はじめるCoffeeScript その1
こんにちは、うえじゅんです。
今回はCoffeeScriptについてです。
CoffeeScriptはRuby on Rails 3.1からデフォルトで使われていたり、SpineというJavaScriptのMVCフレームワークに使われていたりもします。
(Spineについては「Spine.js をはじめよう」を参照してみてください)
CoffeeScriptとは
公式Webサイトには以下のようにあります。
CoffeeScript is a little language that compiles into JavaScript.(JavaScriptにコンパイルする小さな言語です)
RubyやPythonと似ていると言われており、複雑になりがちのJavaScriptをシンプルに書くことができる言語です。
<script type="text/coffeescript">と指定することでブラウザで直接利用することもできますが、コンパイルしてJavaScriptとして利用することができるので従来の形のまま利用することができます。
ですからJavaScriptを普段から利用している人には習得しやすい言語だと思います。
また、RubyやPythonを知っている方にとっても入りやすい言語ではないでしょうか。
CoffeeScriptはNode.js上で動作します。
Node.jsをインストールした上でCoffeeScriptを試してみるのもいいのですが、もっと気軽に試せる「TRY COFFEESCRIPT」と言うものが公式にあります。
今回はその「TRY COFFEESCRIPT」で試しながら進めていくことにします。
Hello CoffeeScript!
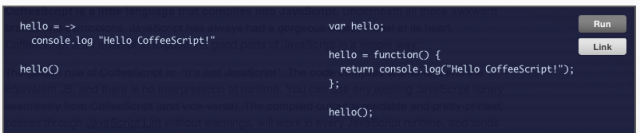
ブラウザで「TRY COFFEESCRIPT」を開き、以下のように書いてみましょう。
(最初に書いてあるものは消してください )
hello = -> console.log "Hello CoffeeScript!" hello()
右側にはJavaScriptにコンパイルされた結果が表示されます。
var hello;
hello = function() {
return console.log("Hello CoffeeScript!");
};
hello();
Run を押すことで実行することができますので、実行してみましょう。
(ブラウザのコンソールに Hello CoffeeScript! と表示されたら成功です)
JavaScriptに比べるととてもシンプルなのがわかりますね。
次に文法について見ていきましょう。
CoffeeScriptの文法
基本
- 行末のセミコロン(;)は不要
- ブロック({ })はインテントを利用して表現
- 関数の最後の値が戻り値(return)
変数
変数は var を書く必要はありません。
(コンパイルすると自動的に宣言されます)
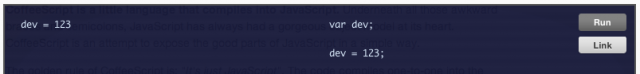
CoffeeScript
dev = 123
JavaScript
var dev; dev = 123;
関数
関数の定義には function を使わず「->」を使います。
Rubyのように引数がある場合は「( )」を省略できます。
注意点
引数がないときは省略できません。
うっかりミスで「( )」を付け忘れてエラーでハマることがあります・・・
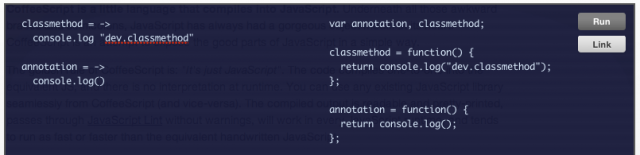
CoffeeScript
classmethod = -> console.log "dev.classmethod" annotation = -> console.log()
JavaScript
var annotation, classmethod;
classmethod = function() {
return console.log("dev.classmethod");
};
annotation = function() {
return console.log();
};
引数がある場合は以下のようになります。
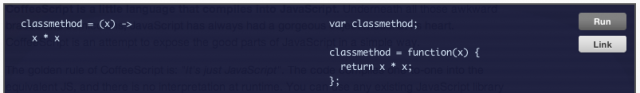
CoffeeScript
classmethod = (x) -> x * x
JavaScript
var classmethod;
classmethod = function(x) {
return x * x;
};
上記のサンプルからわかるように関数の最後の値が return になります。
引数にデフォルト値を持たせることもできます。
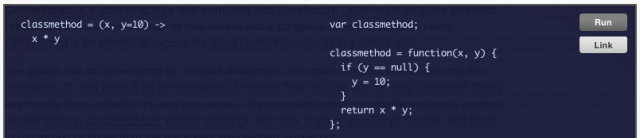
CoffeeScript
classmethod = (x, y=10) -> x * y
JavaScript
var classmethod;
classmethod = function(x, y) {
if (y == null) {
y = 10;
}
return x * y;
};
コメント
1行のコメントは # で表現します。
1行コメントは JavaScript にコンパイルされた際には反映しません。
複数行のコメントは ### で表現します。
こちらは JavaScript にも反映します。
見せたいコメントについてはこの書き方をしましょう。
CoffeeScript
# 1行コメント # (JavaScriptに反映しないよ) ### 複数行コメント (JavaScriptにも反映するよ) ###
JavaScript
/* 複数行コメント (JavaScriptにも反映するよ) */
文字列
文字列は JavaScript と変わらず「" "」、「' '」で表現します。
また、Rubyのように式展開も利用できます。
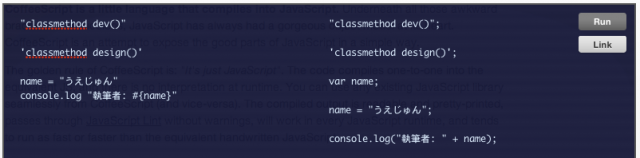
CoffeeScript
"classmethod dev()"
'classmethod design()'
name = "うえじゅん"
console.log "執筆者: #{name}"
JavaScript
"classmethod dev()";
'classmethod design()';
var name;
name = "うえじゅん";
console.log("執筆者: " + name);
ヒアドキュメントも利用できます。
「""" """」、「''' '''」で表現します。
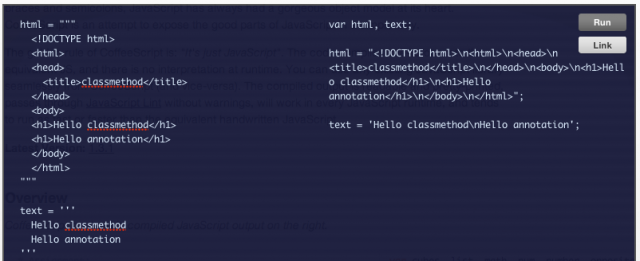
CoffeeScript
html = """
<!DOCTYPE html>
<html>
<head>
<title>classmethod</title>
</head>
<body>
<h1>Hello classmethod</h1>
<h1>Hello annotation</h1>
</body>
</html>
"""
text = '''
Hello classmethod
Hello annotation
'''
JavaScript
var html, text; html = "<!DOCTYPE html>\n<html>\n<head>\n <title>classmethod</title>\n</head>\n<body>\n<h1>Hello classmethod</h1>\n<h1>Hello annotation</h1>\n</body>\n</html>"; text = 'Hello classmethod\nHello annotation';
だいぶ長くなったので「その1」はここまでとして「その2」に続きます。