
NginxをリバースプロキシとしてTomcatのレスポンスをGzip圧縮する
Nginxをリバースプロキシとして使う
Nginxは軽量&高速に動くWebサーバーです。前回インストールと表示まで実験しました。今回はNginxをリバースプロキシとして動作させて、既存のWebサーバの動作を高速化させます。
Tomcatのセットアップ
アプリケーションサーバ兼WebサーバとしてTomcatをインストールします。
$ sudo brew install tomcat
以上です。
Nginxをリバースプロキシとして使う
NginxはWebサーバとして使う事もできますが、既に使い慣れたApacheやTomcatからコンテンツを移動するのは面倒です。逆に、ApacheやTomcatでサイトが運営中の場合、複雑な設定ファイルを修正するのは面倒です。そこで、既存のWebサーバに触らず動作を変えます。
Nginxの動作を設定するファイルは、nginx.confです。これを編集します。
$ vi /usr/local/etc/nginx/nginx.conf
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 8088;
server_name localhost;
location / {
proxy_pass http://localhost:8080;
}
}
}
Nginxを再起動して動作確認します。
$ /usr/local/Cellar/nginx/1.0.6/sbin/nginx -s stop $ /usr/local/Cellar/nginx/1.0.6/sbin/nginx
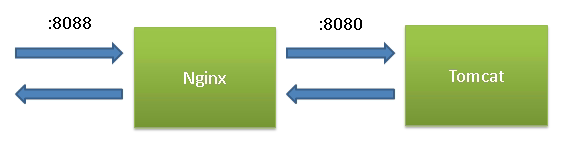
http://localhost:8088を指定して無事に表示できました。概念図は以下になります。
Gzipの設定をする
GzipはHTTPでやり取りされる情報をzip圧縮して通信の効率を上げる仕組みです。Webアプリのボトルネックは描画よりも通信周りということでGzipは有効です。nginx.confを以下のように修正しました。
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_http_version 1.1;
gzip_types text/plain
text/xml
text/css
application/xml
application/xhtml+xml
application/rss+xml
application/javascript
application/x-javascript;
gzip_buffers 4 8k;
gzip_min_length 1000;
gzip_comp_level 1;
gzip_proxied off;
gzip_disable "MSIE [1-6]\." "Mozilla/4";
gzip_vary off;
server {
listen 8088;
server_name localhost;
location / {
proxy_pass http://localhost:8080;
}
}
}
基本的にはgzip_onとgzip_typesだけの設定で動きます。実際に動いているかブラウザで確認します。
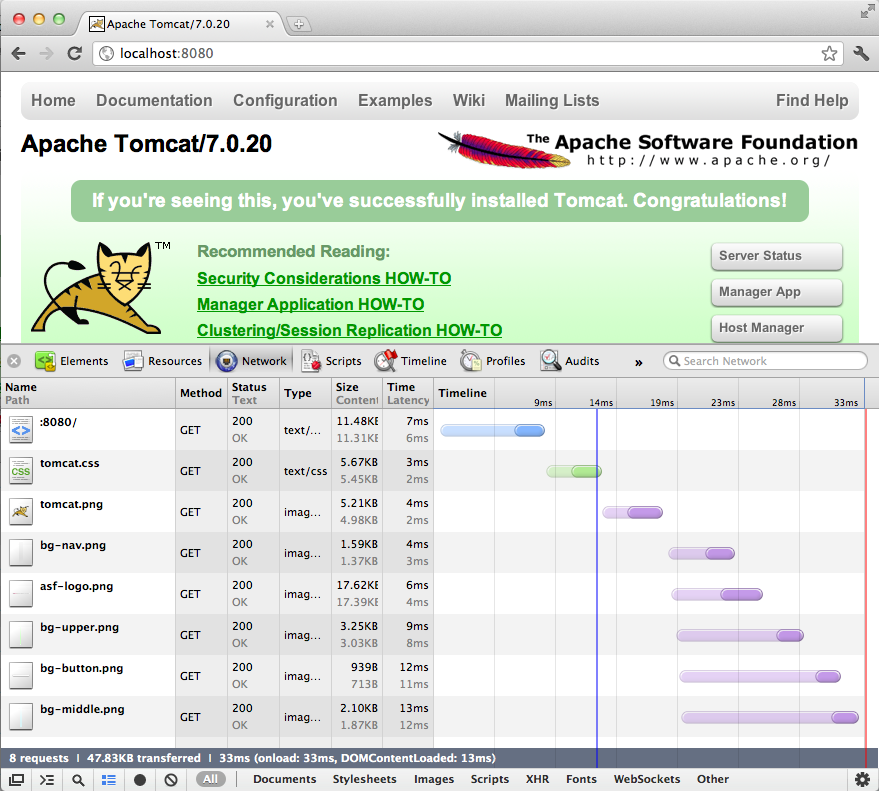
まずは、直接Tomcatを見た場合
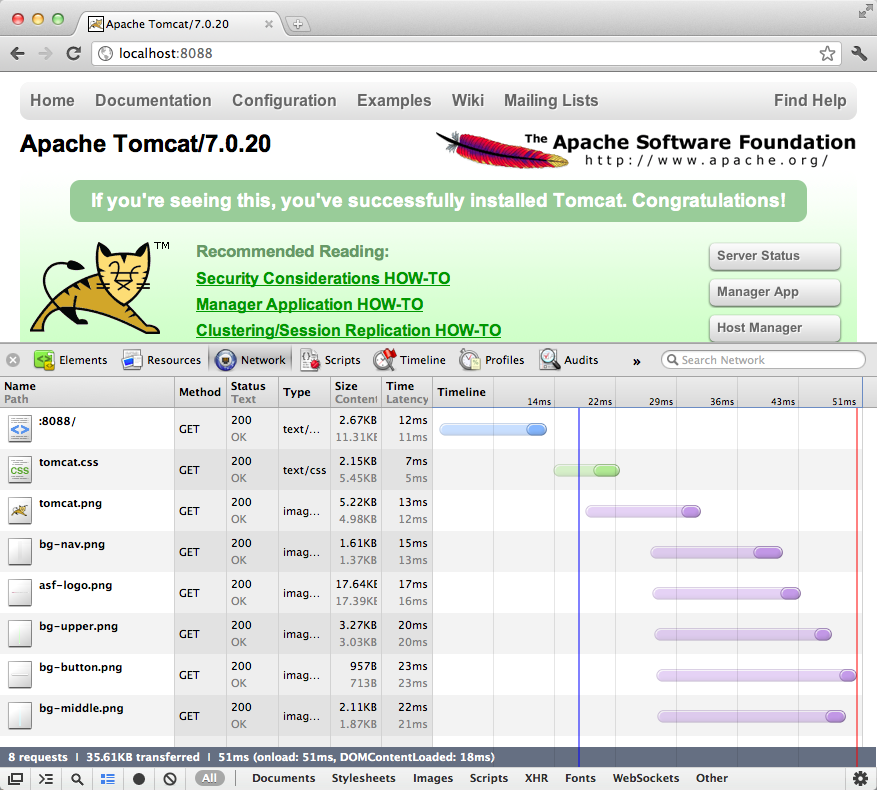
次に、NginxでGzipをした場合
Gzipを使った場合、通信量は、47.83KBから35.61KBになり、25%OFFとなりました。ただし、ロード時間は33msから51msへと増えてしまいました。おそらくこれはnginxでの処理時間とzip圧縮されたファイルを解凍している時間かと思います。今回の例はローカルで行っていますのでちょっと例が悪かったですね。実際のところはデータサイズに合わせてネットワーク通信時間が掛かりますのでGzip圧縮は有効な手段かと思います。
まとめ
Nginxを用いることによって、既存のWebサーバの設定を一切変更することなくネットワーク上に流れるデータサイズを小さくすることができました。リバースプロキシを使ってアプリケーション全体のパフォーマンスを上げましょう!




![[Update] วิธีการเพิ่มขนาดอัปโหลดไฟล์ในเว็บไซต์บนสภาพแวดล้อม Nginx + PHP-FPM](https://devio2023-media.developers.io/wp-content/uploads/2022/08/logo-nginx.png)





