
Lookerの可視化(Vizualization)で何が出来るか確認してみる – 新しくなったテキストテーブル(Table Next)編 #looker
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
今回紹介する内容は、過去にも同じような内容で紹介していました。
当エントリは、この『テキストテーブル』の機能そのものがアップデートされた形で使えるようになりましたので、その内容について見ていきたいと思います。
目次
テキストテーブル(Table Next)とは
冒頭エントリで紹介しているように、従来の可視化機能でも(勿論)テキストテーブルの機能は存在していました。この機能に対して、『Table Next(Beta)』という名前でベータ版機能として『もっと便利なテキストテーブル可視化』の形式が追加で利用出来るようになっており、この度バージョン6.24を以て正式に利用出来るようになったというものです。
可視化実践
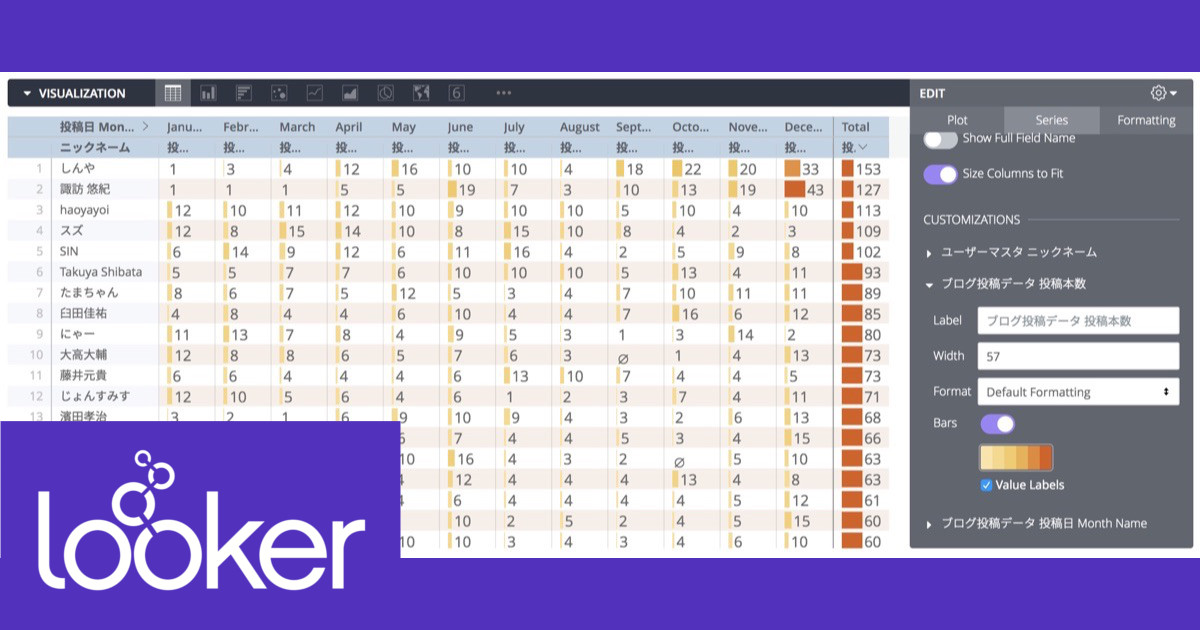
では早速可視化を試してみましょう。使うのは毎度お馴染みブログ投稿データ。著者及び年月毎の投稿本数データを用います。
可視化アイコンの『Table』を選択。
すると、以下の様に表形式でデータが可視化されました。何やら棒グラフもおまけで?付いてきています。
Plot
[Plot]タブではヘッダーの配色、行番号の表示切り替え有無が可能となっています。行番号についてはデータを特定しやすくなる、また順位付けにも使えたりするので便利ですね。
"Transpose"を有効にすると、データの行列変換表示が為されました。
Series
[Series]タブではデータ表示内容を踏まえた見せ方の制御が出来ます。カラム名の表示制御が出来たり、
カラム幅を良い感じにしてくれる機能もあります。
データ表示部分の制御については、実にきめ細やかな設定が可能となっています。
棒グラフは表示をOffにすることも可能です。
こちらは表セルのスタイル指定を個別に行ってみたものです。後述するルールがあるとそちらが優先される形となるようです。(ここでは一旦そのルールを削除して試してみています)
Formatting
[Formatting]タブでは書式や配色の指定が可能です。表全体の配色指定は[COLORS - Collection]で設定。(※"Enable Conditional Formatting"が有効になっている必要があります)
[RULES]については旧来のテーブル機能同様の設定内容となっています。
従来のテキストテーブル機能はどうなった?
従来のテキストテーブル可視化機能については、『Table (Legacy)』と名前が変わっています。勿論そのまま利用可能です。
可視化メニューでも同様の名前(Table(Legacy))で指定、切り替えが可能です。
まとめ
というわけで、Lookerの可視化機能で利用可能な『テキストテーブル(Table)』のアップデート版新機能『Table Next』に関する内容のご紹介でした。従来のものと合わせて、局面に合った形で使い分けていきたいですね!


















![[レポート]AWSでデータメッシュアーキテクチャを構築する#ANT336 #reinvent](https://devio2023-media.developers.io/wp-content/uploads/2022/11/eyecatch_reinvent2022_session-report.png)


