![[iOS 7] Sprite Kit の画面遷移アニメーションまとめ](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo_api.png)
[iOS 7] Sprite Kit の画面遷移アニメーションまとめ
今回はSpriteKitのSKTransitionのアニメーションをいろいろ試してみます。
まず前提として、遷移前の画面はこちら。
遷移後の画面はこちら。
サンプルソースです。遷移前画面Aタップ時にアニメーションします。
#import "CMMyScene.h"
#import "CMNextScene.h"
@implementation CMMyScene
-(id)initWithSize:(CGSize)size {
if (self = [super initWithSize:size]) {
self.backgroundColor = [SKColor blueColor];
SKLabelNode *myLabel = [SKLabelNode labelNodeWithFontNamed:@"Arial Bold"];
myLabel.text = @"A";
myLabel.verticalAlignmentMode = SKLabelVerticalAlignmentModeCenter;
myLabel.fontSize = 300;
myLabel.position = CGPointMake(CGRectGetMidX(self.frame),
CGRectGetMidY(self.frame));
[self addChild:myLabel];
}
return self;
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
CMNextScene *scene = [[CMNextScene alloc] initWithSize:self.size];
SKTransition *transition = [SKTransition crossFadeWithDuration:2];
//SKTransition *transition = [SKTransition fadeWithDuration:2];
//SKTransition *transition = [SKTransition doorsOpenHorizontalWithDuration:2];
//SKTransition *transition = [SKTransition doorsCloseHorizontalWithDuration:2];
//SKTransition *transition = [SKTransition doorwayWithDuration:2];
//SKTransition *transition = [SKTransition flipHorizontalWithDuration:2];
//SKTransition *transition = [SKTransition moveInWithDirection:SKTransitionDirectionUp duration:2];
//SKTransition *transition = [SKTransition revealWithDirection:SKTransitionDirectionUp duration:2];
//SKTransition *transition = [SKTransition pushWithDirection:SKTransitionDirectionLeft duration:2];
[self.view presentScene:scene transition:transition];
}
@end
では、この間をつなぐアニメーションを見ていきます。静止画ですが。。。
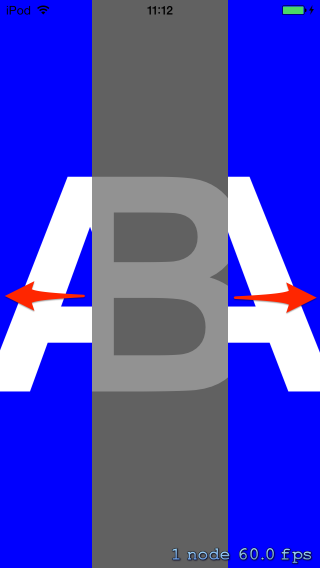
crossFade
SKTransition *transition = [SKTransition crossFadeWithDuration:2];
クロスフェードです。
fade
SKTransition *transition = [SKTransition fadeWithDuration:2];
遷移前画面Aがフェードアウトして、真っ暗な画面になり、遷移後画面Bがフェードインしてきます。
「fadeWithColor:duration:」を使用すると、真っ暗な画面ではなく、指定した背景色になります。
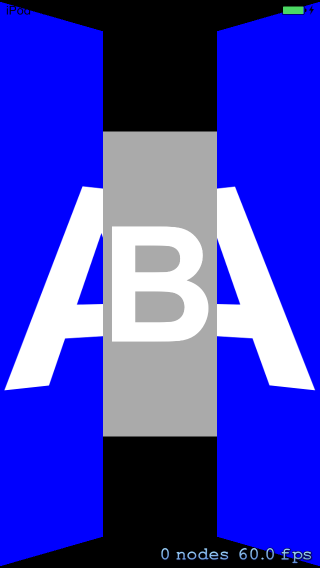
doorsOpen
SKTransition *transition = [SKTransition doorsOpenHorizontalWithDuration:2];
遷移前画面Aがドアになり、ドアが開くアニメーションが実行されます。
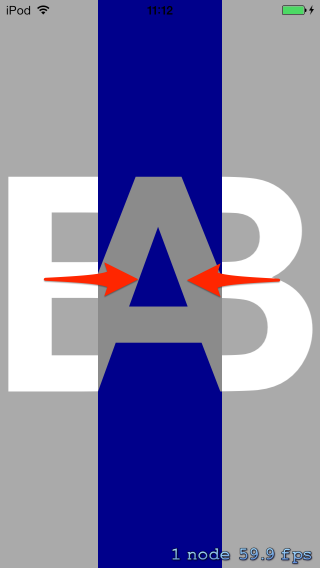
doorsClose
SKTransition *transition = [SKTransition doorsCloseHorizontalWithDuration:2];
遷移後画面Bがドアになり、ドアが閉じるアニメーションが実行されます。
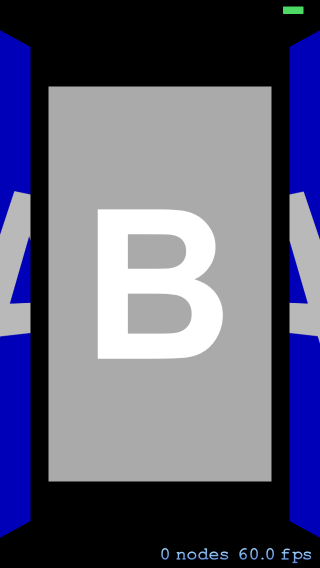
doorway
SKTransition *transition = [SKTransition doorwayWithDuration:2];
遷移前画面Aがドアになり、ドアが奥に開き、奥から遷移後画面Bが手前に移動してきます。
flip
SKTransition *transition = [SKTransition flipHorizontalWithDuration:2];
フリップします。
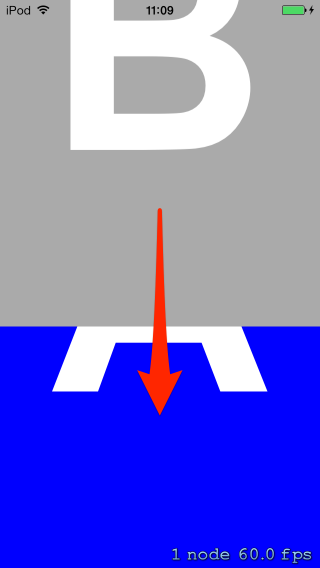
moveIn
SKTransition *transition = [SKTransition moveInWithDirection:SKTransitionDirectionUp duration:2];
遷移後画面Bが遷移前画面Aの上に被さります。第一引数で、遷移後画面Bがどの方向から被さるかを指定できます。
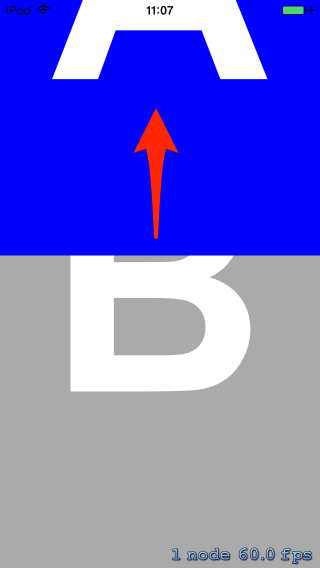
reveal
SKTransition *transition = [SKTransition revealWithDirection:SKTransitionDirectionUp duration:2];
遷移前画面Aが移動して、遷移後画面Bが表示されます。第一引数で、遷移前画面Aの移動する方向を指定できます。
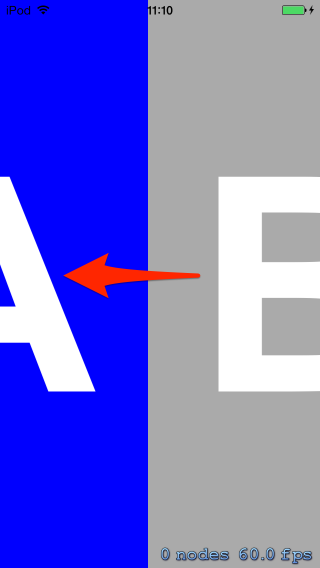
push
SKTransition *transition = [SKTransition pushWithDirection:SKTransitionDirectionLeft duration:2];
遷移後画面Bをプッシュします。第一引数で、プッシュする方向を指定できます。
今回はここまで。
[transitionWithCIFilter:duration:]についてはまた今度やってみようと思います。
ではでは。


















![[iOS 10] SpriteKit の SKWarpGeometryGrid をさわってみた #2](https://devio2023-media.developers.io/wp-content/uploads/2016/09/ios10_400x400.png)