
jQuery Mobileのテーマを作成する
jQuery MobileのテーマはThemeRoller for jQuery Mobileというジェネレーターを使い作成することができます。
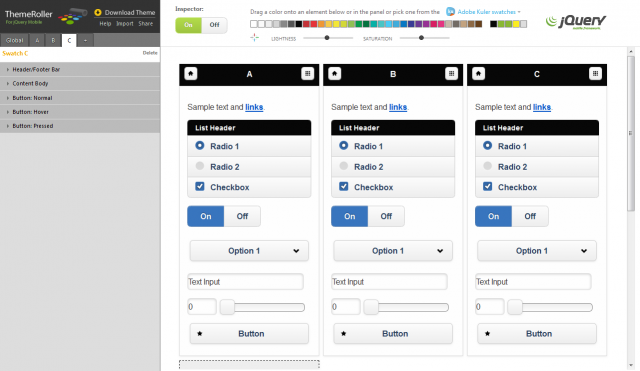
ThemeRoller for jQuery Mobileでできること
jQuery MobileはAのSwatchをベースにし、複数のSwatchを用意して必要な状態の時に別のSwatchを適用します。ThemeRollerでできることを簡単にまとめてみました。
- テーマ
- ダウンロード
- インポート
- シェア
- Swatch
- グローバル設定
- 複数のSwatch
- スタイル指定
- Font Family(グローバル設定)
- Active State(グローバル設定)
- Corner Radii(グローバル設定)
- Icon(グローバル設定)
- Box Shadow(グローバル設定)
- Header/Footer Bar(Swatch毎)
- Content Body(Swatch毎)
- Button Normal,Hover,Pressed(Swatch毎)
- ドラッグアンドドロップで色を変更
- Adobe Kulerと連携して色を取得
- Help
ダウンロード
作成したテーマはスタイルシートとしてダウンロードすることができます。ダウンロードしたスタイルはデフォルトのスタイルシートの後に読み込むことで正しく利用できます。
Swatch
Swatchは前のSwatchをベースに複製されます。
作成したスタイルはデフォルトのスタイルを上書きします。Swatchを作るほど、デフォルトのスタイルに上書きされていくので、注意が必要です。
スタイル指定
ジェネレーターでは主要なスタイルを調節することができます。エディタも便利にできています。
作ってみたテーマ
アプリケーションを開く(このサンプルはChromeブラウザでの閲覧をおすすめします。)
作成してみて
色指定はかなり自由にでき、1つのSwatchだけであれば簡単に作成できました。使いどころをよく考えてSwatchを作らないといけないですね。細かいスタイル指定はダウンロードしたファイルを編集するしかなさそうなのです。
次回はコンポーネントについて調べてみたいと思います。






![[Python]ChatGPT API利用時に画面が欲しい方へ(Flask + XMLHttpRequest)](https://devio2023-media.developers.io/wp-content/uploads/2019/04/python.png)


