
Google Chrome Extensionを作ってみた-その9-
はじめに
今回はオムニボックスをいじってみます。
オムニボックスの中に"blog"と入れてtabキーを押下したら、クラスメソッドのブログ達が出る様にしてみます。
作ってみる
manifest.json
いつも通りmanifest.jsonからです。omniboxを使うには、
"omnibox": {"keyword":"{キーワード}"}
とします。今回は、{キーワード}のところに「blog」を入れます。また、オムニボックスの候補に出たブログを選択後にページ遷移させたいので、"permissions"に"tabs"を追加します。
{
"name": "OmniboxSample",
"version": "1.0",
"background_page": "background.html",
"omnibox": {"keyword":"blog"},
"icons":{"16":"icon_128.png"},
"permissions": ["tabs"]
}
background.html
まずはソースコードからです。
<html>
<head>
<script>
chrome.omnibox.onInputChanged.addListener(
function(text,suggest){
suggest([
{content:"dev", description:"開発ブログ"},
{content:"design", description:"デザインブログ"},
{content:"sales", description:"営業ブログ"},
{content:"office", description:"管理ブログ"},
{content:"vision", description:"経営ブログ"}
]);
}
);
chrome.omnibox.onInputEntered.addListener(
function(text){
var url = "http://" + text + ".classmethod.jp/";
navigate(url);
}
);
function navigate(url){
chrome.tabs.getSelected(null, function(tab) {
chrome.tabs.update(tab.id, {url:url});
});
}
</script>
</head>
</html>
今回の機能を実現するには下記の2つのイベントを利用します。
- chrome.omnibox.onInputChanged
- chrome.omnibox.onInputEntered
入力内容が変わった時と確定した時のイベントですね。
onInputChangedではリスナーとして、2つの引数(textとsuggest)をとるメソッドを指定します。textは入力されてるテキストで、suggestはomniboxにどんな候補を出すのかのメソッドです。suggestメソッドの引数には、contentとdescriptionの2つの要素を持つオブジェクトの配列を渡します。contentが表示名、descriptionがその後に表示される説明文です。
onInputEnteredではリスナーとして、1つの引数(text)を取るメソッドを指定します。textには、オムニボックスで候補から選んだテキストが入ってきます。今回は"dev"や"design"といったブログのサブドメインそのものにしてあるので、".classmethod.jp/"と連結してURLを作っています。
navigateメソッドの中では、chrome.tabs.updateメソッドを使って、指定のURLに遷移させます。
動かしてみる
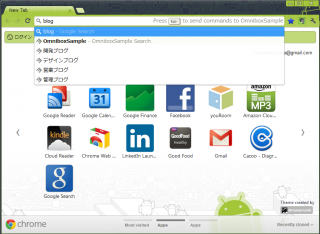
新しくタブを開いて、オムニボックス内に"blog"と入力すると候補が出てきます。(この段階では本来は他の候補も出てるはず)
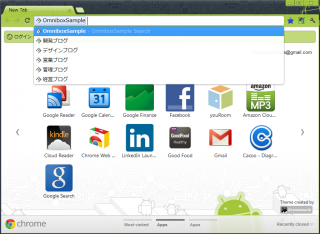
この段階でtabキーを押すと、エクステンションで設定した候補に絞られます。(オムニボックスの先頭のところがOmniboxSampleと強調表示されています。)
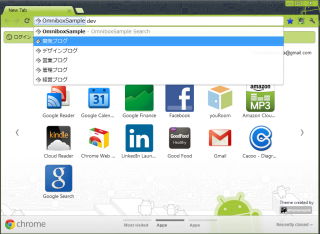
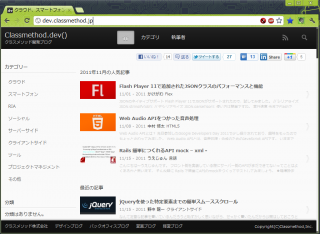
その候補からdevを選んでエンターキーを押すと、
cmの開発ブログに遷移する様になりました。
まとめ
オムニボックスを使うには
- マニフェストに"omnibox"という要素を作り、キーワードを指定する
- 入力内容が変わった時のイベントはchrome.omnibox.onInputChangedで設定する
- 入力内容が確定した時のイベントはchrome.omnibox.onInputEnteredで設定する








![[Python]ChatGPT API利用時に画面が欲しい方へ(Flask + XMLHttpRequest)](https://devio2023-media.developers.io/wp-content/uploads/2019/04/python.png)


