
Lookerの可視化(Vizualization)で何が出来るか確認してみる – 縦棒グラフ(Column Chart)編 #looker
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリは、Lookerの可視化機能で利用可能なグラフの1つである『縦棒グラフ(Column Chart)』について、その概要と『どんな見せ方が出来るのか』について見ていきたいと思います。
目次
縦棒グラフ(Column Chart)とは
Wikipediaによると、『長方形など四角い棒の長さなど、何らかの値を表現するグラフ。棒グラフは2つ以上の値を比較したりするのに使われる。棒の延びる方向は垂直方向の場合と水平方向の場合がある。時には、単なる棒ではなく、何らかの画像を一方向に伸ばしたグラフィックで表現することもある。』という内容で説明されています。
この棒グラフが縦に伸びているものを当エントリでは便宜上『縦棒グラフ』と呼んでいますが、LookerではこれをColumn Chartと呼んでいるようです。
可視化実践
では実践してみましょう。毎度使っている『ブログ投稿データ』を今回も使います。
基本形とPivotの関係
まずは一番シンプルな形。『投稿日の月』と『投稿本数』をそのまま並べました。
可視化でColumn Chartを選択。棒グラフの色は1つで統一され、本数が表示されました。
試しに『投稿日の月』をPivot表示して出し直してみます。すると以下の様に月毎に色が分かれて表示されました。Date型やTimestamp型の『日付時刻』型の内容については、時系列をそのまま統一させて表示させたい場合はPivot表示させず、逆に『月毎』『年毎』といった形で分けて表示させたい場合はPivot表示させる必要がありそうです。
上記を踏まえ、ここでは今年ここまでの投稿本数を月毎に表示させ、さらに任意の部署毎で表示を分けてみた形でグラフの設定項目を見てみたいと思います。
初期表示はこの様になりました。以降、このグラフを色々いじってみたいと思います。
Plot
Series Positioning
ここからはタブごとに気になるところを見ていきます。
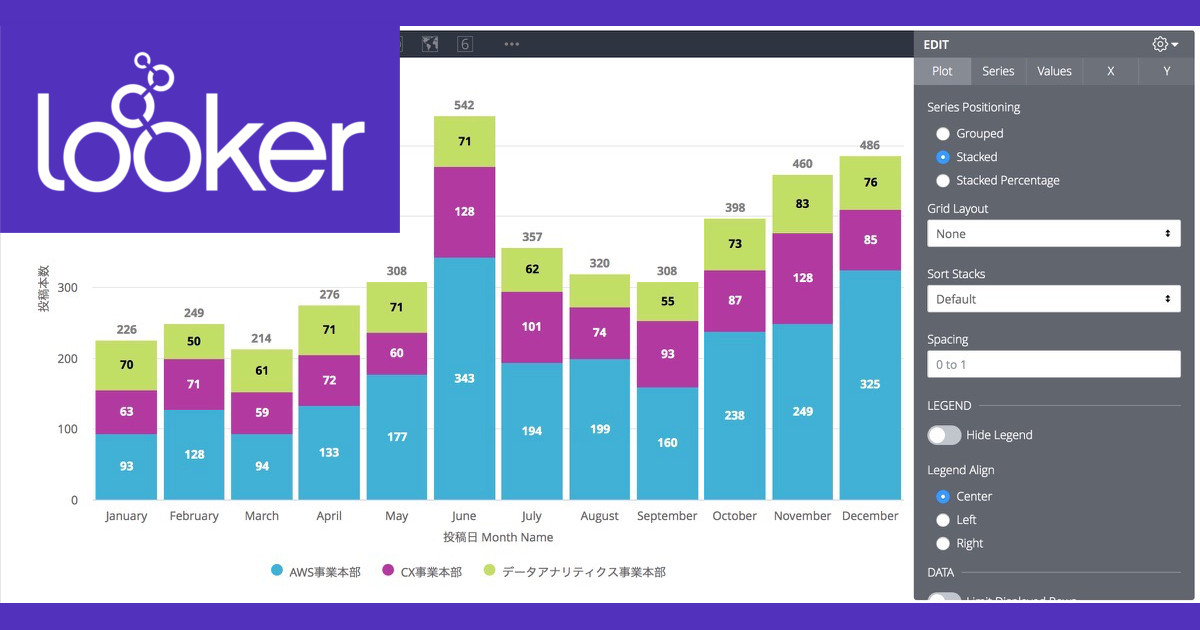
まずは[Plot]タブ。[Series Positioning]に関しては、初期表示が[Grouped]になっています。月毎に指定部署の情報を分けましたが、その部署毎の数字が月毎にまとめられて(Grouped)いる形ですね。
この部分を[Stacked]にしてみます。すると、部署毎の数字が積み上げ表示(Stacked)になりました。
[Stacked Percentage]に切り替えると、長さは同じで割合表示の形で棒グラフのエリア表示が行われる様になりました。単一粒度に於けるカテゴリ間の割合を出したい場合はこちらにすべきですね。
Grid Layout
[Grid Layout]では、グラフを所定の方式で出し分けることが可能になっています。[By Pivot]にするとPivot項目として指定した項目(今回の場合だと"所属部署")毎にグラフが表示されるようになりました。
[By Row]を指定すると、行で指定した項目(今回の場合だと投稿月)毎にグラフが表示されるようになりました。このように、グラフ内グラフで値を表示させたいときは[Grid Layout]を活用する事が出来ます。
ちなみにこの設定、[Number of Charts per Row]の部分の数字を記入する事で、『行毎に表示する個数』を制御することが可能です。
Inner Spacing
グラフ要素に於ける"余白"の設定も、Lookerでは可能です。
[Inner Spacing]では、棒グラフ間の余白設定が行えます。
[Spacing]では、表示単位間の余白を指定可能です。双方使い分けて良い感じの見せ方を調整出来ますね。
データ表示制限
指定の条件でデータの表示を制御することも可能です。ここでは試しに"Hide First 4 Rows"という指定を行ってみました。すると、1〜4月のデータが非表示となり、5月(May)からの表示となりました。条件は色々指定可能なので、使い所を見極めておく必要がありそうです。
series
次いで[Series]タブ。こちらは表示要素の配色設定が主な内容となっています。
Values
[Values]タブはグラフに於ける値やラベルの表示に関する設定が行えます。[Value Labels]を有効にすると棒グラフの表示内容それぞれに数値情報が付加されました。その他フォントサイズ、色味などの指定も可能となっています。
棒グラフのSeries Positioningを[Stacked]にした上で[Total Labels]を有効にすると、追加で『その棒グラフ要素の合計値』も出せるようになります。これは便利ですね!
X軸(横)
[X]のタブ、X軸とでも言うのでしょうか。ここはグラフの横軸に関する部分の設定が行えます。
Y軸(縦)
一方[Y]のタブ、Y軸。ここはグラフの縦軸に関する部分の設定が行えます。ラベルやグリッド軸、また別軸を設定することも可能になっています。
Y軸については数値部分に対して『リファレンスライン』や『トレンドライン(傾向線)』を付与することも可能になっています。この辺については利用用途もありそうなので、別途エントリを設けて試してみたいと思います。
まとめ
というわけで、Lookerの可視化機能で利用可能な『縦棒グラフ(Column Chart)』に関する内容のご紹介でした。データの可視化で用いる頻度が最も多いものの1つであろう『棒グラフ』。まずはこの表示形式を使いこなすことから初めて見るのが良いのではないでしょうか。


























![[レポート]AWSでデータメッシュアーキテクチャを構築する#ANT336 #reinvent](https://devio2023-media.developers.io/wp-content/uploads/2022/11/eyecatch_reinvent2022_session-report.png)


