
iOS 7 から始める UIKit 入門 コントロール編 #5 Segmented Control
Segmented Control とは
今回は Segmented Control について勉強していきたいと思います。
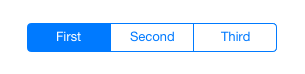
Segmented Control は水平方向に配置された複数のボタン(セグメント)の集まりです。複数のボタンのうち、ひとつだけ有効にすることができます。いくつかの選択肢の中から1つを選ばせたいときに便利なコントロールです。

なお、この記事は以下のガイドラインを参考にしていますので、あわせて読んでいただくとより理解が深まると思います(アクセスには iOS Developer アカウントが必要です)。
- UIKit User Interface Catalog: Segmented Controls | iOS 7 Design Resources
- UISegmentedControl Class Reference | iOS Developer Library
- iOS Human Interface Guidelines: Controls | iOS 7 Design Resources
- iOS 7 UI Transition Guide: Controls | iOS 7 Design Resources
- iOSヒューマンインタフェースガイドライン: コントロール部品 | Apple Developer
- iOS 7 UI 移行ガイド: コントロール部品 | Apple Developer
Segmented Control を使用する場面
Segmented Control は以下のような場面で使用します。
- 複数の画面やレイアウトからいずれか1つを表示させたいとき
Segmented Control は使いやすくなるよう1つのボタンのサイズが 44 x 44 以上になるようにボタンの数と Segmented Control 自体のサイズを調整しなければいけません。iPhone の場合は5個以下にしなければいけません。また、ボタン内に表示する内容はテキストか画像のいずれかで統一し、長かったり短かったりしないよう一貫性を保ったほうが見栄えが良くなります。
各ボタン(セグメント)の設定
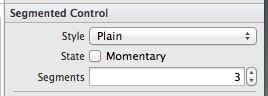
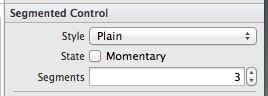
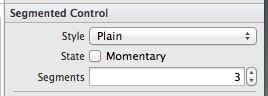
Segmented Control はセグメントと呼ばれる個々のボタンで構成されています。 セグメントの数は Segments (numberOfSegments) フィールドで設定できます。 デフォルトでは2つのセグメントを生成します。

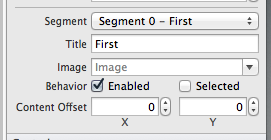
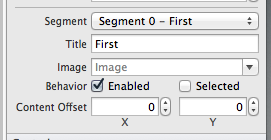
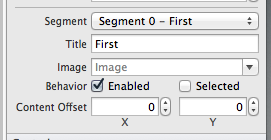
各セグメントのコンテンツは個別に設定されます。 Segment フィールドを使用して、コンテンツを変更する特定のセグメントを選択することができます。 セグメントは、タイトルテキストや画像を持っていますが、両方を一緒に設定できません。 Title (titleForSegmentAtIndex:) フィールドまたは Image (imageForSegmentAtIndex:) フィールドのいずれかのプロパティを設定してください。 Human Interface Guideline で述べているように、Segmented Control のセグメントにはテキストと画像が混在しないよう、どちらか一方を選択するようにしてください。

一時的な選択のスタイルを持っている Segmented Control を設定した場合は、セグメントが押されたとき、そのセグメントは選択状態に留まりません。このような動作にしたい場合は、Attributes Inspector で Momentary (momentary) チェックボックスを有効にします。Momentary を有効にすると、Segmented Control 内のすべてのセグメントに影響を与えることに注意してください。Momentary が有効なセグメントと、そうではない通常のセグメントを合わせ持つことはできません。

特定のセグメントを有効にするか無効にするか指定できます。 ユーザーは、無効になっているセグメントとインタラクションすることはできません。 セグメントを有効にするかどうかを指定するには、Enabled (isEnabledForSegmentAtIndex:) チェックボックスを使用してください。 さらに、特定のセグメントが選択されているかどうかは Selected (selectedSegmentIndex) チェックボックスを使って指定することができます。 しかし、一度に一つのセグメントのみ選択できるという点に注意してください。特定のセグメントの Selected を有効にした場合、以前に選択されたセグメントの Selected は無効になります。

外観の設定
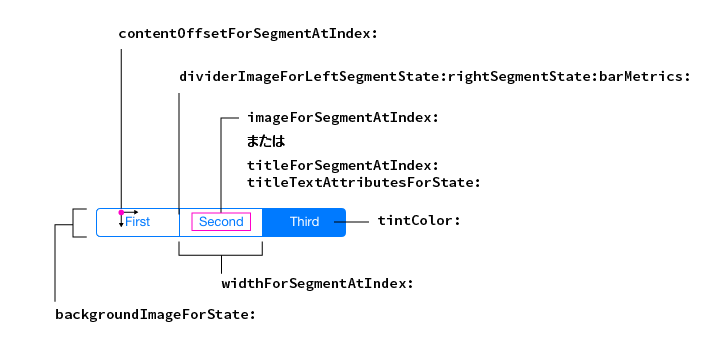
以下に示すプロパティを設定して、Segmented Control の外観をカスタマイズすることができます。

色合い (Tint Color)
Segmented Control の色合いをカスタマイズするには Tint (tintColor) フィールドを使用します。 このプロパティはセグメントの画像、テキスト、境界線、ボーダー、選択状態の色合いを定義します。 指定された色の半透明は、下図の最初のセグメントに示すように、セグメントがタップされ、選択状態に変化するときに使われます。

明示的に Tint Color を設定していない場合、スーパークラスの Tint Color を継承します。詳しくは Tint Color を参照してください。

スタイル (Style)
iOS 7 では Segmented Control のスタイルはカスタマイズできません。 Segmented Control は1つのスタイルだけを持っており、Style(segmentedControlStyle)フィールドは廃止されました。
コンテンツのオフセット (Content Offset)
特定のセグメントのコンテンツをデフォルトの位置からオフセット位置 (マージン) に変更したい場合は、Attributes Inspector の Content Offset フィールドで変更することができます。

画像 (Images)
Segmented Control の外観を標準的な着色を超えてカスタマイズする必要がある場合は、カスタムイメージを使用することを検討してください。 Segmented Control はデバイスの向き (portrait または landscape) ごとに異なるメトリクスを持っているので、メトリクスのセットごとに適切なイメージを指定する必要があることを忘れないでください。 また backgroundImageForState:barMetrics: メソッドを使用して、Segmented Control の各状態 (ステート) の背景画像を設定することができます。 また以下で示すように、通常状態のセグメントとは異なる外観を与えるため、左側と右側のセグメントのそれぞれに各状態の Divider Image (仕切りの画像) を指定する必要があります。
[mySegmentedControl setDividerImage:image1 forLeftSegmentState:UIControlStateNormal rightSegmentState:UIControlStateNormal barMetrics:barMetrics]; [mySegmentedControl setDividerImage:image2 forLeftSegmentState:UIControlStateSelected rightSegmentState:UIControlStateNormal barMetrics:barMetrics]; [mySegmentedControl setDividerImage:image3 forLeftSegmentState:UIControlStateNormal rightSegmentState:UIControlStateSelected barMetrics:barMetrics];
タイトル属性 (Title Attributes)
titleTextAttributesForState: プロパティはセグメントのタイトルテキストを指定します。 フォント、テキストカラー、シャドウカラー、シャドウのオフセット を NSDictionary で指定することができます。テキストの属性をキーにする方法は NSString UIKit Additions Reference を参照してください。
セグメントの記号 (Segment Glyphs)
タイトルのテキストの代わりにイメージを使用することができます。 明示的にレンダリングモードを UIImageRenderingModeAlwaysOriginal に設定しない限り、指定した画像は自動的に Segmented Control 内のテンプレート画像としてレンダリングされることに注意してください。 詳しくは Template Images を参照してください。
イベント
ユーザーがいずれかのセグメントを押下したとき、Segment Control は UIControlEventValueChanged イベントを送出します。このイベントを拾って何らかの処理を実行するように実装しましょう。
Segumented Control の実装 Tips
Segumented Control の問題をデバッグする場合、以下の点がバグにつながっていないか確認するようにしましょう。
外観設定の競合
セグメントのコンテンツはテキストまたは画像を指定できますが、両方は一緒に指定できません。セグメントは、コンテンツとしてテキストと画像の両方を持つことはできません。 コンテンツのプロパティはどちらの場合でも、最後に設定されたコンテンツで上書きします。
すべての状態へのカスタムイメージの適用
Segmented Control にカスタムの背景画像と Divider Image を使用している場合は、考え得るすべての UIControlState の組み合わせ用の画像を設定しなければいけないことを忘れないでください。 任意の状態に対応するカスタムイメージを割り当てられていなかった場合、標準的な画像が表示されます。 カスタムイメージを1つでも設定した場合、すべての状態を設定するようにしてください。
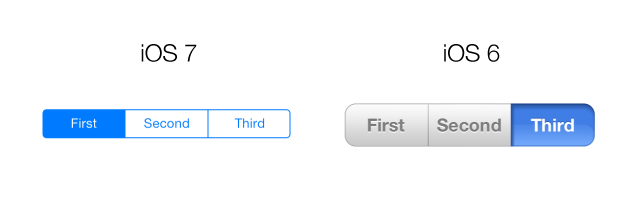
iOS 6 からの移行
iOS 6 からは大きさ・外観が変更されています。

iOS 7 ではスタイルを1つのみに固定されたので segmentedControlStyle プロパティは使わないようになりました。
まとめ
ということで、Segmented Control の目的から始まり、使いかた、外観の設定、iOS 6 からの移行方法などを確認していきました。次は Text Field です!
参考
- UIKit User Interface Catalog: Segmented Controls | iOS 7 Design Resources
- UISegmentedControl Class Reference | iOS Developer Library
- iOS Human Interface Guidelines: Controls | iOS 7 Design Resources
- iOS 7 UI Transition Guide: Controls | iOS 7 Design Resources
- iOSヒューマンインタフェースガイドライン: コントロール部品 | Apple Developer
- iOS 7 UI 移行ガイド: コントロール部品 | Apple Developer