ブラウザ画面中の秘匿情報を一括でマスキングする
2023/09/23 追記:本記事で紹介しているブラウザ拡張「Highlight This !」で大きな UI 変更がありました。UI 変更対応版の紹介は次の記事をご覧ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
ブログに載せるための画面キャプチャを取得する際に欠かせない作業が秘匿情報のマスキングです。しかしこのマスキング作業は画面内の秘匿情報を一つ漏らさずに探し出し、一つ一つ編集ソフトでマスクしないといけないため大変な作業です。しかしこれを怠ると秘匿情報が漏れて最悪不正アクセスなどのセキュリティインシデントにも繋がりかねません。
そこで今回は、ブラウザ拡張機能Highlight This!を使用して、ブラウザ画面中の秘匿情報を一括でマスキングする方法が良さそうだったので紹介します。
Highlight This!とは
ブラウザで検索にヒットした画面中のワードをハイライトするブラウザ拡張です。
Google Chrome版とFirefox版があります。
- Highlight This: finds and marks words - Chrome Web Store
- Highlight This: finds and marks words – Get this Extension for 🦊 Firefox (en-US)
類似のブラウザ拡張はいくつもありますが、Highlight This!は下記の機能が特徴となります。
- ページ読み込み後に表示されたワードも対象にできる
- 正規表現を使用できる
- Case(大文字と小文字)の区別ができる
- ワードの背景色と文字色のどちらも変更できる
- ワードや設定をグループで管理できる
使ってみる
前提
Google Chrome拡張版を試してみます。
また、AWSコンソール画面で試してみます。コンソール画面でマスクをしたい秘匿情報は主に以下が考えられます。
- アカウントID
- IAMアクセスキー
- 案件特有の情報
インストール、基本設定
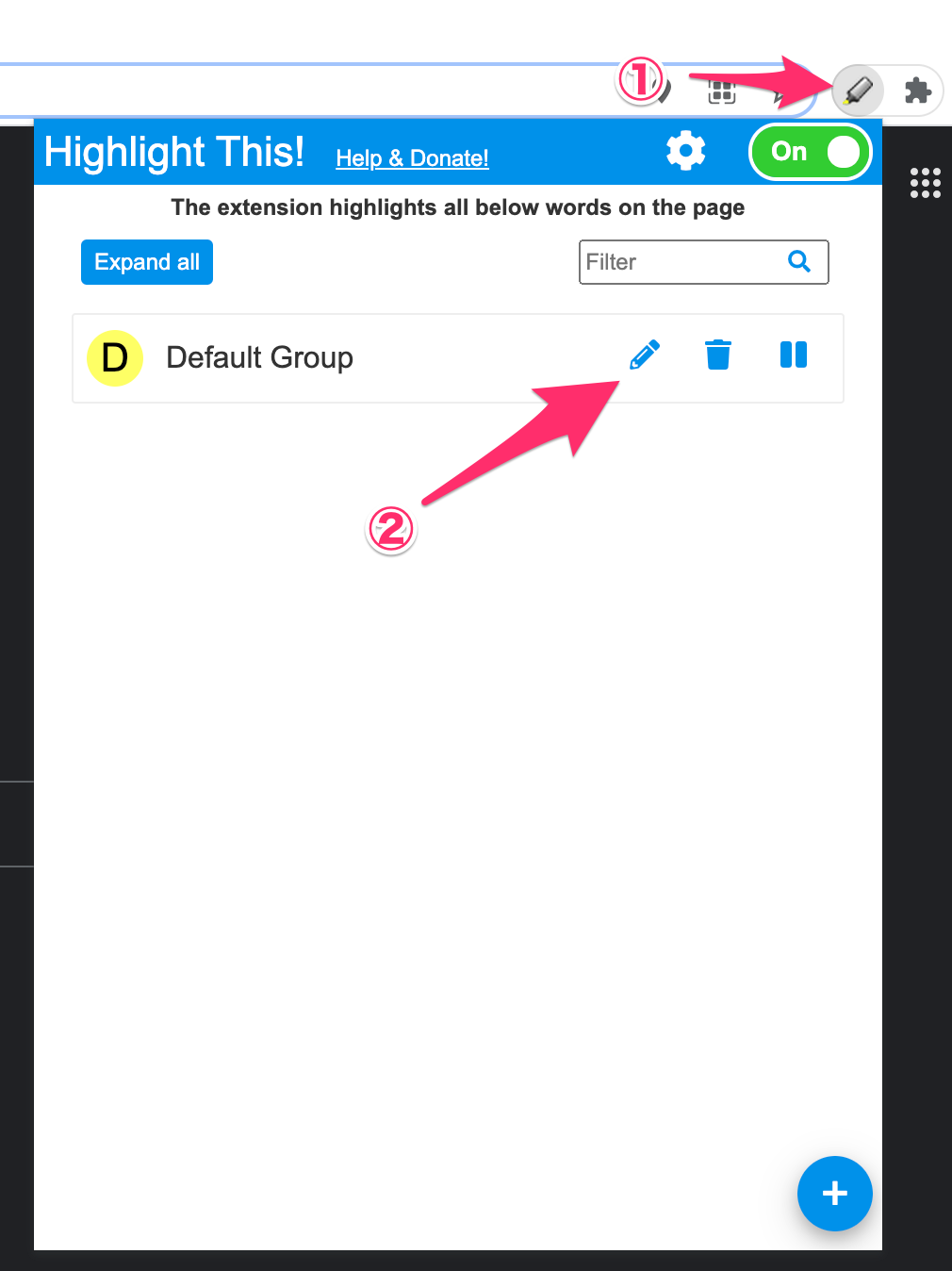
Highlight This!のChrome拡張をインストールしたら、拡張のアイコンをクリックしてHighlight This!のポップアップを開き、[Default Group]の鉛筆マークをクリックします。

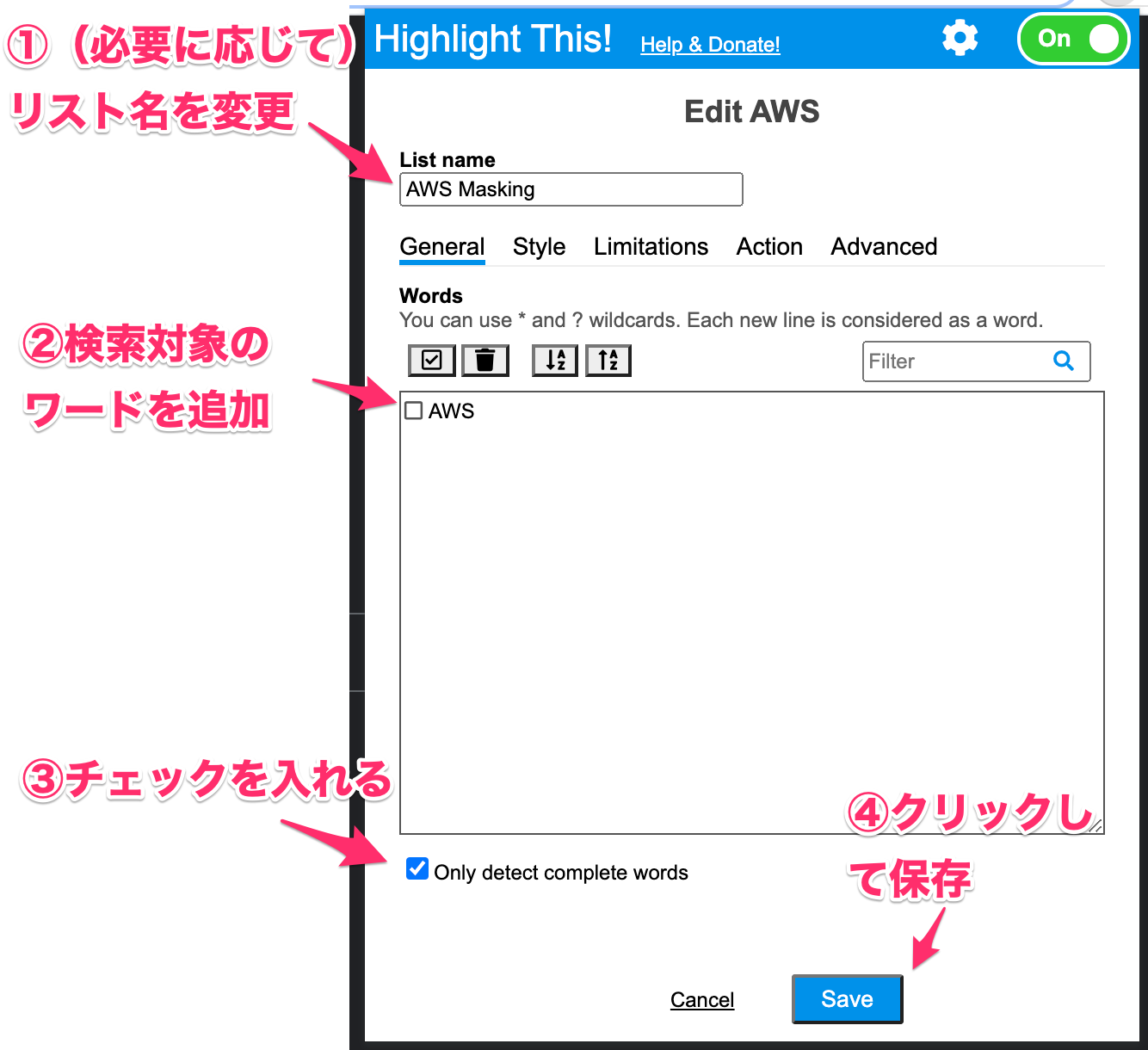
するとDefault Groupリストの編集画面が開きます。まずGeneralタブで基本的な設定を行います。
- (必要に応じて)リスト名を変更。リストはいくつも作ることができます。
- [Words]で検索対象のワードを追加します。試しに
AWSを追加します。 - [Only detect complete words]にチェックを入れます。日本語などnon-unicodeのワードを指定したい場合は必須です。
- [Save]をクリックして変更を保存します。

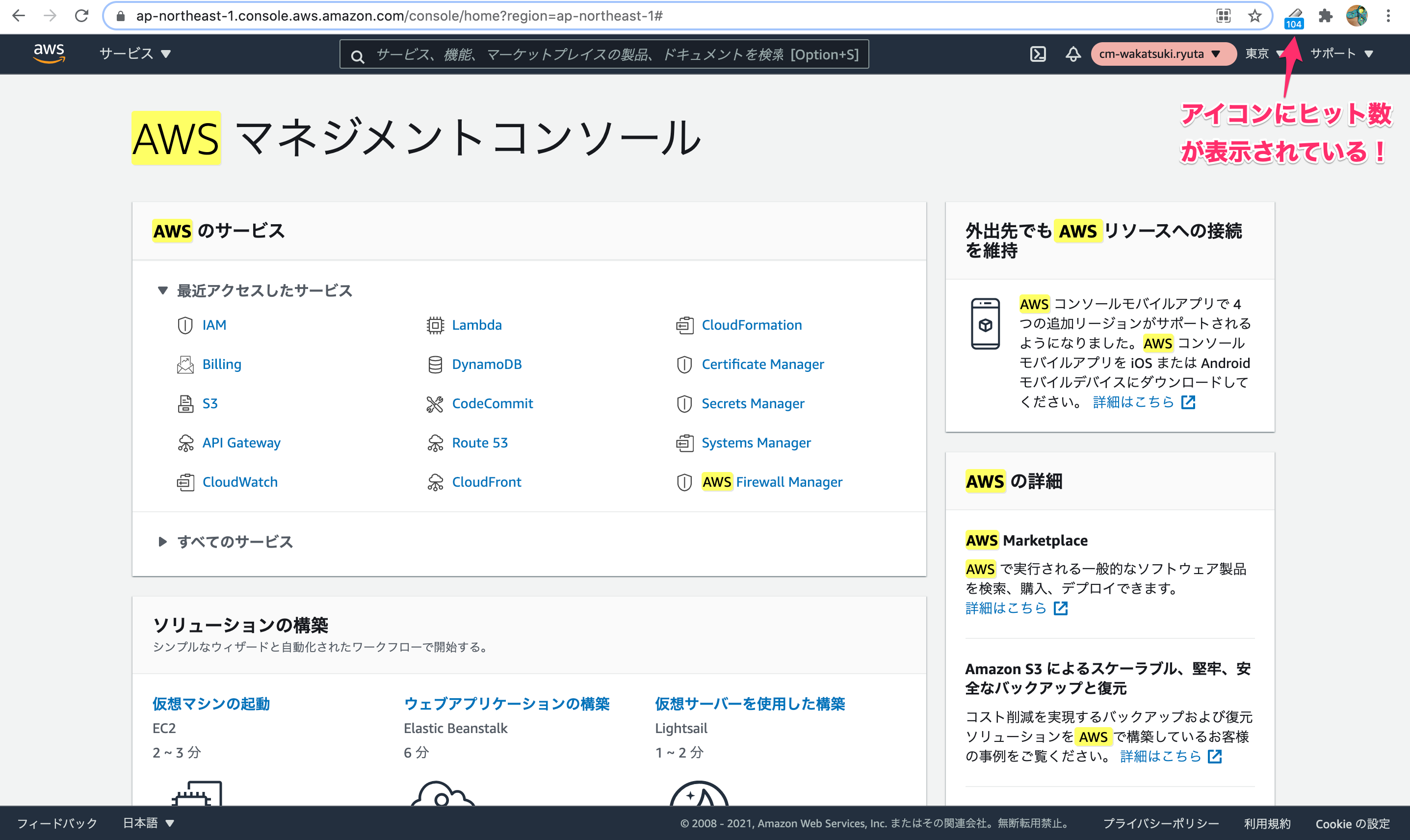
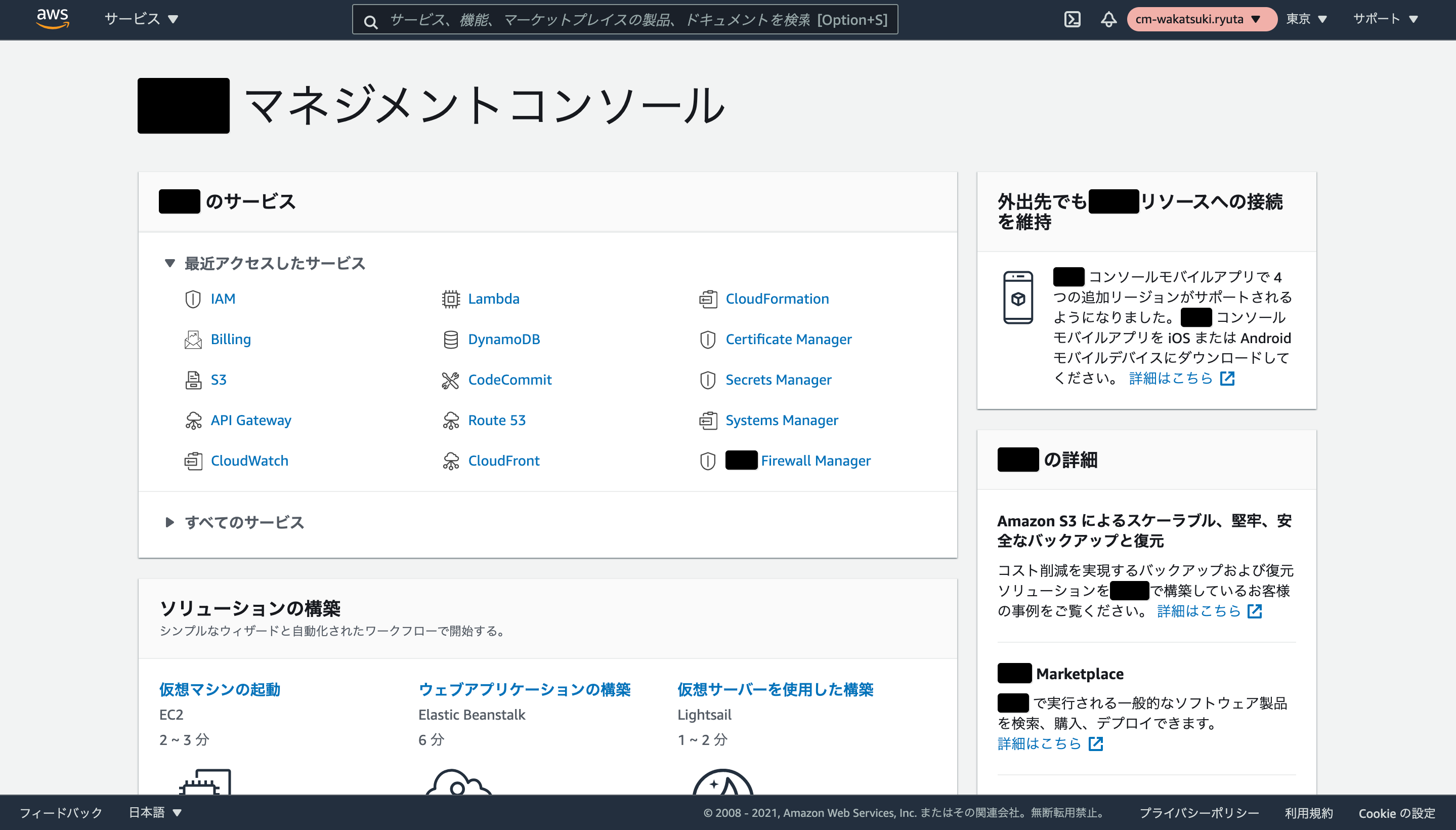
AWSマネジメントコンソールの画面を開くと、画面中のAWSというワードがすべてハイライトされています。また拡張のアイコンで検索ヒット数も確認できます。

ハイライトのスタイルの変更
リストごとにハイライトのスタイルを変更可能です。
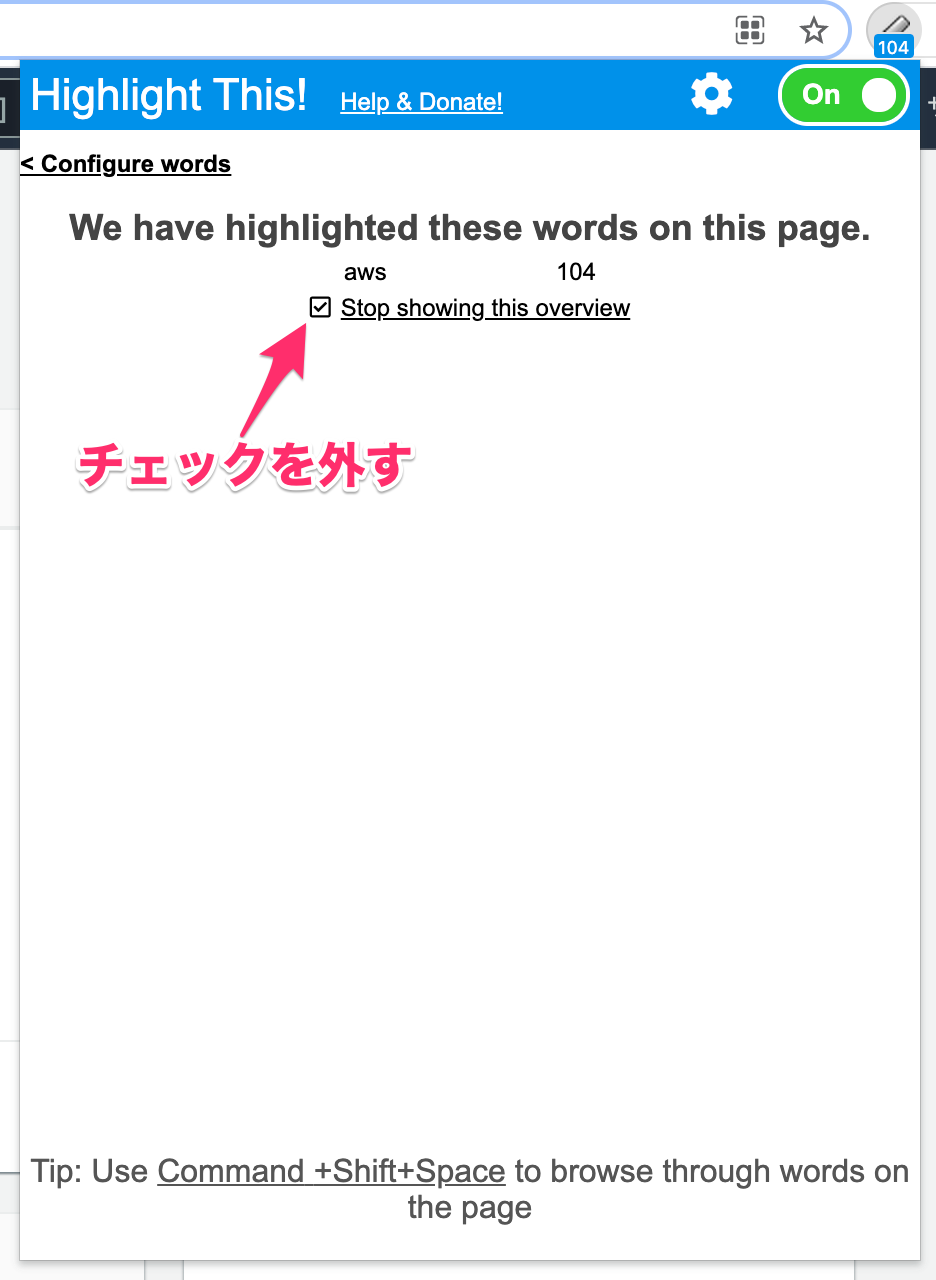
再度アイコンをクリックしてポップアップを開きます。初回のみ、現在のハイライト状況のOverviewが表示されますが、[Stop showing this overview]のチェックを外すと以降表示されなくなります。

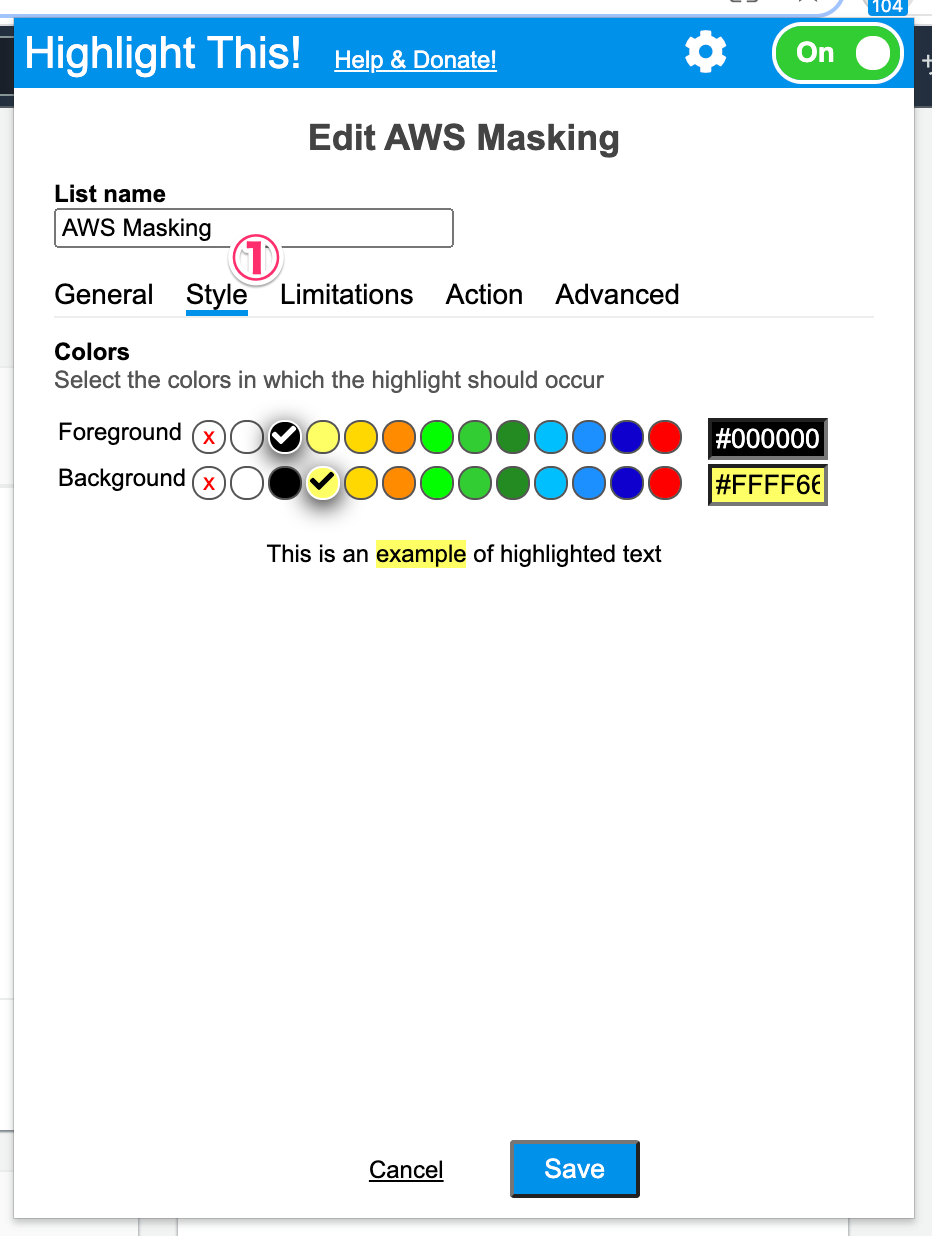
リストの編集画面を開き、[Style]タブを開きます。ここではハイライトのスタイルを変更できます。既定では文字色(Foreground)は黒色#000000、背景色(Background)は蛍光イエロー#FFFF66です。ただワードを検索したい場合はこの組み合わせがわかりやすいですね。

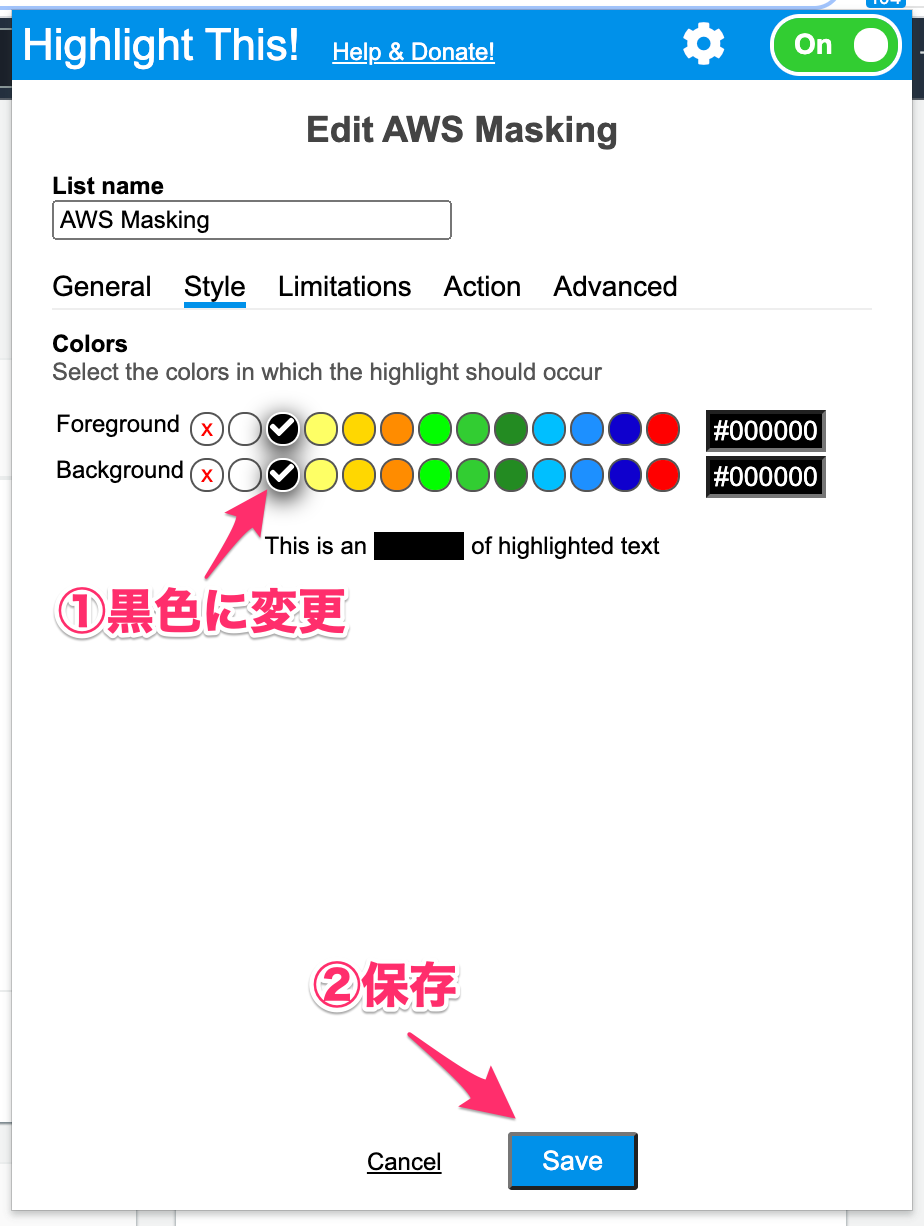
しかし今回行いたいのはワードのマスキングなので、文字色と背景色のいずれも黒色#000000にします。[Save]をクリックして変更を保存します。

ダッシュボード画面を更新するとワードAWSが黒塗りでマスキングされました。

Advancedオプションの設定
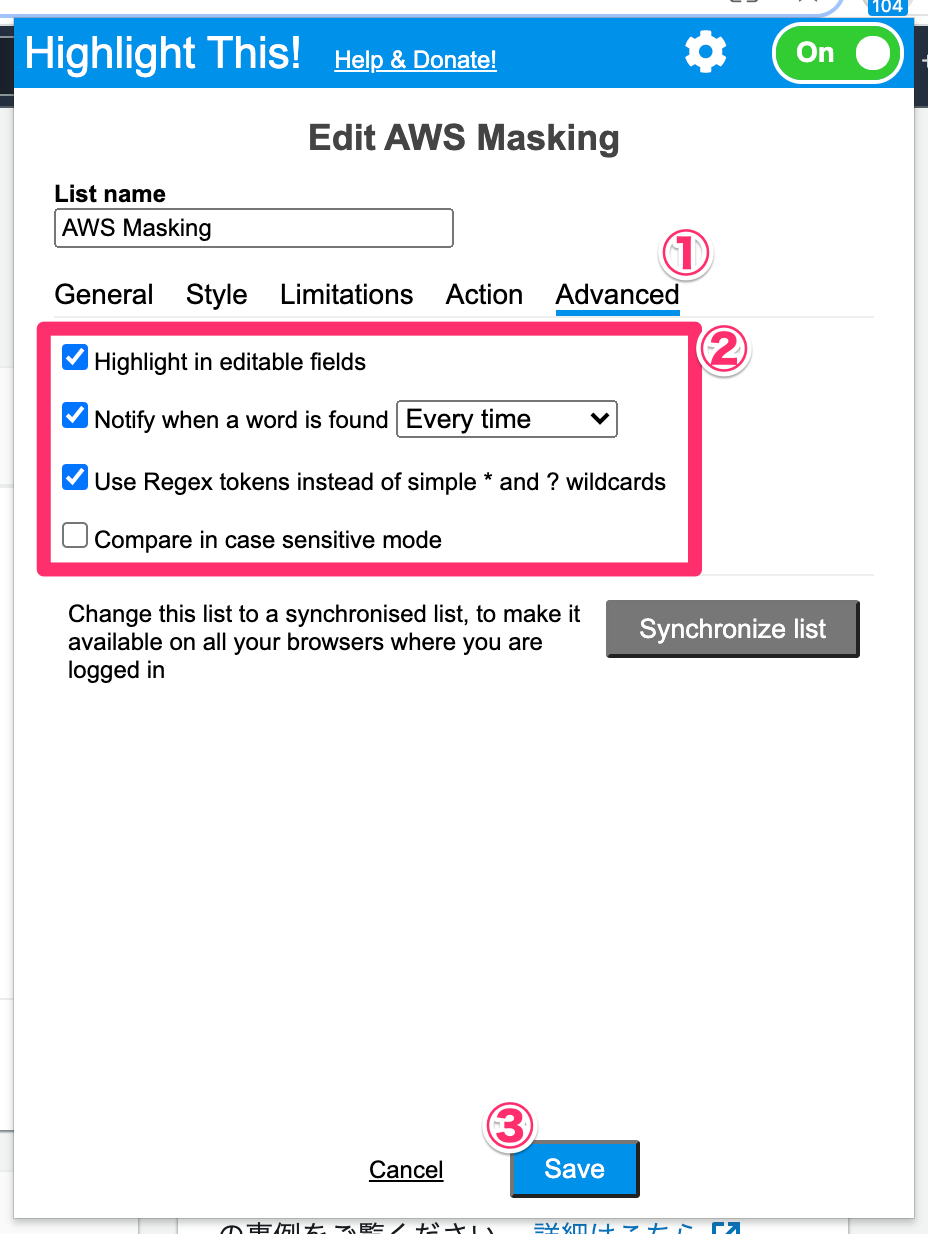
再度アイコンをクリックしてポップアップを開きます。リストの編集画面を開き、[Advanced]タブを開きます。下記のオプションを設定します。
- [Highlight in editable fields]にチェックを入れる。-> 入力フォームなどの中身も検索対象とできます。
- [Notify when a word is found]で
Every timeを選択しチェックを入れる。 -> ページを開いた後に発生した読み込み語のワードも検索対象にできます。 - [Use Regex tokens insted of simple * and ? wildcards]にチェックを入れる。 -> ワードの指定に正規表現が使えるようになります。
- (必要に応じて)[Compare in case sensitive mode]にチェックを入れる。 -> ワード検索で大文字と小文字を区別するようにします。
[Save]をクリックして変更を保存します。

正規表現を用いたワードの指定
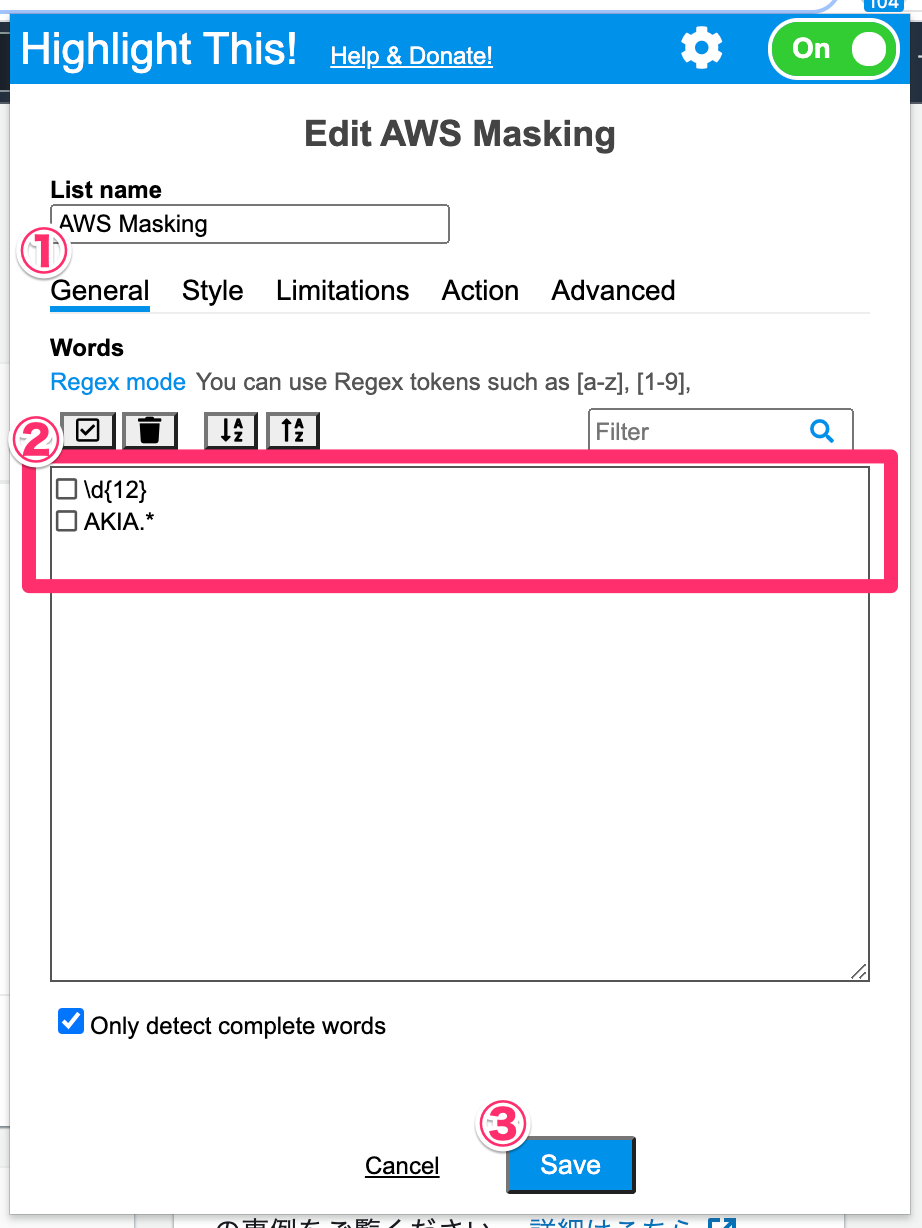
リストの編集画面を開き、[General]タブを開きます。[Words]で下記の正規表現を秘匿情報のワードとして指定します。
- AWSアカウントID:
\d{12} - アクセスキーID:
AKIA.*(https://docs.aws.amazon.com/ja_jp/IAM/latest/UserGuide/reference_identifiers.html#identifiers-prefixesによるとアクセスキーのプレフィックスはAKIAとなるとのこと)
[Save]をクリックして変更を保存します。

動作確認
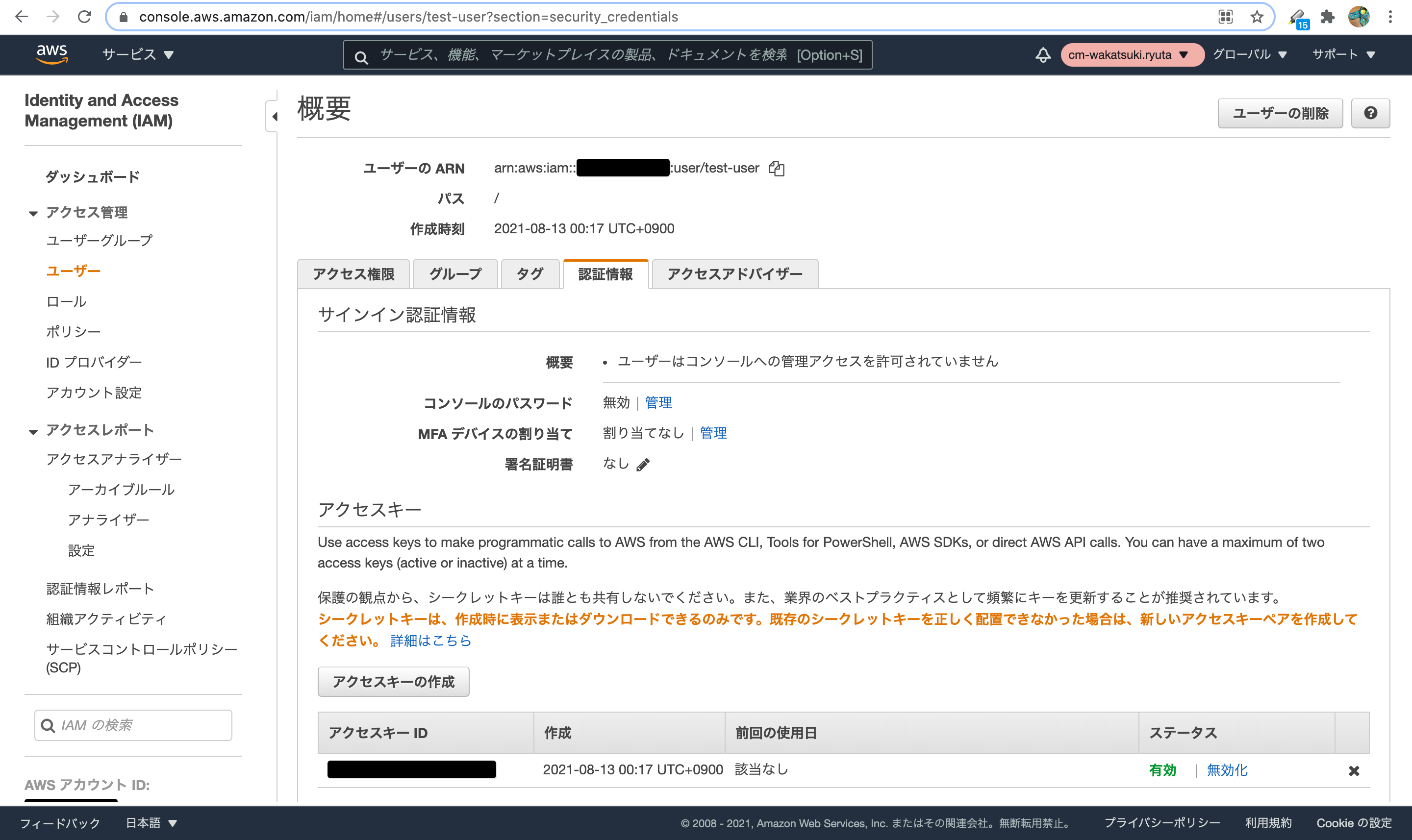
アクセスキーを発行したIAMユーザーの画面を開くと、AWSアカウントIDもアクセスキーIDもマスクされています。

うまくマスクできなかったパターン
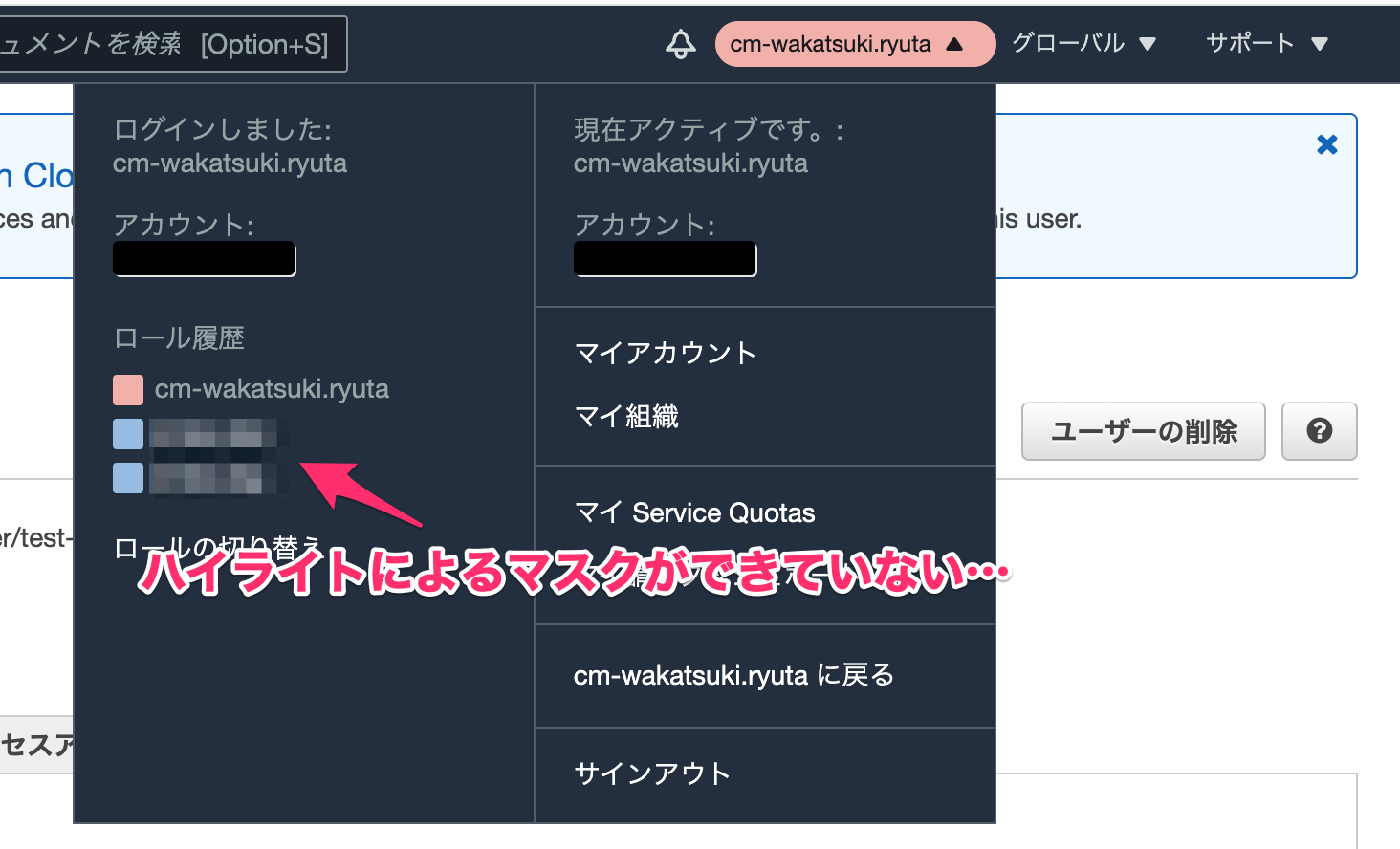
- ログイン中のアカウント情報を開くと、[アカウント]の部分はアカウントIDのためマスクできていますが、ロール履歴の中はマスクできませんでした。ここには案件を表す環境名が入るためマスクしたかったのですが残念です。

-
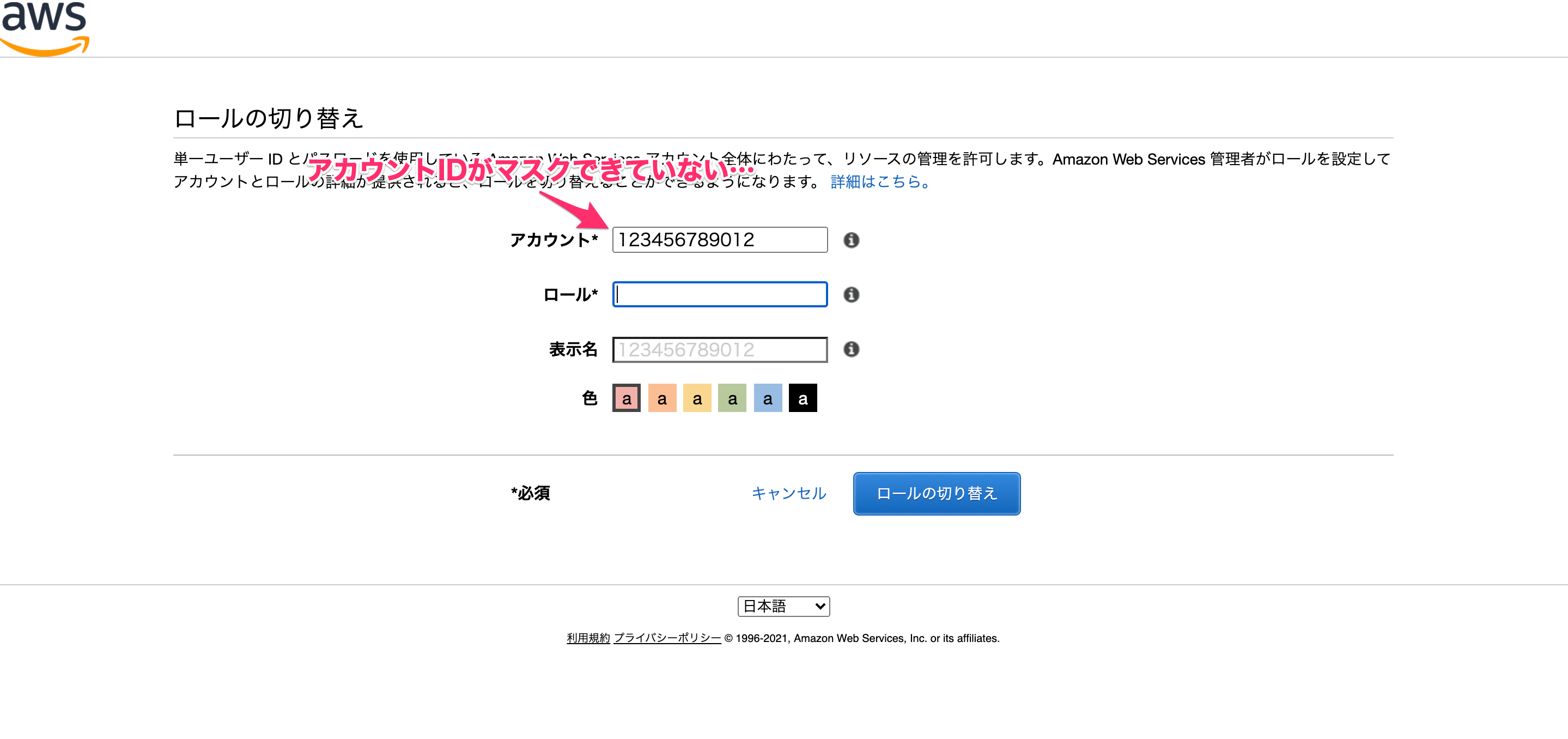
[Advanced]タブで[Highlight in editable fields]にチェックを入れても、編集欄でマスクされないパターンがあるようです。例えば下記のスイッチロール画面でアカウントにアカウントIDを指定してもマスクはされませんでした。

おわりに
ブラウザ拡張機能Highlight This!を使用して、ブラウザ画面中の秘匿情報を一括でマスキングする方法のご紹介でした。
類似の拡張機能を他にも色々試したのですが一番しっくりくるのがHighlight This!でした。私としてもまだ触り始めたばかりなのでしばらく運用して使い勝手を確認してみたいと思います。
以上