
PhoneGapを触ってみる
はじめに
PhoneGapを触ってみました。PhoneGapは、html+css+JavaScriptでiOSやAndroidのアプリを作る事ができる開発プラットフォームです。詳しくはこちらへ。
手始めに以前書いたマップの記事で作ったコンテンツをそのまま移植してみようと試してみました。
インストールとプロジェクト作成
インストール
PhoneGapを使うには、XcodeをインストールしてPhoneGapのプラグインをインストールします。詳しいインストールの方法とプロジェクトのセットアップについては、http://phonegap-fan.com/install.phpのページにあります。ただ、バージョンが0.94のもので現行バージョンの1.2.0とはちょっと違う様です。
PhoneGapの最新版(0.9.4)をダウンロードし、解凍した後、「Phonegap-0.9.4」フォルダの中の「iOS」→「PhoneGapLibInstaller.pkg」をクリック、インストールを行います。
とありますが、1.2.0だとiOSディレクトリ中にある「PhoneGap-1.2.0.dmg」をマウントして、その中にある「PhoneGap-1.2.0.pkg」を叩いてインストールします。
プロジェクト作成
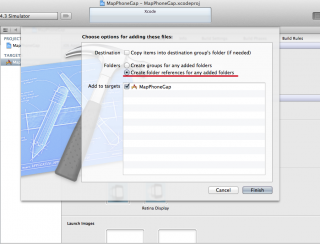
インストール後、プロジェクトの新規作成ダイアログで、「iOS > Application > PhoneGap-based Application」を選んでプロジェクト名を付けます。上記のページでは、プロジェクトを作るとwwwがあると書いてありますが、現行バージョンでは存在しない様です。適当なディレクトリにwwwを作り、そのディレクトリをXcodeのナビゲーターのプロジェクトの中にドラッグアンドドロップします。ダイアログが開くので、「Create folder references for any added folders」を選択しておきます。(ファイルメニューから追加でフォルダを追加しても構いません。)
後は、このwwwの中に通常のサイトと同じように必要なhtmlやcss、JavaScriptを配置していきます。必ず必要なのはindex.htmlです。PhoneGapではアプリケーションを起動するとwwwの下にあるindex.htmlを表示します。
やってみる
マップの記事のhtmlをそのままindex.htmlとしました(縦幅だけiPadに合わせて調整しています)。これで実行すればマップが表示されるはずですが、、、、
されません。jQuery Mobileの見た目にもならないのでjsファイルが読み込めてないっぽいですね。
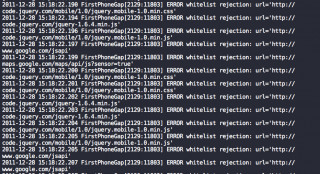
ということで、コンソールを見るといくつかエラー(「ERROR whitelist rejection・・・・」)が出ている事に気付きます。
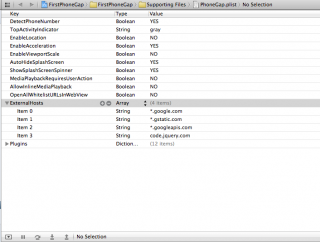
このhtmlではgoogle mapやjQuery、jQuery MobileのjsをCDNから取得しているので、これらのホストを許可してあげる必要があります。ホワイトリストへの追加は、{プロジェクトルート}/Supporting Files/PhoneGap.plist内の「ExternalHosts」に行います。何度か追加と実行を行って、今回は*.google.com、*.gstatic.com、*.googleapis.com、code.jquery.comを追加しました。
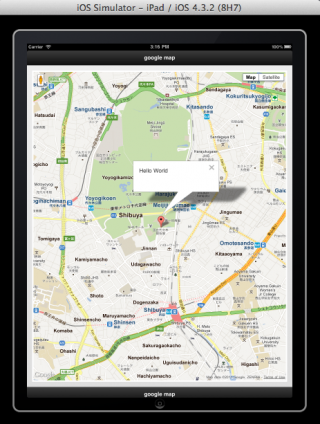
これらを追加後、実行してみるとちゃんと地図が表示されました。
まとめ
- 外部ホストの参照を行う場合は、それらのホストをホワイトリストに登録しないといけない
- 外部ホスト参照のエラーがコンソールに出るので、表示されないものがあったら、コンソールを見て確認する
という事で今回はここまでで、引き続きPhoneGapを触ってみようと思います。










![[小ネタ] ラスベガスに到着してからiPhoneのカメラのシャッター音が消えた件 #AWSreInvent](https://devio2023-media.developers.io/wp-content/uploads/2023/11/eyecatch_reinvent-2023-from-lasvegas-dayori.png)

