![[iOS 7] Sprite Kit の Texture Atlas を使ってみた](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo_api.png)
[iOS 7] Sprite Kit の Texture Atlas を使ってみた
ゲーム開発などで、キャラクターの動きを画像ファイルで別々に用意してパラパラアニメのように動かす場合などは、
Texture Atlas を使用すると、アプリ実行時のパフォーマンスを向上させることができるようです。
使い方
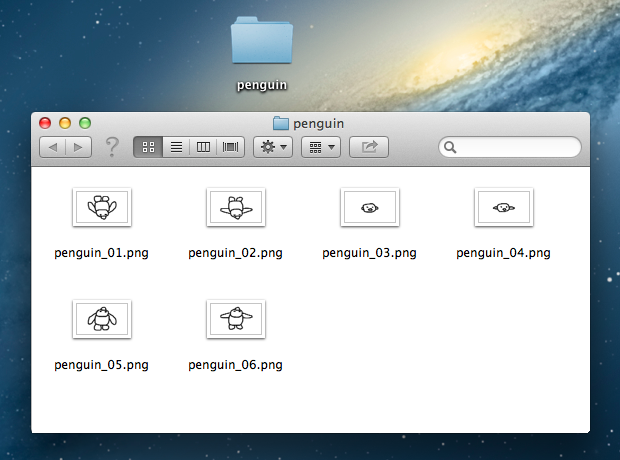
まず、単一フォルダにアプリの画像ファイルを配置します。
フォルダ名の末尾を「xxxx.atlas」に変更します。
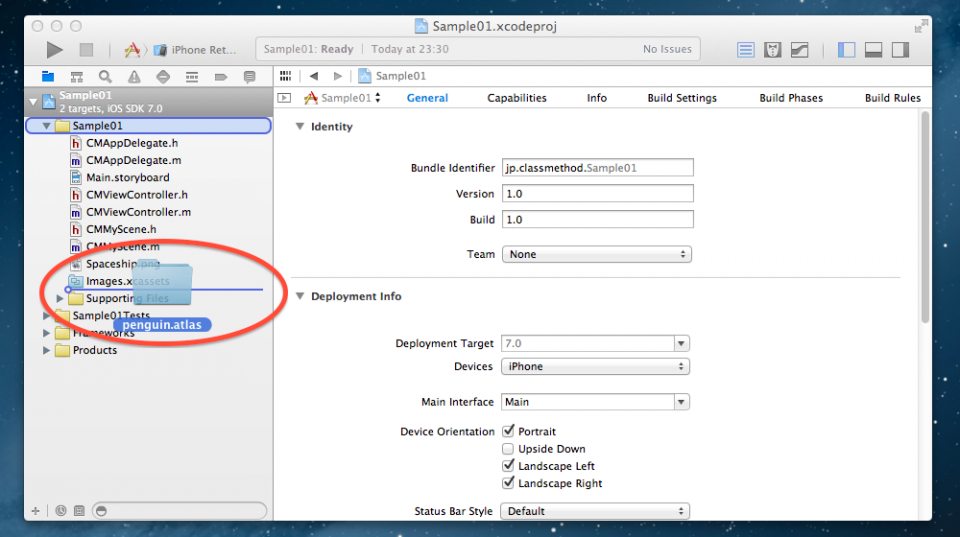
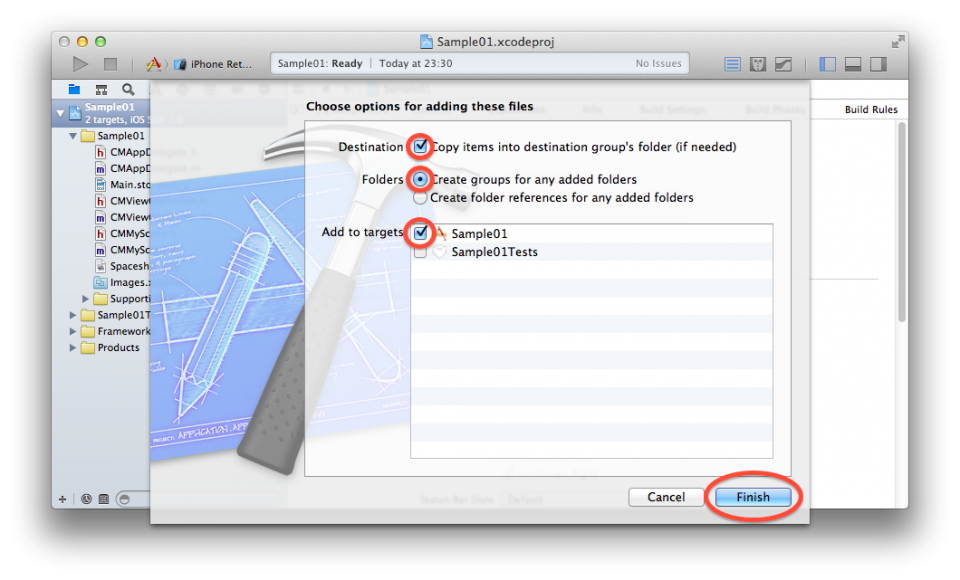
フォルダをプロジェクトに追加します。
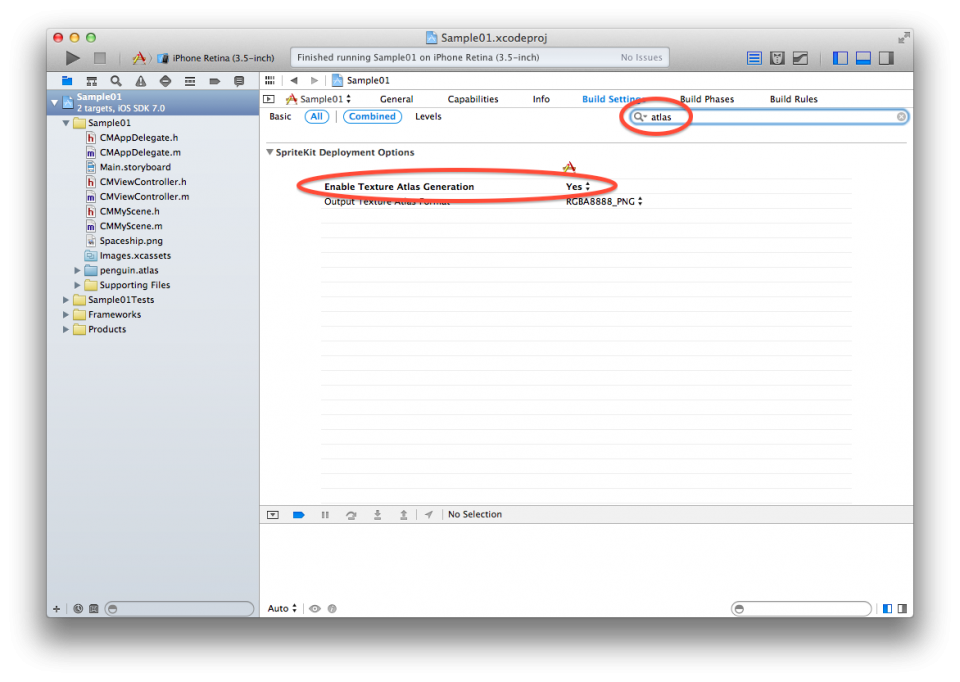
プロジェクトの設定「Enable Texture Atlas Generation」を「Yes」にします。
「Enable Texture Atlas Generation」の項目は、「xxxx.atlas」フォルダをプロジェクトに追加したタイミングで表示されるようになります。
最後にコードを記述します。今回はSceneのタッチ処理で使ってみます。
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
// テクスチャアトラスからテクスチャを取得します。
SKTextureAtlas *atlas = [SKTextureAtlas atlasNamed:@"penguin"];
SKTexture *p01 = [atlas textureNamed:@"penguin_01"];
SKTexture *p02 = [atlas textureNamed:@"penguin_02"];
SKTexture *p03 = [atlas textureNamed:@"penguin_03"];
SKTexture *p04 = [atlas textureNamed:@"penguin_04"];
SKTexture *p05 = [atlas textureNamed:@"penguin_05"];
SKTexture *p06 = [atlas textureNamed:@"penguin_06"];
// キャラクターを配置します。
SKSpriteNode *penguin= [SKSpriteNode spriteNodeWithTexture:p01];
penguin.position = [touches.anyObject locationInNode:self];
[self addChild:penguin];
// アニメーションを実行します。
SKAction *swimAnimation =
[SKAction animateWithTextures:@[p01,p02,p03,p04,p05,p06]
timePerFrame:0.25];
[penguin runAction:swimAnimation];
}
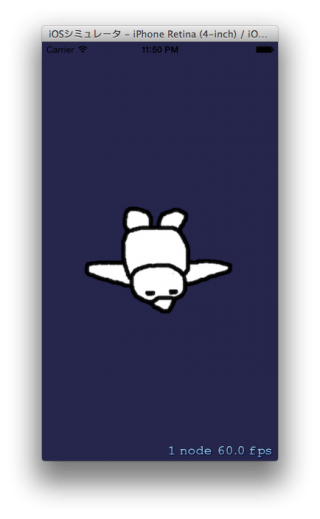
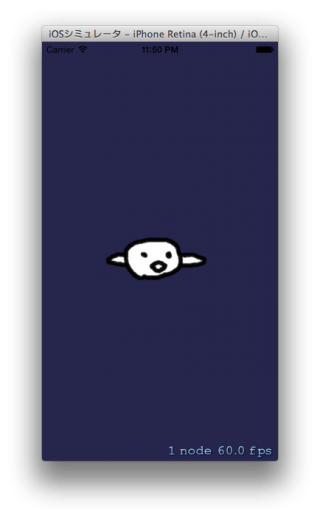
では、動かしてみます。
はい、パラパラアニメになりました。
アトラス作成ツールで、1枚絵にまとめて書き出して・・・とかの手間は一切かからず、簡単にテクスチャアトラスを使用することができます。
ではでは。








![[iOS 10] SpriteKit の SKWarpGeometryGrid をさわってみた #2](https://devio2023-media.developers.io/wp-content/uploads/2016/09/ios10_400x400.png)