![[iOS 8] WKWebView で Web ページを表示してみる 〜 Objective-C 編](https://devio2023-media.developers.io/wp-content/uploads/2014/06/ios81.png)
[iOS 8] WKWebView で Web ページを表示してみる 〜 Objective-C 編
前回
前回の記事で WebKit Framework の概要を説明しました。また、簡易的な Web ブラウザーのサンプルプロジェクトも紹介しましたね。この記事からは、このサンプルプロジェクトを参考に WebKit Framework、特に WKWebView の使い方を解説します。
サンプルプロジェクトを起動してみる
hirai-yuki/WebBrowserSample からサンプルプロジェクトをダウンロードして、Xcode 6 で開き、実行してみましょう(pod installを忘れずに!)。
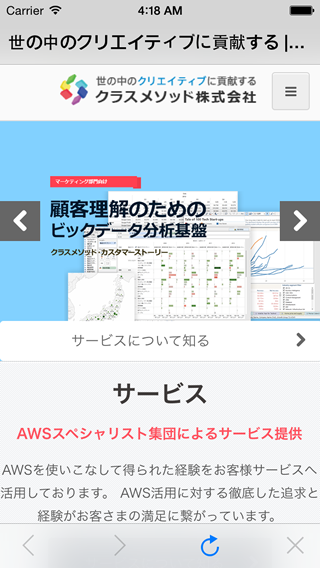
すると、以下のように 弊社ホームページ が表示されるはずです。
このように、サンプルプロジェクトでは画面表示時に WKWebView で Web ページを表示するようにしています。
今回は「WKWebView で Web ページを表示する」ところを解説します。
それでは、ソースコードを見てみましょう。
WebKit のインポート
そもそも WKWebView を使用するために WebKit Framework をインポートする必要があります。
CLMWebBrowserViewController.h
#import <UIKit/UIKit.h> #import <WebKit/WebKit.h> /** 簡易 Web ブラウザーを表示する ViewController */ @interface CLMWebBrowserViewController : UIViewController
WKWebView を配置する
2014/09/08(月)時点で、Interface Builder には、WKWebView がないようです。
なので、サンプルプログラムではプログラムで配置しています。
CLMWebBrowserViewController.m でのプロパティの宣言
@interface CLMWebBrowserViewController () <WKNavigationDelegate> @property (strong, nonatomic) WKWebView *webView; @property (weak, nonatomic) IBOutlet UIBarButtonItem *backButton; @property (weak, nonatomic) IBOutlet UIBarButtonItem *forwardButton; @property (weak, nonatomic) IBOutlet UIBarButtonItem *reloadButton; @property (weak, nonatomic) IBOutlet UIBarButtonItem *stopButton; @end
CLMWebBrowserViewController.m 「- loadView」メソッド
- (void)loadView
{
[super loadView];
// WKWebView インスタンスの生成
self.webView = [WKWebView new];
// Auto Layout の設定
// 画面いっぱいに WKWebView を表示するようにする
self.webView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addConstraints:@[
[NSLayoutConstraint constraintWithItem:self.webView
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeWidth
multiplier:1.0
constant:0],
[NSLayoutConstraint constraintWithItem:self.webView
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeHeight
multiplier:1.0
constant:0]
]];
// デリゲートにこのビューコントローラを設定する
self.webView.navigationDelegate = self;
// フリップでの戻る・進むを有効にする
self.webView.allowsBackForwardNavigationGestures = YES;
// WKWebView インスタンスを画面に配置する
[self.view insertSubview:self.webView atIndex:0];
}
簡単に説明すると、
- WKWebView インスタンスを生成する
- Auto Layout で、WKWebView を画面いっぱいに表示するよう設定する
- WKWebView もろもろ設定(これはあとで)
- ViewController の view 内の最背面に WKWebView を配置する
ということをやってます。
Web ページを表示する処理を書く
画面表示時に Web ページを表示するので、サンプルプロジェクトでは - viewDidLoadメソッドにこの処理を記述しています。
CLMWebBrowserViewController.m 「- viewDidLoad」メソッド
- (void)viewDidLoad
{
[super viewDidLoad];
// WKWebView インスタンスのプロパティの変更を監視する
[self.webView addObserver:self forKeyPath:@"estimatedProgress" options:NSKeyValueObservingOptionNew context:nil];
[self.webView addObserver:self forKeyPath:@"title" options:NSKeyValueObservingOptionNew context:nil];
[self.webView addObserver:self forKeyPath:@"loading" options:NSKeyValueObservingOptionNew context:nil];
[self.webView addObserver:self forKeyPath:@"canGoBack" options:NSKeyValueObservingOptionNew context:nil];
[self.webView addObserver:self forKeyPath:@"canGoForward" options:NSKeyValueObservingOptionNew context:nil];
// 初回画面表示時にIntialURLで指定した Web ページを読み込む
NSURL *url = [NSURL URLWithString:InitialURL];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[self.webView loadRequest:request];
}
WKWebView でWeb ページを表示する際は、UIWebView 同様 - loadRequest: メソッドを使用します。引数は NSURLRequest です。- loadRequest: メソッドを実行すると、指定した URL の Web ページの取得と描画を開始します。
ここで指定している InitialURL を自由に変えて試してみてください。
CLMWebBrowserViewController.m InitialURLの定義
static NSString * const InitialURL = @"http://classmethod.jp";
まとめ
まずは、最初の一歩である WKWebView を用いて、Web ページを表示する方法について解説しました。この辺は従来の UIWebView と何も変わりませんね。 次回は Web ページのロード中にプログレスを表示するサンプルを解説します。