
ローカルで開発しているLIFFアプリを実際のLINEアプリ内で動作確認する方法
リテールアプリ共創部のるおんです。 今回は、ローカル環境で開発中のLIFFアプリを、実際のLINEアプリ内で動作確認する方法をご紹介します。ngrok を使用することで、毎回デプロイすることなく手元のスマートフォンでLIFFアプリをテストすることができます。
やりたいこと
- ローカルPC上での開発環境がブラウザにすぐ反映されるように、変更した開発環境のコードを実際のLINE上のLIFFブラウザにリアルタイムで反映させたい。
- LINE上のLIFFブラウザでないとうまく動作しない機能を開発環境で検証したい
調べてみたところ、ngrokというサービスを用いると実現可能なことがわかりました。実際に、ngrokを使用してローカルサーバーをhttps公開し、それをLIFFのエンドポイントurlに設定することで開発環境のLIFFを手元のスマホ上で起動することができました。
今回はその方法をご紹介します。
ngrokとは
ngrok(エングロック)は、ローカルPC上で稼働しているネットワーク(TCP)サービスを外部に公開できるサービスです。主に以下の用途で使用されます:
- ローカル開発環境で実行中のWebサーバーを一時的にインターネット上でアクセス可能にする
- 開発中のWebアプリケーションやAPIのテスト
- デモの共有
簡単に言えば、自分がローカルで作ったWEB画面(例:http://localhost:3000でプレビューしているもの)を、一時的に外部の誰かに安全に公開できるツールです。
これを利用して、ローカルPCで開発中のLIFFアプリを外部公開してLINE上でアクセスしようというわけです。
LIFFでngrokを使用するメリット
- 開発効率の向上: 変更をすぐにLINE上で確認できるため、開発サイクルが短縮されます。
- LINE固有機能のテスト: LINEログインやLIFF SDKの機能など、LINE特有の機能をローカル開発中に検証できます。
- クロスデバイステスト: 様々なデバイスやOS上のLINEアプリでの動作を簡単に確認できます。
手順
以下の手順で、ローカルのLIFFアプリをLINEアプリ内で確認できるようにします:
- ローカルでLIFFアプリを開発
- ngrokを使用してローカルサーバーを公開
- LINEデベロッパーコンソールでLIFFアプリを登録
- LINEアプリでLIFFアプリを確認
実装
それでは、実際にやってみます。
1. ローカルでLIFFアプリを開発
まず、通常通りLIFFアプリを開発します。Create LIFF Appを使用する場合、LIFF IDを求められるので一時的に空欄のままにしておきます。
npx @line/create-liff-app
// ここで対話ベースでLIFFアプリの雛形を作成する
cd my-liff-app
npm run dev
これでローカルで動作することを確認します。
ngrokをインストールし、ローカルサーバーを公開
それでは、実際にngrokをインストールしてLIFFアプリをhttpsで外部公開してみましょう。
初めてngrokを使用する場合にはサインアップが必要です。
公式サイトにアクセスして、サインアップをします。
その後、サイトにあるようにngrokをアプリ内にインストールします
brew install ngrok/ngrok/ngrok
ngrok config add-authtoken <your_authtoken>
次にローカルサーバーを公開してみます。
例えば、http://localhost:5173/ でアプリを起動しているとします。
その場合は、Portを指定するだけで、アプリをhttpsで外部公開することができます。
ngrok http http://localhost:5173
その際に出力されたhttpsのurlがLIFFアプリの一時的なエンドポイントURLとなります。
3. LINE DevelopersコンソールでLIFFアプリを登録
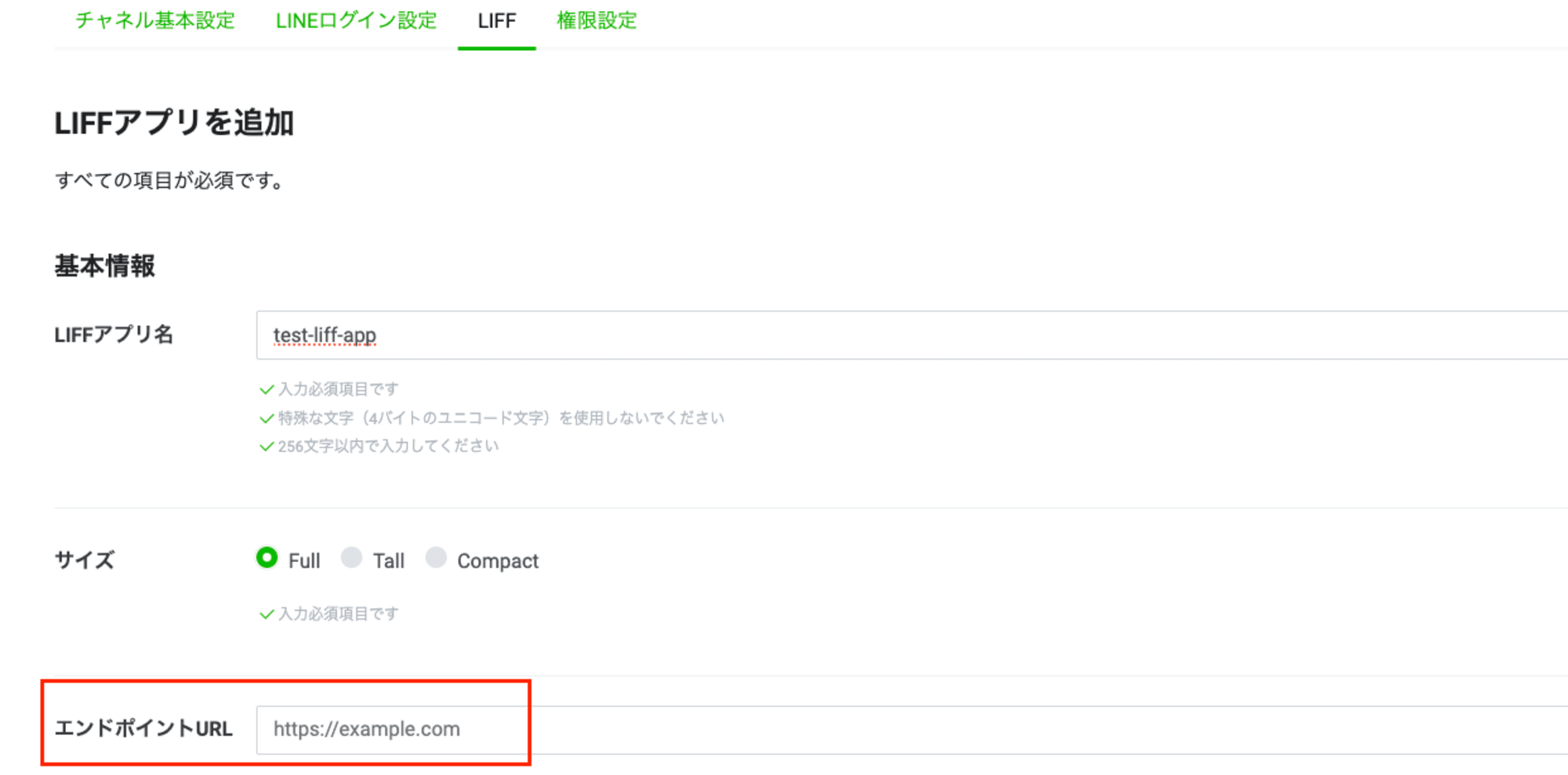
LINE DevelopersコンソールにアクセスしてLIFFアプリをチャネルに追加します。
参考:LIFFアプリをチャネルに追加する
その際のエンドポイントURLにngrokで取得したURLを入力してLIFF IDとLIFF URLを発行します。

発行されたLIFF IDをLIFFアプリケーション内環境変数に設定してください。
ここでしっかりとLIFF IDを設定しないと、LIFFの初期化に失敗してLIFF機能を使用することができません。
4. LIFFアプリの確認
LINEアプリ内でURLを開くことで、ローカルで開発中のLIFFアプリがLINEアプリ内で起動します。
これで、実際のLIFFブラウザ環境でアプリの動作確認ができるようになりました!
動作確認
動作確認をしてみましょう。ローカルPC上で、最初に用意されている「create-liff-app」の文字を「LIFFアプリへようこそ!」に変更してみました。
+ <h1>LIFFアプリへようこそ!</h1>
- <h1>create-liff-app</h1>

ローカル環境で加えた変更が即座にLINE上のアプリに反映されていることがわかりました!
これにより、LINE上でしか使えない特有の機能をローカル開発中に検証できます。
まとめ
ngrokを使用することで、ローカルで開発中のLIFFアプリを実際のLINEアプリ内で簡単にテストできるようになりました。これにより、LIFFの特殊な機能もスムーズにテストでき、開発効率が大幅に向上します。今回の内容は割と基本的な内容で、ngrokの使用を勧めている技術ブログも散見されましたが、今一度自分が悩んだ背景と実装ポイントを整理して書いてみました。
参考になれば幸いです。
参考
LIFF公式ドキュメント
ngrok公式サイト
localhostに起動した本番ビルドLIFFアプリにインターネットからアクセスする

