![[BetterTouchTool] 選択したテキストをJavaScriptで自動変換してからクリップボードにコピーするタッチバーボタンを作る](https://devio2023-media.developers.io/wp-content/uploads/2023/01/eyecatch_-BetterTouchTool_1200x630.png)
[BetterTouchTool] 選択したテキストをJavaScriptで自動変換してからクリップボードにコピーするタッチバーボタンを作る
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、BetterTouchToolを使用して、選択したテキストをJavaScriptで自動変換してからクリップボードにコピーするタッチバーボタンを作ってみました。
BetterTouchToolとは
BetterTouchToolを使えば、ジェスチャーやタッチバーボタンで実行できる様々なアクションをMac端末に設定することができます。利用には有料ライセンスを購入する必要がありますが、便利なので私はライセンスを更新しつつもう3年近く利用しています。

上記のトップページに写っているナマケモノのように「とにかく楽をしたい人向け」のツールです。
やってみた
設定
今回はVS Codeのエディターに記載されたテキストを変換してコピーしたいので、Codeにトリガーを追加し、タッチバーボタンをトリガーに指定します。

そしてトリガー時のアクションとしてTransform & Copy Selection With Java Scriptを選択し、Clipboard Transformer Functionに次のように文字列変換用のJavaScriptコードを記述します。Functionの第一引数がコピーされた文字列、returnされるのがクリップボードに上書きされる文字列です。
//コード例
async (clipboardContentString) => {
//example
return clipboardContentString.toUpperCase()
}
今回は次のJavaScriptコードを指定しました。
//今回指定したコード
async (content) => {
return content
.replaceAll(/]\n\`\`\`\w+\n/, ']\n')
.replaceAll('\n\`\`\`\n[/', '\n[/')
}

動作確認
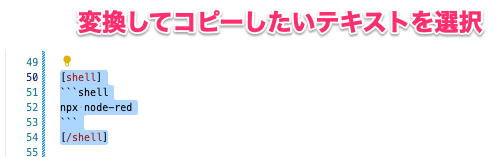
変換してクリップボードにコピーしたいテキストをVS Code上で選択します。

タッチバーに表示されたボタンをタップします。

クリップボードにコピーされたテキストを見てみると、ちゃんと指定した変換が行われています!

なんでやりたかったのか
そもそも何で今回のこれがやりたかったのかと言うと、私はDevelopersIOのブログ記事執筆用のエディターとしてVS Codeを使用しているのですが、記事をパブリッシュする際にコードブロックのマークダウン表記をバッククォータ形式から大括弧([])の形式に変換する必要があったからです。(実際にやっているのは、バッククォータ/大括弧両方をVS Codeでの執筆時は付けた上で、変換時にバッククォータのみを削除する処理です)
もともとパブリッシュ方法としてVS Codeから記事データをGit Pushしたら、WordPressエディター側でChrome拡張を使って記事データを今回と同様の変換をしつつ自動ロードする仕組みを作っていたのですが、たまにGitHubへの反映が遅い時などがあり「なんかもうコピペやれば良いや」となりBetterTouchToolの機能を使うに至りました。
2023/02/12追記
replace()により置換を行うコードをJavaScriptコードで載せてしまっていたので修正しました。修正前のコードは以下となります。この場合クリップボードにコピーされたコード中の最初の要素しか変換されません。
//今回指定したコード
async (content) => {
return content
.replace(/]\n\`\`\`\w+\n/, ']\n')
.replace('\n\`\`\`\n[/', '\n[/')
}
最初の要素だけでなく、すべての要素を変換したいのでreplaceAll()を使うように修正しました。
参考
- String.prototype.replace() - JavaScript | MDN
- String.prototype.replaceAll() - JavaScript | MDN
- [BetterTouchTool] 選択中のテキストをJavaScriptスクリプトで変換するタッチバーボタンを作る | DevelopersIO
以上


