![[Cloudflare] Workers AIで生成AIを実行してみる](https://devio2023-media.developers.io/wp-content/uploads/2020/06/cloudflare-1200x630-1.jpg)
[Cloudflare] Workers AIで生成AIを実行してみる
Introduction
先日Amazon Bedrockがリリースされましたが、
CloudflareからもWorkers AIとよばれる生成系AIサービスがリリースされました。
Workers AIを使えば、簡単にサーバーレスでAI推論を実現可能です。
本稿ではWorkers AIの概要解説と公式ドキュメントにある、
WorkersによるアクセスとREST APIによるアクセスをやってみます。
Workers AI?
ここにあるように、Workers AIは、数行のコードを書くだけでCloudflareの
グローバルネットワーク環境で実行できるAIモデルを実行できます。
このモデルはCloudflare Workers/Pages/REST APIからアクセス可能です。
※Workers AIは現在オープンβなのでご了承ください
Workers AIの特徴
デフォルトでWorkers AIには下記のようなモデルが用意されおり、
すぐに使うことができます。
- LLM
- Speech to Text
- 翻訳
- 感情分析
- 画像分類
- 特徴抽出モデル
また、モデルはCloud flareのグローバルネットワーク上で実行可能なので、
Edgeロケーションでデプロイしたアプリケを使えます。
さらに、先日リリースされたVectorize(ベクトルデータベース)も合わせて使うことができます。
生成AI + ベクターデータベースというだけで
いろいろできそうな気がします。
ではさっそく、Workers AIをつかってみます。
Environment
- MacBook Pro (13-inch, M1, 2020)
- OS : MacOS 13.5.2
- wrangler : 3.10.1
Cloudflareアカウントは作成済みとします。
Setup
Cloudflareのアカウントを用意したら、CloudfllareのCLIビルドツール、
wranglerをインストールします。
私はVoltaをつかっているので、
↓のようにインストールしました。
% volta install wrangler
あとはCLIから操作するために、ログインしておきます。
% wrangler login
Try Workers

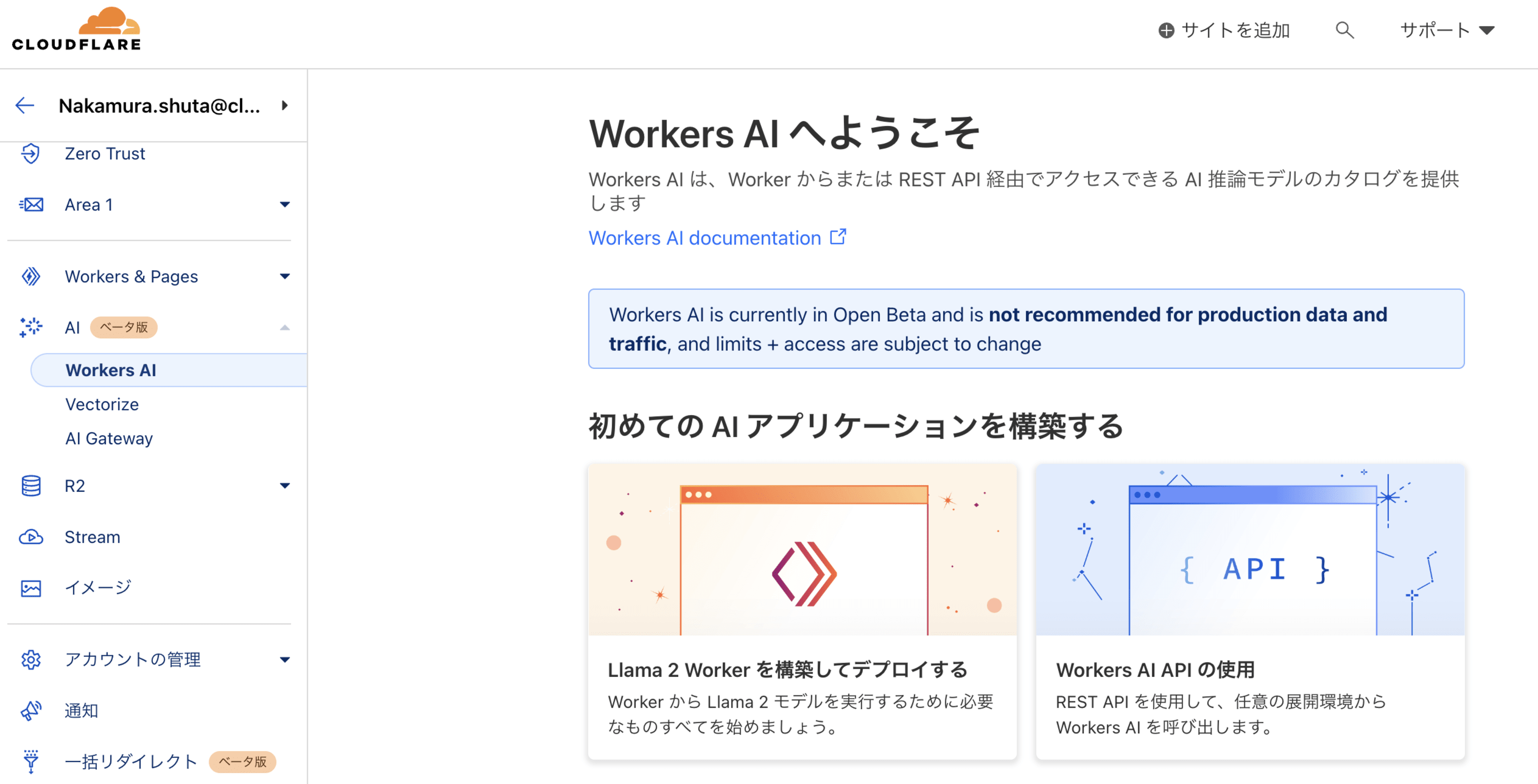
↑はWorkers AIのダッシュボード画面ですが、今回は使用しません。
まずはWorkers AIを使い、Cloudflare Workersプロジェクトを
作成してデプロイしてみましょう。
ここにあるとおり、npmでWorkers AIプロジェクトを作成していきます。
% npm create cloudflare@latest using create-cloudflare version 2.3.1 ╭ Create an application with Cloudflare Step 1 of 3 │ ├ In which directory do you want to create your application? │ dir ./hello-ai │ ├ What type of application do you want to create? │ type "Hello World" Worker │ ├ Do you want to use TypeScript? │ yes typescript │ ├ Copying files from "hello-world" template │ ├ Do you want to use TypeScript? │ yes typescript │ ├ Retrieving current workerd compatibility date │ compatibility date 2023-10-02 │ ╰ Application created
Workers AIのリソース/サービスにアクセスするため、
hello-ai/wrangler.tomlにバインディングを追加。
[ai] binding = "AI" # i.e. available in your Worker on env.AI
そしてWorkers AI用npmモジュールをインストールします。
これで、Cloudflare Workers上でAIモデルを実行できます。
% npm install --save @cloudflare/ai
では、ドキュメントにある例をhello-ai/src/index.tsに記述しましょう。
デフォルトで用意されているLLM(llama-2)を指定しています。
import { Ai } from '@cloudflare/ai'
export interface Env {
// If you set another name in wrangler.toml as the value for 'binding',
// replace "AI" with the variable name you defined.
AI: any;
}
export default {
async fetch(request: Request, env: Env) {
const ai = new Ai(env.AI);
const response = await ai.run('@cf/meta/llama-2-7b-chat-int8', {
prompt: "Cloudflareはどんなサービスを提供していますか?"
}
);
return new Response(JSON.stringify(response));
},
};
ローカルで起動して動作確認してみます。
注意点として、現在ローカルではWorkers AIのリクエストを実行できないので、
--remoteオプションを使う必要があるとのことです。
% npx wrangler dev --remote
アクセスすると、質問に回答してくれます。
% curl http://localhost:8787
{"response":" Cloudflareは、DNS、CDN、WAF、SSL、Load Balancing、およびOther security toolsを提供しています。\n\n\n\n"}%
Cloudflareにデプロイしてみます。
いつもどおりwrangler deployでOKです。
% npx wrangler deploy ⛅️ wrangler 3.10.1 ------------------- Your worker has access to the following bindings: - AI: - Name: AI Total Upload: 27.54 KiB / gzip: 8.93 KiB Uploaded hello-ai (2.02 sec) Published hello-ai (5.51 sec) https://hello-ai.xxxxxxx.workers.dev Current Deployment ID: xxxxx-xxxxxxx-xxxxxx
workersのダッシュボードをみると、普通にデプロイされてます。
もちろんブラウザで表示すればさきほどと同じように動きます。
Try REST API
次に、Workers AI REST API をつかってみます。
APIを使うにはトークンが必要なので、生成しましょう。
Cloudflareダッシュボードにログインし、
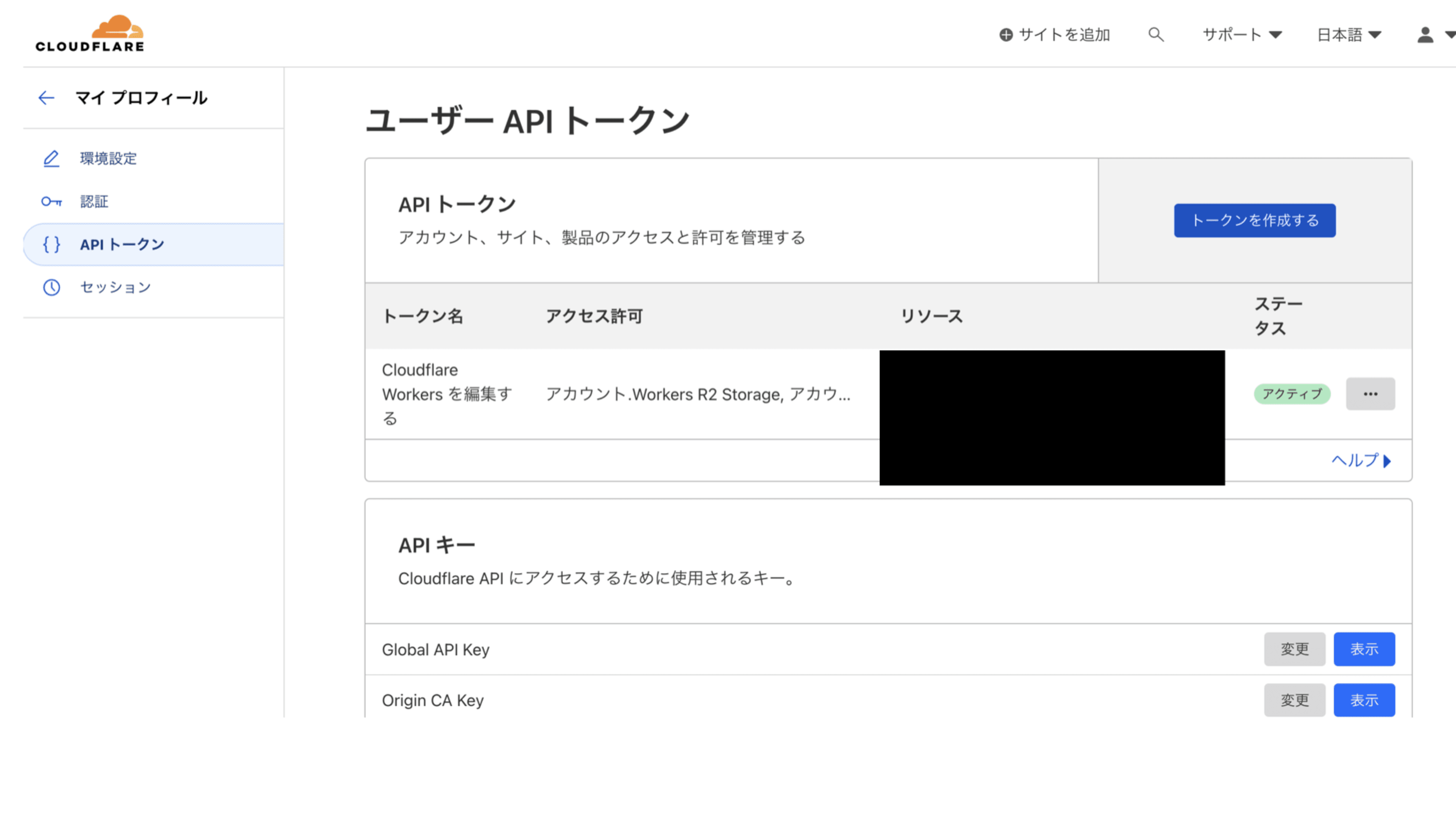
画面右上の「マイプロフィール」を選択します。

画面左の「APIトークン」を選択して、「トークンを作成する」ボタンをクリックします。
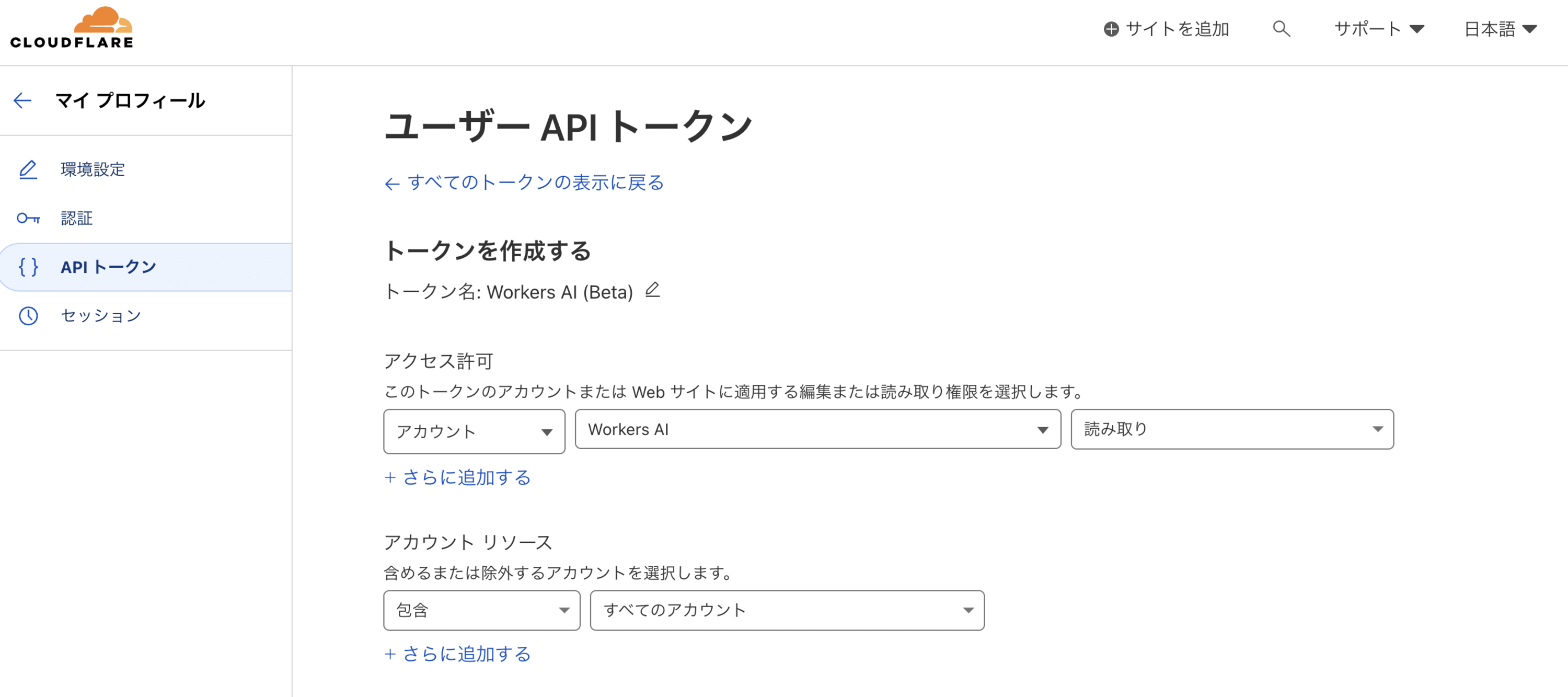
APIトークンテンプレートが表示されるので「Workers AI (Beta)」の「テンプレートを使用する」ボタンをクリックします。

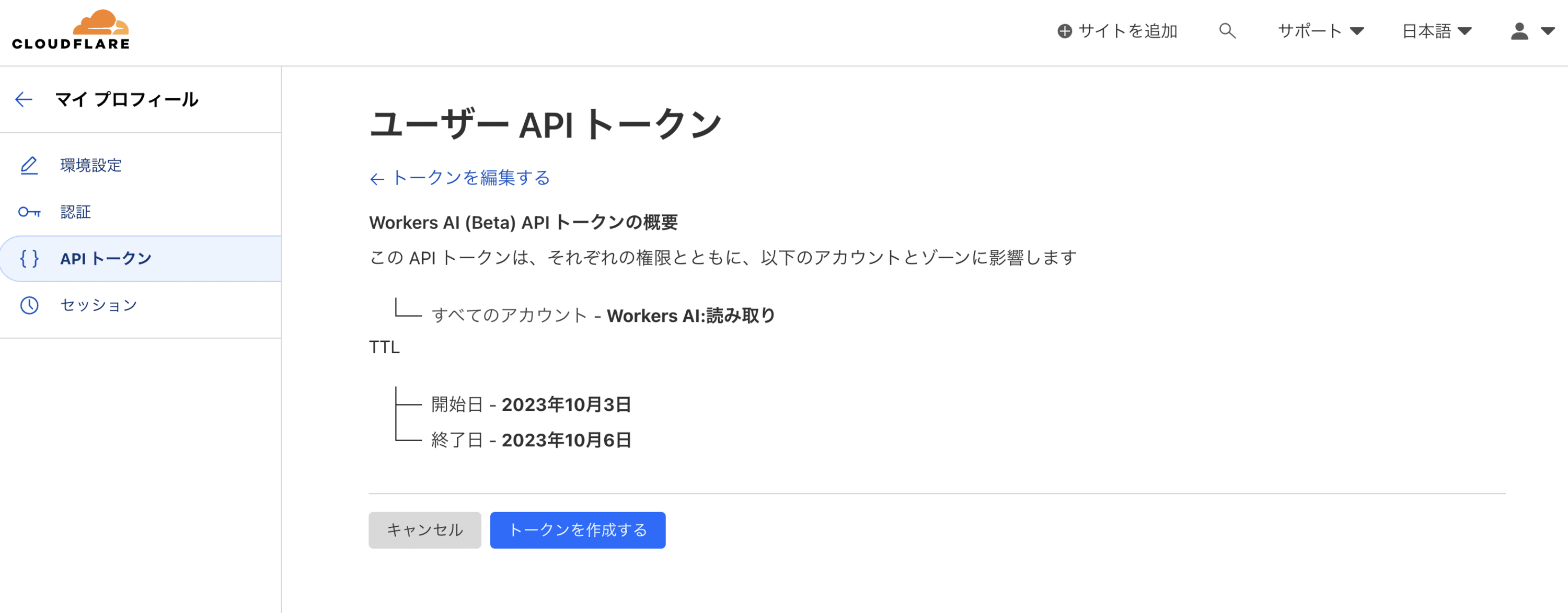
アクセス許可とリソースを設定して画面を進め、
「トークンを作成する」ボタンをクリックすれば、トークンが作成されます。

作成時に表示されたトークンは覚えておきましょう。
下記コマンドでトークンの確認ができます。
% curl -X GET "https://api.cloudflare.com/client/v4/user/tokens/verify" \
-H "Authorization: Bearer <取得したトークン>" \
-H "Content-Type:application/json"
{"result":{"id":"・・・・・・","status":"active","not_before":"2023-10-03T00:00:00Z","expires_on":"2023-10-05T23:59:59Z"},"success":true,"errors":[],"messages":[{"code":10000,"message":"This API Token is valid and active","type":null}]}%
statusがactiveになっていればOKです。
次にAPIをcurlから呼び出してみます。
アカウントIDはダッシュボードのWorkers&Pagesの
概要をクリックすると右に表示されています。
アカウントIDとさきほどのトークンを使い、llama-2モデルを実行します。
% curl https://api.cloudflare.com/client/v4/accounts/<アカウントID>/ai/run/@cf/meta/llama-2-7b-chat-int8 \
-H 'Authorization: Bearer <APIトークン>' \
-d '{ "prompt": "野球は何人でするスポーツ?" }'
{"result":{"response":" 野球は、9人で行うスポーツです。\n\n\n"},"success":true,"errors":[],"messages":[]}%
APIが実行できるのを確認することができました。
Summary
以上、簡単にWorkers AIを試してみました。
これ以外にも、RAG(Retrieval Augmented Generation)を作るチュートリアルもありますので、興味のある方はぜひ確認してみてください。