![[iOS 8] SpriteKitの変更点 – SKLightNode & SKSpriteNode編](https://devio2023-media.developers.io/wp-content/uploads/2014/06/ios81.png)
[iOS 8] SpriteKitの変更点 – SKLightNode & SKSpriteNode編
SpriteKit がブラッシュアップ
昨年、満を持して発表された、ゲーム用フレームワークSpriteKit。クラスプラットフォームな定番ゲームフレームワーク Cocos2d に大きく影響を受けており、大変使いやすく作られています。簡単に UIKit と融合できる点では Cocos2d より勝っており、用途拡大のため更なるパワーアップが待ち望まれていました。iOS 8では多くの部分で機能のブラッシュアップが図られています。今回はその中から、光源として機能する SKLightNode と、法線マッピングを実現する SKSpriteNodeのnormalTexture プロパティについて解説します。
SKLightNode
iOS 8から追加されたクラスです。
スプライトに対して、光を当てることができます。シーンに対して、新しく追加された SKLightNode を追加することで実現します。SKLightNode のプロパティは以下のとおりです。
| プロパティ名 | 型 | 説明 |
|---|---|---|
| lightColor | UIColor | ライトの色を指定 |
| shadowColor | UIColor | シャドウの色を指定 |
| ambientColor | UIColor | 環境光の色を指定 |
| falloff | CGFloat | 光の減衰率を指定 |
| categoryBitMask | uint32_t | 光が当たるスプライトを限定するためにカテゴリを指定 |
| enabled | BOOL | 実際に光を発するか否かを指定 |
SKSpriteNode.normalTexture
SKSpriteNode は大きく拡張された部分があります。ここでは、新設された normalTexture プロパティについて解説します。
このプロパティを使うことで、スプライトに対し、法線マップテクスチャを適用できます。
平面画像に対し凹凸を適用し、ポリゴン等を用いずに擬似的に立体的な画像を生成する技術として、「法線マッピング」があります。この技術を使用するためには、法線マップテクスチャと呼ばれる、画像を用意する必要があります。この画像は少し変わった使い方をします。RGB各チャンネルをそれぞれXYZ軸に見立て、各ピクセルごとに、光をどの方向に反射させるかを定めます。
ポイント:SKLightNodeをグリグリ動かすとカッコイイ!
normalTexture を設定した SKSpriteNode を作成し、SKLightNode を適切に追加すれば、カッコイイ画像表現ができます。
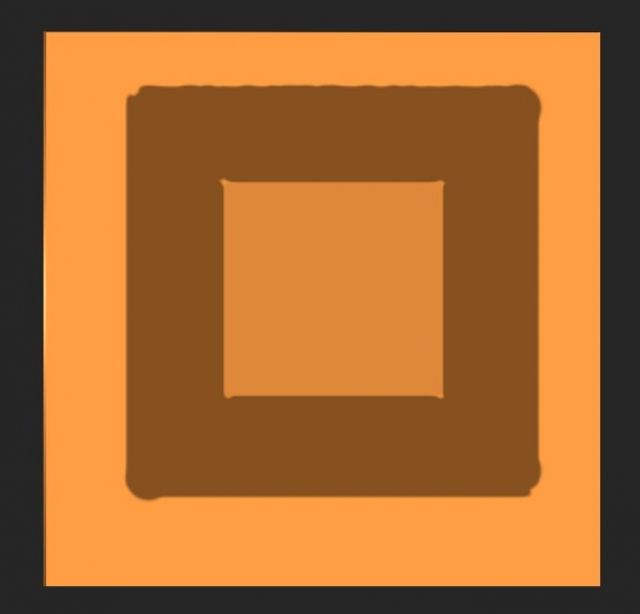
テクスチャ画像を用意します。
SKSpriteNode *groundSpriteNode = [SKSpriteNode spriteNodeWithImageNamed:@"texture"];
このような感じで、テクスチャ画像を適用した spriteNode を作成しましょう。
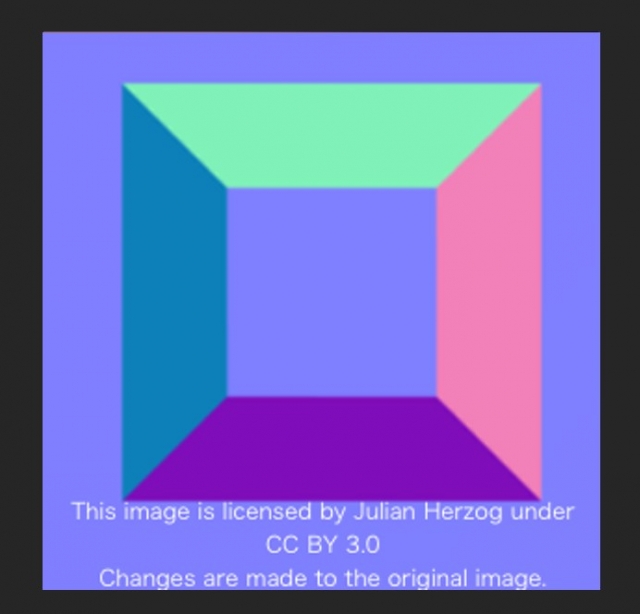
次に、テクスチャ画像に対応した法線マップテクスチャを用意します。画像加工ソフトや3Dモデリングソフトなどで作成する事ができるようです。
今回は、Julian Herzog氏が公開されている画像を使わせていただきます。
groundSpriteNode.normalTexture
= [SKTexture textureWithImageNamed:@"normalMapSample"];
上記のように、normalTexture プロパティに対し、法線マップテクスチャ画像を適用します。
※実際には、今回上で用意しているテクスチャ画像は、この法線マップテクスチャ画像を元に作成しました。
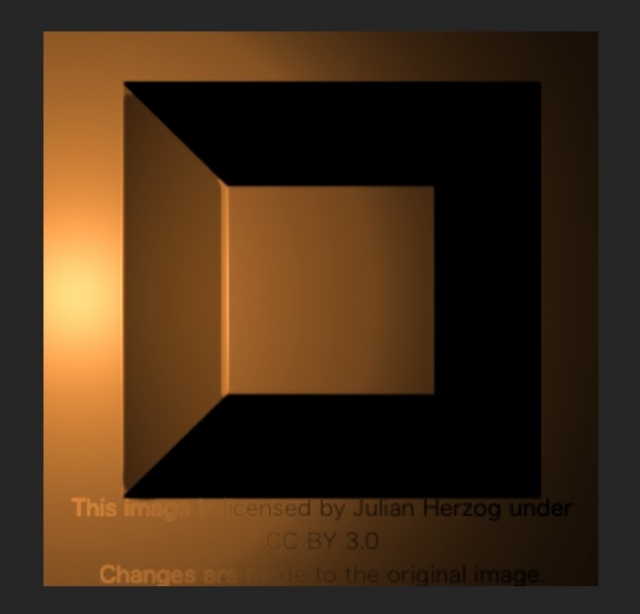
あとは、適宜 SKLightNode を追加していきます。実際にビルドした結果を見てみましょう。
なかなかいい感じですね!立体的な陰影がついた表示ができています。これだけでも素晴らしいですが、さらに光源を動かすと凄さが分かります。
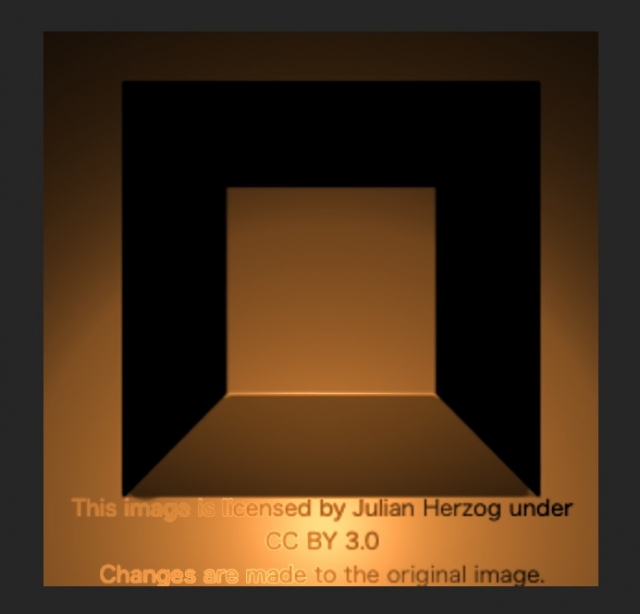
というわけで、SKLightNode の position が、タップした位置に応じて変化するようにしてみましょう。
※Xcode 6で SpriteKit プロジェクトを作成すると、touchesBegan:withEvent:メソッドが自動的に書き込まれているので、それを利用すると便利です。
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
for (UITouch *touch in touches) {
CGPoint location = [touch locationInNode:self];
self.lightNode.position = location;
}
}
早速光源の位置を変えてみます。ゴールドな感じが出てていい感じですね!
ではまた!