
Lookerの可視化(Vizualization)で何が出来るか確認してみる – カートゥーン(Catroon)編 #looker
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリは、Lookerの可視化機能で利用可能なグラフの1つである『カートゥーン(Catroon)』について、その概要と『どんな見せ方が出来るのか』について見ていきたいと思います。
目次
カートゥーン(Catroon)とは
カートゥーンは、Looker 7より「Looker Marketplace」経由で導入・利用が可能な可視化形式です。
この可視化形式は実用性云々というよりはどちらかと言うと「お遊び」的なものに位置付けられるでしょう。任意の表示形式で「漫画チック」に可視化することが出来ます。Lookerでもこういう「ひねった」表示のさせ方が出来るというのはLookerのvizフレームワークの柔軟性を示しているとも言えます。現状、対応している可視化形式は以下の通りです。
- Bar(棒グラフ) ※実際には縦棒グラフ
- Line(線グラフ)
- Pie(パイチャート)
可視化実践
では早速試してみましょう。
この可視化機能はデフォルトでは用意されていませんので、Marketplace経由でプラグインとして追加しておく必要があります。下記エントリを参考に、「Calendar Heatmap Visualization」プラグインを導入してください。
「Plug-ins」の中から「Cartoon Visualization」を選択:
[Install]ボタンをクリック:
License Agreement画面にて[Accept]ボタンをクリック:
権限付与の許可を確認する画面:[Accept]ボタンをクリック:
導入時の文字情報設定:任意の値を設定し、[Install]ボタンをクリック:
インストール完了:
今回はシンプルに「ブログ投稿データを年毎に表示」させた内容を可視化してみる事にしました。可視化形式で「Cartoon」を選択してみます。
すると、初期表示内容としてColumn Chartの形式でグラフが表示されました。
[編集(EDIT)]タブの内容を確認してみます。シンプルに表示形式が選べるのみとなっています。
その他表示形式を確認してみます。[Line](線グラフ)だとこう。
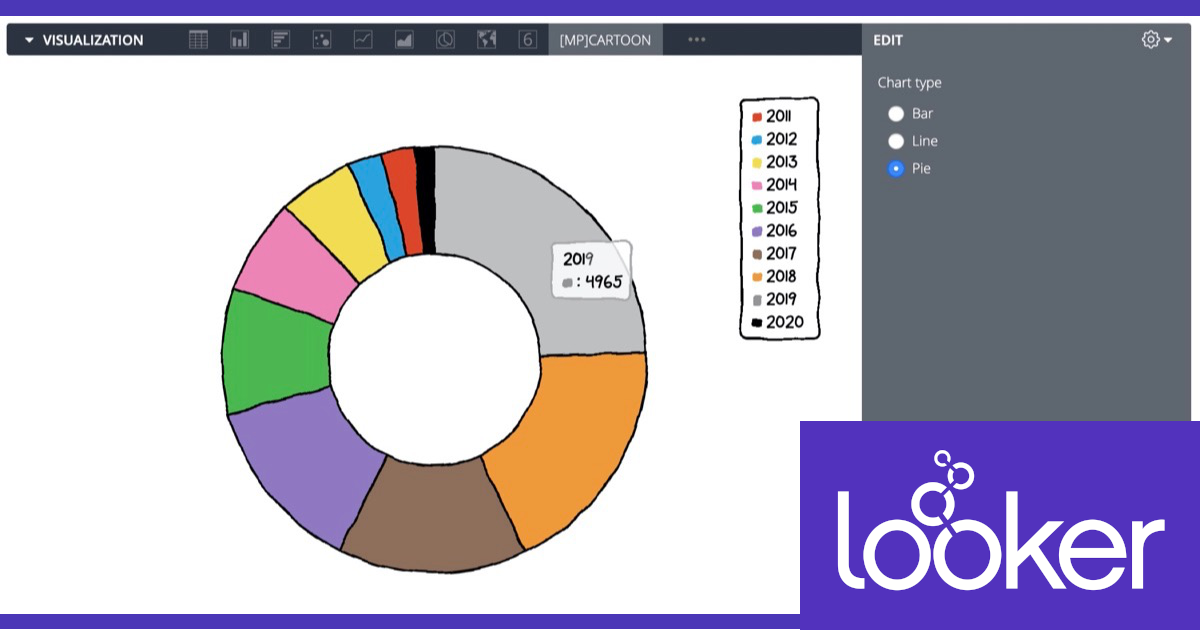
そして[Pie](パイチャート)だとこう。設定可能な要素・項目はありませんが、ちょっとしたアクセントに活用してみても良いかも知れませんね。
まとめ
というわけで、Lookerの可視化機能で利用可能な『カートゥーン(Cartoon)』に関する内容のご紹介でした。
通常の可視化形式とは一風変わったものとなりますが、こういったものもLookerでは使うことが出来るよ、という「お遊び要素」があるのはユーザーとしても選択肢が広がって良いのではないでしょうか。個人的には表示形式の増加、設定内容の充実を今後とも期待したいプラグインの1つではあります。

















![[レポート]AWSでデータメッシュアーキテクチャを構築する#ANT336 #reinvent](https://devio2023-media.developers.io/wp-content/uploads/2022/11/eyecatch_reinvent2022_session-report.png)


