UIWebViewでYouTube動画を再生する
iOSアプリでYouTubeの動画を再生する方法ですが、実はちょっと工夫が必要です。 既にご存知の方も多いかもしれませんが、iOSのネイティブアプリでYouTubeの動画を再生する方法の1つとして、UIWebViewを使用する方法があります。今回はその方法をご紹介します。また、本記事では以下の環境を前提に説明します。
- Mac OS X 10.8 Moutain lion
- Xcode 4.6.2
- iOS SDK 6.1
プロジェクトの準備
プロジェクトの作成
それではまず、Xcodeプロジェクトを作成しましょう。XcodeよりSingle View Applicationを選択し、以下の内容でプロジェクトを作成しましょう。
| 項目 | 設定値 |
|---|---|
| Product Name | YouTubeSample |
| Organization Name | 自分の名前(サンプルなのでテキトー) |
| Company Identifier | 会社名(サンプルなのでテキトー) |
| Class Prefix | なし |
| Devices | iPhone |
| Use Storyboards | チェックする(ストーリーボードを使用) |
| Use Automatic Reference Counting | チェックする(ARC有効) |
| Include Unit Tests | チェックしない(unit testのターゲットを含まない) |
ストーリーボードの編集
続いてストーリーボードを編集します。といっても、もともとあるViewControllerにUIWebViewをのっけるだけです。
のっけたUIWebViewはwebViewという名前でOutletの接続をしておきます。
iframeを用いてYouTube動画を再生する
それでは、実際にYouTube動画を再生するためのロジックを書いてみましょう。といってもやり方は非常に簡単で、UIWebViewのHTML文字列にiframe埋め込み版のYouTubeプレーヤーを設定するだけです。ViewControllerの- (void)viewDidAppear:(BOOL)animatedメソッドを追加し、以下のように記述してみましょう。動画IDはお好きな動画をYouTubeで検索し、「http://www.youtube.com/watch?v=[Video ID]」の[Video ID]をコピーして設定してみてください。(今回サンプルで使用している動画はMeshuggahというスウェーデンのかっこいいメタルバンドです!)
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIWebView *webView;
@end
@implementation ViewController
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
// スクロールを無効にする
self.webView.scrollView.scrollEnabled = NO;
// スクロール時の跳ね返りを抑制する
self.webView.scrollView.bounces = NO;
// YouTubeのVideo ID
NSString *videoID = @"qc98u-eGzlc";
// UIWebViewにセットするHTMLのテンプレート
NSString *htmlString = @" \
<!DOCTYPE html> \
<html> \
<head> \
<meta name=\"viewport\" content=\"initial-scale=1.0, user-scalable=no, width=%f\"> \
</head> \
<body style=\"background:#000000; margin-top:0px; margin-left:0px\"> \
<iframe width=\"%f\" \
height=\"%f\" \
src=\"http://www.youtube.com/embed/%@?showinfo=0\" \
frameborder=\"0\" \
allowfullscreen> \
</iframe> \
</body> \
</html> \
";
// HTMLテンプレートにUIWebViewのサイズとVideo IDをセットする
NSString *html = [NSString stringWithFormat:
htmlString,
self.webView.frame.size.width,
self.webView.frame.size.width,
self.webView.frame.size.height,
videoID];
// UIWebViewに生成したHTMLをセットする
[self.webView loadHTMLString:html baseURL:nil];
}
@end
この状態で実行すると、画面表示後- (void)viewDidAppear:(BOOL)animated以下のように動画再生画面が表示されます。
再生ボタンをタップすると、いつものようにフルスクリーンで動画が再生されるはずです。
UIWebViewのカテゴリとして実装する
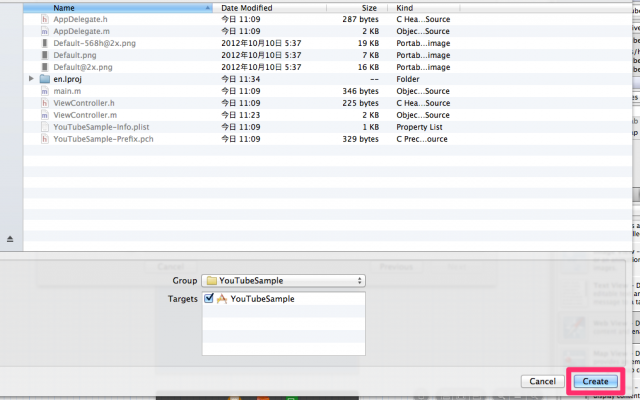
毎回HTMLをセットするのも面倒なので、UIWebViewのカテゴリとして実装しておくといいでしょう。それでは早速プロジェクトにUIWebViewのカテゴリUIWebView+YouTubeを作成しましょう。
作成したら.h、.mを以下のように実装しましょう。
UIWebView+YouTube.h
#import <UIKit/UIKit.h> @interface UIWebView (YouTube) /** * 指定したYouTube動画を再生する * * @param videoID YouTubeのVideo ID */ -(void)loadYouTubeWithVideoID:(NSString *)videoID; @end
UIWebView+YouTube.m
#import "UIWebView+YouTube.h"
@implementation UIWebView (YouTube)
- (void)loadYouTubeWithVideoID:(NSString *)videoID
{
// スクロールを無効にする
self.scrollView.scrollEnabled = NO;
// スクロール時の跳ね返りを抑制する
self.scrollView.bounces = NO;
// UIWebViewにセットするHTMLのテンプレート
NSString *htmlString = @" \
<!DOCTYPE html> \
<html> \
<head> \
<meta name=\"viewport\" content=\"initial-scale=1.0, user-scalable=no, width=%f\"> \
</head> \
<body style=\"background:#000000; margin-top:0px; margin-left:0px\"> \
<iframe width=\"%f\" \
height=\"%f\" \
src=\"http://www.youtube.com/embed/%@?showinfo=0\" \
frameborder=\"0\" \
allowfullscreen> \
</iframe> \
</body> \
</html> \
";
// HTMLテンプレートにUIWebViewのサイズとVideo IDをセットする
NSString *html = [NSString stringWithFormat:
htmlString,
self.frame.size.width,
self.frame.size.width,
self.frame.size.height,
videoID];
// UIWebViewに生成したHTMLをセットする
[self loadHTMLString:html baseURL:nil];
}
@end
カテゴリを実装したら、ViewControllerを以下のように修正しましょう。
ViewController.m
#import "ViewController.h"
#import "UIWebView+YouTube.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIWebView *webView;
@end
@implementation ViewController
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
// YouTube動画を再生する
[self.webView loadYouTubeWithVideoID:@"qc98u-eGzlc"];
}
@end
まとめ
今回はUIWebViewを使ったYouTube動画の再生方法について紹介しました。YouTube動画を再生するにはこの方法以外にもMPMoviePlayerViewControllerを拡張する方法がなどがあります。次回はこのMPMoviePlayerViewControllerを使う場合のやり方について紹介したいと思います!