Chrome+HTML5 Conferenceレポート
Chrome+HTML5 Conferenceに参加したので、その模様をレポートします。
Chrome+HTML5 Conferenceは、HTML5 Developers JPとグーグル株式会社の共催で、
六本木ヒルズ森タワーのグーグル株式会社 東京オフィスで、開催されました。
私は六本木ヒルズのオフィスタワーには訪れたことがなく、若干不安がありましたが、
受付や案内の方が丁寧に案内して下さいました。
会場の一部となったYedo Cafeはとても広く、開放的なスペースで、窓から見える景色も良さそうでした。
(良さそう、と言うのは当日は生憎の雨だった為。。)
当日はお水の他、お昼のお弁当まで頂いてしまいました。ありがとうございました。
私が参加したプログラムは下記の通りです。
- 基調講演 - 及川 卓也さん(グーグル株式会社) / 白石 俊平さん(HTML5 Developers JP)
- Chrome Web Store入門 - あんどうやすし さん(mixi)
- Debugging on Chrome Developer Tools! - 北村 英志 さん(グーグル株式会社)
- WebSocketでリアルタイム通信 - 小松 健作さん (NTTコミュニケーションズ)
- スマートフォン向け開発 - Yuji Sunouchiさん (グーグル株式会社)
- 実践・ウェブアプリ高速化テクニック - 太田 昌吾さん (クックパッド) / 小松 健作さん (NTTコミュニケーションズ)
-
HTML5パネルディスカッション
- 新野 淳一 さん(Publickey) / 及川 卓也さん (グーグル株式会社) / 白石 俊平さん (HTML5 Developers JP) / 小久保 浩大郎さん (グーグル株式会社) / 深見 義明さん (W3C/Keio)
この中から、いくつかのプログラムの内容の一部と感想を書いていきます。
基調講演
2nd Seasonと言うタイトルで、HTML5、日本のWeb開発者の今後について熱い想いが語られました。
- この盛り上がりをもっと高めたい
- 日本のWeb開発者の世界におけるプレゼンスを高めたい
- 世界のWebシーンを日本がリードするようにしたい
また、どのようにしたら実現できるのかについて、お話がありました。
- 現在は一個人であっても世界中に流通が可能である
- 多言語対応する
- Chrome Web Storeなどのマーケットを活用する
- 日本の開発の例として、ALL IS NOT LOST、 Google Puzzleの紹介
その他
- W3Cの世界で3つのオフィスのうち、一つが日本にあることが仕様策定に有利である
その後、盛り上げる一環として、まずは日本各地のコミュニティをつなげたいと、Google+ Hangoutsを使って、
各地の様子が伝えられました。
今後に対する熱い想いが伝えられ参加者の感情が高揚し、その後の各地のコミュニティとのやり取りがあり
和やかな楽しい雰囲気の中、カンファレンスはスタートしました。
Chrome Web Store入門
まずは、HTML5で作られるような高機能なWebアプリケーションについてお話がありました。
- WebアプリはWebページの中で動くアプリではなく、将来的にはWebアプリ ⊃ Webページ
- 将来的には、Webアプリの集合体がWebになるのではないか
- Webはアプリケーションプラットフォームになれる
次に、Chrome Web Appsについてお話がありました。
- Chromeにインストール可能なアプリ
- インストールして、ChromeにURLが保存される
- インストール≠ブックマーク
- ブックマークとは見た目が違い、Webページとは分けている
- メタ情報(manifest.json)を持つ
- Chromeは、今年5月時点で160,000,000ユーザー
次に、Chrome Web Appsの2種類のHosted AppとPackaged Appについてお話がありました。
- Hosted Appは普通のWebアプリ + manifest.json
- Packaged Appは、リソース一式 + manifest.jsonをダウンロード (Chrome Extensions)
- Hosted Appでは、国際化API(41言語対応)が利用可能
その後、Hosted Appについて説明がありました。
- manifest.jsonが標準化されれば、ブラウザがWebページと区別できるようになる可能性がある
- バックグラウンド処理(監視して通知・複雑な描画・数値計算・ダウンロード)のAPIが利用可能
- 課金の種類は、ワンタイム・月額・年額・アプリ内・フリートライアルあり
-
アプリ内課金は Google In-App Payments API for the web
(Chromeからは独立しているので任意のアプリケーションで利用可能)
Chrome Web Storeに登録することに排他的な制限はないそうで、必要なmanifest.jsonも難しい形式ではないようです。
ユーザーも既に160,000,000を超えているChromeなので、とても魅力的なマーケットだと言う印象を受けました。
また、Chromeから独立しているGoogle In-App Payments API for the webについても今度調べてみたいです。
Debugging on Chrome Developer Tools!
Chromeに標準で付いているデバッグツールDeveloper Toolsの機能・使い方についてデモを交えてお話がありました。
まずは、Developer Toolsについての説明がありました。
- HTML5で作られている
- 開発チームはリクエストを歓迎していて、どんどん機能が追加されている
次に、具体的に機能について説明がありました。
-
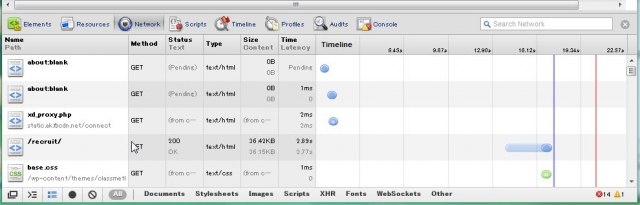
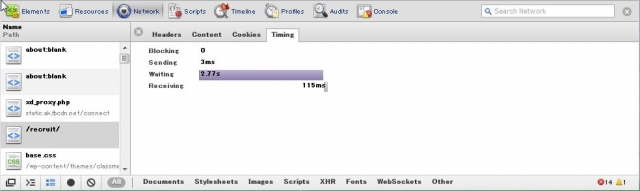
Networkパネル
ネットワークリソースとのやり取りが分かる
リソースをダウンロードしている時間の流れが分かる


リクエスト、レスポンスの内容が見れる
Cookieの内容が見れる -
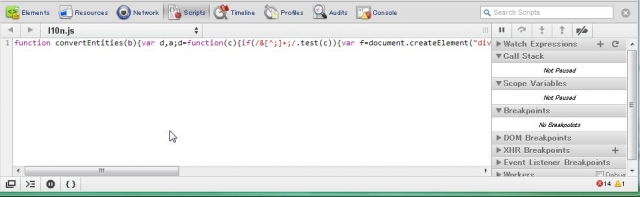
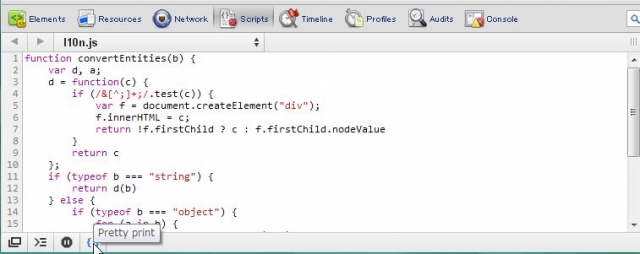
Scriptsパネル
圧縮されたJavaScriptの整形が可能


-
Elementsパネル
CSSやJavaScriptを変更でき、Resourcesパネルに履歴が保存される
その他
- Firebugとの互換性がある - Firebug Command API
-
学習リソース
Chrome Developer Tools Doc
Cheat Sheet - Developer ToolsをDeveloper Toolsで開くことが可能
Developer Toolsは使用したことはありましたが、普段HTMLでの開発が少ない為、知らなかったり、
使い方が分かった機能がありました。今後、より活用していきたいと思います。
また、デモで使用したアプリケーションはHTML5でできており、簡単にHTML5の機能の説明もあり、
特に詳しくないCSS3に興味を持ちました。デザイナーでなくても、勉強する必要があると思いました。
スマートフォン向け開発
実際の開発経験から、様々なノウハウをお話して下さいました。
- viewportを指定する
-
Linkを密にしない
テキストLinkの場合paddingを広めに取るなど - portrait、landscapeでCSSを切り替える
- 大きさは同じでも、Dpiに違いがある場合があるので、高・低解像度の画像を用意する
-
ネットワークリソースを減らす
CSS、JavaScriptなど外部リソースを削減する
小さい画像ならdate スキーム URIを利用する
コンテンツの期限を長く設定 http expires
- 再訪問率と変更頻度を考え、データ量とリソース削減のバランスを取ることが必要
-
Google Closure CompilerなどでJavaScriptの圧縮をする
変数名の圧縮が可能
HTML5パネルディスカッション
それぞれの立場からお話をして下さいました。特に印象に残ったやり取りを下記にまとめます。
-
HTML5を使ってアプリケーションを作りたいと言う漠然とした依頼が顧客から来ることがあるが、
何を求めているかをきちんとヒアリングすることが大事 - スマートフォンのアプリケーションをNativeアプリとWebアプリどちらにするか利点を良く理解して決めることが必要
-
デザイナーとディベロッパーは分業はするが、今後よりクロスオーバーすることになると思われる
お互いの仕事を理解して、きちんとコミュニケーションを取ることが大事
全体を通したまとめ
今回Chrome+HTML5 Conferenceに参加できたことで、実際の経験から得た様々な貴重なお話を聞くことができ、
充実した一日になりました。
運営して下さった方々に感謝しているのはもちろんのことですが、参加した方々もセッションを聞いているだけでなく
積極的に質問をしたり、TwitterやFacebookなどで情報共有をしてイベントを盛り上げていて、
これがとても大事なことだと感じました。



![[レポート] JJUG CCC 2024 Fallに行ってきました](https://devio2024-media.developers.io/image/upload/v1730277254/user-gen-eyecatch/awivhjatkofztrkayhdv.png)