はじめるCoffeeScript その2
うえじゅんです。
前回からの続きです。
今回も「TRY COFFEESCRIPT」で動作できるサンプルで進めていきます。
配列
JavaScriptと同じように配列は [ ] を使います。
CoffeeScript
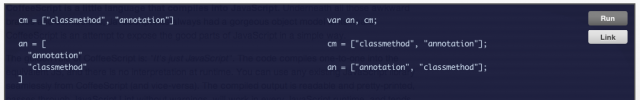
cm = ["classmethod", "annotation"] an = [ "annotation" "classmethod" ]
複数行に分けて書くことができ、またカンマではなく改行を区切り文字として利用できます。
範囲(レンジ)を使うこともできます。
「1..10」や「1...10」のような書き方となります。
「..」の場合は 指定した値まで、「...」の場合は指定した値を含みません。
CoffeeScript
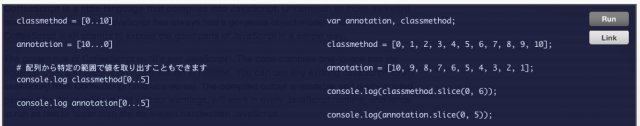
classmethod = [0..10] annotation = [10...0] # 配列から特定の範囲で値を取り出すこともできます console.log classmethod[0..5] console.log annotation[0...5]
オブジェクト
JavaScriptよりもシンプルに生成できます。
CoffeeScript
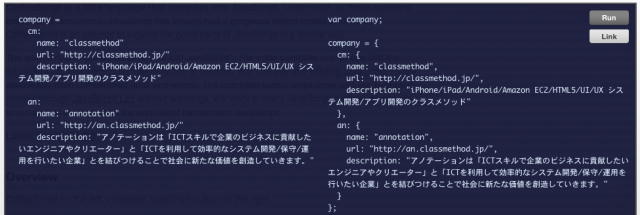
company =
cm:
name: "classmethod"
url: "https://classmethod.jp/"
description: "iPhone/iPad/Android/Amazon EC2/HTML5/UI/UX システム開発/アプリ開発のクラスメソッド"
an:
name: "annotation"
url: "http://an.classmethod.jp/"
description: "アノテーションは「ICTスキルで企業のビジネスに貢献したいエンジニアやクリエーター」と「ICTを利用して効率的なシステム開発/保守/運用を行いたい企業」とを結びつけることで社会に新たな価値を創造していきます。"
JavaScriptで書くより可読性が高いのではないでしょうか。
演算子
| CoffeeScript | JavaScript |
|---|---|
| is | === |
| isnt | !== |
| not | ! |
| and | && |
| or | || |
| true, yes, on | true |
| false, no, off | false |
| @, this | this |
| of | in |
CoffeeScriptでは記号を英単語に置き換えることで、より分かりやすくなっています。
比較演算子
比較演算子を便利に書くこともできます。
CoffeeScript
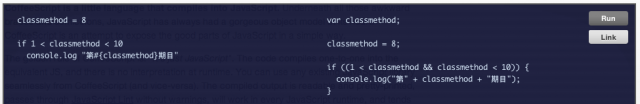
classmethod = 8
if 1 < classmethod < 10
console.log "第#{classmethod}期目"
[/javascript]
<p>Rubyのように存在演算子を使うことでJavaScriptではめんどうなチェックも簡単にできます。<br />プロパティの存在チェックにも使えます。</p>
<p>
<a href="http://public-blog-dev.s3.amazonaws.com/wp-content/uploads/2012/05/b74134ce6734036417deaa2faa63d7b1.png"><img src="http://public-blog-dev.s3.amazonaws.com/wp-content/uploads/2012/05/b74134ce6734036417deaa2faa63d7b1-640x205.png" alt="" title="スクリーンショット" width="640" height="205" class="alignnone size-large wp-image-26325" /></a>
</p>
<p>CoffeeScript</p>
<h4>for</h4>
<p>配列のループは in を利用し、オブジェクトのループには of を利用します。<br />for 文の値を受け取ることもできます。<br />また、 when を使って特定の要素に絞ることもできます。</p>
<p>
<a href="http://public-blog-dev.s3.amazonaws.com/wp-content/uploads/2012/05/b0be748899480ae81ec65709c6b395c5.png"><img src="http://public-blog-dev.s3.amazonaws.com/wp-content/uploads/2012/05/b0be748899480ae81ec65709c6b395c5-640x349.png" alt="" title="スクリーンショット" width="640" height="349" class="alignnone size-large wp-image-26342" /></a>
</p>
<p>CoffeeScript</p>
names = ["れに", "夏菜子", "杏果", "詩織", "彩夏"]
menbers =
purple: "れに"
red: "夏菜子"
green: "杏果"
yellow: "詩織"
pink: "彩夏"
for name in names
console.log name
for color, name of menbers
console.log "#{color} is #{name}"
for name in names when name isnt ("れに" and "彩夏")
console.log "#{name}"
値を受け取って1行で書くこともできます。
CoffeeScript
num = 0 number = [1, 2, 3, 4, 5] num += n for n in number console.log num
また、以下のようなやり方で配列のインデックスを受け取ることもできます。
CoffeeScript
names = ["れに", "夏菜子", "杏果", "詩織", "彩夏"]
for name, i in names
console.log "#{i}:#{name}"
範囲で回すことで通常のJavaScriptのfor文も使えます。
CoffeeScript
for i in [1..10]
console.log "#{i}"
switch
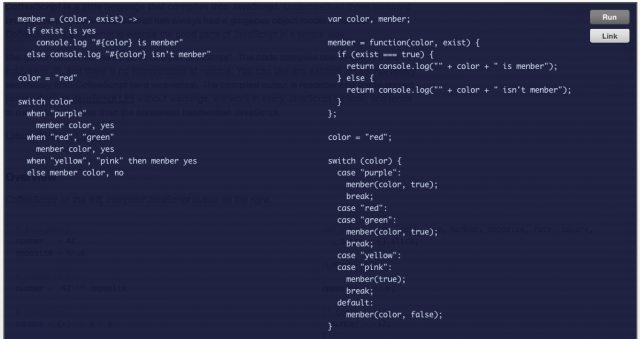
JavaScript との違いは case の代わりに when を利用します。
then を使って1行で書くこともできます。
CoffeeScript
menber = (color, exist) ->
if exist is yes
console.log "#{color} is menber"
else console.log "#{color} isn't menber"
color = "red"
switch color
when "purple"
menber color, yes
when "red", "green"
menber color, yes
when "yellow", "pink" then menber yes
else menber color, no
try/catch/finally
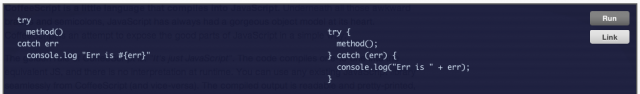
JavaScript と同様です。
CoffeeScript
try
method()
catch err
console.log "Err is #{err}"
また長くなってしまったので、その3に続きます。