
GrafanaでAWSのコストを可視化してみた
はじめに
Grafanaでシステムの管理をしている方はきっとGrafana上でコストの可視化もしたいと思ってることでしょう。きっとそうでしょう。
なので今回はGrafanaを使ってAWSのコストを可視化してみました。
前提
今回はGrafana Cloudを使用しています。
コストを表示するまでの流れとしては以下の流れです。
- 請求メトリクスの取得
- Grafanaで使用する認証情報の作成
- データソースの設定
- ダッシュボードのインポート
今回はダッシュボードのテンプレートを使用してみたいと思います。
請求メトリクスの取得
まずはAWS側で請求額のメトリクスを取得をする必要があります。
以下の記事を参考に請求メトリクスを取得します。
取得したメトリクスをGrafanaで可視化します。
認証情報の作成
Grafanaのデータソースには認証が必要です。
今回はIAMユーザーのシークレットキーを使った認証を行います。
認証にはAssume Roleを使用する方法もありますが、Grafana Cloudでは現在はプライベートプレビュー中らしいので、今回はシークレットキーを使用します。
Assume RoleがGAされるのが待ち遠しいですね。
ちなみにOSS版では使用できるようです。
それではIAMユーザーを作成します。
CloudShellから以下のコマンドでユーザーを作成します。
& aws iam create-user --user-name <username>
& aws iam attach-user-policy --user-name <username> --policy-arn arn:aws:iam::aws:policy/CloudWatchReadOnlyAccess
シークレットキーの漏洩リスクは0ではないのでIAMユーザーのポリシーは極力最小限に制限しましょう。
今回は CloudWatchReadOnlyAccess をIAMユーザーにアタッチしています。
作成したユーザーのアクセスキーを発行します。
& aws iam create-access-key --user-name <username>
{
"AccessKey": {
"UserName": "<username>",
"AccessKeyId": "ABCDEFGFIJKLMN",
"Status": "Active",
"SecretAccessKey": "asdfghjklqwer1234567890asdfghjklqwer",
"CreateDate": "2024-07-19T05:54:24+00:00"
}
}
レスポンスの中からAccessKeyIdとSecretAccessKeyを控えておきます。
(上のAccessKeyIdとSecretAccessKeyはダミーの値です)
AWS CLIで実施しましたがマネジメントコンソールから実施してもokです。
データソースの設定
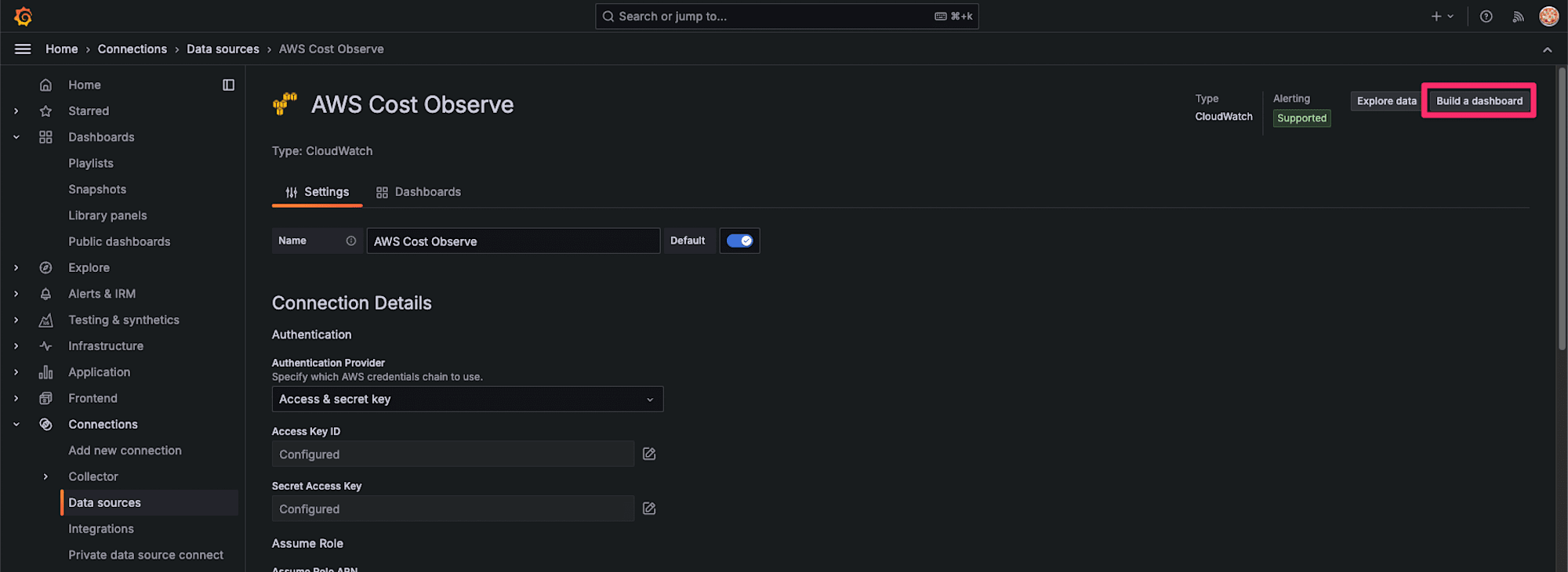
それではGrafanaでCloudWatchをデータソースとして選択します。
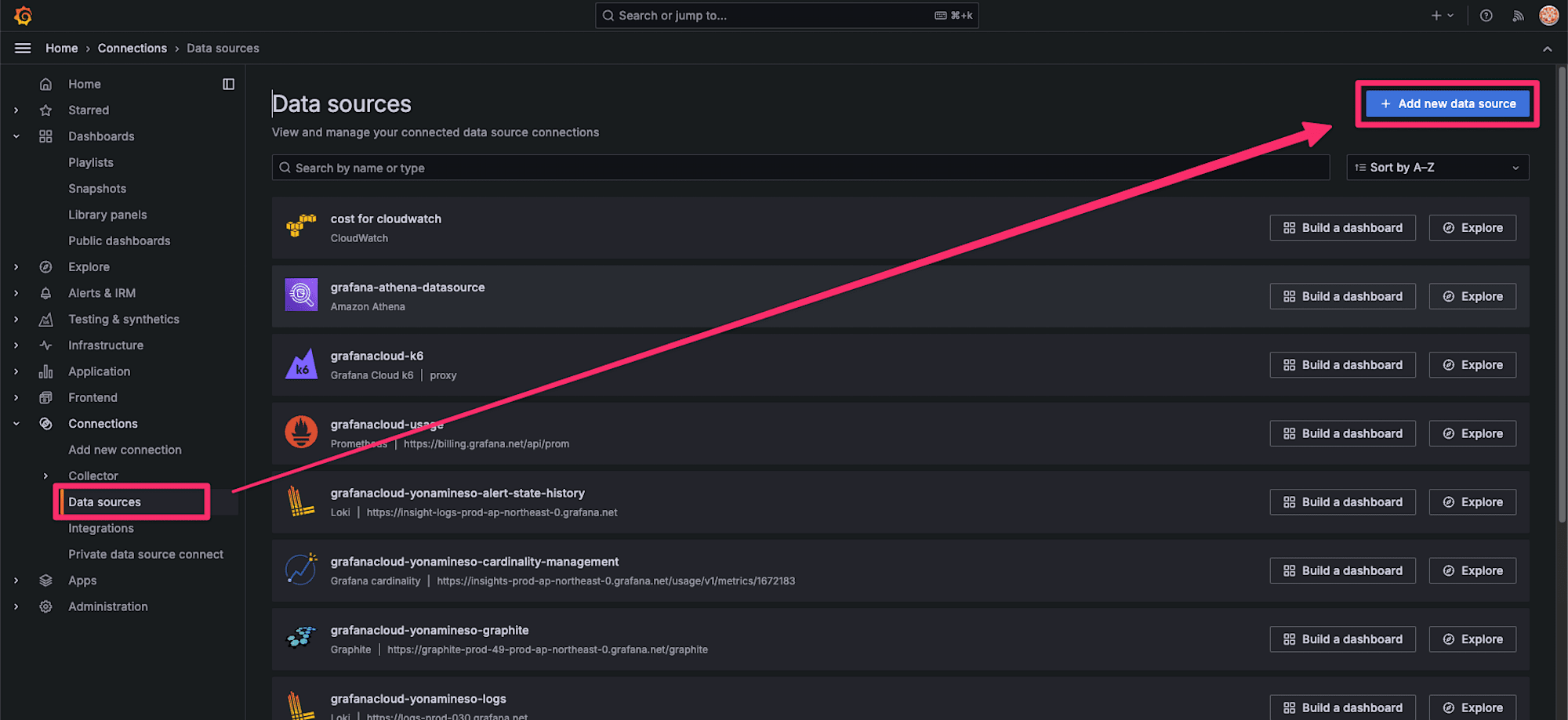
Grafanaのメニュー一覧より Connections > Data sources > Add new data source の順に選択します。

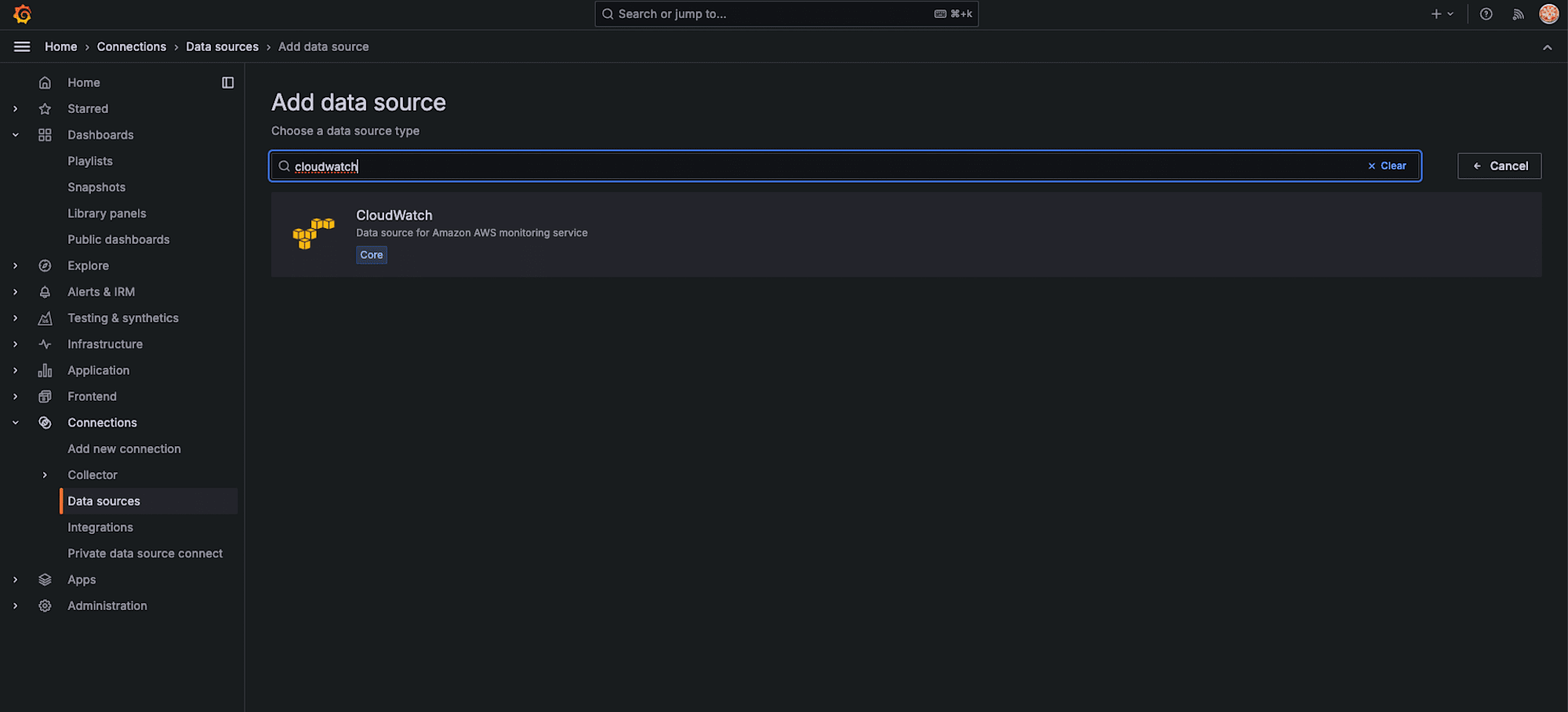
データソースにはCloudWatchを選択します。

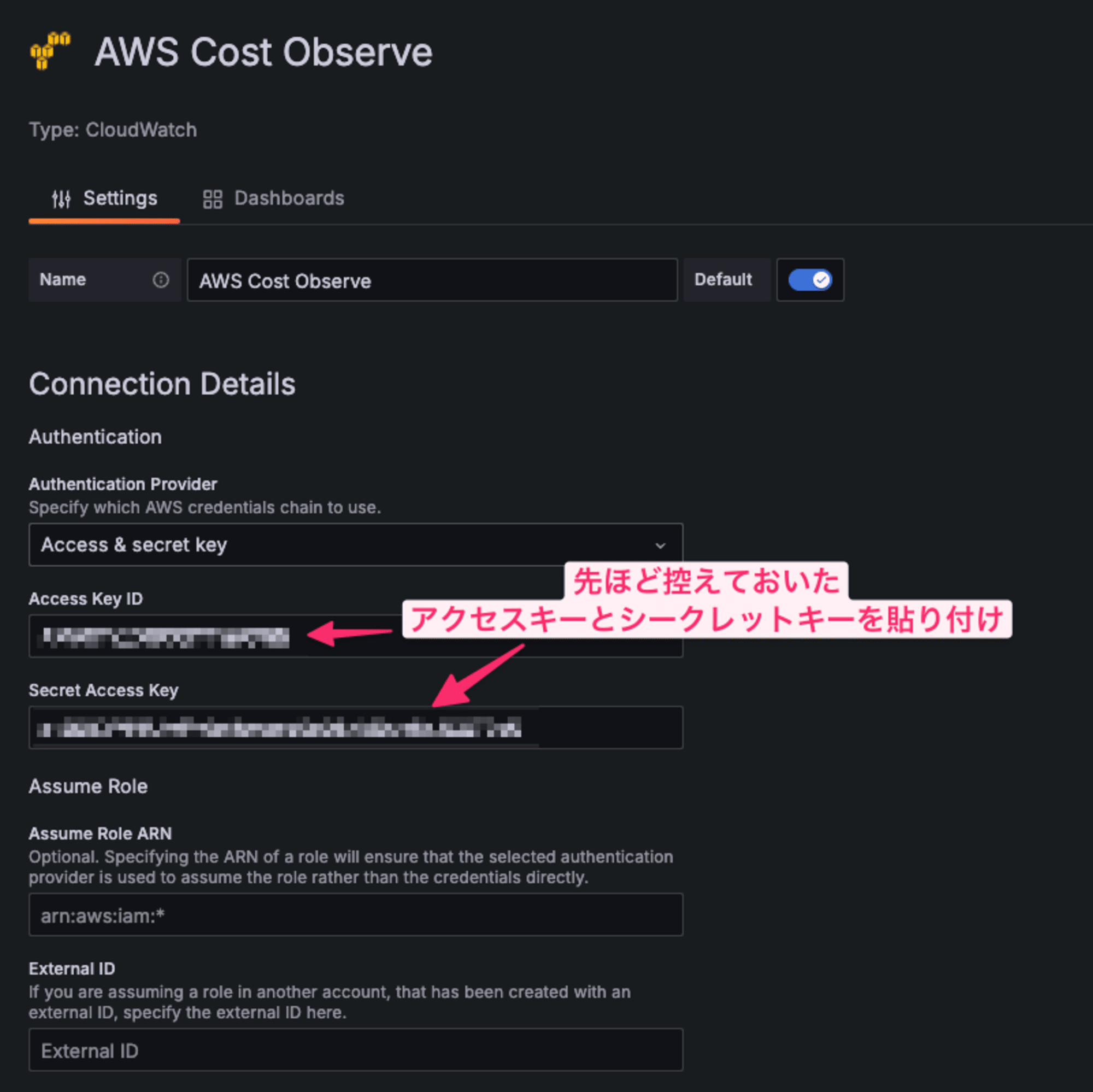
先ほどIAMユーザーで発行したアクセスキーとシークレットキーを入力します。

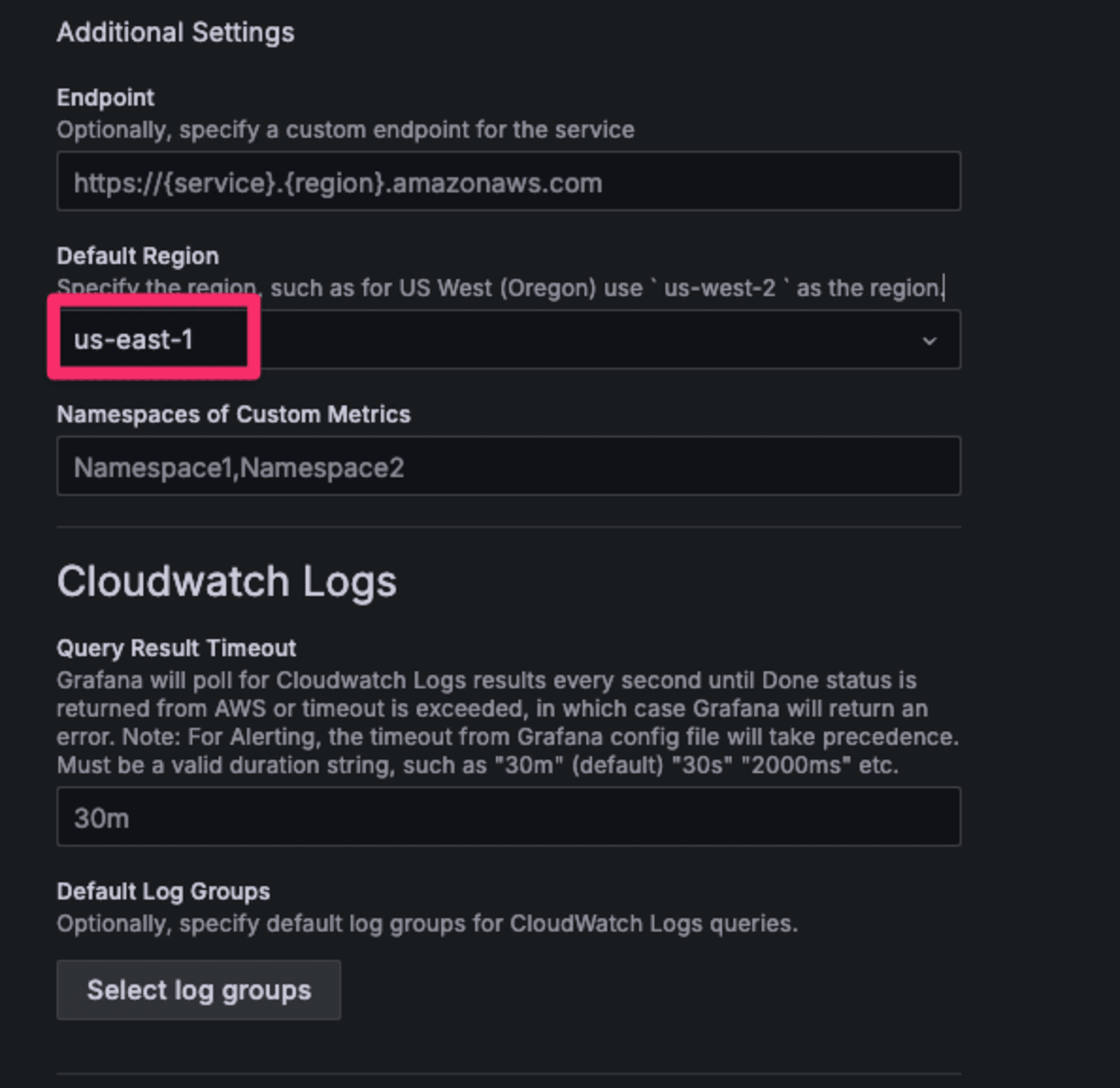
リージョンは us-east-1 を選択します。
普段お使いのリージョン、例えば ap-northeast-1 を選択してもよいですが、請求メトリクスは us-east-1 のみでしか表示できないため、後程パネル毎にリージョン設定を変更する必要があります。
記事の最後にパネル毎にリージョンを設定方法を記載しています。

入力を終えたら「Save & test」をクリックします。
問題なく接続できたら以下の画面が表示されます。

そのまま画面の上側に移動して「Build a dashbaoard」を選択します。

ダッシュボードのインポート
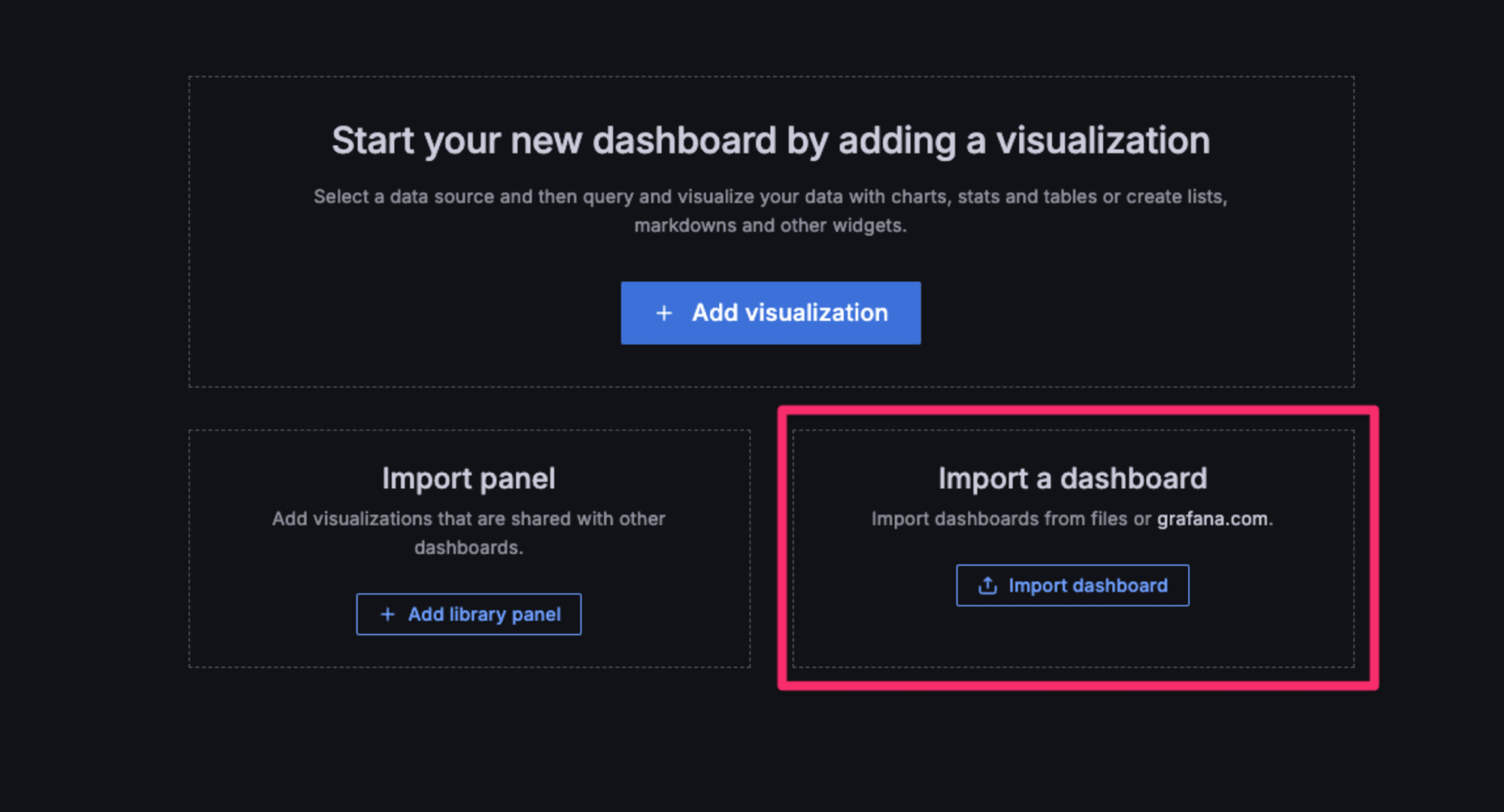
一からダッシュボードを作成することもできますが、
一から作成するのは大変なので今回はPublish Dashboardをインポートします。

Publish Dashboardはテンプレートのようなものです。
ダッシュボードのテンプレートがあるのはありがたいですね、テンプレートを元に自分に必要な情報を調整していきます。
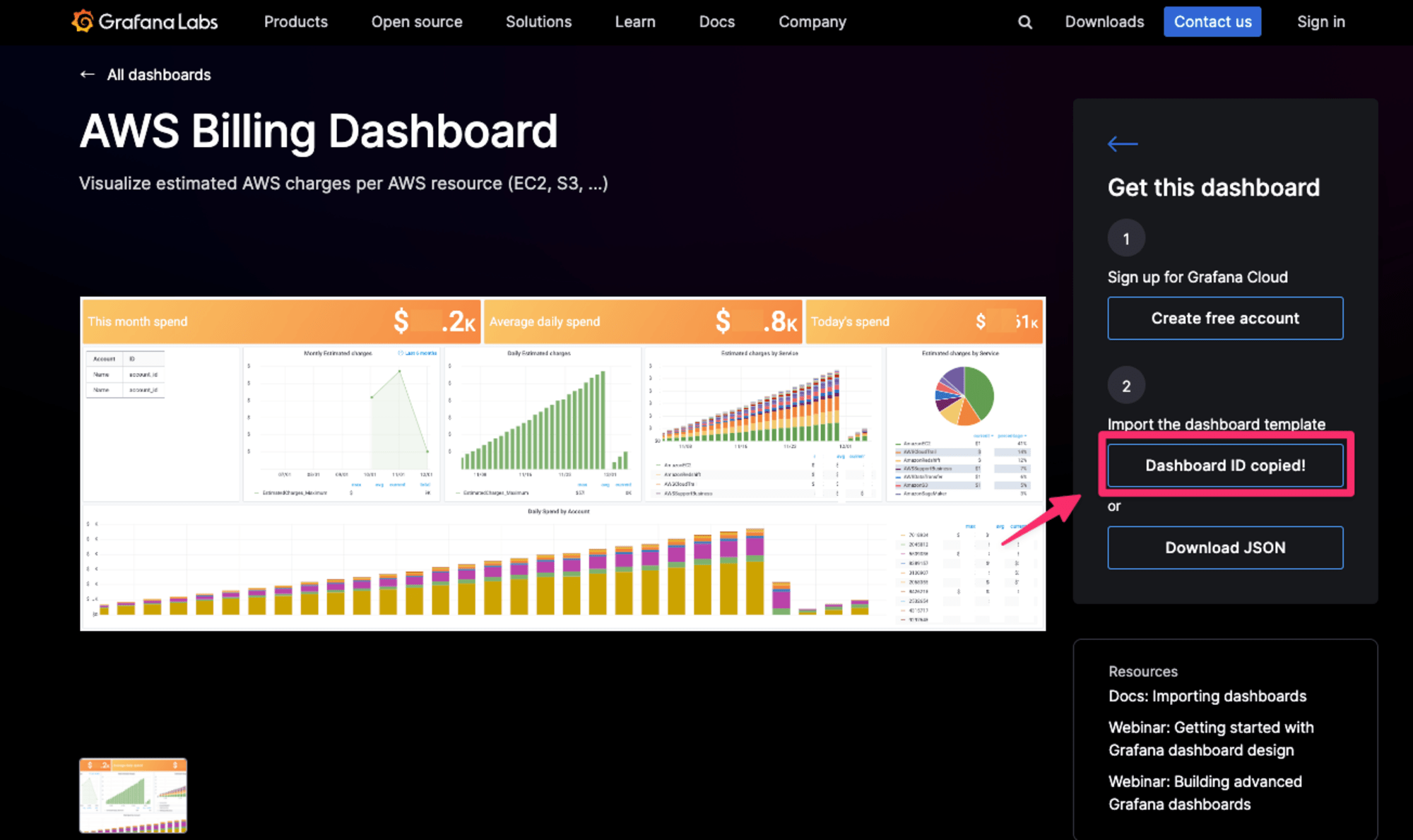
今回は以下の「AWS Billing Dashboard」というテンプレートを使用します。
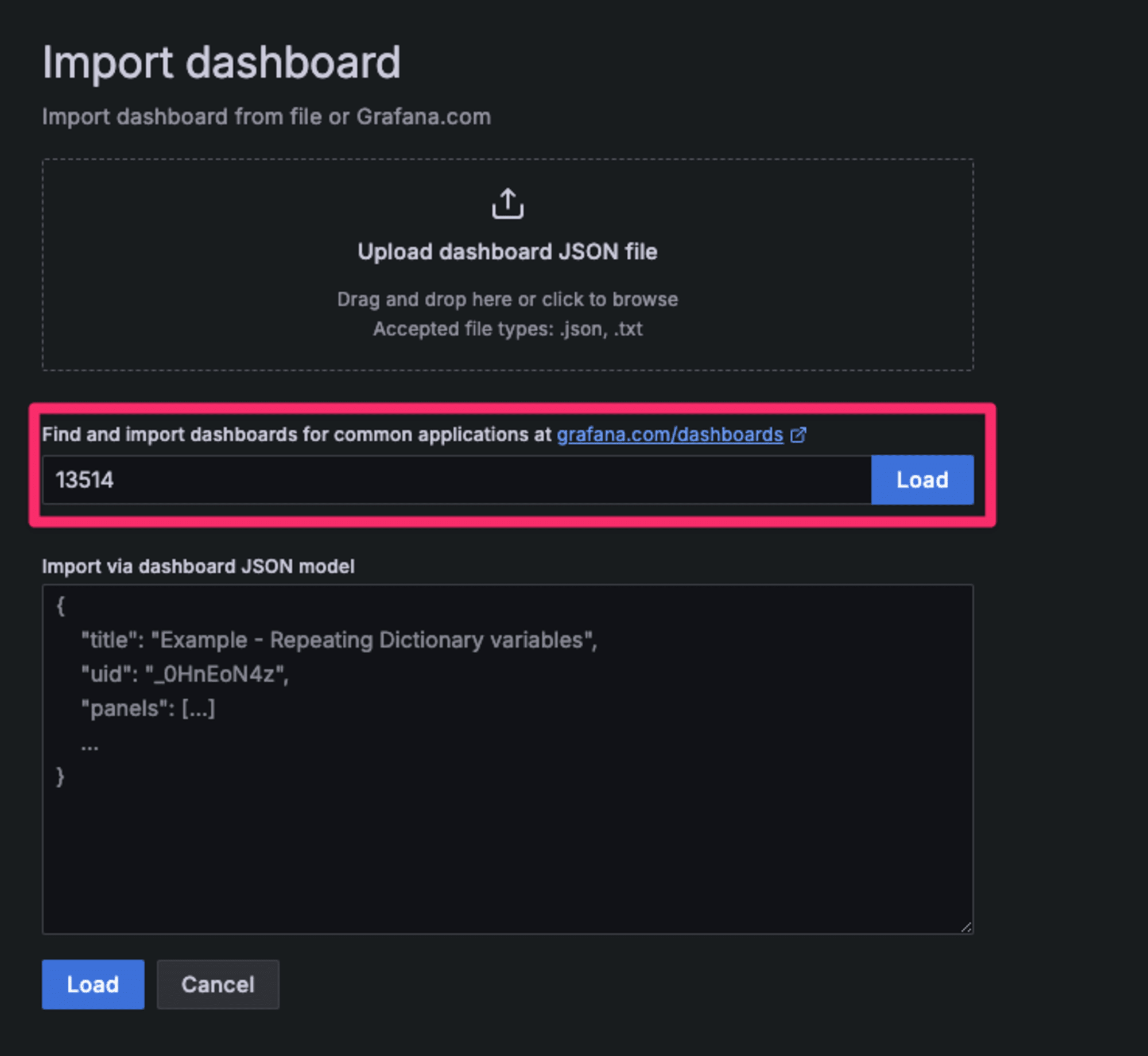
ページ内の「Dashboard ID copied!」をクリックします。

Grafanaの画面に戻り、画面中央のスペースにコピーしたIDを入力してLoadをクリックします。

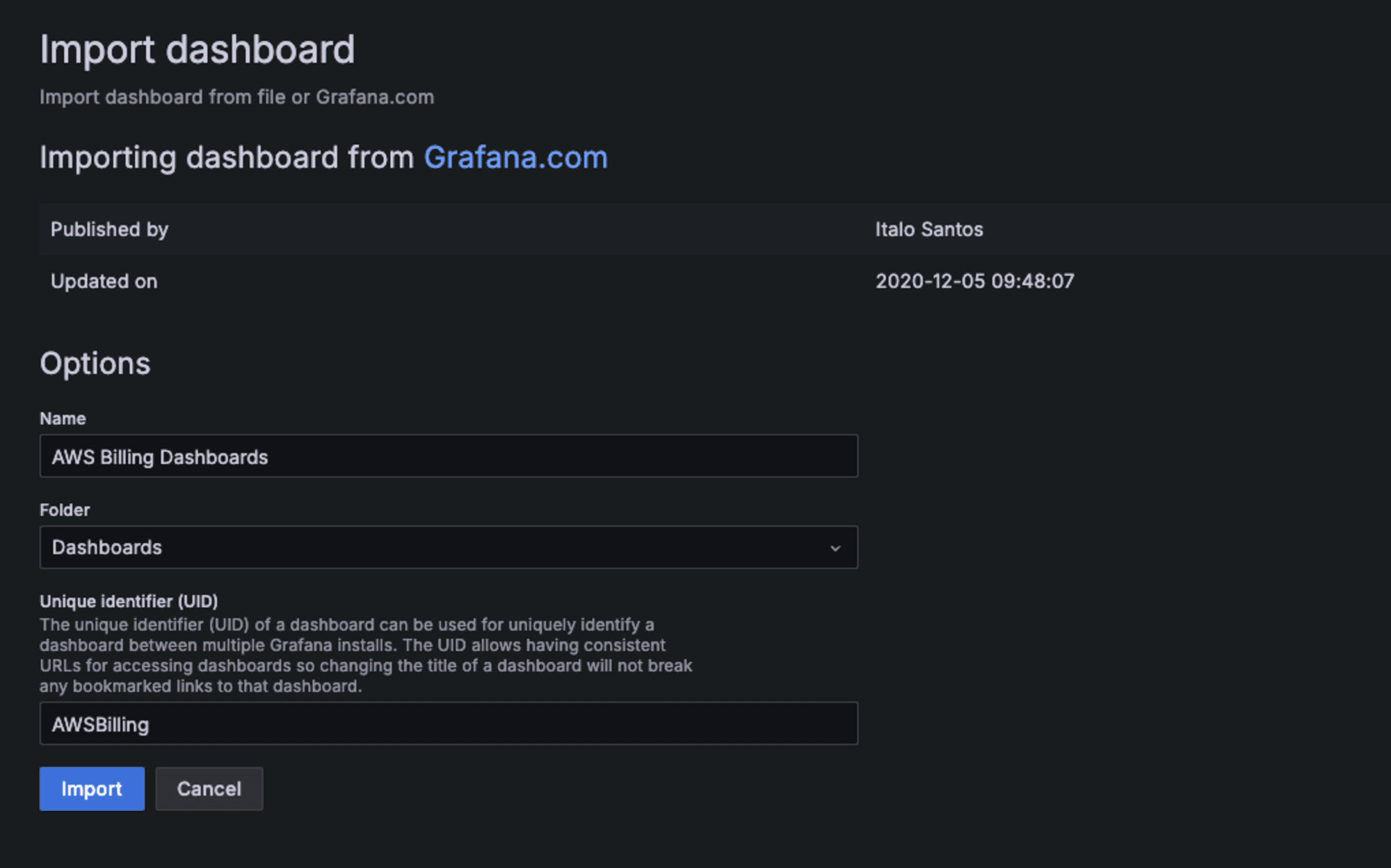
ダッシュボードが読み込まれたのでImportをクリックします。

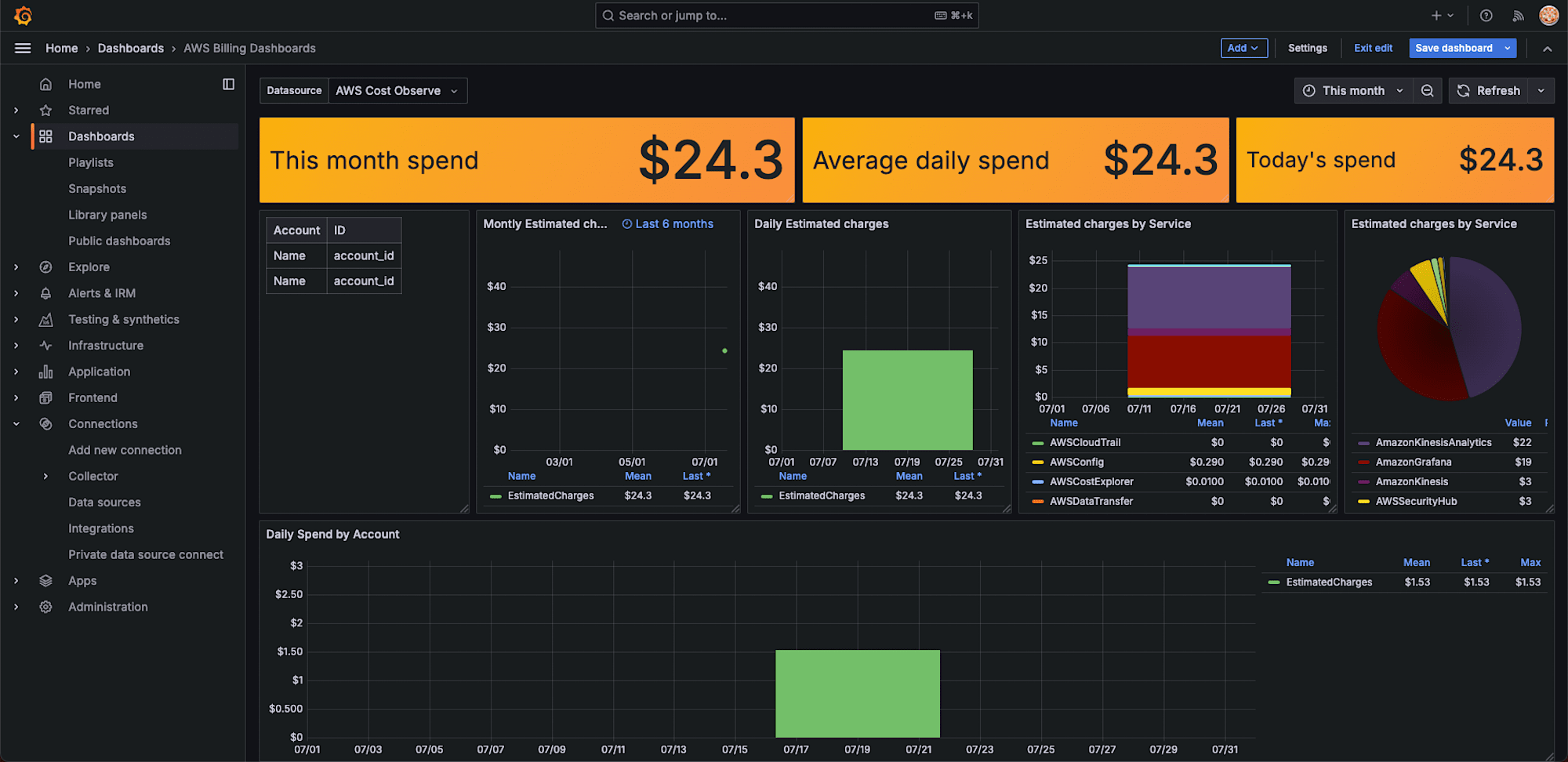
ダッシュボードが読み込まれたので画面が表示されます。
お、いい感じにデータが取り込まれていますね!

あとは自分に必要ないデータは削除して自分好みにカスタマイズしていきます。
データが表示されない場合
私が遭遇したデータが表示されなかったパターンを紹介します。
- リージョンが違う
- データソースが違う
の2つです。
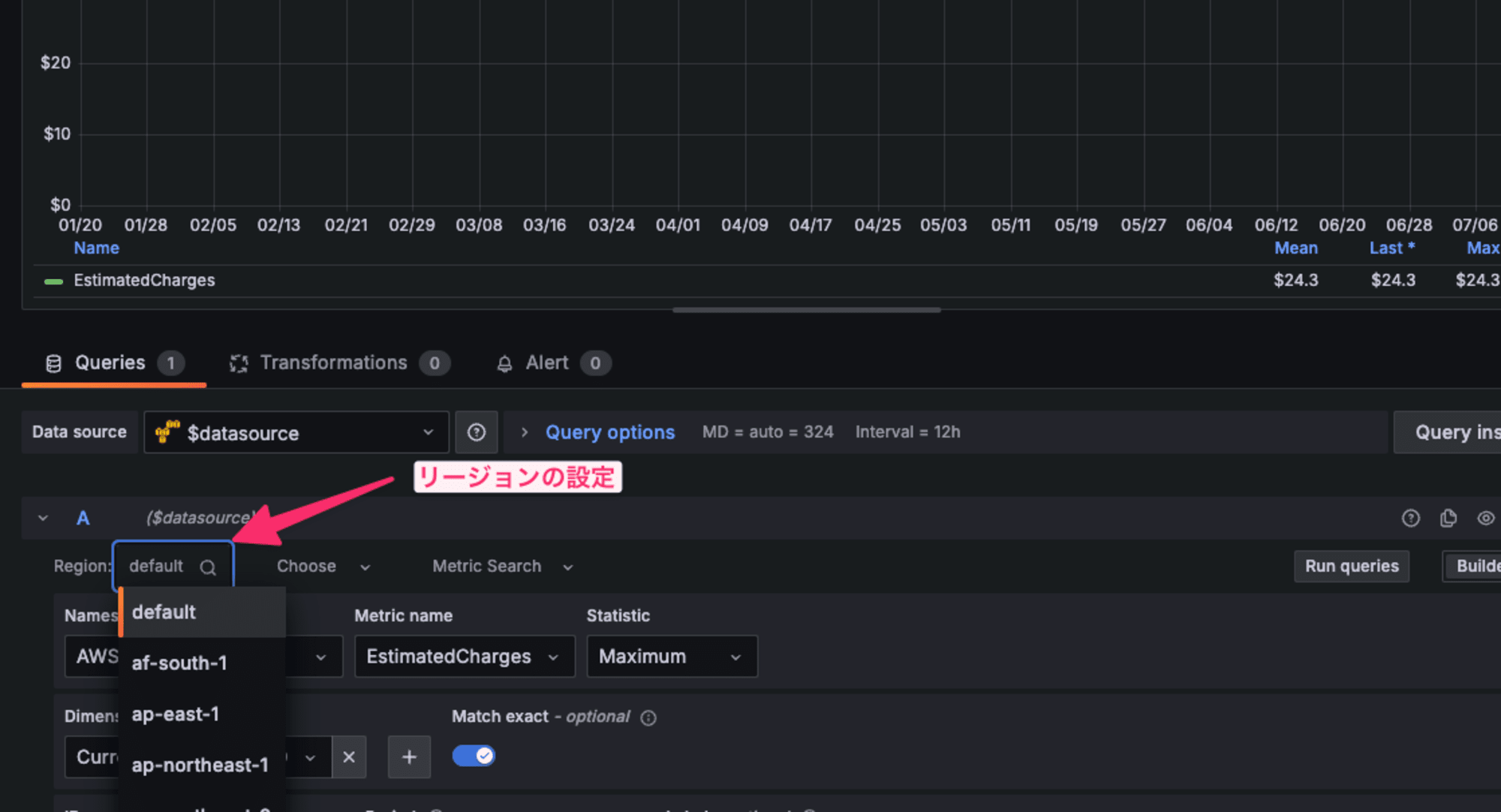
<確認方法>
適当なパネルをEditで開きます。
リージョンの設定はdefaultに設定されているので、データソースの設定でデフォルトリージョンを us-east-1 以外に設定している場合はこちらで us-east-1 を明示的に指定しましょう。

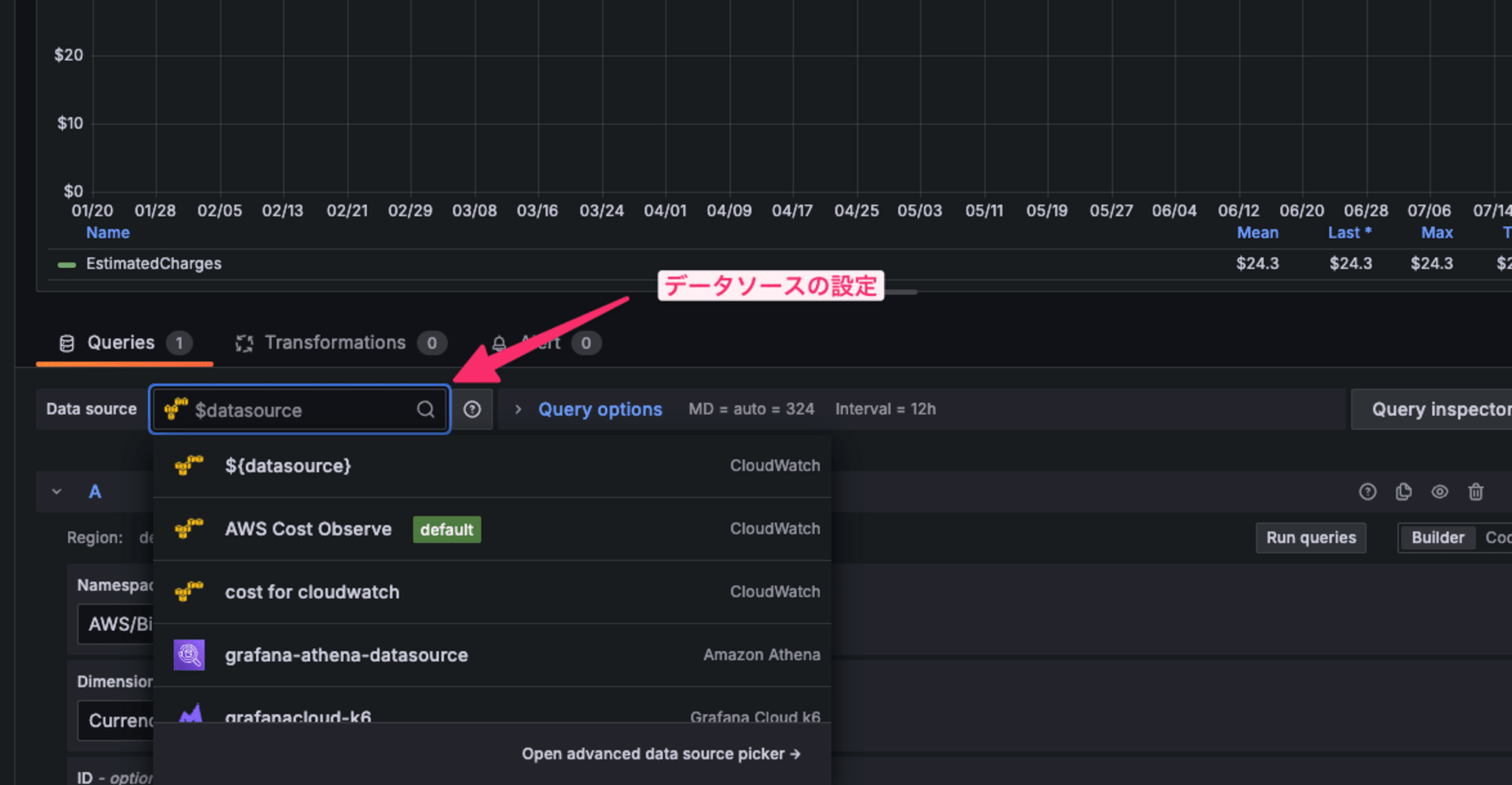
次にデータソースです。
データソースもデフォルトデータソースを変数として動的に指定しています。

こちらもリージョンと同じように先ほど作成したデータソースを明示的に指定します。
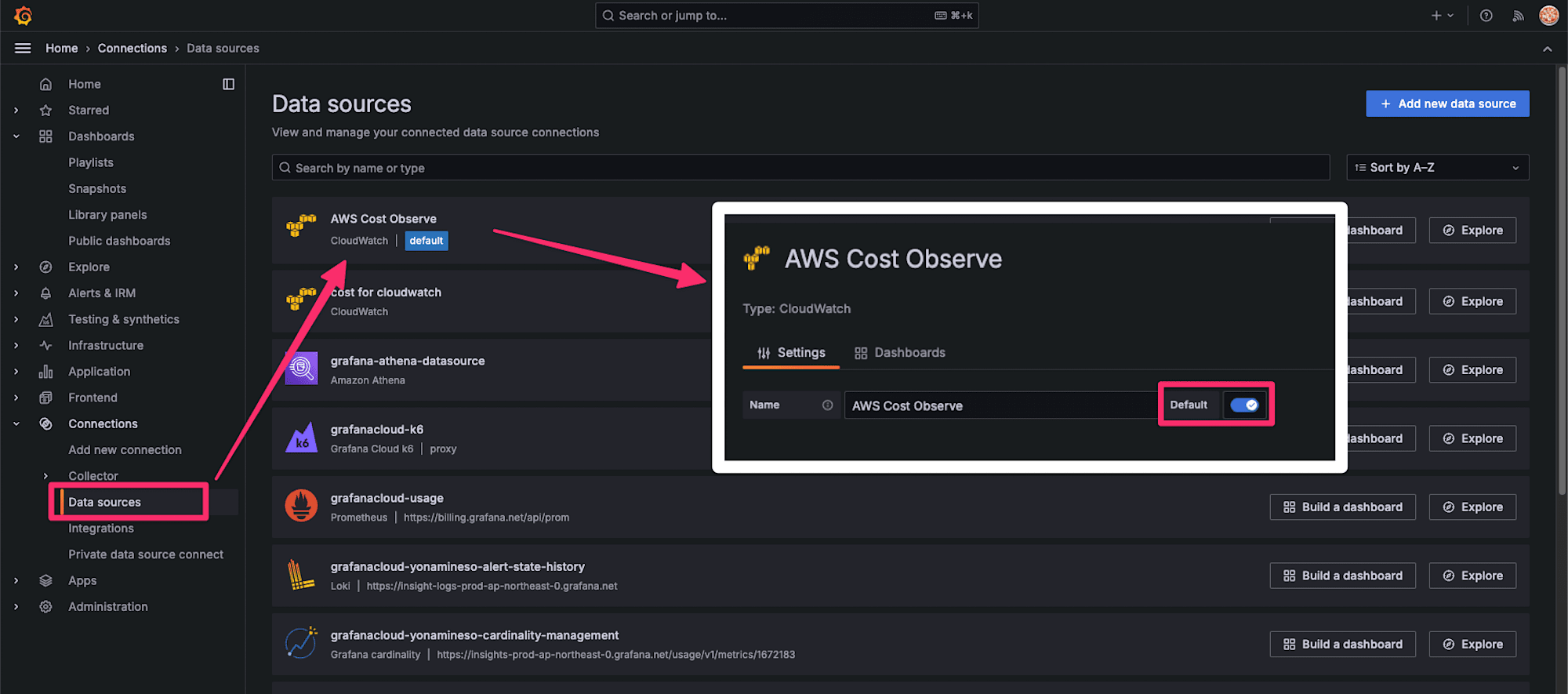
デフォルトデータソースは
Connections > Data source > 対象のデータソース
のDefaultボタンでデフォルトを切り替えることができます。

まとめ
ダッシュボードのテンプレートがあるしすぐできうだろう!と思っていましたが、色々と躓いたので記事にしてみました。
また、ダッシュボードをさらに自分の欲しい情報でカスタマイズする際に色々と苦労しました。
またいい感じのダッシュボードができたら記事にしたいと思います。





![[レポート] Build a vehicle insights assistant with AWS IoT and Amazon Q #AUT304-R1](https://images.ctfassets.net/ct0aopd36mqt/3IQLlbdUkRvu7Q2LupRW2o/edff8982184ea7cc2d5efa2ddd2915f5/reinvent-2024-sessionreport-jp.jpg)

