
node.jsのいろいろなモジュール12 – railwayjs
node.jsでrailsライクにアプリケーション開発を
RailwayJSはexpressフレームワークをベースとしたフルスタックのMVCフレームワークです。 使い勝手はRuby On Railsと似ており、手軽にウェブアプリケーションを作成することができるのが特徴です。 ORマッパーでのDBアクセスもでき、coffee-scriptを用いて記述することも可能です。 公式サイト(翻訳サイト)によると、 このフレームワークの主なコンセプトは『痛みを伴わないウェブ開発』ということらしいです。
今回はこのRailwayJSを使用して、簡単なWEBアプリケーションを作成してみましょう。
環境構築
今回使用した動作環境は以下のとおりです。
- OS : MacOS X 10.7.3
- Node.js : v0.8.3
- npm : 1.1.21
- MySQL: 5.5
適当なディレクトリを作成し、そこでnpmを使用してインストールしましょう。
railwayjsをインストールします。-gオプションを忘れずに。
%npm install railwayjs -g
今回はmySQLに下記のようなテーブルを用意し、このテーブルについてのCRUD画面を作成します。 mysqlを起動し、適当なdatabaseを作成し、Bookテーブルを作成しましょう。
CREATE TABLE `Book` ( `id` int(10) NOT NULL AUTO_INCREMENT, `name` varchar(255) DEFAULT NULL, `description` TEXT DEFAULT NULL, PRIMARY KEY (`id`), UNIQUE KEY `id` (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8
アプリケーションの作成
DBとrailwayjsの用意ができたので、アプリケーションを作成してましょう。 今回はraiwaySampleという名前でアプリケーションを作成します。
initでアプリケーション初期化
initコマンドを使用すると、アプリケーションのひな形が生成されます。 そして依存モジュールをインストールし、今回はmysqlを使用するので、mysql用モジュールもインストールします。
%railway init raiwaySample && cd raiwaySample %npm install -l %npm install mysql
DB設定情報更新
次に、生成されたデータベース設定情報を更新します。 データベース情報は、config/database.jsonに記述されています。 railwayjsではDBアクセスにjugglingdbを使用しており、redisやmongodb、mysqlやsqlite3等を使用することができます。
{ "development":{
"driver":"mysql",
"host":"127.0.0.1",
"username":"ユーザー名",
"password":"パスワード",
"database":"DB名"
}, "test":{ //テスト用
"driver":"memory"
}
}
今回はmysqlを使用するので、driverにはmysqlを使用します。 各環境のhostやuser名、パスワード、DB名を指定します。
generaterでソースファイル自動生成
では、railwayjsで最も強力なscaffoldジェネレータを使用して、Bookテーブルに対応するソースファイルを生成しましょう。
% railway g crud book
gはgenerateの省略形です。crud <モデル名>を指定するとscaffoldジェネレータが起動して、 コントローラー/ビュー/モデル/route情報など、ひととおりのソースファイルが生成されます。 ここではBookテーブルに対応する機能を生成するので、bookと指定しています。
テーブルに対応するモデルを定義する
db/schema.jsonファイルを修正してモデルを定義します。
var Book = describe('Book', function () {
property('id', Number, { index: true });
property('name');
property('description');
});
テーブルのカラムに対応するプロパティを記述します。 VARCHAR型は特に指定なしで記述できます。それ以外の型を指定することができます。詳しくはこちらをご確認ください。
form.ejsを作成する
app/views/booksディレクトリにform.ejsという名前でファイルを作成します。 ここにデータの登録や更新をするためのhtmlのform内容を記述します。
<%- form.label('id', 'id') %> <%- form.input('id') %>
<%- form.label('name', 'name') %> <%- form.input('name') %>
<%- form.label('description', 'description') %> <%- form.textarea('description') %>
起動
アプリケーションを起動します。起動は「railway s [ポート番号]」として起動します。 ポート番号を指定しない場合、デフォルトで3000番で起動します。
% railway s
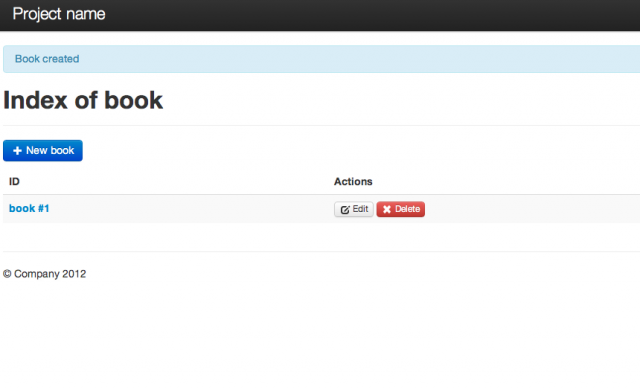
ブラウザでlocalhost:3000/booksにアクセスしてみてください。 Bookテーブルに対する一覧表示や登録、更新、削除ができます。

まとめ
いかがだったでしょうか。いくつかのコマンドとファイルの記述でCRUD機能ができました。 生成されるソースはexpressベースなので、拡張や修正も簡単に行うことができます。 単純な機能の画面が大量に必要なときには検討してみてはどうでしょうか。
参考サイトなど
- railwayjs(公式): http://railwayjs.com
- railwayjs(翻訳): http://railwayjs.jp
- jugglingdb: https://github.com/1602/jugglingdb/
- express: http://expressjs.com/

![[アップデート] Lambda 関数のランタイムで Node.js 22 が利用可能になったので AWS CDK で設定してみた](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-484d8afca1cbe50513cd4d6738af2960/fa0838fa40f247093d532945fc785e88/aws-lambda)





