
LookerのPrivate embeddingを試してみた
さがらです。
LookerのPrivate embedding機能を試してみたので、本記事でまとめてみます。
LookerのPrivate embeddingは、使用するユーザーがLookerに自分でログインすることが必要となる埋め込み方法です。(サイトやアプリ自体の認証情報を使うSigned embedding(以前はSSO embeddingと呼ばれていました)もあります。)
試してみた
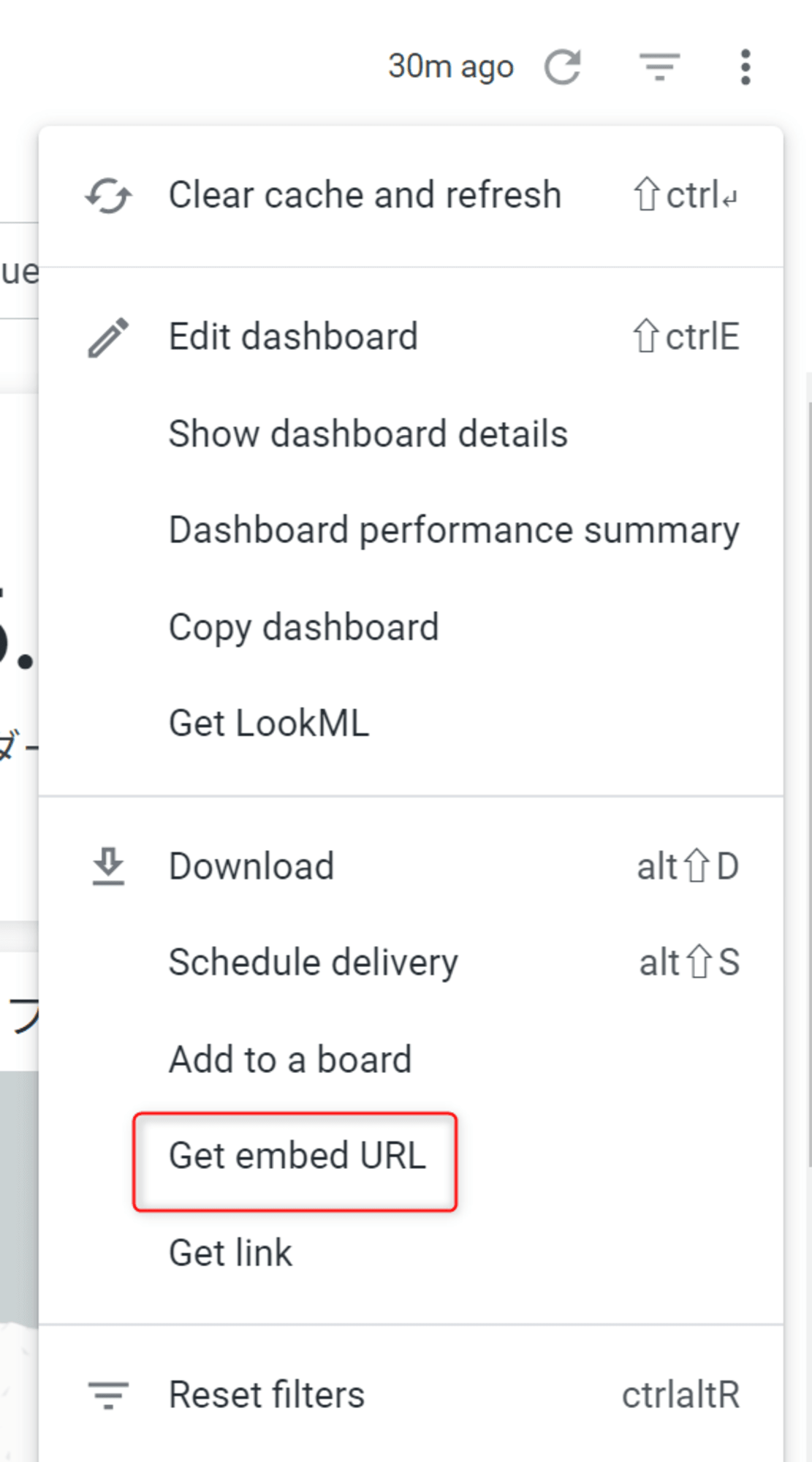
Lookerの対象のLook/ダッシュボード上で、右上の「…」から、Get embed URLを押します。

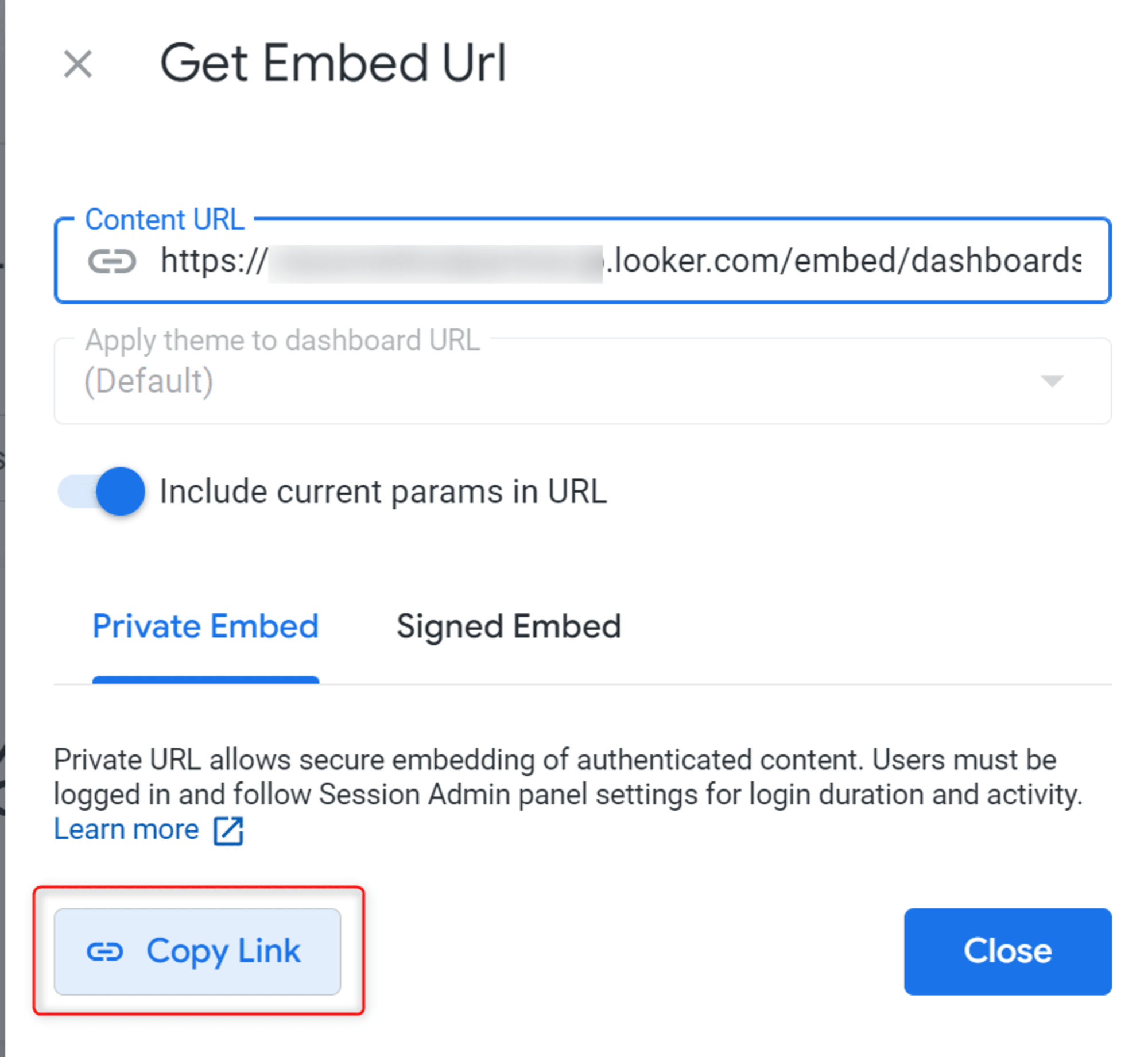
その後、表示された画面でPrivate Embedタブが表示されていることを確認し、Copy Linkを押します。

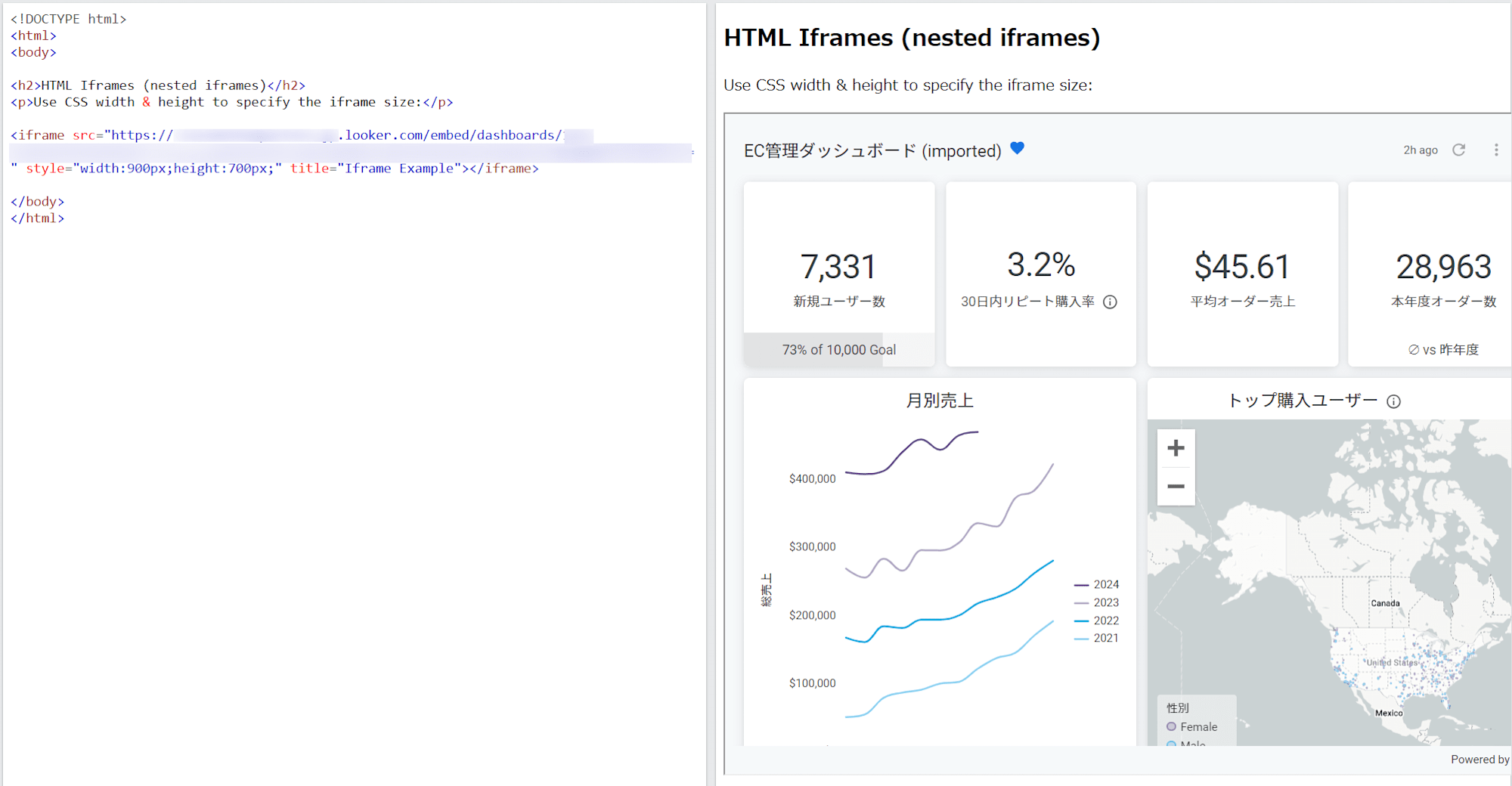
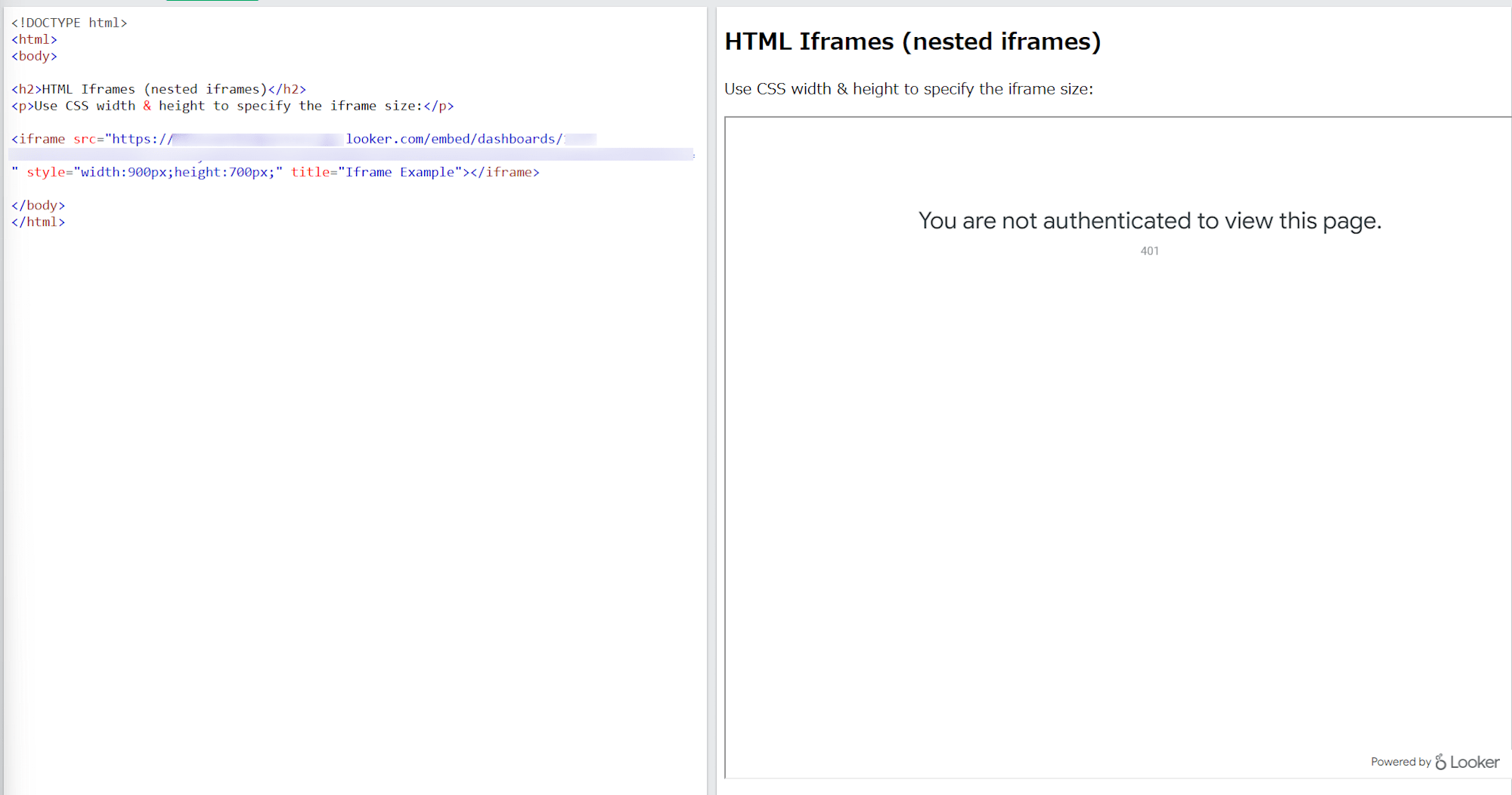
あとはコピーしたURLを貼り付ければOKです。今回は検証のため、iframe Testingを使用します。

デフォルトの設定だと、認証は別のタブなどでLookerインスタンスにログインしている必要があります。ログインしていないと、下図のように表示されます。

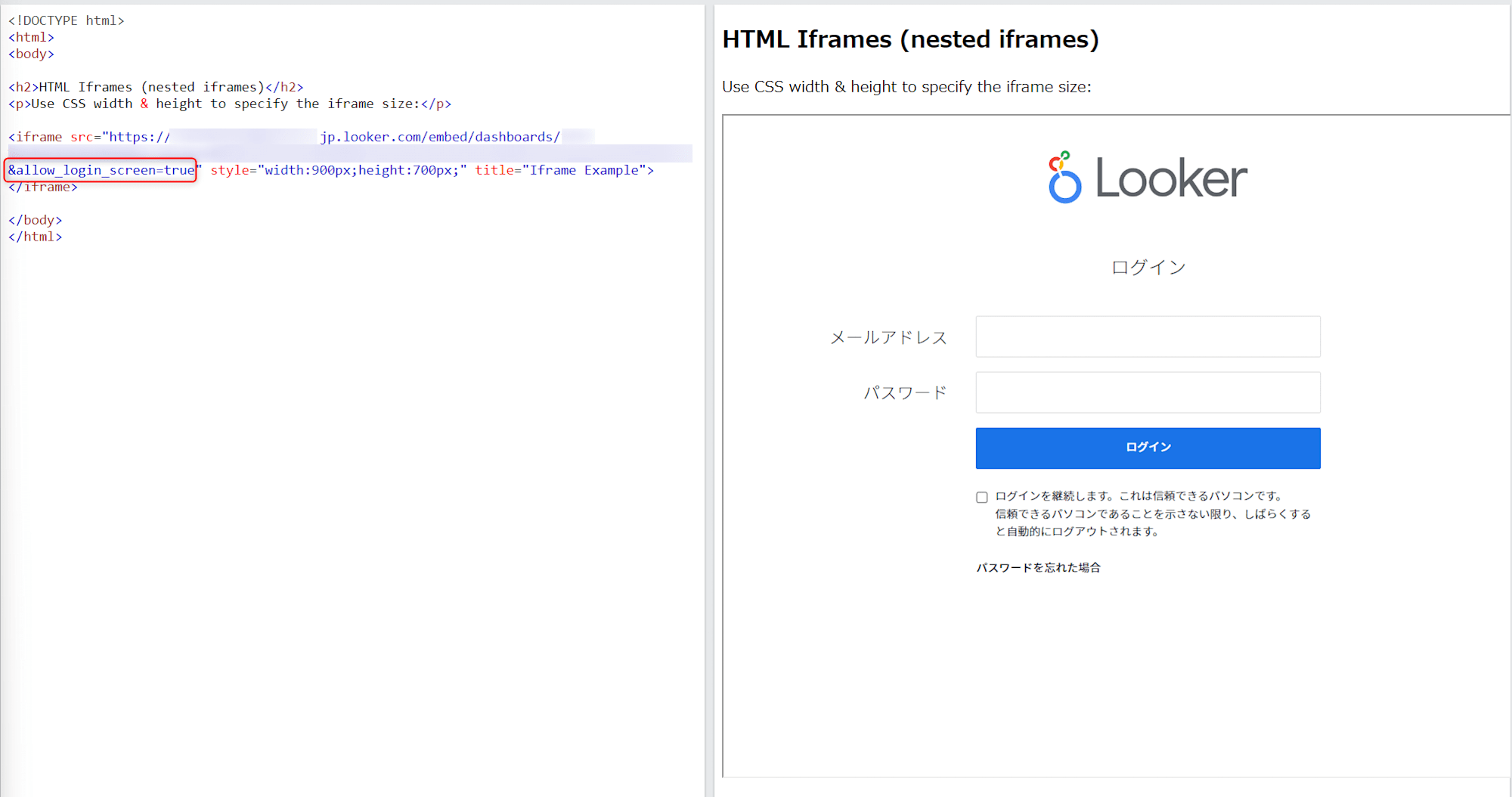
Lookerインスタンスにログインさせることが権限の関係上難しい場面もあると思います。その場合は生成されたURLに&allow_login_screen=trueを追加してあげれば、Lookerインスタンスにログインしていない場合にLookerの認証画面を表示することが出来ます。

最後に
簡素な内容でしたが、LookerのPrivate embedding機能を試してみました。
Lookerのembedding機能を試すはじめの一歩としてはちょうどよいと思いますので、ぜひお試してください!

![[24.18新機能]Lookerの中でLooker Studioが使えるようになる「Studio in Looker」を試してみた](https://images.ctfassets.net/ct0aopd36mqt/wp-refcat-img-3c76666f3f51fe20a967546e63cb88da/9adf388781f654b7988aaf8d205cef1f/looker-logo-google_1200x630.png)