メジャー双方利用可能です。
カラム(行)とロウ(列)
要素をカラム(行)・ロウ(列)に配置する事で、表の行列を作成します。これらの配置に関しての数の制限はありません。 『ディメンション』を行または列に配置すると、そのディメンションのメンバーヘッダーが作成されます。 『メジャー』を配置すると対応する定量的な軸が作成されます。複数のフィールドを追加していくとより詳細な構成を作る事が出来ます。
まとめ
当エントリではTableauを構成する要素について解説してみました。より高度なテクニックや見せ方をさせる場合はメニュー経由や右クリック等で更に色々情報を扱えたりしますが、、取っ掛かりとしては要素のドラッグアンドドロップで割と広範に物事が実現出来るのもTableauならではの取り組み易さ、取っ付き易さなのではと思います。















![[レポート]AWSでデータメッシュアーキテクチャを構築する#ANT336 #reinvent](https://devio2023-media.developers.io/wp-content/uploads/2022/11/eyecatch_reinvent2022_session-report.png)


