
HTML5+IE9 Web Camp 2 with html5j.orgに参加しました
こんにちは。くろの(福田)です。
先日、日本マイクロソフト主催のHTML5+IE9 Web Camp 2 with html5j.orgセミナーに参加してきました。
■開催概要
- 日時:2011年12月16日(金)
- 場所:ザ・グランドホール品川
- 主催:日本マイクロソフト株式会社
- Webサイト:http://www.microsoft.com/japan/web/webcamp2/
- ハッシュタグ:#html5j
- Toggetter:http://togetter.com/li/228624
マイクロソフトの春日井さん(@ykasugai)の司会で始まったマイクロソフトのHTML5セミナー。客層が日頃参加する技術セミナーとは結構違う(私服コス多め)セミナーでした。まあ、日ごろHTMLやFlashを扱っているデザイナーの方の参加がほとんどだったと思いますので、スーツコスの方が少なくて(ほとんどいなくて)当然です。
最初にW3Cの深見さんからのHTML5の「登場の意義とWeb標準とのつきあいかた」セッションがあり、その後マイクロソフトさんからIE10とHTML5に関するセッションが。3つ目にhtml5j.orgのメンバーの方が短いセッションを3つされていました。
今回は最後のセッションで、注目していたスクウェア・エニックスの事例に関するセッションに関して少しまとめてみたいと思います
■HTML5プロジェクトの舞台裏~FINAL FANTASY XIII-2キャンペーンサイト~
FINAL FANTASY XIII-2
[SWF]http://www.youtube.com/v/gTYAu9BXCXI&rel=0, 560, 315[/SWF]
モーグリのツイートキャッチ http://www.ff13-2-ie9.com/ 【終了】
※今回開発されたフルHTML5のキャンペーンサイト
メイキング・オブ・モーグリのツイートキャッチ http://msdn.microsoft.com/ja-jp/hh670630 ※キャンペーンサイトの技術解説サイト
■モーグリのツイートキャッチに関して
- 登壇者
- クレアテック磯田さん、十倉さん他1名さん
- マイクロソフト溝口さん
クレアテックさん=古くからFF関連ゲームのWebサイトをFlashで構築されている
- 2006年:チョコボと魔法の絵本
- 2007年:CRISIS CORE FINAL FANTASY VII
- 2009年:FINAL FANTASY XIII
- 2011年:FINAL FANTASY XIII-2
■プロジェクト概要
- Windows 7とInternet Explorer 9
- 最高のエクスペリエンス
- FFファン同士をつなぐ
- Flashの表現力にHTML5で挑戦
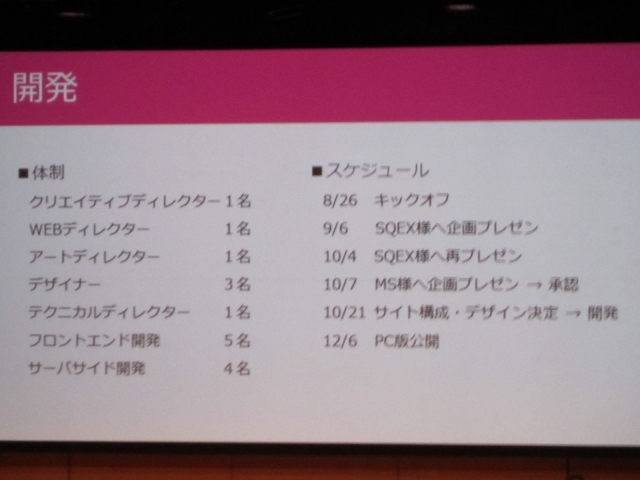
■プロジェクト体制

- クリエイティブディレクター1名
- WEBディレクター1名
- アートディレクター1名
- デザイナー1名
- テクニカルディレクター3名
- フロントエンド開発5名
- サーバーサイド開発4名
■プロジェクトスケジュール
- 2011/08/26 スクエニ+マイクロソフト+クレアテックで打ち合わせ
- 2011/09/06スクエニへ企画プレゼン
- 2011/10/04 スクエニへ再プレゼン
- 2011/10/07 マイクロソフトへプレゼン
- 2011/12/06 PC版公開
■モーグリのツイートキャッチ実演
- キャラ紹介
- ログイン
- 地図連携
- モーグリを投げる
- 動画再生
- ツイート表示
- 呟く
- プレミアムビンゴ


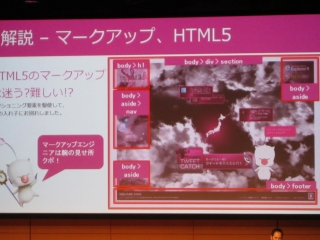
■解説 - マークアップ、HTML5
- 定番のdiv入れ子などを廃止
- なるべくdivを使わない
- bodyのaside(バナーエリア)、footer(フッター)
- 全体div内にsection要素
- 「マークアップエンジニアは腕の見せ所クポ!」

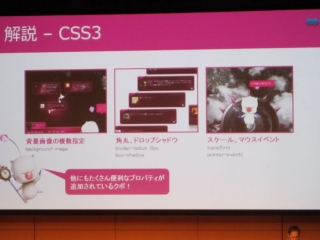
■解説 - CSS3
- 背景画像を複数指定(background-image)
- 角丸/ドロップシャドウ(border-radius、box-shadow)
- スケールとマウスイベント:SVGで書かれているモーグリを拡大縮小(transform)
- SVGで書かれているモーグリの形のパスに沿ってイベントエリアを指定(pointer-events)

■解説 - Canvas
- 投げ画面
- ワープする画面 (IE9、Chromeで高速描画)
- 投げ画面のライト、雲、中央の羅針盤、羅針盤の針がCanvas
- 地図:黒いパックマン状の図形をを半透明にして回転させている

■解説 - SVG
- Autodesk Maya 2011のベクターデータ (元データ)からそのまま書き出しSVGだと超重たい
- パフォーマンスチューニングして縮小した
- IE9だけはSVGでグラデーションをかけられるので生っぽいモーグリにできそう(調査中)
■解説 - ビデオ
- ブラウザ毎での「イベント」の仕様がかなり異なる
- 普段のエンコーダー=MediaEncoder(IEではかくかく)
- QuickTime Proの最新版の前の7.5でスムーズな動画がIE9にはぴったり!
- ブラウザ毎に動画、音声を変えた(サポートコーデックが異なるため)
- mp3(IE、Chrome)、ogg(FF) (WebMは検証したが良くなかった)
■解説 - クラウドの活用
- Eclipseで開発
- 普通のレンタルサーバー的な使い方(FTPサーバー構築してファイルアップロード等)
- その他使った機能:CDN、SQL Azure
- オライリーの今年出た本がもう古い

■その他
- スマートフォンへの最適化 鋭意制作中、こうご期待
今回のイベントは特に最後の事例セッションが刺激になりました。事例で解説されているサイトは確かに比較的スペックの高いマシンでないとサクサク動きませんが、HTML5の可能性の一端を見たようなきがします。あと、開発者さんはみなさん非常~~~~に苦労されたと何度もおっしゃっていたのが印象的でした。HTML5の生産性の面も今後改善していって欲しいところです。
■Microsoft At Home
会場でマイクロソフトっぽくないというと失礼ですが、個人的に好きな感じのムービーが流れていたのでご紹介します。


おしまい





![[Python]ChatGPT API利用時に画面が欲しい方へ(Flask + XMLHttpRequest)](https://devio2023-media.developers.io/wp-content/uploads/2019/04/python.png)


