
jQuery Mobile コンポーネントシリーズ #1 「ページ機構」
jQuery Mobile コンポーネントシリーズと題して、jQuery Mobile で利用できるコンポーネントを紹介していきたいと思います。
jQuery Mobileの導入方法については省略します。導入方法はこちら「jQuery Mobile クイックスタート」を参照してください。
そもそもjQuery Mobile とは
jQuery Mobileについて、公式ページの紹介を引用します。
jQueryのモバイル環境へのアプローチは、総じてシンプルなものです。最初の一行に JavaScript を書けば、おおよそ流通しているWebブラウザやタブレットに対応したユーザインターフェースを提供できるようになる、というものですから。
他の同種のライブラリとの決定的な違いは、非常に広範囲のプラットフォームをターゲットにしていることです。jQuery開発チームでは、ある程度以上の機能を備えた、そこそこのシェアをもつ全ての携帯ブラウザをサポートしようと努力しています。これによって、我々はデスクトップPCの従来からあるWebブラウザを扱うように、モバイル環境のWebブラウザを扱うことが可能になっています。
こうした汎用性の高いサポートを可能にするため、jQuery Mobileで扱う全てのページは、シンプルでセマンティックなHTMLでなければなりません。そうしたセマンティックなページは、デバイス側で Progressive Enhancement に従ってCSSやJavaScriptを重ね、リッチでインタラクティブなページにしていきます。また、WAI-ARIAのようなアクセシビリティ機能の面からも、このフレームワークを適用させることで対応できるようになります。
簡単にまとめてみると・・・
比較的容易にクロスプラットフォームなモバイルアプリケーションやWebサイトが作れるよ。ということですね。
すべてのベースになるページ機構
今回紹介するコンポーネント「ページ機構」はjQuery Mobileを使う際にはほとんどの場合に利用することになります。(必須ではない)
ページ機構とは
jQuery Mobileの「ページ」構造は、1枚のページとして用いることも、内部的なリンク構造を持った複数のページとして作成することも可能です。
このモデルは、ウェブサイト開発におけるベストプラクティスの実現を目指しています。つまり通常のリンクも、特別な設定なしに動作するようになっていますし、一方で普通のHTTPリクエストでは実現できないようなリッチでネイティブなリンクを作成することも可能なようにすることです。
ページ機構の種類
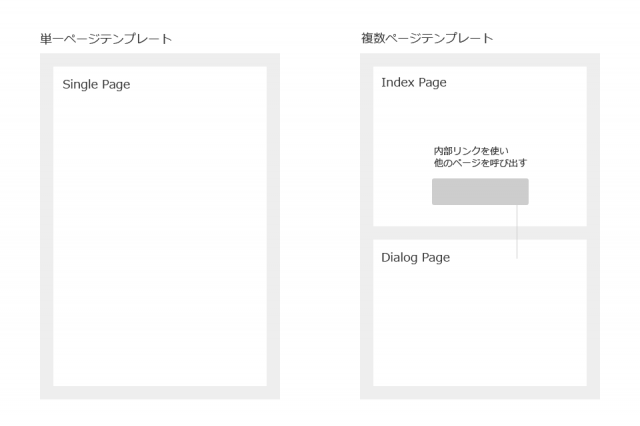
- 単一ページテンプレート
単一のページに1つのページ機構を持つテンプレート - 複数ページテンプレート
単一のhtmlファイルに、内部的なリンク構造を持つテンプレート
ページ機構と指定方法の基本
ページ機構はbodyタグ内に記述して利用します。
また、jQuery Mobileでは「data-role=""」というHTML5の独自データ属性というものを使い定義します。
ページコンテナを作る
ページ機構はページコンテナという箱を用意するだけです。
ページコンテナは先ほどの独自データ属性の「data-role=""」に「page」を指定するだけです。
単一ページコンテナサンプル
<body> <div data-role="page"> <header data-role="header"> <h1>単一ページ機構</h1> </header> </div> </body>
単一ページコンテナサンプルを開く(このサンプルはChromeブラウザでの閲覧をおすすめします。)
複数ページコンテナサンプル
それぞれのコンテナはアンカーを指定することで呼び出すことができます。
<body> <div id="page1" data-role="page"> <header data-role="header"> <h1>複数ページ機構</h1> </header> <div data-role="content"> <p>このページは1ページ目です。</p> <a href="#page2" data-role="button">2ページ目へ移動</a> </div> </div> <div id="page2" data-role="page"> <header data-role="header"> <h1>2ページ目</h1> </header> <div data-role="content"> <p>このページは2ページ目です。</p> <a href="#page1" data-role="button">1ページ目へ戻る</a> </div> </div> </body>
複数ページコンテナサンプルを開く(このサンプルはChromeブラウザでの閲覧をおすすめします。)
参考
次回はページ切り替え効果について紹介します。





![[AngularJS] UI.Sortable を使ったドラッグ&ドロップ UI の構築](https://devio2023-media.developers.io/wp-content/uploads/2013/09/angularjs.png)

