
Lookerの可視化(Vizualization)で何が出来るか確認してみる – 単一値チャート(Single Value Chart)編 #looker
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリは、Lookerの可視化機能で利用可能なグラフの1つである『単一値チャート(Single Value Chart)』について、その概要と『どんな見せ方が出来るのか』について見ていきたいと思います。
目次
単一値チャート(Single Value Chart)とは
このグラフでは、文字通り『単一の値』にフォーカスする形で値を表示します。表示されるのは常に『最初の行の値』です。
結果として1行が返ってくるような場合であればその結果が、また複数行が返ってくるような場合であればその最初の1行目が結果として該当します。
更に1行の中でも優先順位があり、以下の順序となります。
- 一番左側にあるメジャー
- メジャーを元に作成されたテーブル計算の値
- 一番左側にあるディメンション
- メジャーを含まない、一番左にあるテーブル計算の値
表示順序を制御したい場合、上記ルールに基づいて手動で位置を変えるか、要素を指定して可視化から隠す([Hide from Visualization])を選択・実行して対象から外す必要があります。
可視化実践
では実際にデータを使いながらどんなことが出来るのか色々試してみましょう。使ったのはDevelpers.IOの投稿データ(Amazon Redshiftへ格納、集約済みのもの)です。
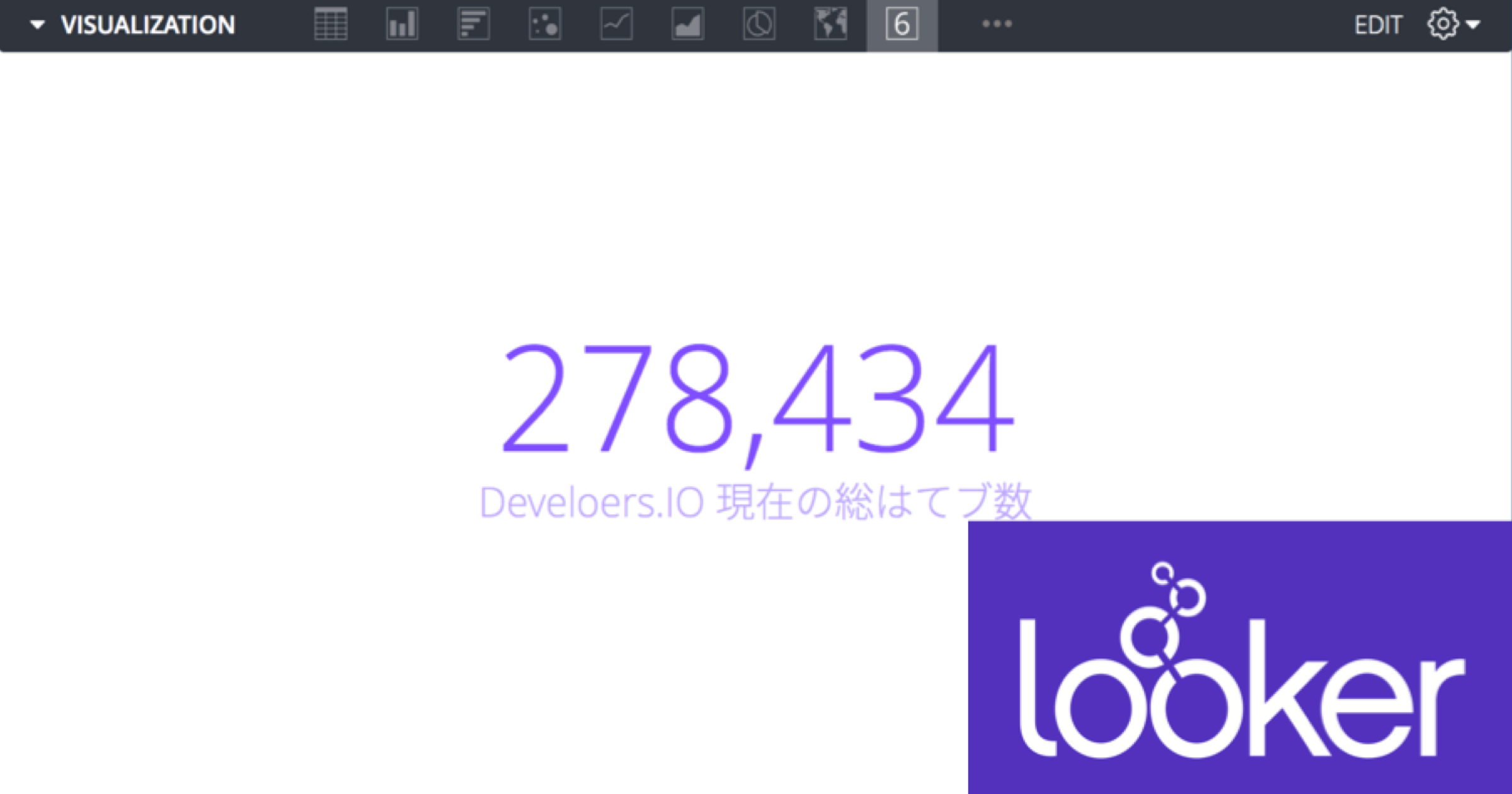
単一値として、「はてなブックマーク数の合計値」を全体で出してみました。結果は1件です。出したい数字を表示させたい状態で[Visualization]ヘッダーの該当アイコンをクリックすると、単一の値がそのまま表示されていることを確認出来ます。
ここに「著者ID」を追加し、著者毎の累計ブックマークの合計を算出、件数の多い順に並べてみました。一番上位にある諏訪神が圧倒的な数字を弾き出していますね。単一値チャートにもその値が表示されています。
[Visualization]の右横にあるネジをクリックすると可視化の設定メニューが表示されます。単一値の色を変えたい場合はカラーパレットで任意の色に設定が可能です。
[Show Title]を有効にすると、任意の文字列を数字の脇に設定することが可能となります。「この数字は何なのか」を説明するのに使えますね。また、数字のフォーマットもここで設定することが出来ます。
単一値が任意の条件を満たした場合、値の書式を任意の色味に変更することも出来ます。ここでは「〜以上になったら」という条件で設定してみましょう。値は変わらないので条件を切り替えてどう変化するか確認してみます。はてなブックマーク数が条件値より少ない場合は特に変わりないですが、
条件を満たすように値を変更すると、以下のように値の書式(色設定)が変わりました!ダッシュボードで単一値を表示させた際、任意の条件を超えてしまった時のアラート的な役割で活用することが出来そうです。
また、フォントサイズについては変更可能な設定項目は無し。Looker側で現在のデータ内容や表示スペースに合わせる形で動的に調整を行うため、ユーザーが個別でサイズ指定を行うのは無理なようです。
なお、このルールは複数追加・設定することが可能となっています。状況に応じた見せ方も工夫出来そうなのが嬉しいところですね。
[Comparison](比較)タブを開いてみると、2つの値を使った各種比較、進捗状況の可視化が出来るようです。この部分はエントリを改めて触ってみたいと思います。
まとめ
というわけで、Lookerの可視化機能で利用可能な『単一値チャート(Single Value Chart)』に関する内容のご紹介でした。グラフとしては至極シンプルな表示形式となりますが、だからこそ分かり易く、訴えかけやすいものとなっているので、使い勝手は結構あると思います。














![[レポート]AWSでデータメッシュアーキテクチャを構築する#ANT336 #reinvent](https://devio2023-media.developers.io/wp-content/uploads/2022/11/eyecatch_reinvent2022_session-report.png)


