![[小ネタ]Lookerでparameterを用いてフィルタ欄から値の変更ができる基準線を追加する方法](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-e9ed1b9e358f861394fd4a5c0648e488/fe4241c93a7a105fc9c830ea8d84c393/looker-logo-google_1200x630.png)
[小ネタ]Lookerでparameterを用いてフィルタ欄から値の変更ができる基準線を追加する方法
さがらです。
小ネタというより裏技に近い感じですが、Lookerでparameterを用いてフィルタ欄から値の変更ができる基準線を追加する方法について本記事でまとめます。
※2025/2/4追記:よりシンプルに実装できる方法があったので、その内容に併せて修正しています。
前提:LookerのReference Lineについて
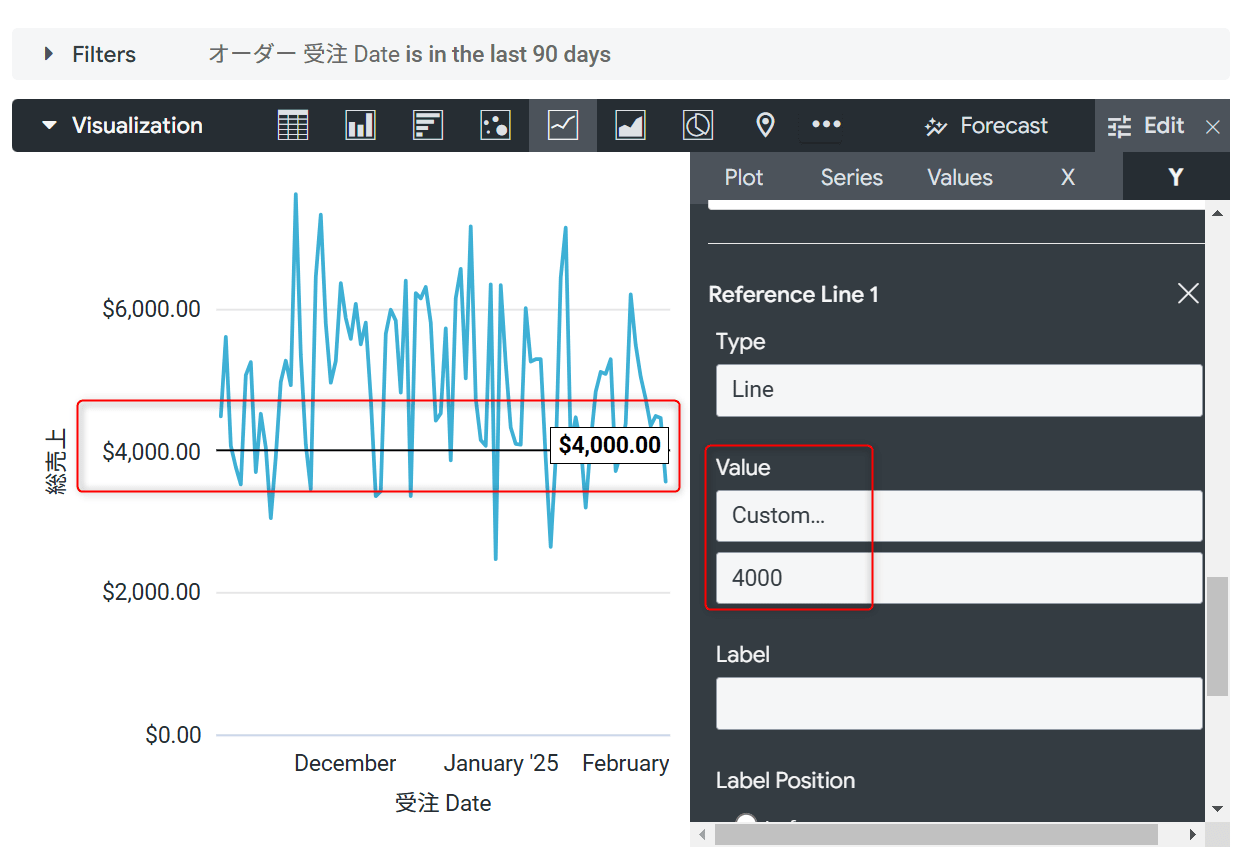
まず前提として、LookerにはReference Lineという機能があります。
Customにすることで、下図のように任意の値をいれることが出来ますが、この値を変更するには都度Exploreを開かなければいけません。
本記事で述べる内容は、この標準のReference Line機能を使わずに、parameterを駆使してオリジナルの基準線を追加する方法となります。

parameterを用いてフィルタ欄から値の変更ができる基準線を追加する方法
まず、使用するViewの中で下記のようにparameterとmeasureを定義します。(parameterとmeasureの名前は何でも良いです。今回は予算を入れるという仮定でbudgets_paramとbudgets_valueという名称にしています。)
parameter: budgets_param {
type: number
}
measure: budgets_value {
type: number
sql: {% parameter budgets_param %} ;;
}
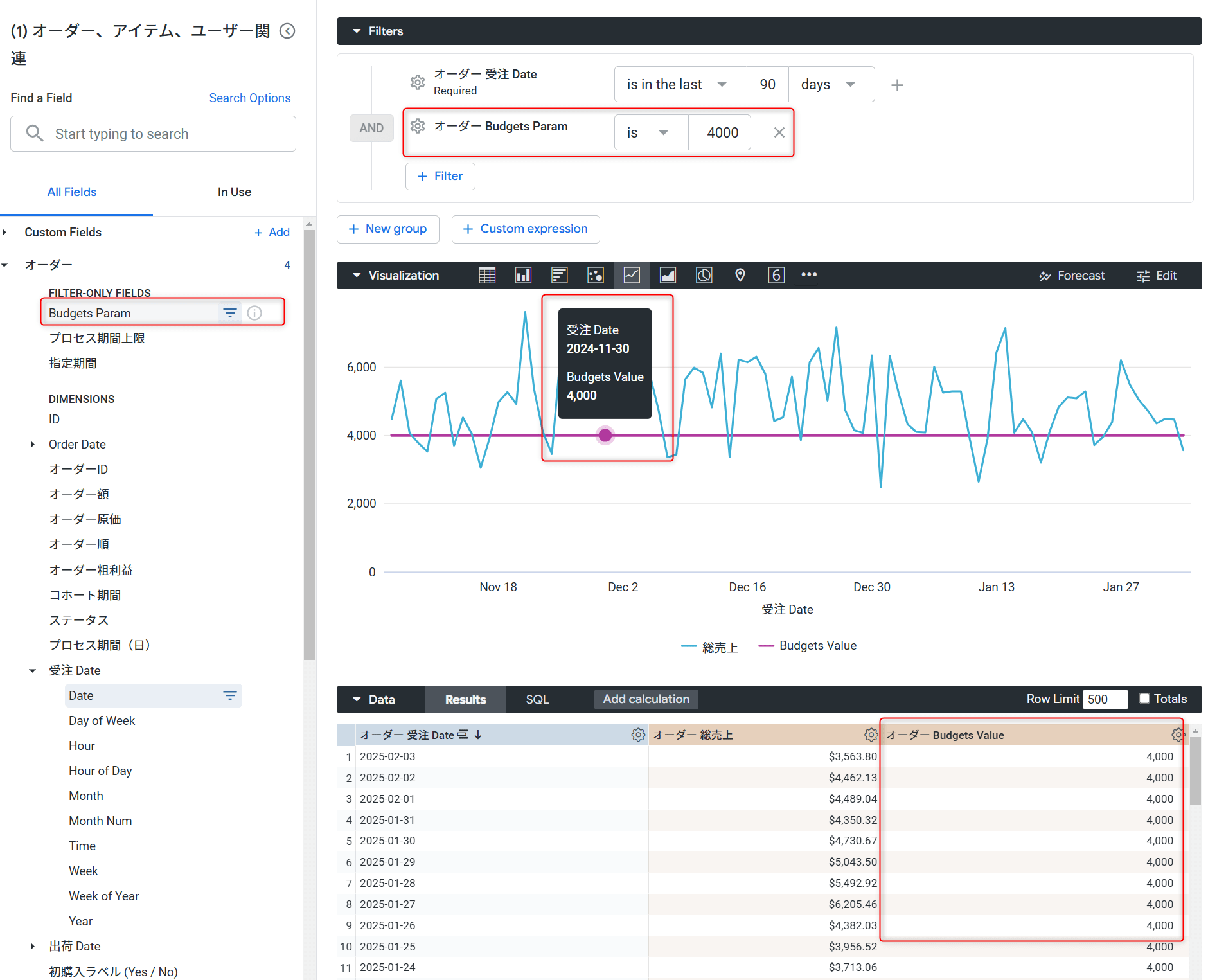
この上で、作成したparameterを選択し、任意の値を入れます。その上で作成したmeasureを選択し、基準線がグラフ上に表示されたことを確認します。

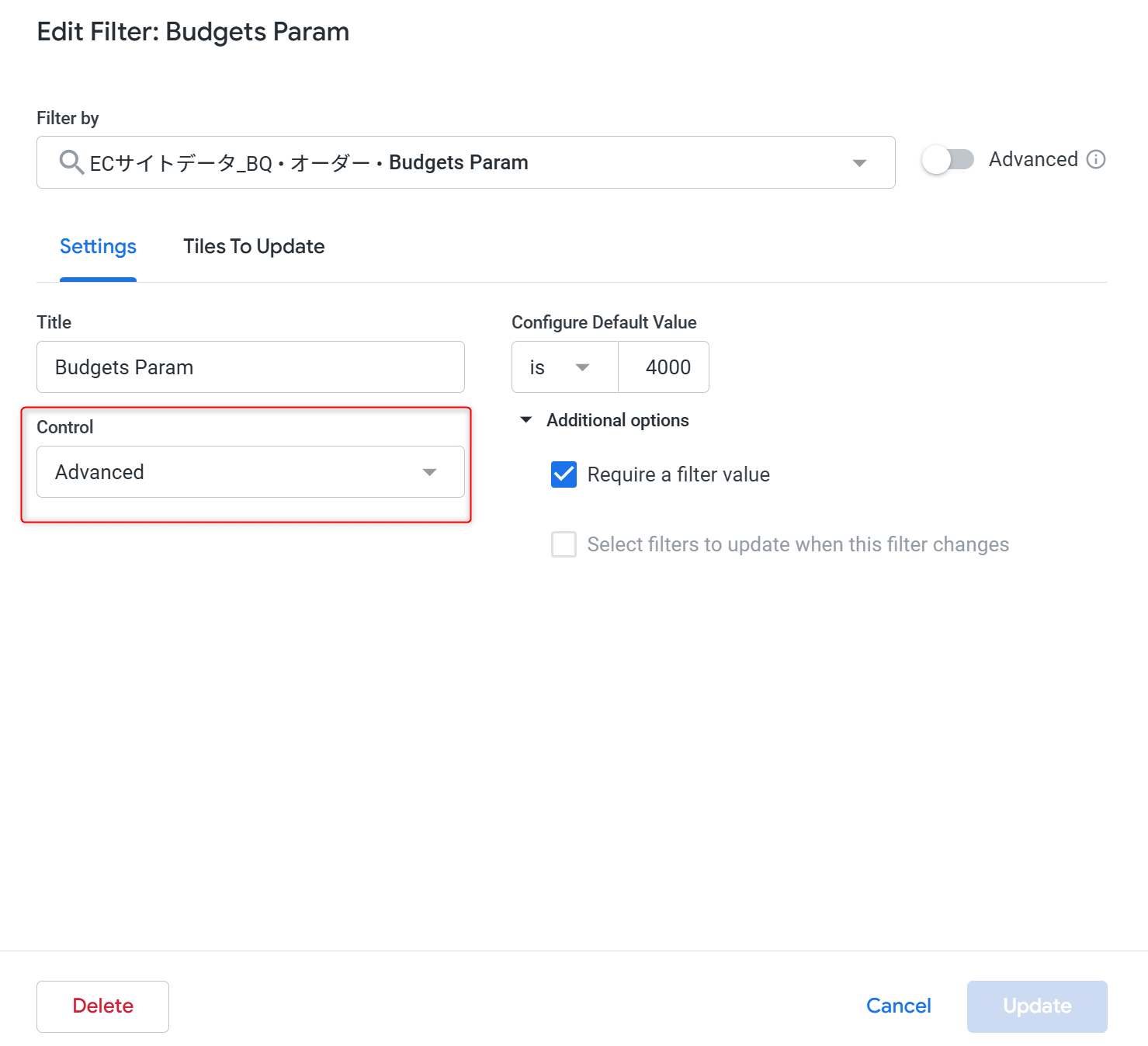
あとはダッシュボード作成後に、フィルタ欄のparameterを編集し、下図のようにControlをAdvancedに変更します。

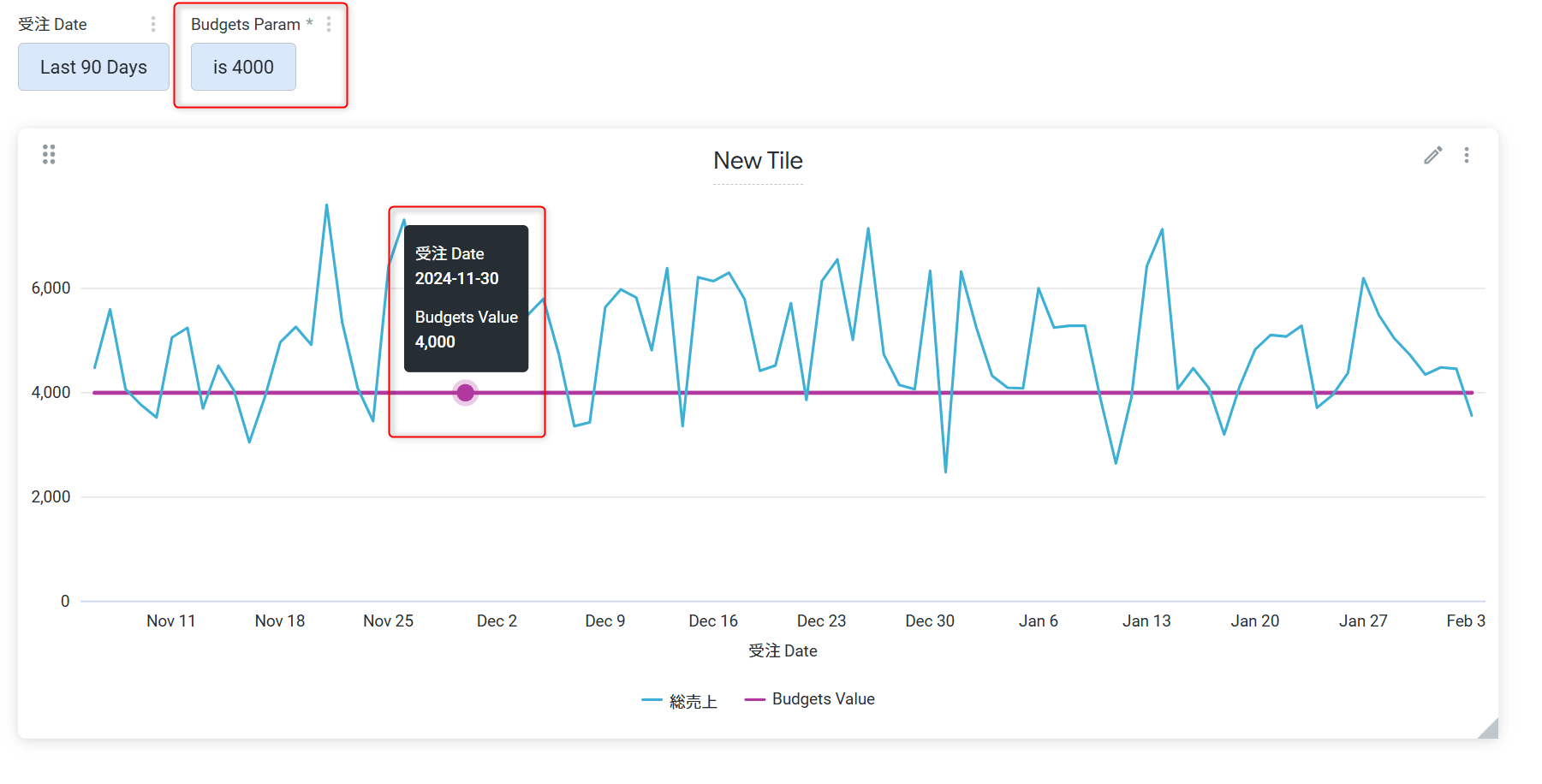
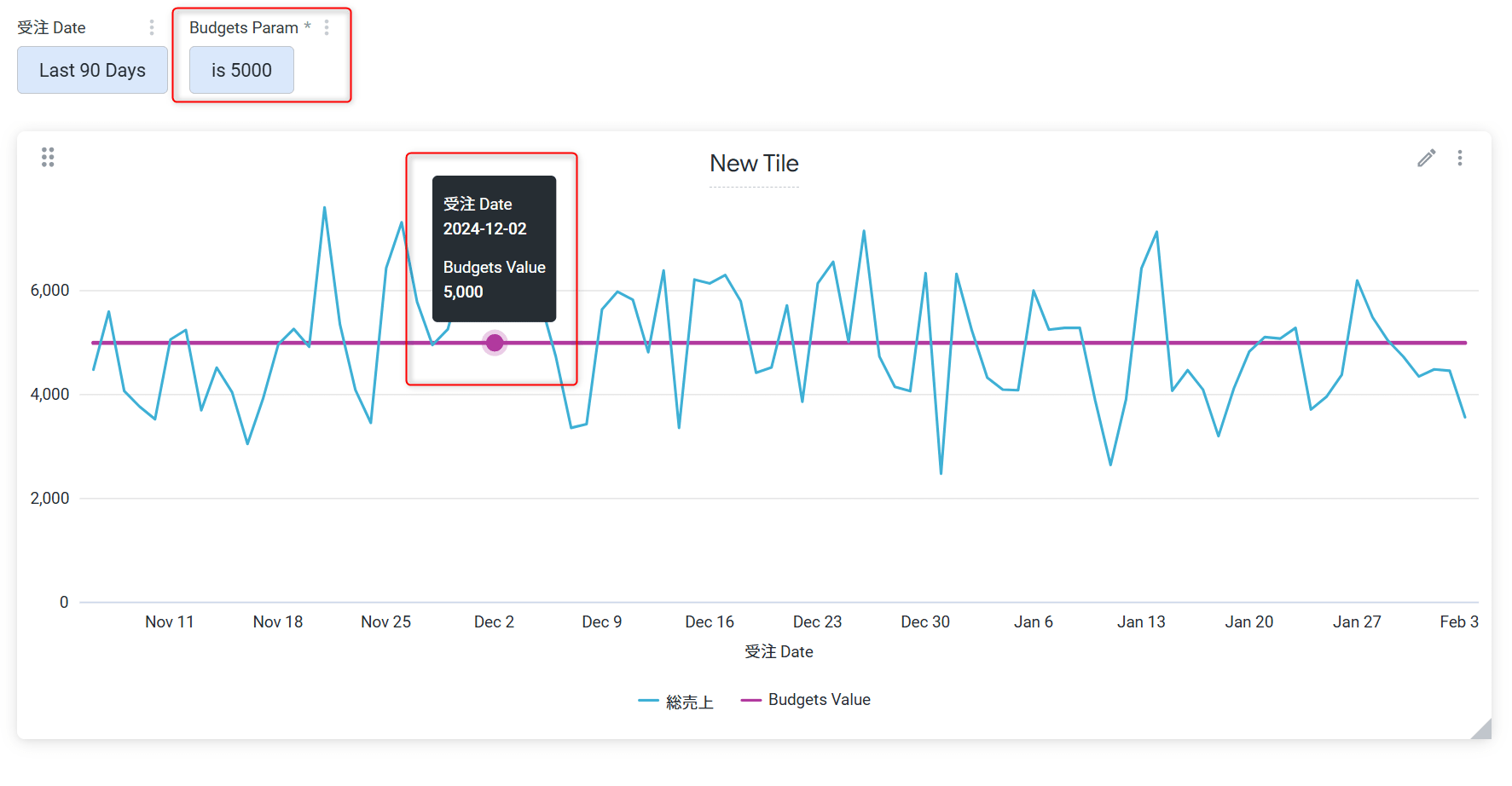
これで、ダッシュボード上でフィルタ欄からparameterの値を変更することで、下図のように基準線の値を切り替えることが出来ます。



![[24.18新機能]Lookerの中でLooker Studioが使えるようになる「Studio in Looker」を試してみた](https://images.ctfassets.net/ct0aopd36mqt/wp-refcat-img-3c76666f3f51fe20a967546e63cb88da/9adf388781f654b7988aaf8d205cef1f/looker-logo-google_1200x630.png)