
【もうすぐバレンタインデー】デザイナーがCoffeeScprit、TypeScriptの開発環境(Win/Mac)をインストールしてみる

今週はバレンタインデーですね。
デザイナーの皆さん、この記事を読んで普段は声をかけづらい気になるイケメンプログラマーにこんなアプローチをしてみてはどうでしょう?
山田(デザイナー)
「あのー小室さん。Coffee Scriptを勉強していて・・・コンパイルするところまではできたんですが、記述方法がわからないんです(泣)」
小室(プログラマー)
「あー、山田さんならまずはTypeScriptでJavaScriptを覚えながら使ってみるのが良いんじゃないかな?」
山田(デザイナー)
「小室さん、ありがとうございます!お礼にこのチョコもらってください!手作りなんです♥」
きっときっと、良い関係になれると思います爆発しろ。
本題
現在進めているWebサイト高速化の調査に必要なのでCoffeeScriptとTypeScriptの利用方法(Win/Mac)について調べてみました。
デザイナーがCofeeScriptやTypeScriptを使うの?という疑問もありますが、中途半端に手を出しているような自分にはそのうち必要になることもあるんじゃないかと思い試しています。
きっとプログラマーの方と仲良くなるためにも必要なんじゃないかと思います。
が、「こっちみんなw」だったらごめんなさい!
この記事はデザイナーにもプログラマにもなれない妖怪人間的な人がデザイナー目線で書いているので指摘があれば是非コメントいただけるとうれしいです。
(デザイナーとプログラマどっちが妖怪だ的なコメントは受け付けていません。)
それでは、まず今回紹介する変なスクリプト(悪い意味ではありません)が何なのかからいってみましょう。
CoffeeScriptとは?
到底説明仕切れないし墓穴を掘りそうなのでWikipediaから引用。
CoffeeScript はプログラミング言語のひとつである。コードはJavaScript のコードに変換される。
Ruby や Python、Haskell から影響を受けたシンタックスシュガーの導入により、JavaScript に比べ簡潔さと可読性を向上させたほか、配列内包 (Array comprehensions) やパターンマッチといった機能を追加している。
CoffeeScript により、パフォーマンスを下げることなく、より短いコードでプログラムを記述することができる (JavaScript に比べ 1/3 程度の行数が削減できる)。 2011年3月16日から一時、CoffeeScript は GitHub でもっともウォッチされているプロジェクトであった。
この言語は Ruby コミュニティによく受け入れられており、(Ruby on Rails 開発者の David Heinemeier Hansson が所属する) 37 signals では、実際に製品の開発に使われている[4]。また Ruby on Rails 3.1 でも正式にサポートされている。
ブレンダン・アイクは、氏が考える「JavaScript の未来」に影響を与えたものとして CoffeeScript に言及している。
ポイント
デザイナー向けの観点で言うとここがポイントかなーと思う。
シンタックスシュガーの導入により非常に簡潔で可読性が高いが記述方法を覚える必要がある。
TypeScriptとは?
こちらも引用!
TypeScriptはフリーでオープンソースソフトウェアなプログラミング言語であり、マイクロソフトによって開発されている。JavaScriptのスーパーセットであり、とりわけ静的型付けとクラスベースのオブジェクト指向が言語にオプションとして追加されている。アンダース・ヘルスバーグはC#のリードアーキテクトであり、TypeScriptの開発に携わっている。
TypeScriptはJavaScriptの文法を拡張し、あらゆる既存のJavaScriptのプログラムは修正なしでTypeScriptで動作する。TypeScriptは大きなアプリケーションの開発のためにデザインされており、JavaScriptをコンパイル時に生成することによって全体的な互換性を得ている。
TypeScriptは既存のJavaScriptライブラリに対する型情報を加えたヘッダファイルをサポートしており、jQuery, Node.jsといった主要なプロダクトのヘッダファイルが配布物に含まれているため、すぐに利用することができる。コンパイル時にその定義が反映される他、Microsoft Visual Studio上ではインテリセンスの支援を受けることもできる。
ポイント
CoffeeScriptとは違った良さがある。特に大きな違いとしてはここかな。
使い方は覚える必要はあるが、既存のJavaScriptの修正なしで利用できる。僕のような中途半端なデザイナーの場合、少しずつ覚えながら導入していけるのは大きい。
node.jsとは?
今回は環境作りのために導入しているけれど、勉強して利用できるようになると良いな。簡単に言うとJavaScriptで動くサーバーサイド環境。
Node.js はイベント化された入出力を扱うUnix系プラットフォーム上のサーバーサイドJavaScript環境である(V8 JavaScriptエンジンで動作する)。Webサーバなどのスケーラブルなネットワークプログラムの記述を意図している。ライアン・ダールによって2009年に作成され、ダールを雇用しているJoyentの支援により成長している。
Node.jsはPythonのTwisted、PerlのPerl Object Environment(英語版)、C言語のlibevent(英語版)、RubyのEventMachineと同様の目的を持つ。 ほとんどのJavaScriptとは異なり、Webブラウザの中で実行されるのではなく、むしろサーバサイドJavaScriptの一種である。 Node.jsはいくつかのCommonJS(英語版)仕様を実装している。 Node.jsは対話的なテスト用にREPL (Read-eval-print loop) 環境を含んでいる。
ちょっと長い紹介になったけど、環境作りに入りましょう。
1,node.jsをインストールする

まずはnode.jsをダウンロードしてインストールしましょう。
それぞれの環境でnode.jsのサイトにアクセスし、インストーラーをダウンロードします。
(環境に合わせたインストーラーが自動で選択されダウンロードされます。)
蛇足ですがnode.jsもWindowsで簡単に利用できるようになったみたいですね。
興味はありましたが、なかなか手が出せずにいました。
ここで、Windows, Mac共に黒い画面が登場します。
難しいことはしないので、手順にそって進めましょう。
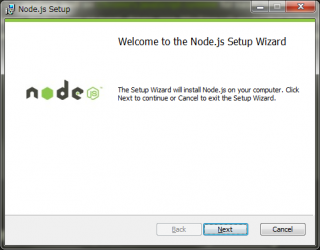
Windows環境でのインストール
インストーラーを実行しましょう。



インストールの確認
Windowsのスタートボタン、またはWindowsキーを押下してプログラムとファイルの検索に「cmd」と入力して候補に出てくる「cmd.exe」を選択して実行します。

まず、「node」と打ち込んでからスクリプトを入力しましょう。
入力が終わったらEnterを押します。
C:\User\Ryuichi>node
> console.log('hello world');
以下のように返ってきたらインストール成功です。
hello world undefined
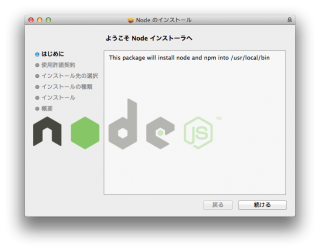
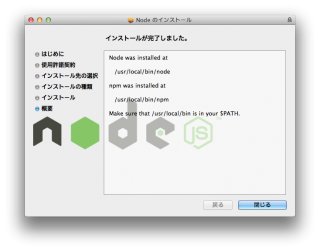
Mac OS環境
ダウンロードしたインストーラーを実行しましょう。
インストールの確認
control + spaceを押してSpotlight検索を開きます。
そこで「terminal」と入力して候補に出てくるターミナルを実行しましょう。

まず、「node」と打ち込んでからスクリプトを入力しましょう。
入力が終わったらEnterを押します。
$ node
> console.log('hello world');
以下のように返ってきたらインストール成功です。
hello world undefined
2,Coffee Scriptのインストール

続いてCoffee Scriptをnpm(node package manager)を使ってインストールしましょう。
ここからはWindows/Macともに基本的には共通のコマンドになります。
インストールコマンドの実行
コマンドラインでCtrl + cを二度押下してnodeから抜けます(Windows/Mac共通です)。
その後に、以下のコマンドを入力してCoffee Scriptをインストールしましょう。
Windows
npm install -g coffee-script
Mac
Macの場合権限の関係で最初に「sudo」と付け加えます。
sudo npm install -g coffee-script
実行するとこんな感じになったと思います。
npm http GET https://registry.npmjs.org/coffee-script npm http 200 https://registry.npmjs.org/coffee-script npm http GET https://registry.npmjs.org/coffee-script/-/coffee-script-1.4.0.tgz npm http 200 https://registry.npmjs.org/coffee-script/-/coffee-script-1.4.0.tgz C:\Users\Ryuichi\AppData\Roaming\npm\cake -> C:\Users\Ryuichi\AppData\Roaming\np m\node_modules\coffee-script\bin\cake C:\Users\Ryuichi\AppData\Roaming\npm\coffee -> C:\Users\Ryuichi\AppData\Roaming\ npm\node_modules\coffee-script\bin\coffee [email protected] C:\Users\Ryuichi\AppData\Roaming\npm\node_modules\coffee-scr ipt
Macの場合はこう。
Private-Mac:~ ryuichi$ sudo npm install -g coffee-script Password: npm http GET https://registry.npmjs.org/coffee-script npm http 304 https://registry.npmjs.org/coffee-script /usr/local/bin/coffee -> /usr/local/lib/node_modules/coffee-script/bin/coffee /usr/local/bin/cake -> /usr/local/lib/node_modules/coffee-script/bin/cake [email protected] /usr/local/lib/node_modules/coffee-script
3,Coffee Scriptをコンパイルしてみる
続いてサンプルファイルを作り、Coffee Scriptをコンパイルしてみます。
サンプルファイルを作る必要があるので、コマンドラインで開いているディレクトリまで、エクスプローラーを使って移動します。
3.1,現在のディレクトリの確認
普通にコマンドラインを開いていればユーザーアカウントのルートディレクトリを開いているはずです。
Windowsの場合
C:\Users\[User Name]>
Macの場合
Private-Mac:~ ryuichi$
3.2,任意のディレクトリに移動する
任意の階層に移動したい場合、cdコマンドを使って階層を移動しましょう。
Windowsの場合
C:\Users\[User Name]>cd hogehoge/fugauga/
Windowsでドライブを移動する際はオプションで「/d」と指定する必要があります。
C:\Users\[User Name]>cd /d D:Project/hogehoge/
Macの場合
Private-Mac:~ ryuichi$ cd hogehoge/fugafuga/
3.3,サンプルファイルを作る
今回はコンパイルが正しく動くか確認したいので、中身が簡単なファイルを作ります。
Coffee Scriptの拡張子は「.coffee」です。
上記で指定した階層にsample.coffeeというファイルを作り、以下のように記述します。
console.log "Hello World"
3.4,コンパイルしてみる
とりあえずさくっとコンパイルしてみます。
このコマンドはWindows/Mac共通です。
C:\Users\Ryuichi>coffee -c sample.coffee
ディレクトリ内にsample.jsというファイルができていれば成功です。
中身はこんな感じになっていました。
// Generated by CoffeeScript 1.4.0
(function() {
console.log("Hello World");
}).call(this);
3,Type Scriptのインストール

Type Scriptのインストール方法はCoffee Scriptと同じです。
似ている部分は一部説明を省略します。
3.1,npmを使ってType Scriptをインストール
コマンドは同じですが、先ほどと同様にMacの場合「sudo」を付けてパスワードを入力しましょう。
Windows
npm install -g typescript
npm http GET https://registry.npmjs.org/typescript npm http 200 https://registry.npmjs.org/typescript npm http GET https://registry.npmjs.org/typescript/-/typescript-0.8.2.tgz npm http 200 https://registry.npmjs.org/typescript/-/typescript-0.8.2.tgz C:\Users\Ryuichi\AppData\Roaming\npm\tsc -> C:\Users\Ryuichi\AppData\Roaming\npm \node_modules\typescript\bin\tsc [email protected] C:\Users\Ryuichi\AppData\Roaming\npm\node_modules\typescript
Mac
$ sudo npm install -g typescript
3.2,サンプルファイルを作る
先ほどのCoffeeScriptと同様にコンパイルを試すためのサンプルファイルを作ります。
拡張子は「.ts」です。
実行するだけなので、中身はただlogに「Hello World」と出すだけにします。JavaScriptと同じですね。
console.log('Hello World');
3.3,コンパイルしてみる
CoffeeScriptの時と同様にサンプルがある階層まで移動してください。
移動できたら以下のコマンドでコンパイルを実行します。(Win/Mac共通)
tsc sample.ts
同じ階層にsample.jsというファイルができていれば成功です。
まとめ
前振り長い。「オレは何を書いているんだ・・・」と思い、消そうと思いましたが思い切って公開しました。。
頑張れデザイナーのみんな!社内の方は大いに誤解を与える冒頭の文章ですが深い意味はありませんので誤解のないように・・・
とりあえずコンパイルの方法を知っておくと少しだけプログラマーの方と仲良く仕事ができるかもしれません。
環境の準備ができたので、少し勉強してデザイナーやHTMLコーダーがCoffeeScriptやTypeScriptなどのメタ言語を活用できるような記事を書けたらなと思います。
CSS版のメタ言語「SCSS」の紹介は別の記事でしているのでこちらも是非参考に。
ではでは、良いバレンタインデーを。