
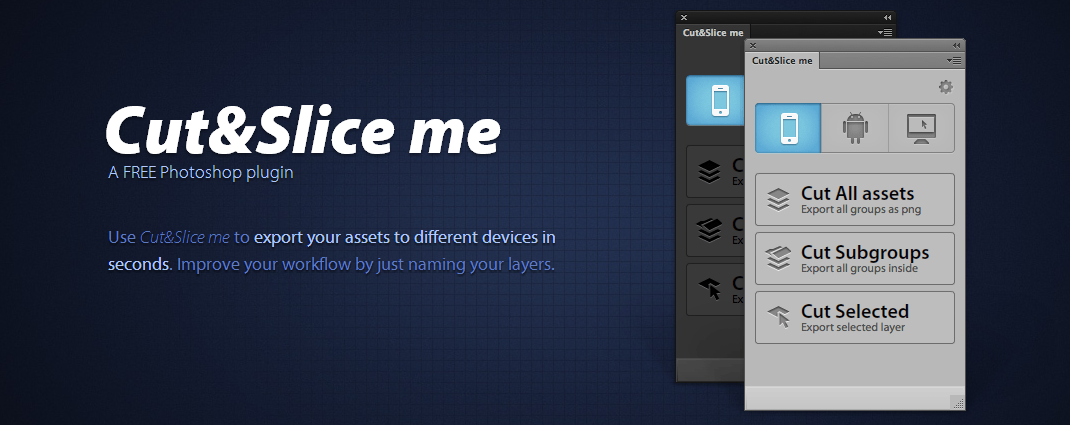
【実案件で使える?】Photoshop CS6のプラグイン「Cut&Slice me」を使ってみる

僕はWebデザインをするときPhotoshopを使う人なんですが、Photoshopのスライスはあまり便利ではありません。
そこで最近このプラグイン「Cut&Slice me」を実験的に使っています。
今後長期的に使えるかはわかりませんが、1ヶ月ほど使ってみて便利だなと思ったのでサンプル作成と合わせて紹介します。
このプラグインの利用にはPhotoshop CS6が必要です。
Cut&Slice meプラグインでできること
Cut&Slice meはPhotoshopのスライスを使わずに、レイヤー名に処理用の宣言を行いそれにそって自動書き出しが行われます。
- Photoshopのスライスを使わず一括書き出し
- レイヤー名に宣言をつけることで書き出しを制御
- レイヤー名を画像の名前にできる
- 他のレイヤーに影響されずに書き出せる
- 切り出し領域をシェイプで制御
- ボタンの状態ごとに書き出し
- PC、Android、iPhoneに合わせた解像度の画像を一括自動書き出し
シンプルなルール
使い方はレイヤーにちょっとした宣言をするだけ。とても簡単です。
準備
書き出したい要素を必ずグループに分けます。
わかりやすいように、以降書き出すために分けられたグループをオブジェクトと呼ぶことにします。
シンプルなエクスポート
単純にその要素をエクスポートしたい場合、オブジェクト(グループ)のレイヤー名の最後に「@」マークを付けます。

サイズを指定してエクスポート
オブジェクト(グループ)を作り@を付けます。そのグループの中に長方形のシェイプを作り、名前を「#」だけにします。このシェイプのサイズで画像がエクスポートされます。

ボタンの状態ごとにエクスポート
オブジェクト(グループ)を作り、そのレイヤー名の最後に「_BTN」を付けます。
サブグループを作り、その中に各ボタンの状態に関する要素を入れ以下の名前を付けます。

- normal(通常)
- hover(マウスオーバー)
- pressed(クリック)
- selected(選択)
- disabled(無効)
書き出しを試してみる
この記事用にサンプルを作りました。すぐに使ってみたい方は公式サイトのサンプルをダウンロードしてみてください。
インストール

ダウンロード後、ダブルクリックでインストールを実行します。
セキュリティ証明書に関する警告が表示されますが、インストールを続行します。
インストールが完了したらPhotoshop CS6を起動してメニューからウィンドウ > エクステンション > Cut and Slice meにチェックを入れてウィンドウを表示します。
このウィンドウでは書き出しタイプ(左からiPhone,Android,PC)の選択と書き出しの対象範囲別の書き出しボタンがあります。
書き出してみる
iPhone, Android, PC用にそれぞれ書き出してみます。書き出し中は操作ができないので要注意です。
また、PCサイトのような書き出しサイズが大きくなるものはうまく書き出せないのである程度の大きさのPSDに分けて切り出しを行いましょう。

書き出すと以下のようにフォルダ分けされています。

iPhone版
iPhone版は1/2のサイズ(3G,3GS向け)とRetina用のサイズが書き出されています。

書き出したサンプル


Android版
Andoroid版はdpi別にフォルダ分けされ書き出されます。

書き出されるdpi
- ldpi
- mdpi
- hdpi
- xdpi
書き出したサンプル




PC版
PC版は作成した解像度のまま書き出されます。

書き出したサンプル

まとめ
Androidの場合解像度がやっかいですが、これだけ一括で書き出せるのはPhotoshopユーザーとして心強いツールですね。
引き続き試していこうと思います。