
Google フォームと Apps Script を使用して Google カレンダーに日勤・夜勤のシフトを入力してみた
こんにちは!よしななです。
今回は、Google フォームと Apps Script を使用して Google カレンダーに日勤・夜勤のシフトを入力してみたいと思います。
目次
- やりたいこと
- 対象環境
- 事前準備
- 手順
- Google フォームの作成
- App Script でプログラムを作成
- トリガーの設定
- 実行してみる
- 最後に
- 参考資料
やりたいこと
1ヶ月ことに配布されるシフト表を Google カレンダーに転記するのが大変なので、
Google フォームに入力した年月日情報をもとに Google カレンダーに転記するスクリプトを書き、Apps Script で実行してみます。
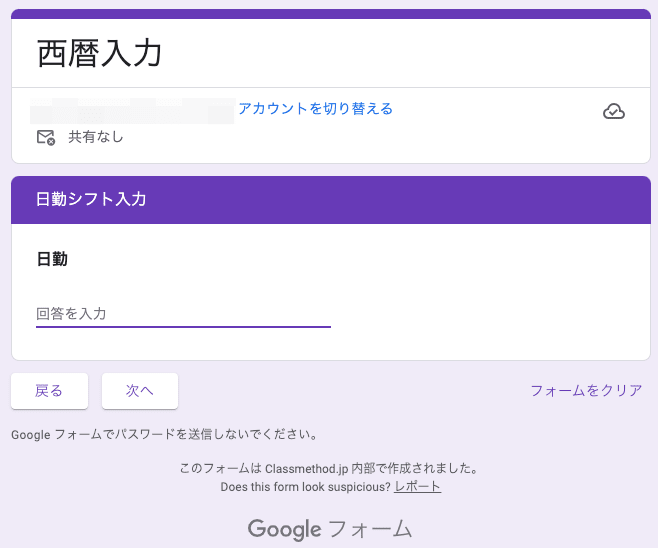
- Google フォームに日勤・夜勤の年月日を入力すると...

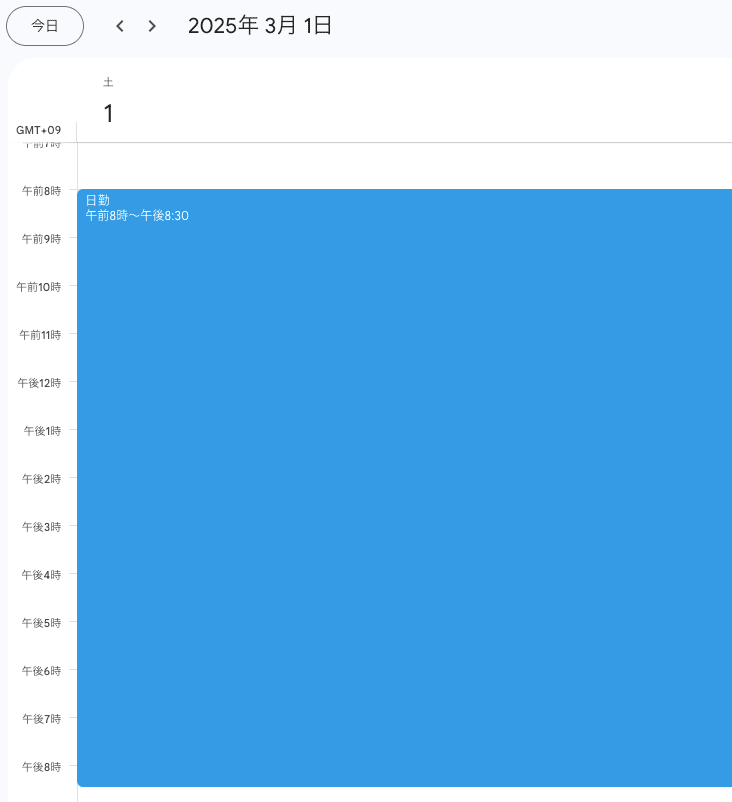
- 自動的に Google カレンダーに反映される

対象環境
- OS
- Mac
- データの入力インターフェース
- Google フォームで作成
- プログラム実行環境
- Apps Script
- Google フォームで入力した結果を送信したら App Script で実行されるようトリガーを設定する
事前準備
- Google アカウントにサインイン
- アカウントがない場合作成する
Google アカウントにサインイン後、以下の手順を進めます。
手順
Google フォームの作成
まずはじめに、日勤と夜勤の日付を入力するインターフェースとなる Google フォームを作成していきます。
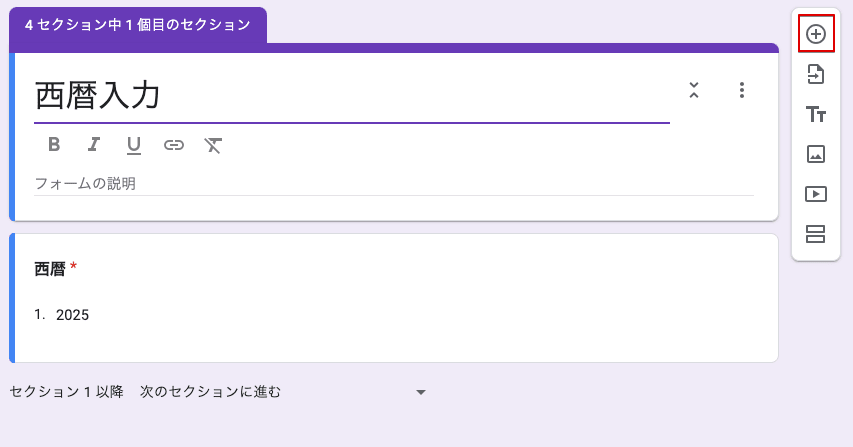
Google フォームを開き、質問を追加から以下の4つの質問を追加します。

- 西暦
- シフト入力年を選択するための設問
- 回答の形式をプルダウンに設定
- 選択肢を追加し、
2025を入力
- 月入力
- シフト入力月を選択するための設問
- 回答の形式をプルダウンに設定
- 選択肢を追加し、
1~12を入力
- 日勤シフト入力
- 日勤のシフト日を選択するための設問
- 回答の形式を短文回答に設定
- 日勤のシフト日を
1,2,3...のようにカンマ区切りで入力
- 夜勤シフト入力
- 夜勤のシフト日を選択するための設問
- 回答の形式を短文回答に設定
- 夜勤のシフト日を
1,2,3...のようにカンマ区切りで入力
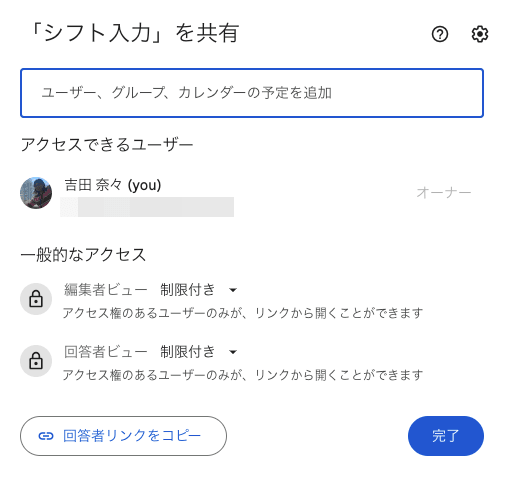
上記の入力が完了したら、アクセスできるユーザーを自分のみに指定


Apps Script でプログラムを作成
次に、Apps Script を使用して上記で作成した Google フォームのシフトの情報をもとに、Google カレンダーに反映させる
スクリプトを作成していきます。
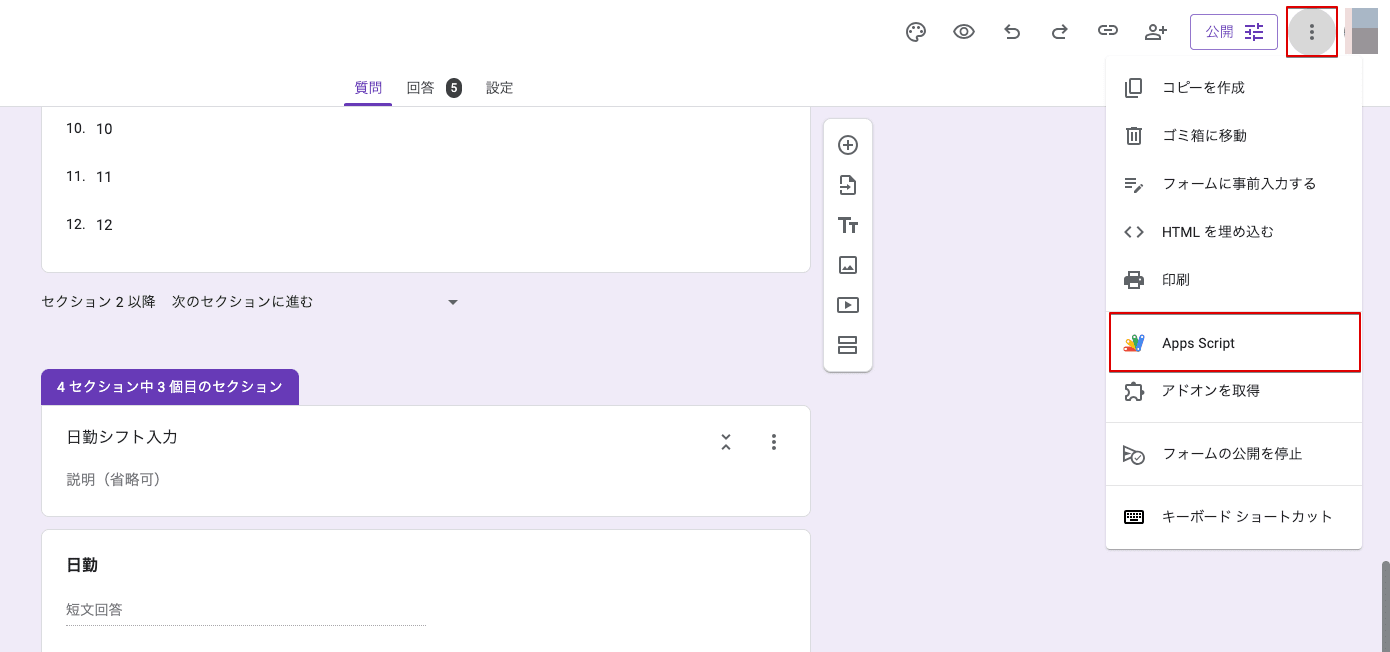
Google フォーム右上の3点リーダーをクリック→ Apps Script をクリック

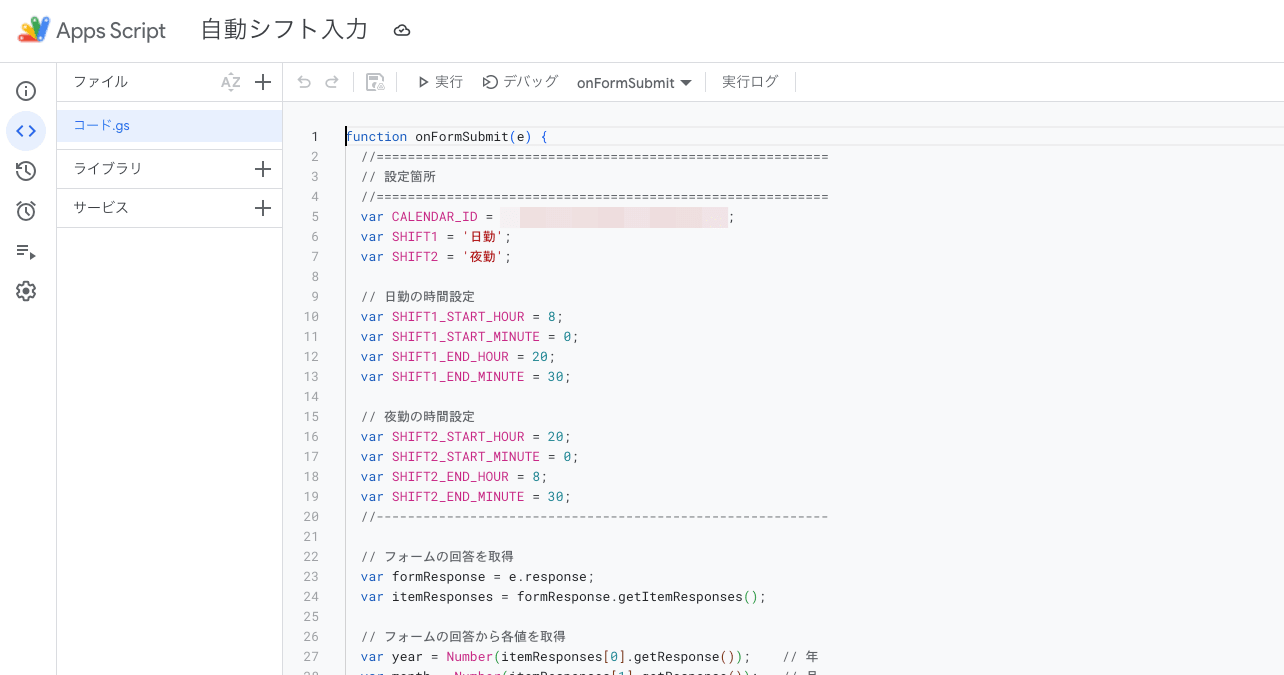
Apps Script 画面が開きます。

プロジェクト名:自動シフト入力 で入力
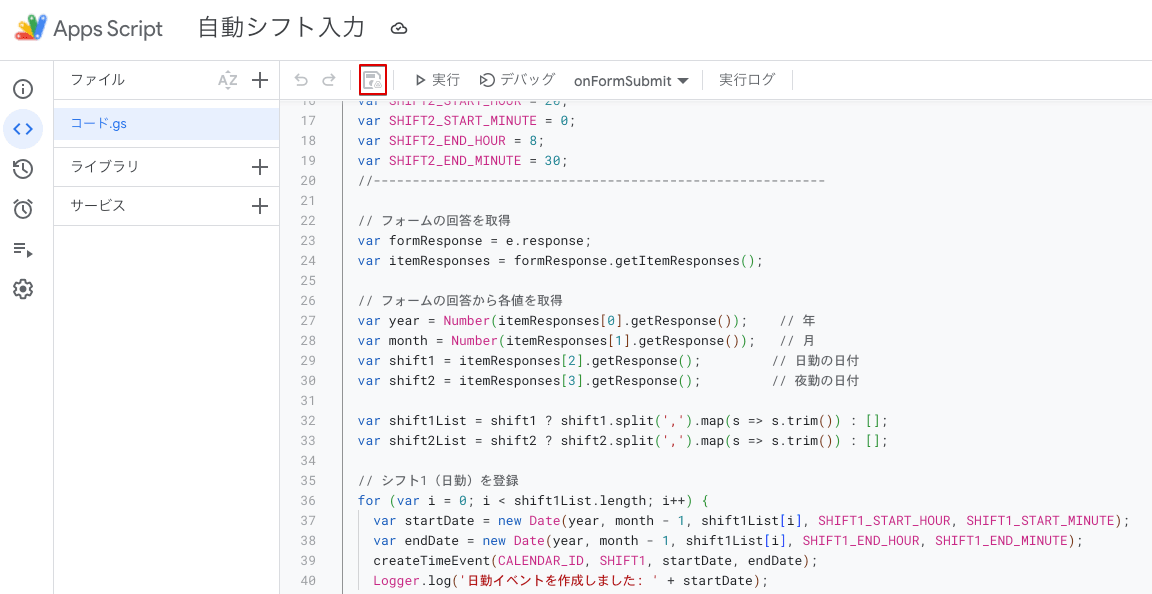
エディタに以下のコードを貼り付けます。
CALENDAR_IDで シフトを反映させる Google カレンダーを指定、
SHIFT1_START_HOUR以下でカレンダーの開始時間と終了時間を指定しています。
ここは自分の指定したい時間を入力してください。
function onFormSubmit(e) {
//==========================================================
// 設定箇所
//==========================================================
var CALENDAR_ID = '{シフトを反映させたい Google カレンダーアドレス}';
var SHIFT1 = '日勤';
var SHIFT2 = '夜勤';
// 日勤の時間設定
var SHIFT1_START_HOUR = 8;
var SHIFT1_START_MINUTE = 0;
var SHIFT1_END_HOUR = 20;
var SHIFT1_END_MINUTE = 30;
// 夜勤の時間設定
var SHIFT2_START_HOUR = 20;
var SHIFT2_START_MINUTE = 0;
var SHIFT2_END_HOUR = 8;
var SHIFT2_END_MINUTE = 30;
//----------------------------------------------------------
// フォームの回答を取得
var formResponse = e.response;
var itemResponses = formResponse.getItemResponses();
// フォームの回答から各値を取得
var year = Number(itemResponses[0].getResponse()); // 年
var month = Number(itemResponses[1].getResponse()); // 月
var shift1 = itemResponses[2].getResponse(); // 日勤の日付
var shift2 = itemResponses[3].getResponse(); // 夜勤の日付
var shift1List = shift1 ? shift1.split(',').map(s => s.trim()) : [];
var shift2List = shift2 ? shift2.split(',').map(s => s.trim()) : [];
// シフト1(日勤)を登録
for (var i = 0; i < shift1List.length; i++) {
var startDate = new Date(year, month - 1, shift1List[i], SHIFT1_START_HOUR, SHIFT1_START_MINUTE);
var endDate = new Date(year, month - 1, shift1List[i], SHIFT1_END_HOUR, SHIFT1_END_MINUTE);
createTimeEvent(CALENDAR_ID, SHIFT1, startDate, endDate);
Logger.log('日勤イベントを作成しました: ' + startDate);
}
// シフト2(夜勤)を登録
for (var i = 0; i < shift2List.length; i++) {
var startDate = new Date(year, month - 1, shift2List[i], SHIFT2_START_HOUR, SHIFT2_START_MINUTE);
// 終了時刻は翌日になるので、日付を1日進める
var endDate = new Date(year, month - 1, Number(shift2List[i]) + 1, SHIFT2_END_HOUR, SHIFT2_END_MINUTE);
createTimeEvent(CALENDAR_ID, SHIFT2, startDate, endDate);
Logger.log('夜勤イベントを作成しました: ' + startDate);
}
}
// カレンダーに時間指定のイベントを作成
function createTimeEvent(calendarId, title, startDate, endDate) {
var calendar = CalendarApp.getCalendarById(calendarId);
calendar.createEvent(title, startDate, endDate);
}
上記のスクリプトを入力後、保存したらトリガーの設定を行います。

トリガーの設定
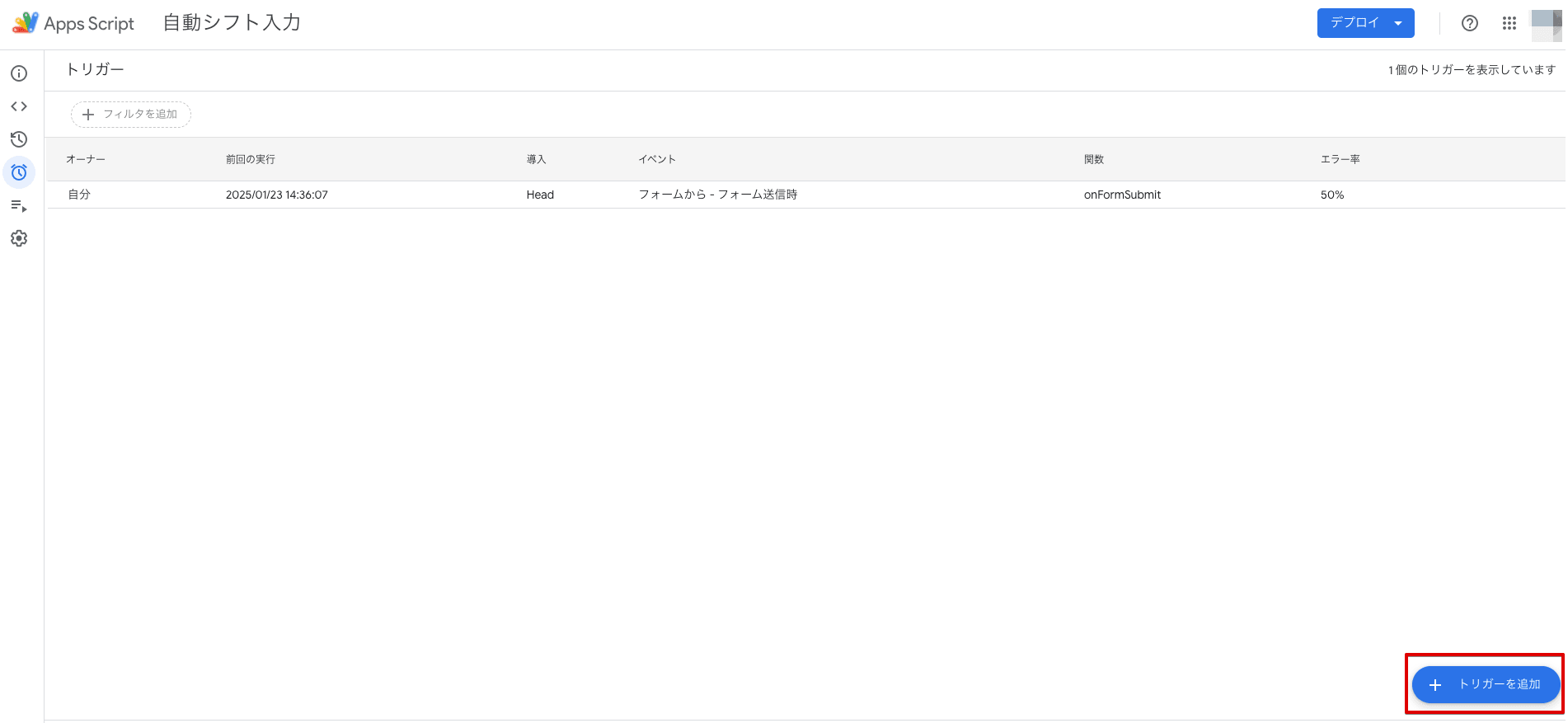
左サイドバーからトリガーをクリック、画面が遷移したらトリガーの作成をします。

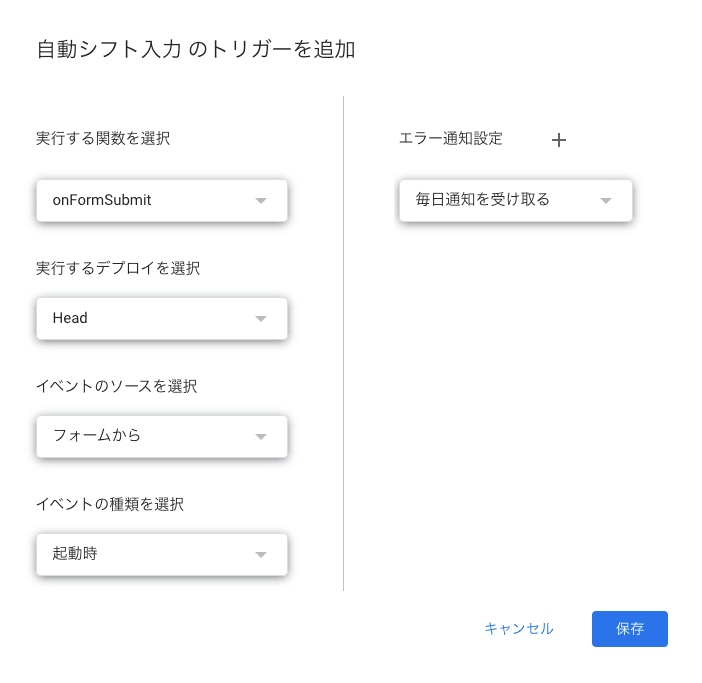
以下の画面の設定を入力して保存してください。

こちらで、フォームが送信された後トリガーが発報、作成したスクリプトが動作します。
実行してみる
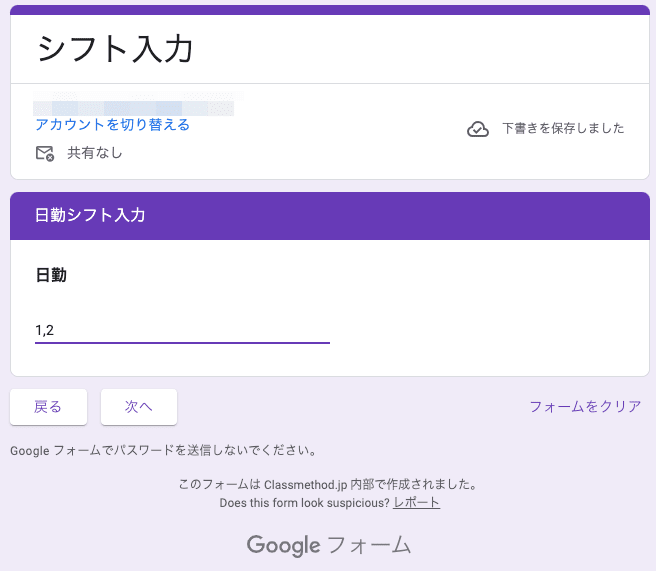
それでは、実際に動かしてみます。
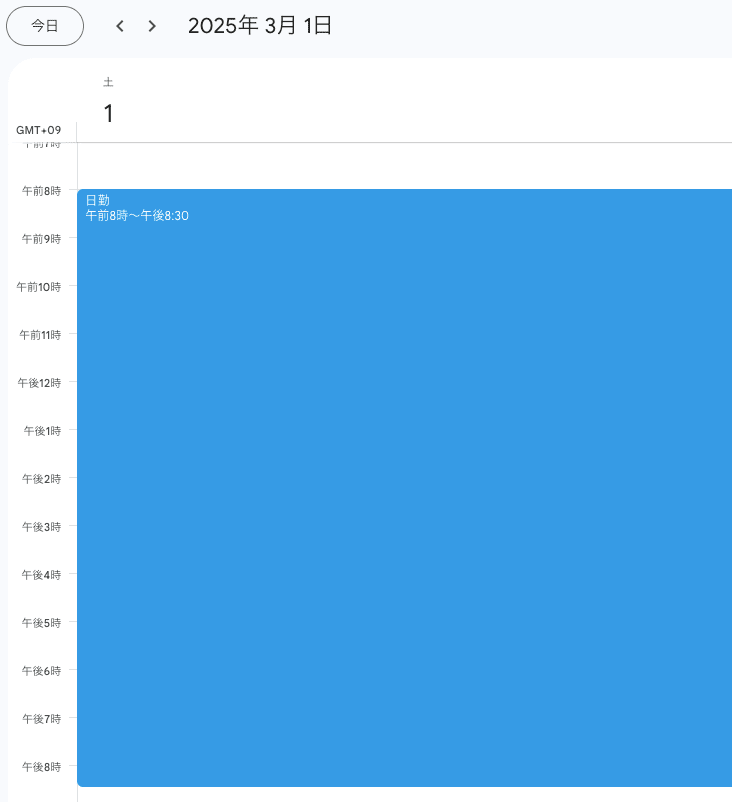
今回は、2025/3/1,3/2 の日勤(8:00~20:30)にカレンダー登録されるように入力しました。

カレンダーを確認します。

カレンダーを確認したところ、2025/3/1,3/2 の日勤(8:00~20:30)でカレンダーが登録されていることを確認しました!
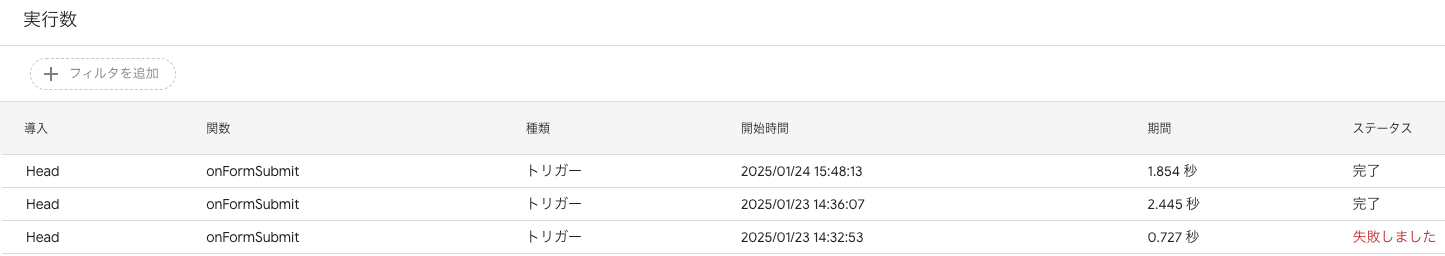
Apps Script でも実行されていることを確認しました。

「Google フォームと Apps Script を使用して Google カレンダーに日勤・夜勤のシフトを入力してみた」は以上となります。
ここまで読んでいただきありがとうございました!
最後に
Google フォームと Apps Script を組み合わせると色々なものが作れそうだなと思いました。
また何か思いついたら投稿したいです。
参考 URL
アノテーション株式会社について
アノテーション株式会社はクラスメソッドグループのオペレーション専門特化企業です。サポート・運用・開発保守・情シス・バックオフィスの専門チームが、最新 IT テクノロジー、高い技術力、蓄積されたノウハウをフル活用し、お客様の課題解決を行っています。当社は様々な職種でメンバーを募集しています。「オペレーション・エクセレンス」と「らしく働く、らしく生きる」を共に実現するカルチャー・しくみ・働き方にご興味がある方は、アノテーション株式会社 採用サイトをぜひご覧ください。






