![[iOS 8] SpriteKit でミニゲームをつくる #3 全体サイズ調整](https://devio2023-media.developers.io/wp-content/uploads/2014/06/ios81.png)
[iOS 8] SpriteKit でミニゲームをつくる #3 全体サイズ調整
シーンのサイズ調整
今回は、シーンのサイズを調整します。
iPhone 5s や iPhone 6 Plus 、iPad などいろいろなサイズのデバイスがありますが、
とりあえず簡単な方法で、縦横比が異なる部分の差分は左右両サイドが少し広く見える様にします。
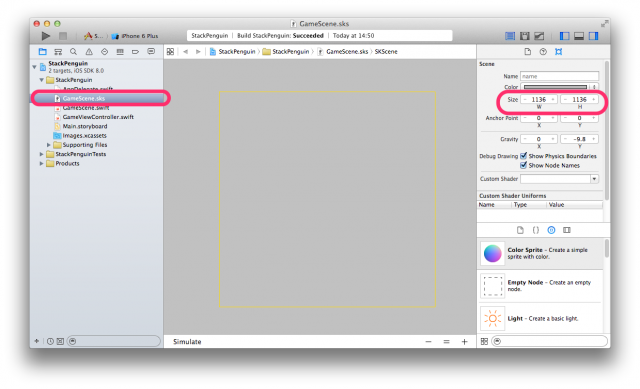
まず、左側のツリーから「GameScene.sks」ファイルを選択して、シーンのサイズを、幅:1136px、高さ:1136px の正方形にします。
一番細長いサイズのiPhone 5の領域が全て表示されるようにして、縦横比の異なる他のサイズのデバイスでは背景が少し広く表示されるようにします。
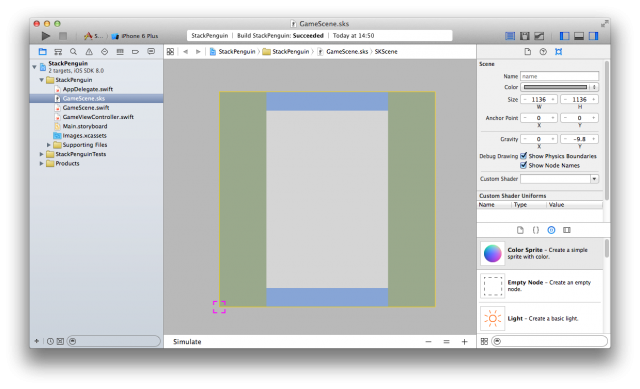
参考までに、どんな風に表示されるのか色分けして見てみようと思います。
両サイドのグリーンの部分はiPhone 5で非表示になる領域です。
画面上部と下部のブルーの部分はバナー広告を配置する領域です。
コードの方では、シーンのスケールモードにAspectFillを指定します。
今回は、プロジェクト作成時に指定されているので作業はいりません。
/* Set the scale mode to scale to fit the window */
scene.scaleMode = .AspectFill
動かしてみるとこんな感じです。
iPhone 6 や iPhone 6 Plus も16:9なのでこんな感じです。
まあ、一番簡単な方法でごまかしたって感じです。
次回へつづく。ではでは。












![[SwiftUI] iOS 17以降の@Environmentまとめ](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-291ab56731465588aade0a1c471324b7/8ec78a461f25144ed01585a448b8974b/swift-ui-eyecatch.png)
