
node.jsのいろいろなモジュール8 – color.jsを使ってコンソールをちょっとオシャレに
コンソール文字の色を変える
node.jsはWEBアプリだけでなく、コンソールアプリを作成することも出来ます。 そのときには当然コンソール上に文字を表示してユーザーとやりとりしますが、今回紹介するcolor.jsを使用すると、 コンソール文字に対して色やスタイルを簡単に適用でき、ユーザーへメッセージの意図をわかりやすく伝えることができます。
インストール
今回使用した動作環境は以下のとおりです。
- OS : MacOS X 10.7.2
- Node.js : v0.4.11
- npm : 1.0.30
ではnpmを使用してインストールしましょう。
%npm install colors [email protected] ./node_modules/colors
インストールできたらnpmコマンドで確認します。
%npm list /Users/syuta/srcs/nodeapps/colors └── [email protected]
ではサンプルを動かしてみましょう。
サンプルを動かしてみる
color.jsの使い方は簡単で、colorsモジュールを読みこんだあと、Stringオブジェクトに対していろいろなスタイルや色を適用しています。 このモジュールはString.prototypeに対して拡張をしているので、JavascriptのStringをそのまま使用できます。
var sys = require('sys');
var colors = require('colors');
sys.puts('green'.green);
sys.puts('yellow'.yellow);
sys.puts('cyan'.cyan);
sys.puts('white'.white);
sys.puts('magenta'.magenta);
sys.puts('red'.red);
sys.puts('grey'.grey);
sys.puts('blue'.blue);
sys.puts('underline&red'.underline.red);
sys.puts('inverse'.inverse);
sys.puts('rainbow!!!'.rainbow);
sys.puts('rainbow.inverse!!!'.rainbow.inverse);
sys.puts('bold.red'.bold.red);
sys.puts('italic'.italic);
boldと色指定をしたり、rainbowとinverseを組み合わせたりすることも可能です。
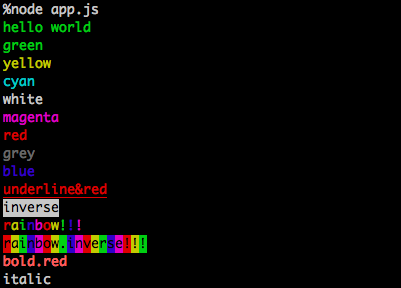
上記のコードをapp.jsという名前で保存し、実行してみてください。下記のように表示されるはずです。

color.jsてサポートされているスタイルは下記のとおりです。
- bold
- italic
- underline
- inverse
- yellow
- cyan
- white
- magenta
- green
- red
- grey
- blue
まとめ
color.jsを使用すると簡単にスタイル・色の指定ができますね。 node.jsでコンソールアプリを作成する際に使用してみてください。







