
Workshop「Improve Your Architecture With Amazon CloudFront」をやってみた
Classmethod Canadaでオペレーション業務をしているaiです。日々いろいろなサービスの調査等をしていますが、復習を兼ねてCloudFrontのハンズオンをやってみました。このハンズオンの内容を忘れないようまとめて書きたいと思います。
今回やってみたハンズオンについて
下記のハンズオンを一通り実施しました。最初にAWSで準備されているCloudFormationを起動し、Amazon S3、Amazon API Gateway、AWS Lambda、および AWS Elemental MediaPackage で構成されたサンプルWebサイトが作成されます。このサンプルWebサイトを使って、CloudFrontの機能を実際にハンズオンで学びました。
ハンズオン環境の準備
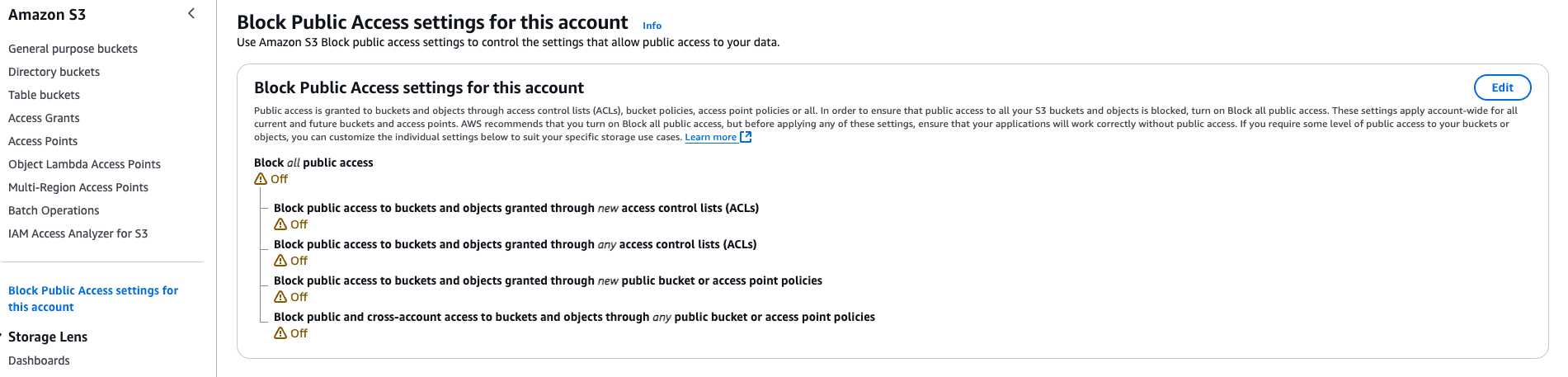
1. アカウントのS3パブリックアクセスをオフにします
S3コンソールの「このアカウントのブロックパブリックアクセス設定」で全てオフになっていることを確認します。

2. CloudFormationを起動します
用意されているYamlファイルをダウンロードし、実行します。
curl 'https://static.us-east-1.prod.workshops.aws/public/6b9441af-7684-46c6-8842-d0fb14ca657c/static/cfn/cloudfront-workshop.yaml' --output cloudfront-workshop.yaml
これらのリソースが作成されます。
- An API Gateway with Lambda functions
- IAM roles that Lambda functions will assume
- S3 buckets with web page
- MediaPackage for stream
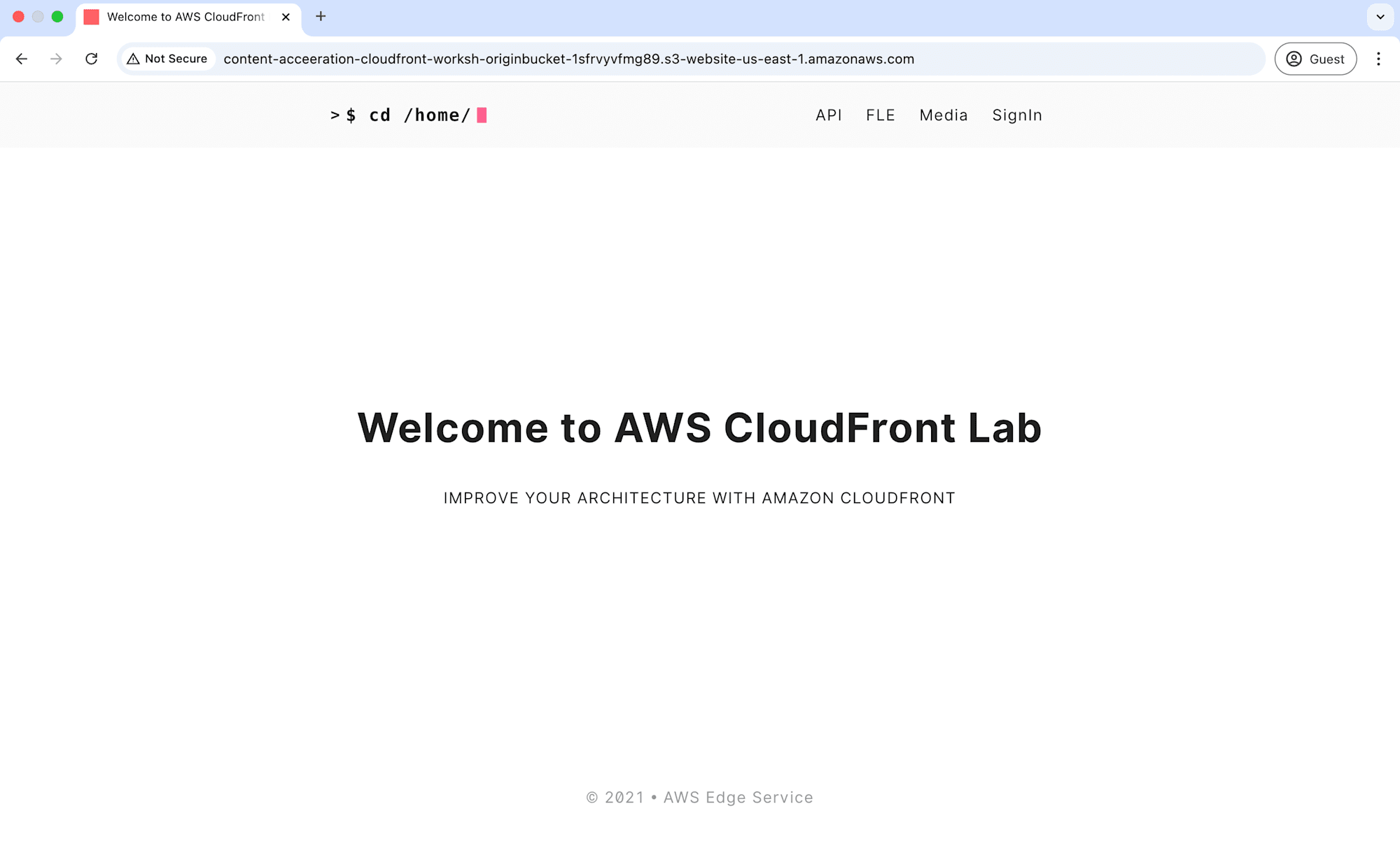
ブラウザで作成されたサンプルWebサイトにアクセスします。

CloudFrontの基本設定
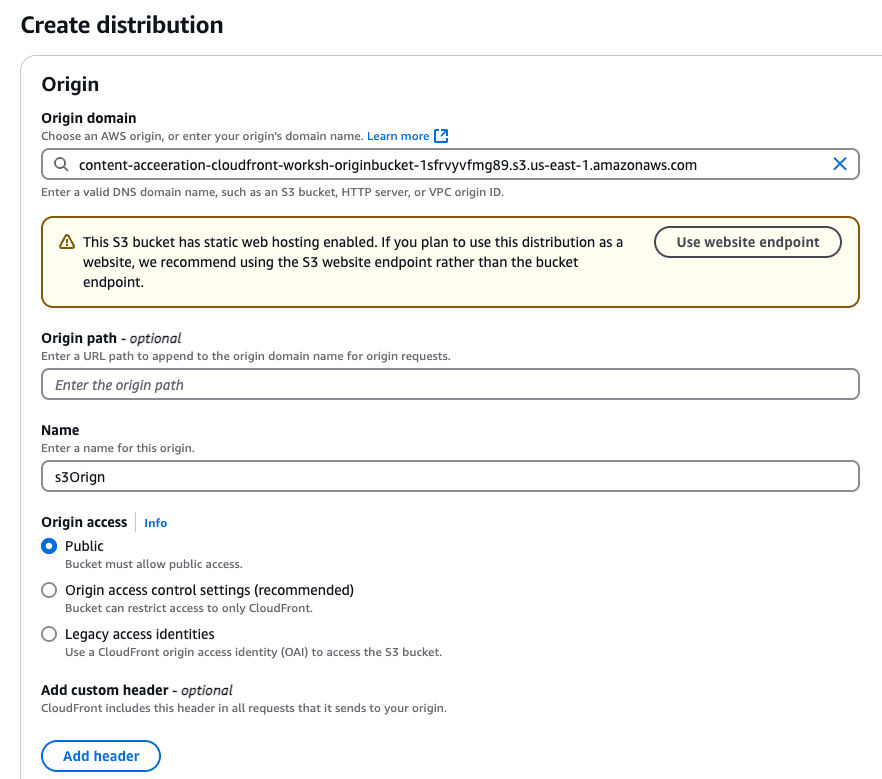
1. CloudFrontディストリビューションを作成します
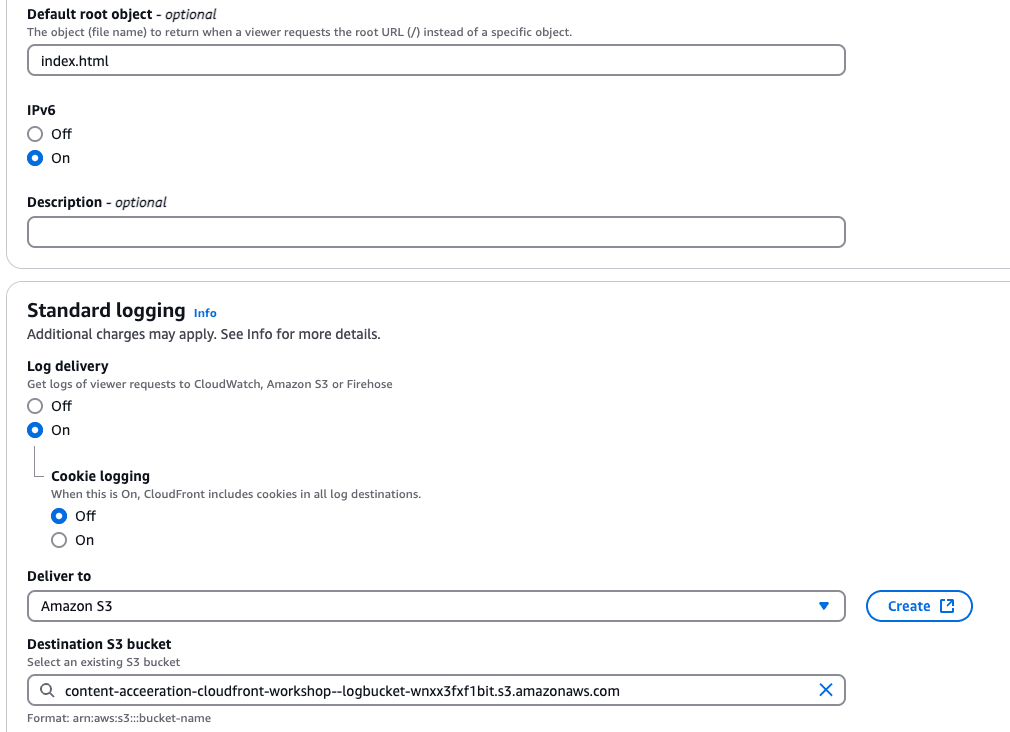
オリジンドメインに指定のS3バケットを選択し、下記設定で作成します。スクリーンショットにない項目はデフォルトのままで作成しています。



CloudFrontのドメイン名でサンプルWebサイトを表示できました。

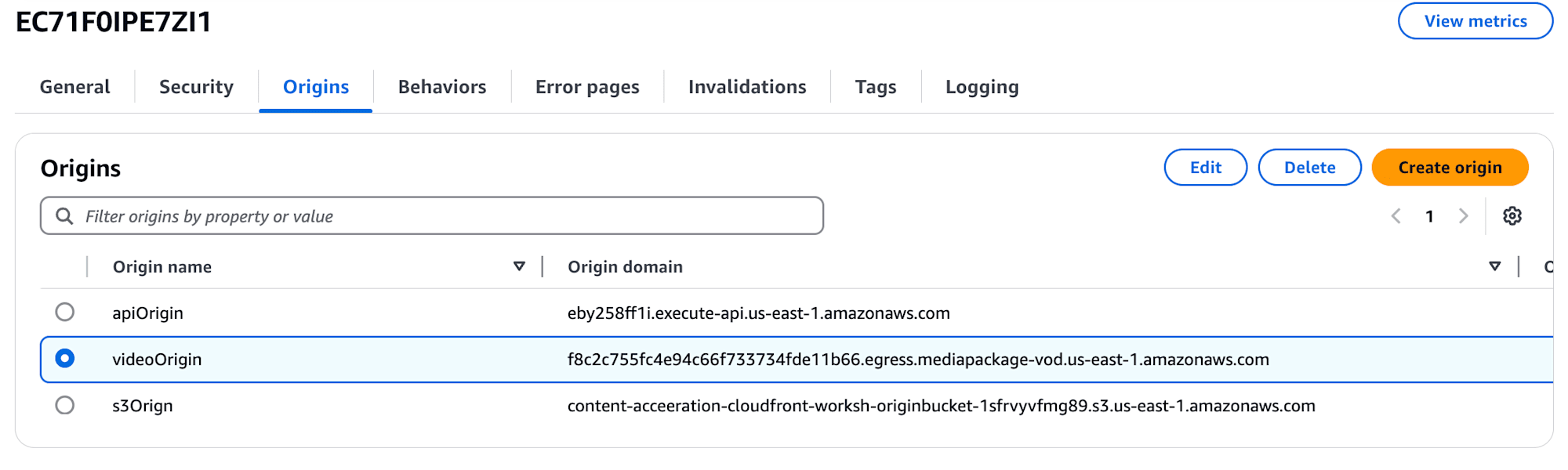
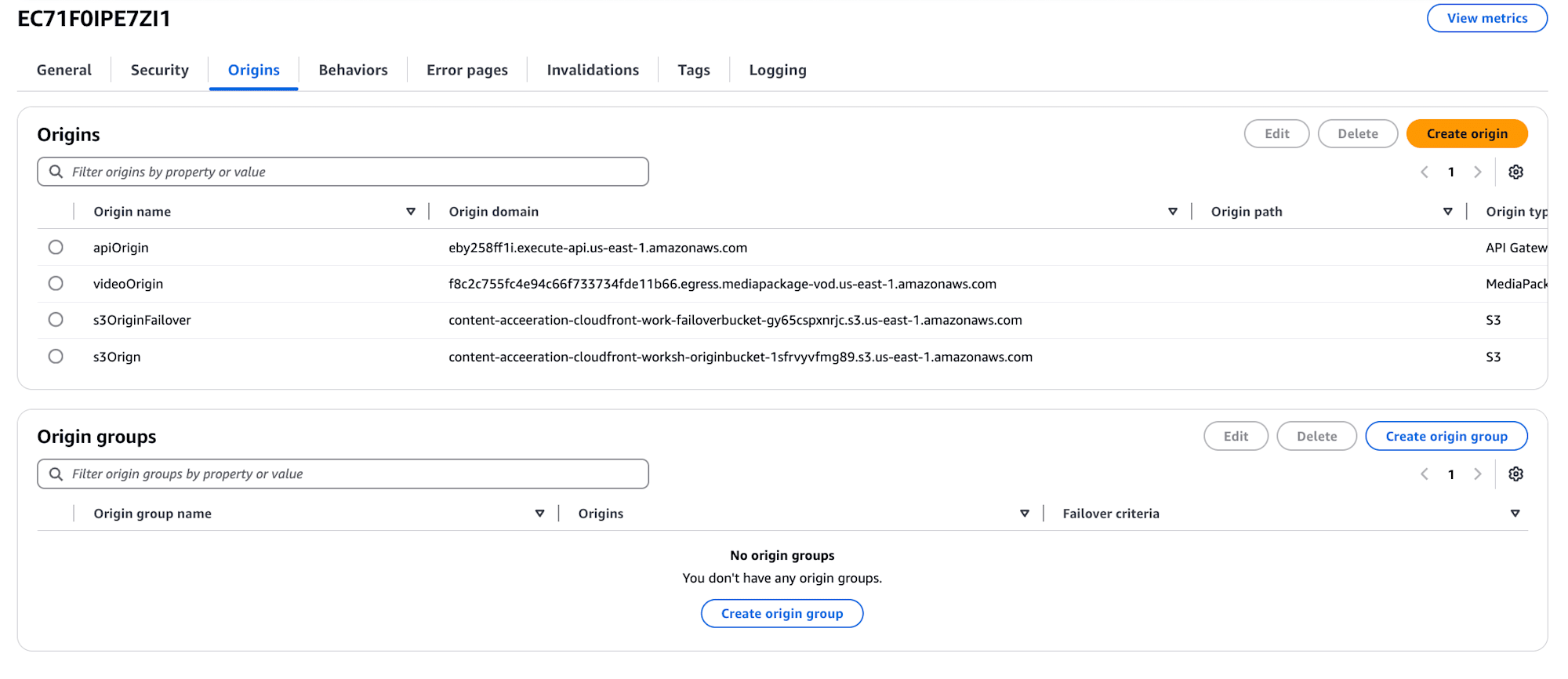
2. 他のオリジンを追加します
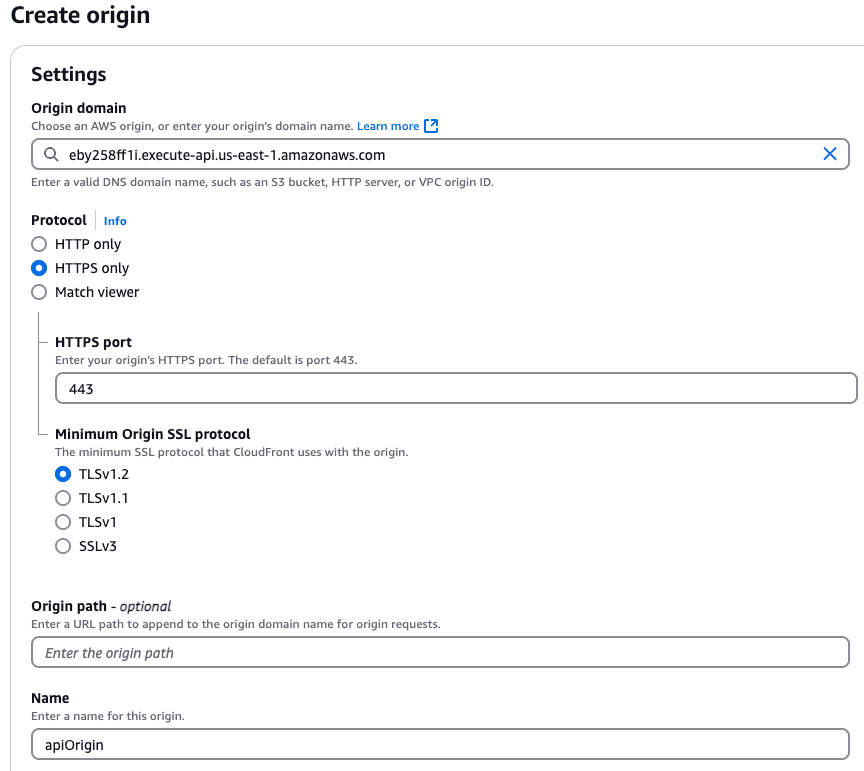
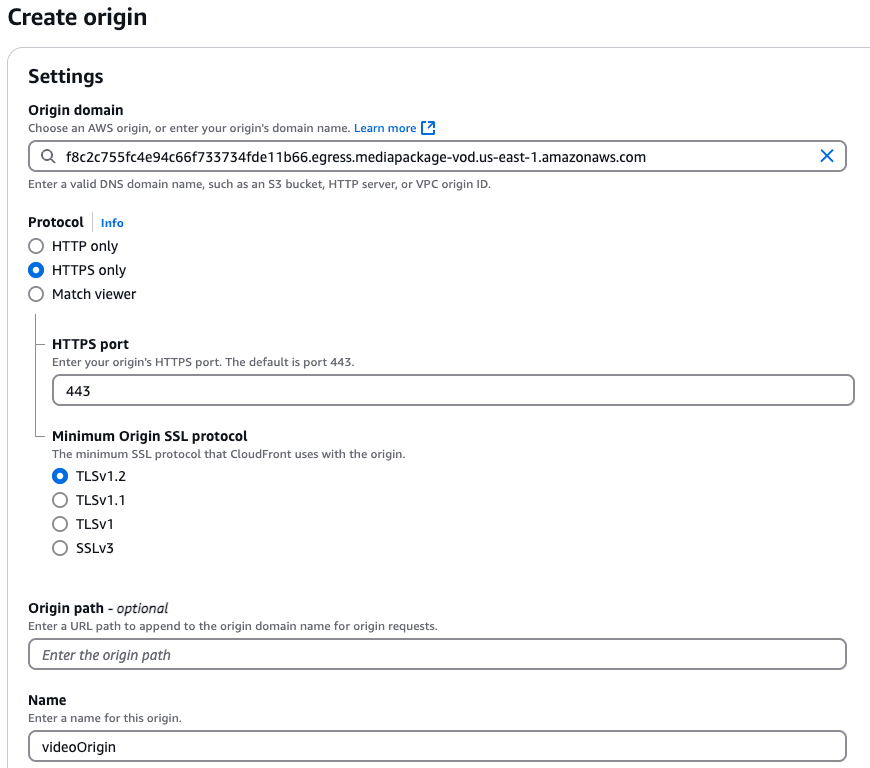
API GatewayとMediaPackage用のオリジンを作成します。


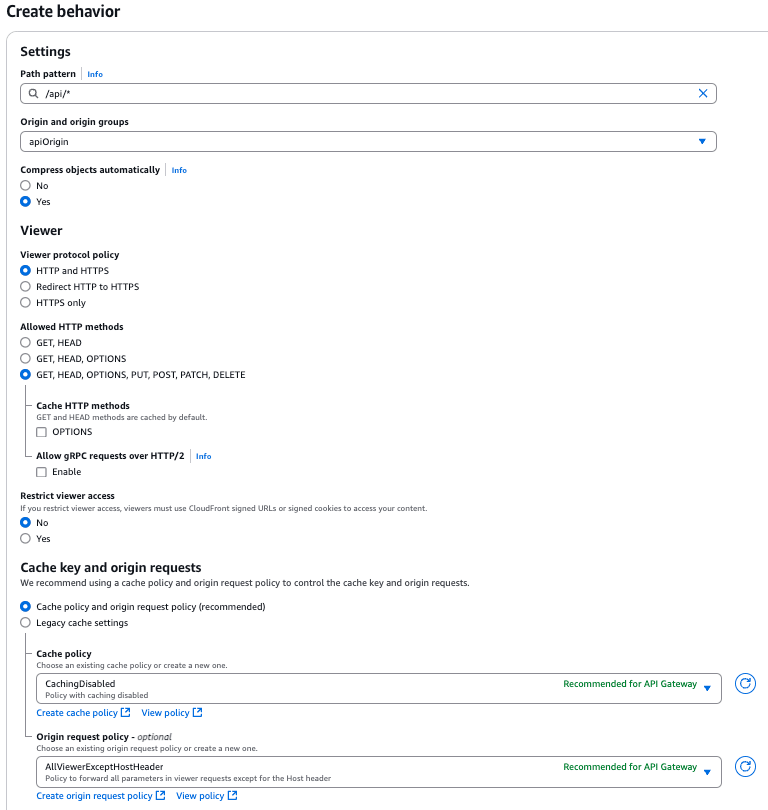
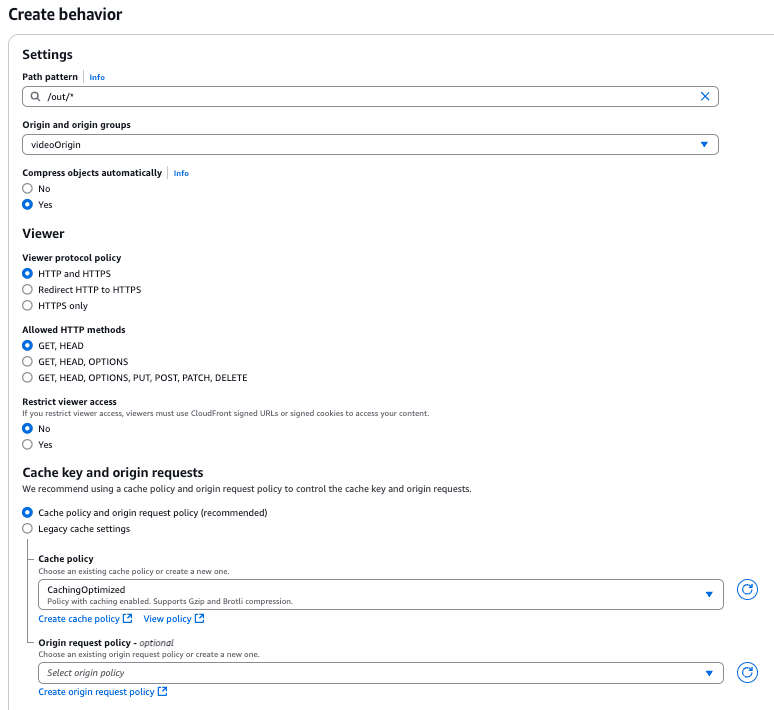
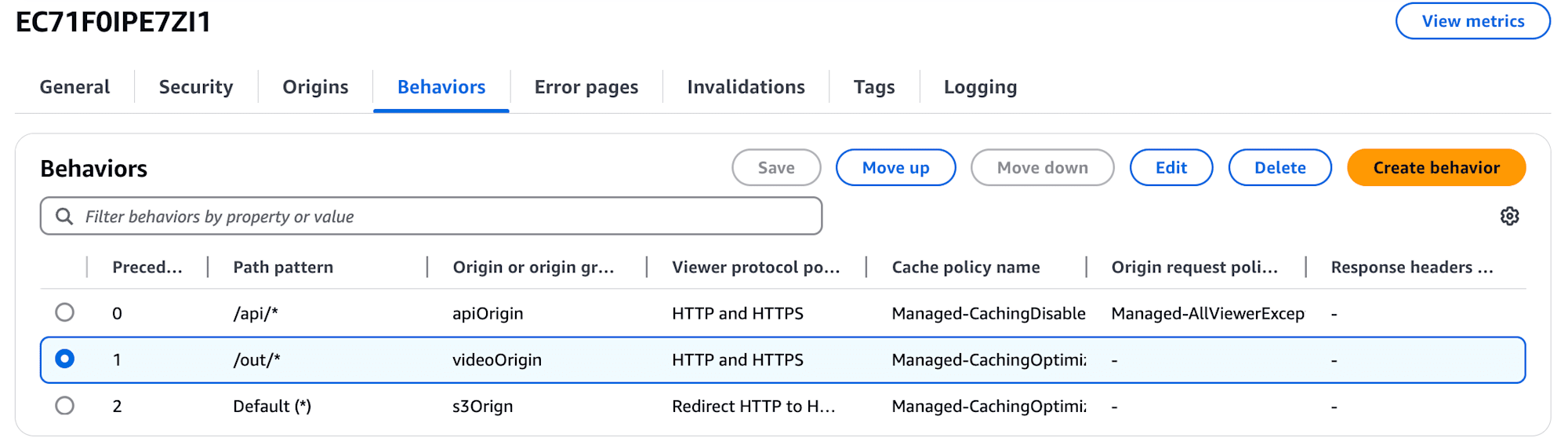
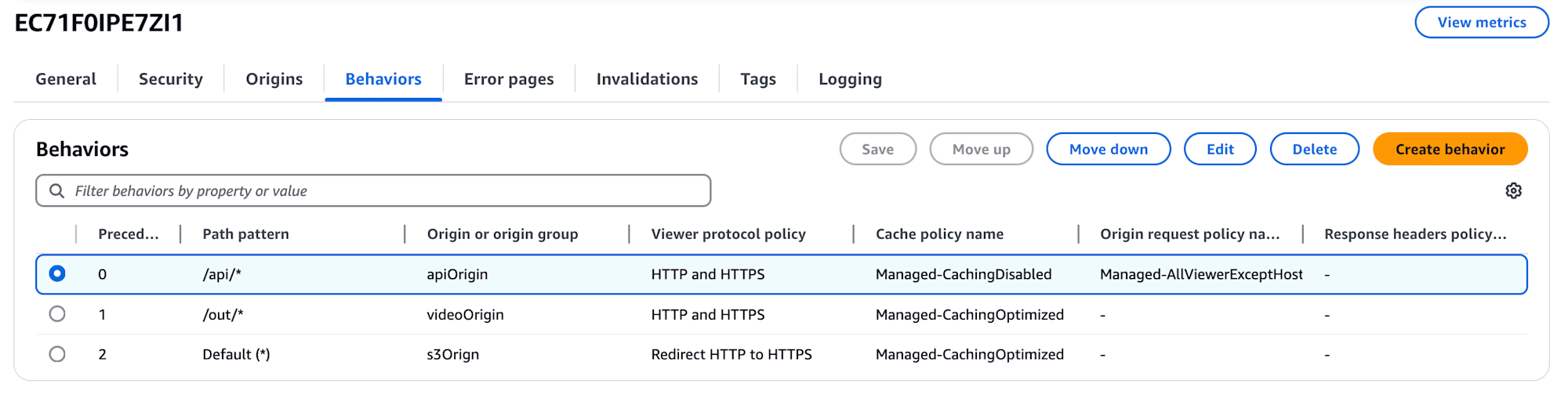
3. ビヘイビアを作成します
API GatewayとMediaPackage用のビヘイビアを作成します。


これでCloudFrontの基本的な設定が完了です。
CloudFrontでパフォーマンスの向上
オリジンへ直接アクセスする場合とCloudFront経由でオリジンにアクセスする場合の速度の違い
詳しくは書きませんが、サンプルWebサイトを使って、オリジンに直接アクセスする場合とCloudFrontからオリジンにアクセスする場合でのパフォーマンスの違いを確認しました。
静的コンテンツのビヘイビアには、キャッシュポリシー「CachingOptimized」を、動的コンテンツのビヘイビアには、キャッシュポリシー「CachingDisabled」を設定しました。
どちらも、CloudFrontからアクセスする方が速いことが分かりました。
CloudFrontはキャッシュに基づいてオブジェクトをより速く配信することができます。また、キャッシュを使わない場合もパブリックインターネットではなく、AWSグローバルネットワークに基づいてオブジェクトをより速く配信できます。
自動圧縮
CloudFrontで特定の種類のファイルを自動的に圧縮することが可能です。コンテンツが圧縮されるとファイルが小さくなるためダウンロードを高速化することができます。
まず、下記のようにS3の静的ウェブホスティングのURLを使って直接アクセスした場合のオブジェクトサイズを確認します。
curl -s -o /dev/null -w 'size_download: %{size_download}\n' http://content-acceeration-cloudfront-worksh-originbucket-1sfrvyvfmg89.s3-website-us-east-1.amazonaws.com/test/compress.txt
size_download: 179079
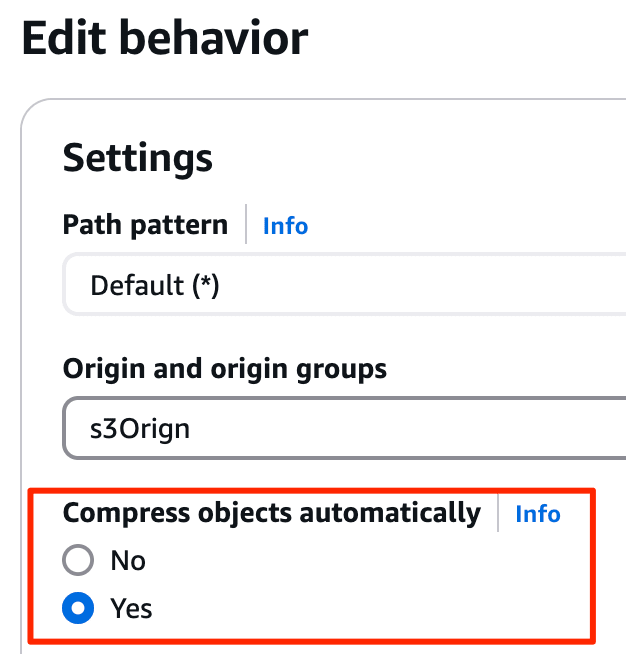
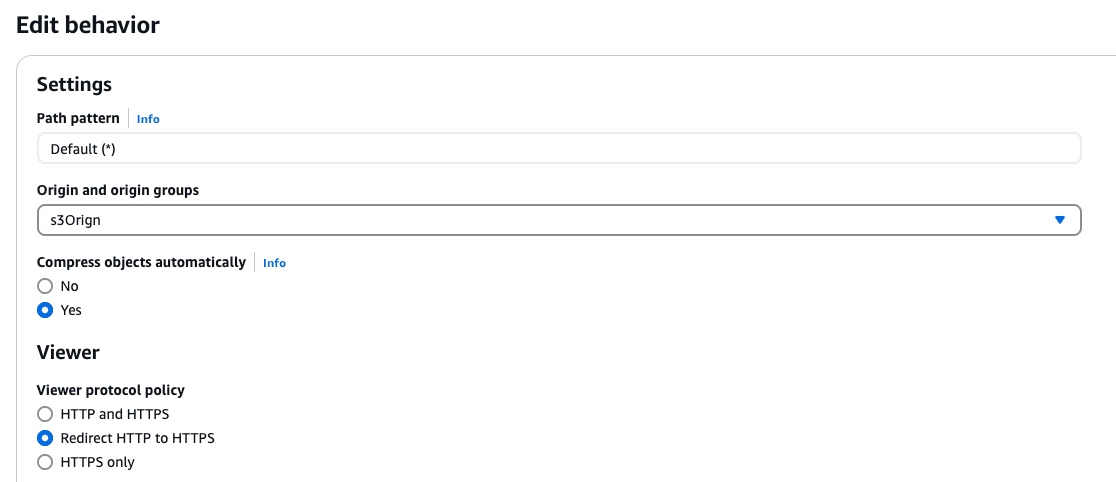
次に、CloudFrontビヘイビア設定でオブジェクトの自動圧縮を有効にしていることを確認します。

自動圧縮が有効かつCloudFrontからオブジェクトにアクセスした際の、圧縮形式GzipおよびBrotliのオブジェクトサイズを以下のように確認しました。
Gzip
curl -s -o /dev/null -H 'Accept-Encoding:gzip' -w 'size_download: %{size_download}\n' https://d19bpbyym47rhb.cloudfront.net/test/compress.txt
size_download: 781
Brotli
curl -s -o /dev/null -H 'Accept-Encoding:br' -w 'size_download: %{size_download}\n' https://d19bpbyym47rhb.cloudfront.net/test/compress.txt
size_download: 144
かなり、サイズが小さくなっていることがわかりました。
オリジンシールド
CloudFrontでキャッシュミスが発生した場合、CloudFrontはオリジンと通信する必要がありますが、CloudFrontとオリジン間のネットワークは、パブリックインターネットをベースとしているため、距離が長くなるにつれてパフォーマンスが下がります。
オリジンシールドを有効化すると、オリジンシールドにキャッシュがない場合だけオリジンとの通信が発生するようになります。
オリジンシールドでキャッシュ効率を高めることでパフォーマンスを向上させることができます。
下記ブログに詳細が書いてありましたので参考にしました。
こちらについては今回は説明のみでハンズオンはありませんでした。
CloudFrontでセキュリティを強化
HTTPSのみを許可する
HTTPでリクエストした時に、HTTPSにリダイレクトするように設定を変更していきます。
Viwer protcol policyでRedirect HTTP to HTTPSを選択します。他のビヘイビアも同様に変更します。

CurlコマンドでHTTP/HTTPSのレスポンスを確認します。http://[CloudFront endpoint] へのリクエストは、301が返ってくることを確認しました。
curl -v -o /dev/null http://d19bpbyym47rhb.cloudfront.net
...
< HTTP/1.1 301 Moved Permanently
< Server: CloudFront
< Date: Thu, 19 Dec 2024 20:04:30 GMT
< Content-Type: text/html
< Content-Length: 167
< Connection: keep-alive
< Location: https://d19bpbyym47rhb.cloudfront.net/
< X-Cache: Redirect from cloudfront
また、https://[CloudFront endpoint] へのリクエストは、200が返ることを確認しました。
curl -v -o /dev/null https://d19bpbyym47rhb.cloudfront.net
...
< HTTP/2 200
< content-type: text/html
< content-length: 4572
< date: Thu, 19 Dec 2024 19:53:59 GMT
< last-modified: Tue, 17 Dec 2024 16:21:55 GMT
< etag: "c17db0814cc23373eff4c957a8e41127"
< x-amz-server-side-encryption: AES256
< accept-ranges: bytes
< server: AmazonS3
< x-cache: Hit from cloudfront
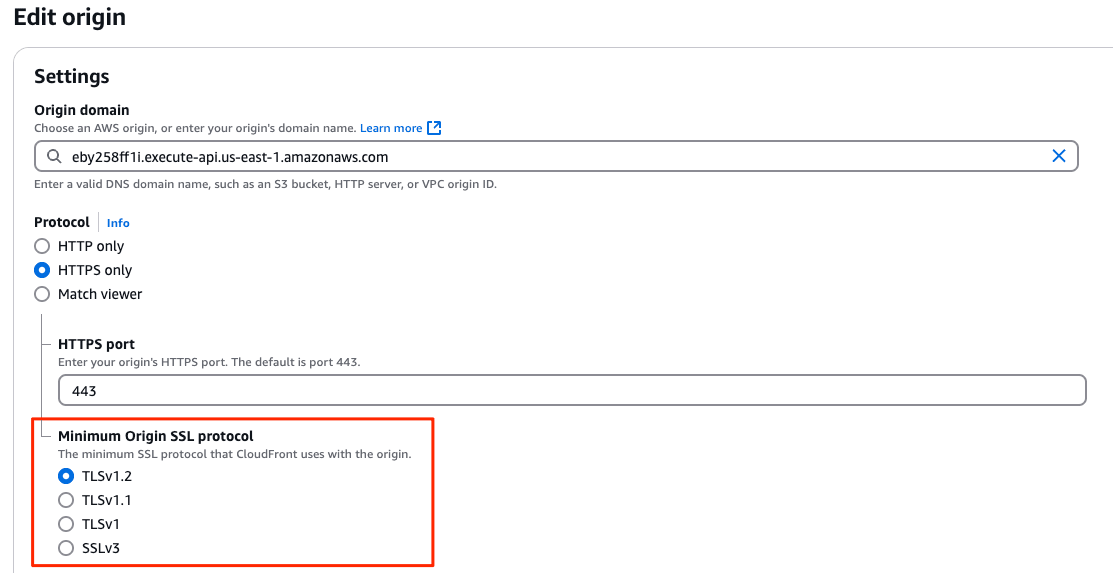
Minimum Origin SSL protocol
CloudFrontとオリジン間の通信をより安全にするには、オリジンとの通信に利用可能な最新のSSLプロトコルを使用することが推奨されます。

オリジンアクセスコントロール(OAC)
オリジンへの直接リクエストを不可にする設定です。CloudFront経由以外のオリジンアクセスをすべてブロックするよう設定します。今回のワークショップでは、オリジンとしてS3、API Gateway、Elemental MediaPackageを使用しているのでそれぞれ設定を行いました。
1. S3オリジン
S3へ直接アクセスが可能であることを確認します。
curl -v -o /dev/null http://content-acceeration-cloudfront-worksh-originbucket-1sfrvyvfmg89.s3-website-us-east-1.amazonaws.com/index.html
...
< HTTP/1.1 200 OK
< x-amz-id-2: snh0CNmSXoozszHk5Gtm+xLsMTOKilWLOmKOJHp689y1F36cNBHROdPdxYlI/fQICJDB5v57FWA=
< x-amz-request-id: 0TZSF0TVA4Q6R8BW
< Date: Thu, 19 Dec 2024 20:39:31 GMT
< Last-Modified: Tue, 17 Dec 2024 16:21:55 GMT
< ETag: "c17db0814cc23373eff4c957a8e41127"
< Content-Type: text/html
< Content-Length: 4572
< Server: AmazonS3
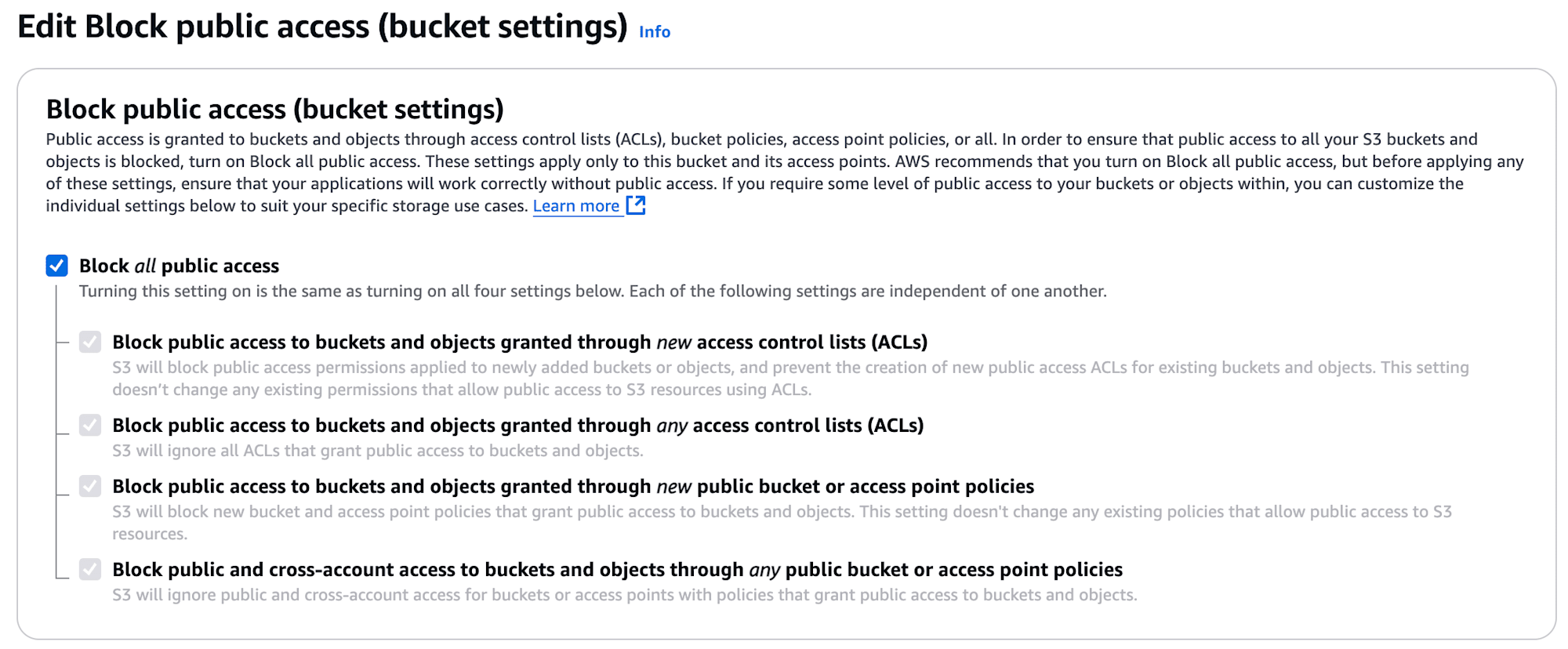
S3オリジンバケットはインターネットからアクセス可能な設定になっているので、オリジンバケットにOACを適用し、CloudFront以外の外部アクセスをブロックします。
まず、「ブロックパブリックアクセス (バケット設定)」で「パブリックアクセスをすべて ブロック」オンにします。

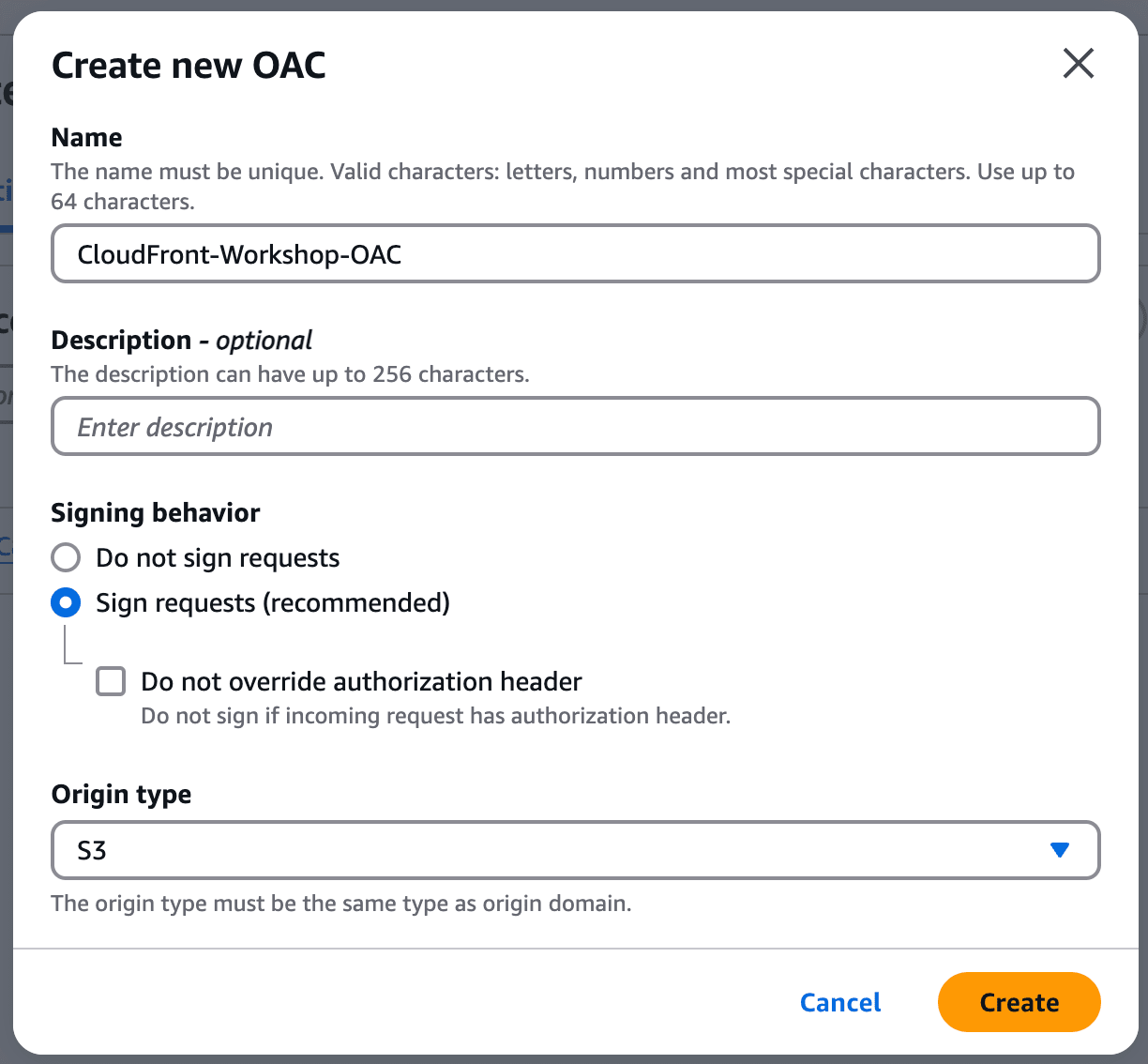
CloudFrontコンソールでOACを作成します。

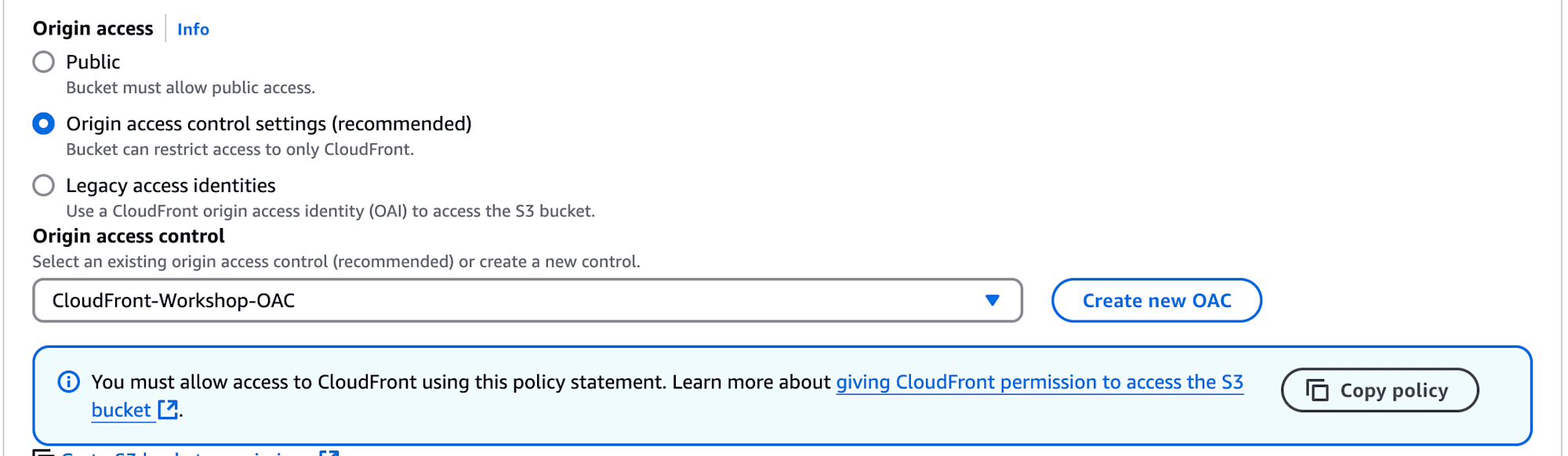
S3のオリジンを修正し、オリジンアクセスでOrigin access control settings (recommended)に変更します。「Origin access control」は先ほど作成したOACを選択します。
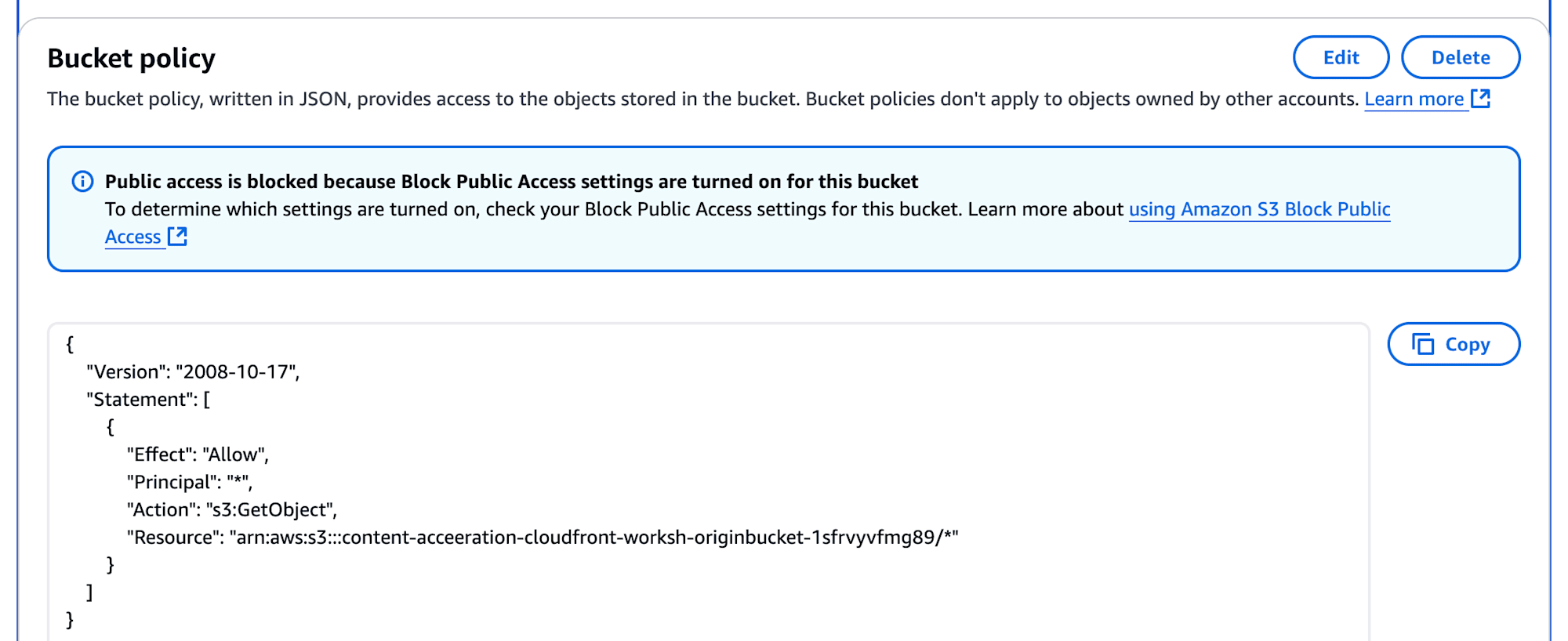
この「Copy policy」ボタンで必要なS3バケットポリシーをコピーできます。

オリジンS3バケットのバケットポリシーは静的ウェブサイトホスティングのためのポリシーが設定されているのでバケットポリシーを変更します。
変更前

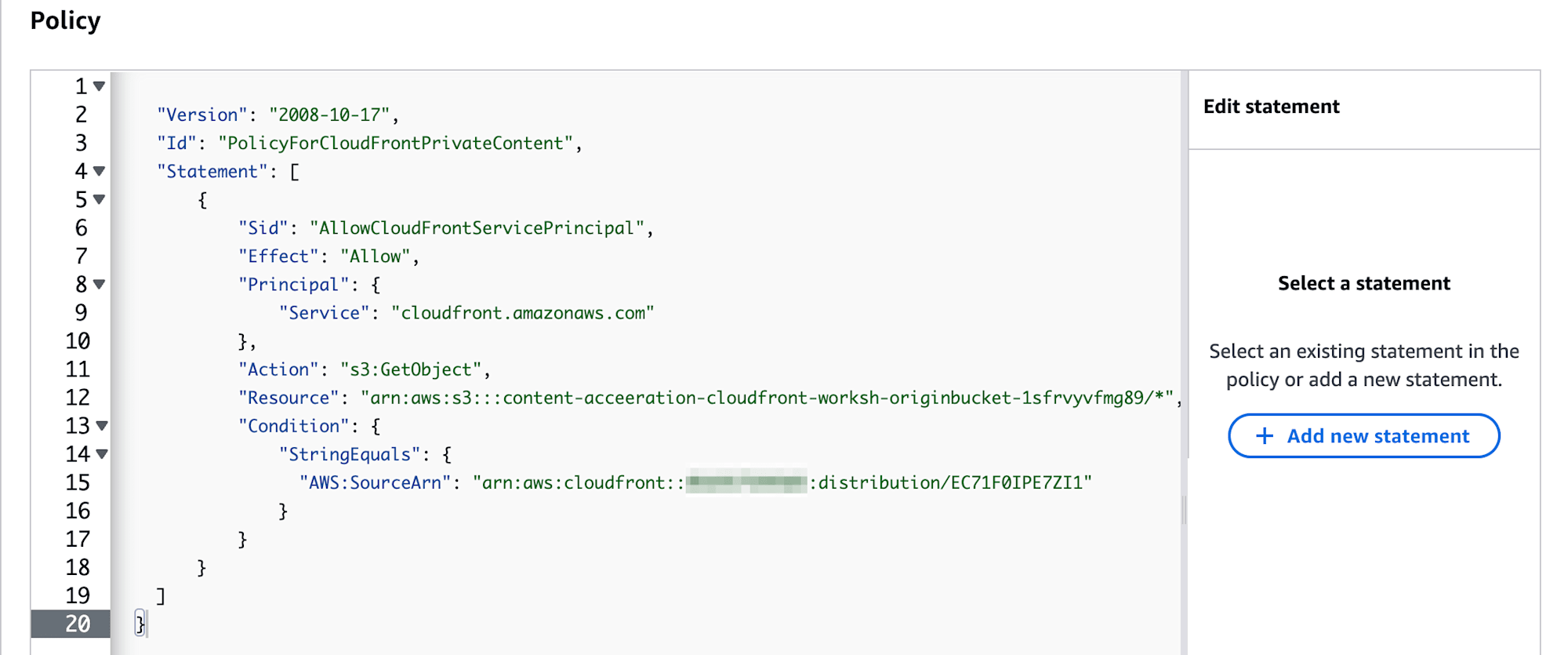
変更後

設定後にS3オリジンに直接アクセスしてみると403を返します。
curl -v -o /dev/null http://content-acceeration-cloudfront-worksh-originbucket-1sfrvyvfmg89.s3-website-us-east-1.amazonaws.com/index.html
...
< HTTP/1.1 403 Forbidden
CloudFrontからはアクセスすることができました。
curl -v -o /dev/null https://d19bpbyym47rhb.cloudfront.net/index.html
...
< HTTP/2 200
< content-type: text/html
< content-length: 4572
< date: Thu, 19 Dec 2024 19:53:59 GMT
< last-modified: Tue, 17 Dec 2024 16:21:55 GMT
< etag: "c17db0814cc23373eff4c957a8e41127"
< x-amz-server-side-encryption: AES256
< accept-ranges: bytes
< server: AmazonS3
< x-cache: Hit from cloudfront
2. API Gatewayオリジン
設定前に、API Gatewayオリジンに直接アクセスできることを確認しました。
curl -v -o /dev/null https://eby258ff1i.execute-api.us-east-1.amazonaws.com/api/echo
...
< HTTP/2 200
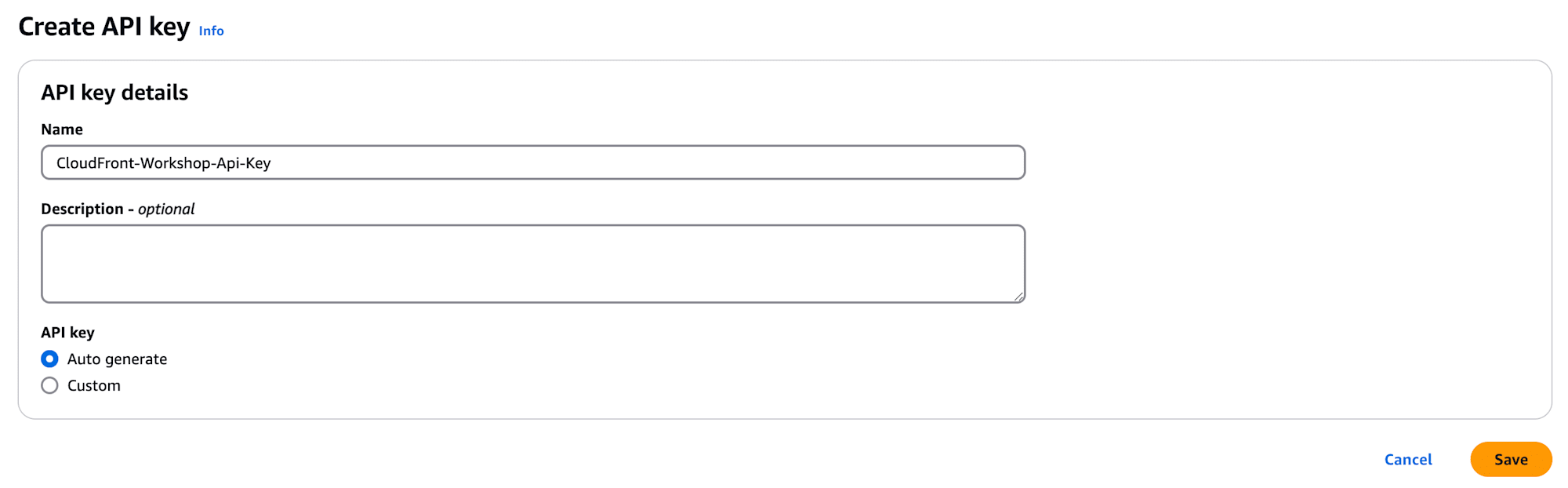
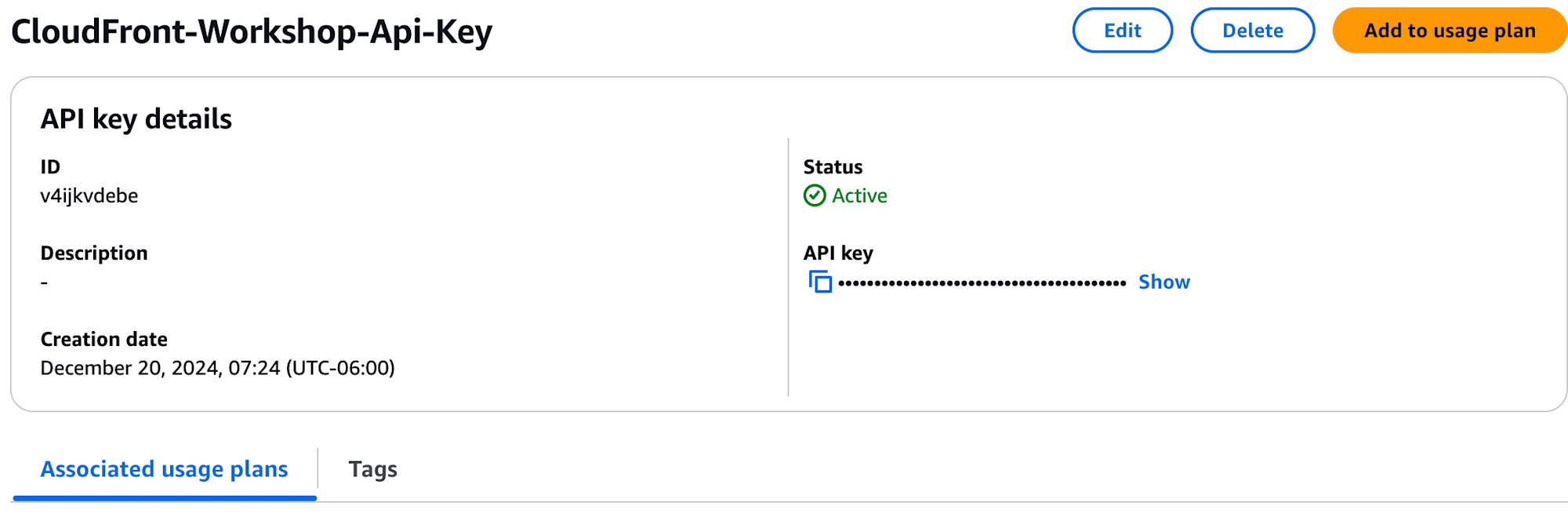
まず、API Gateway側の設定をしていきます。API GatewayコンソールでAPI Keyを作成します。

作成したAPI keyはCloudFrontでの設定で使うのでメモしておきます。

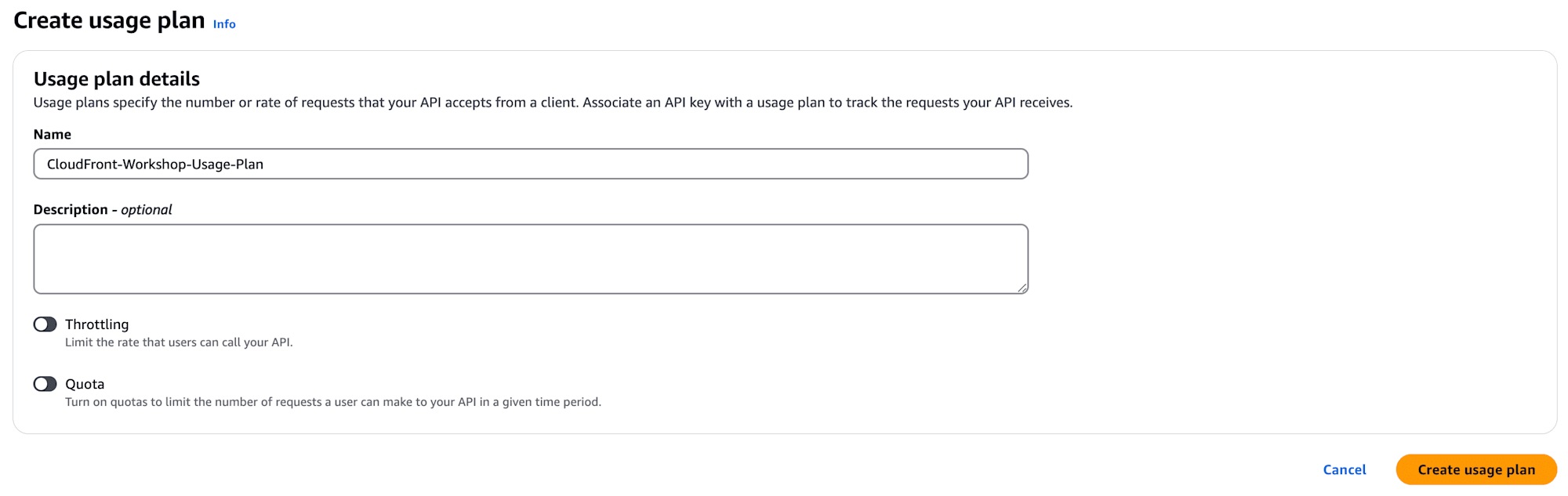
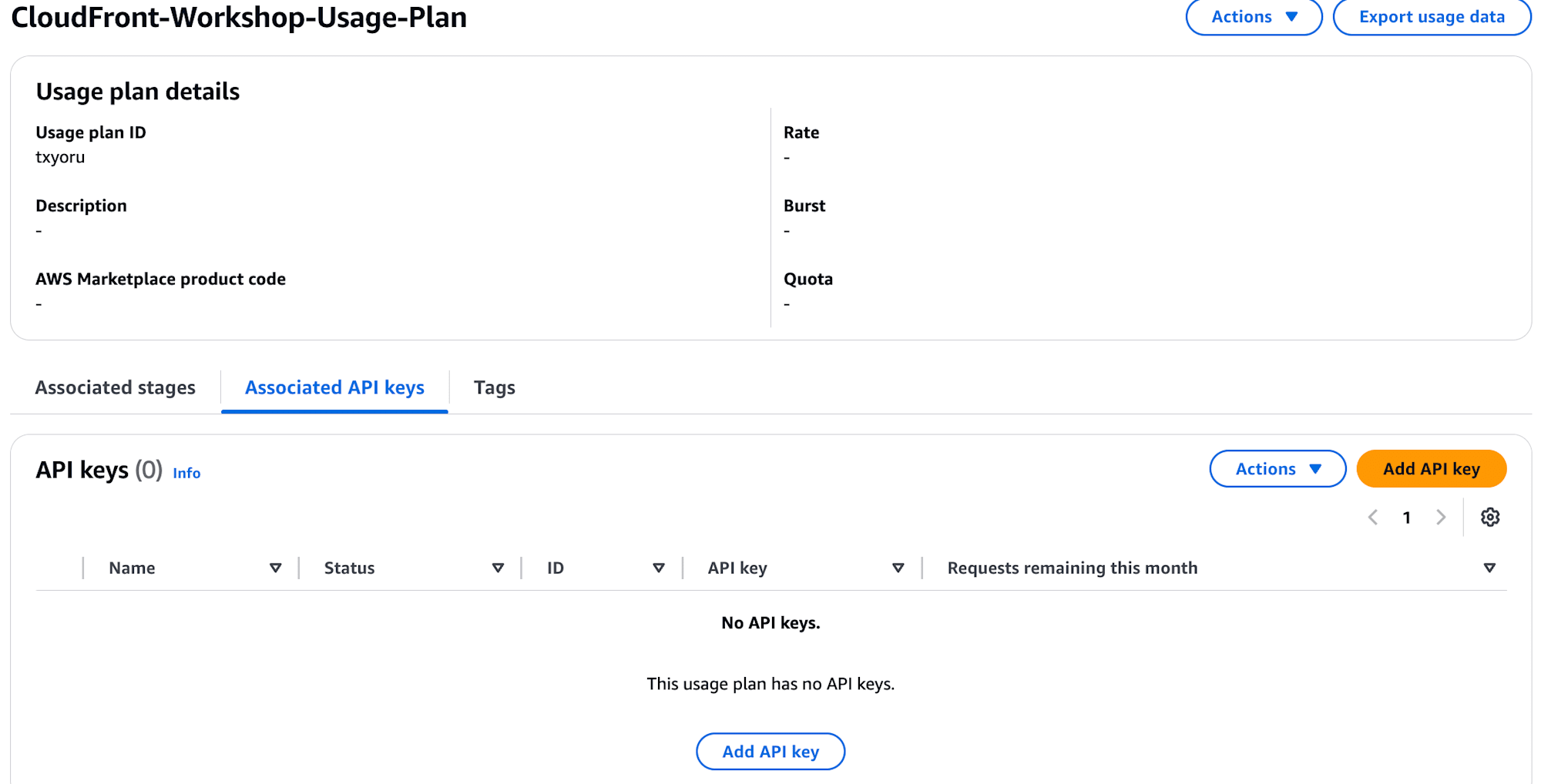
API Gatewayコンソールで使用量プラン(Usage Plan)を作成します。Throttling とQuotaは無効にします。

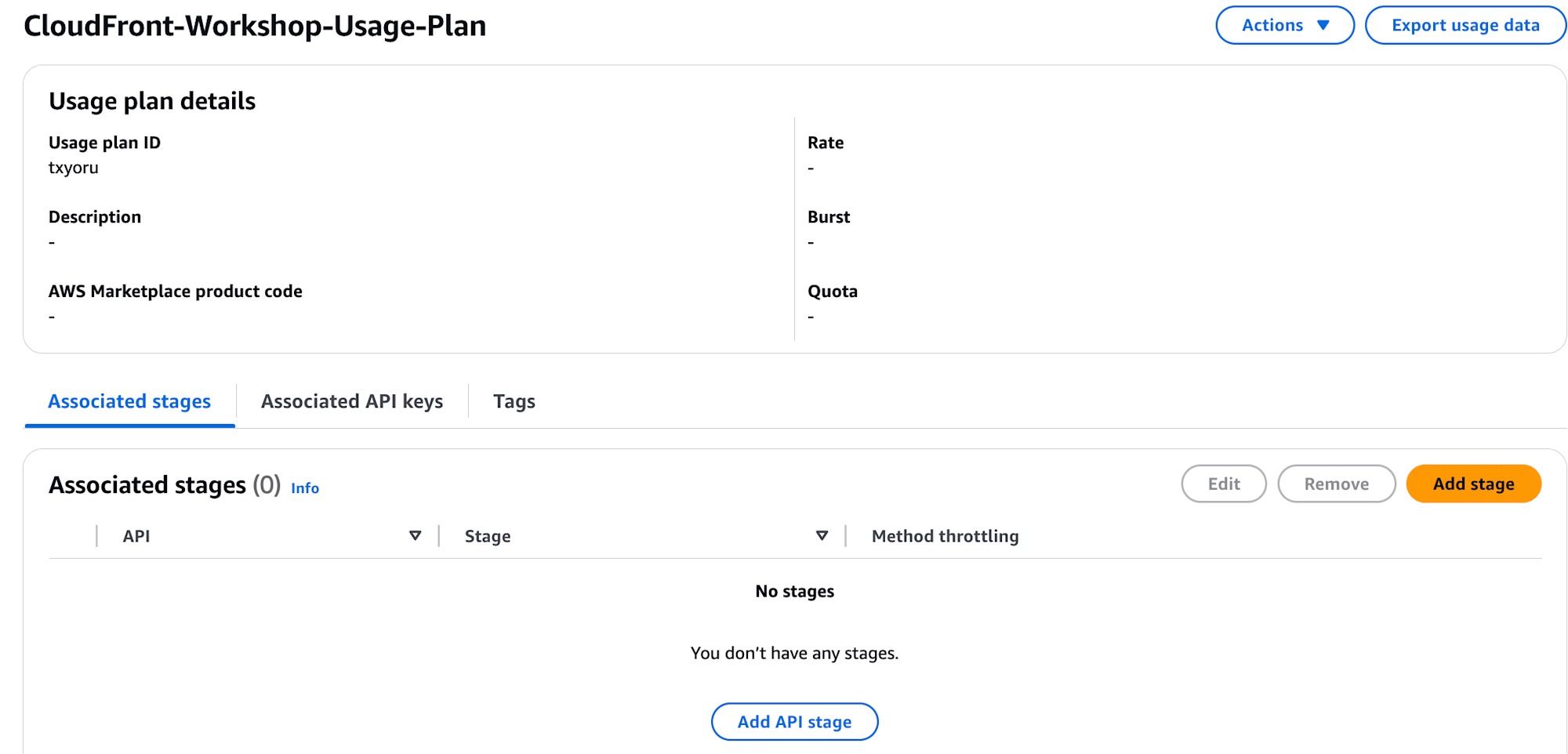
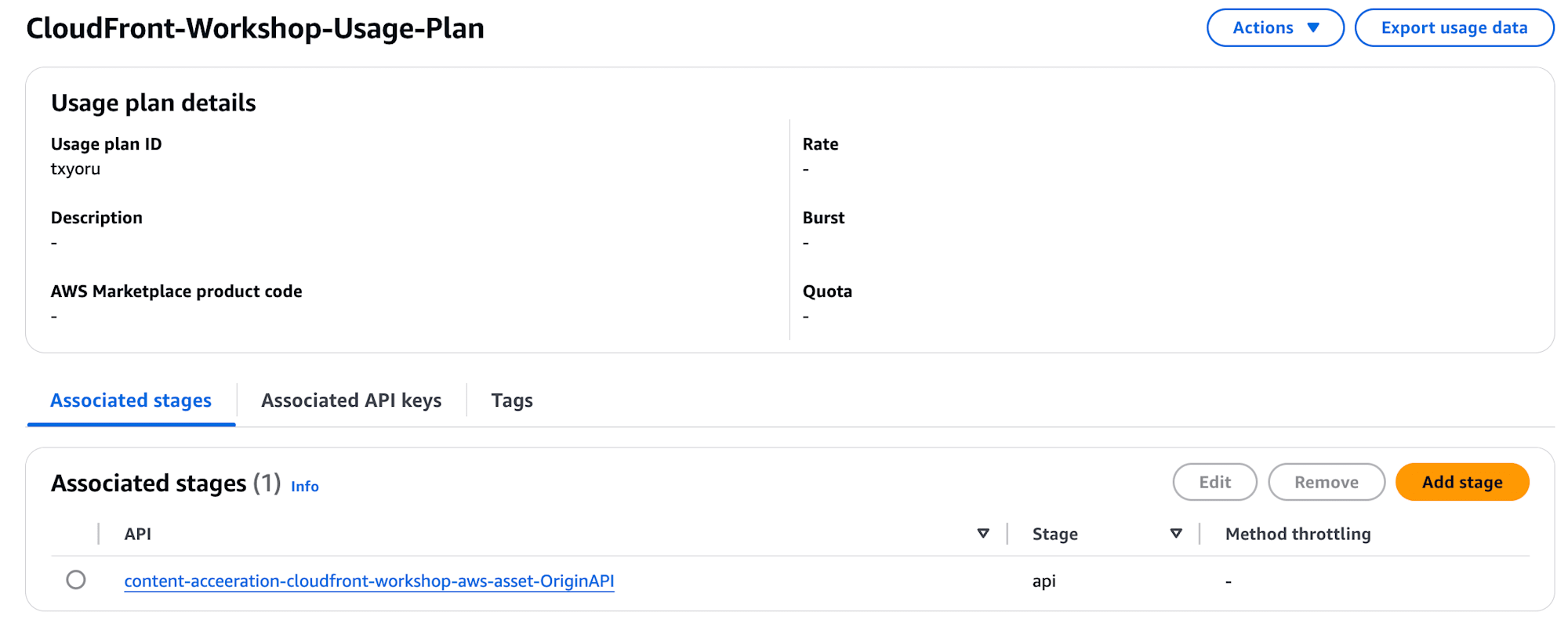
Usage planの詳細ページの「関連付けられたステージ」タブでStageを追加します。

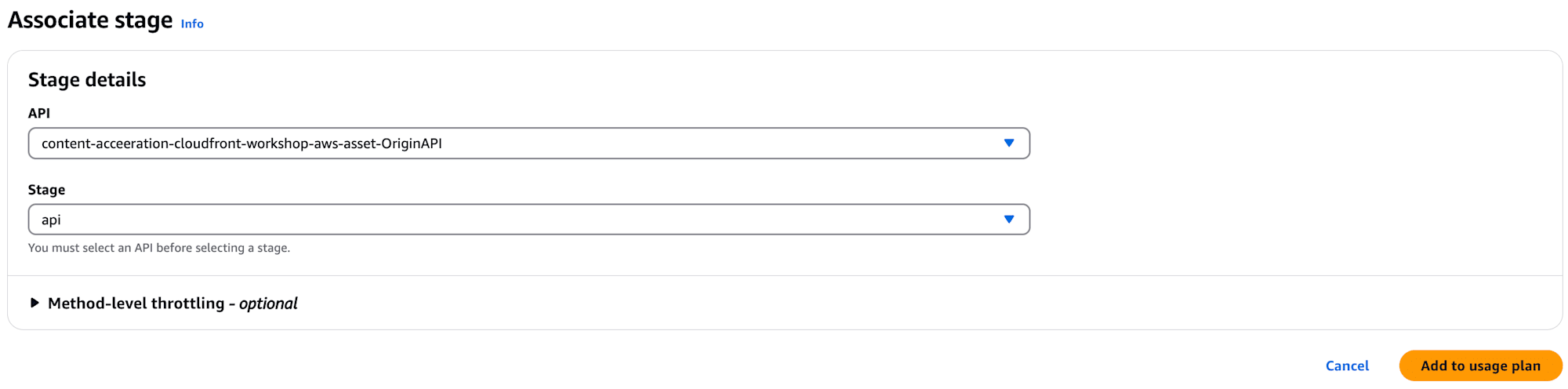
下記のように選択し対象のAPIとステージを選択します。


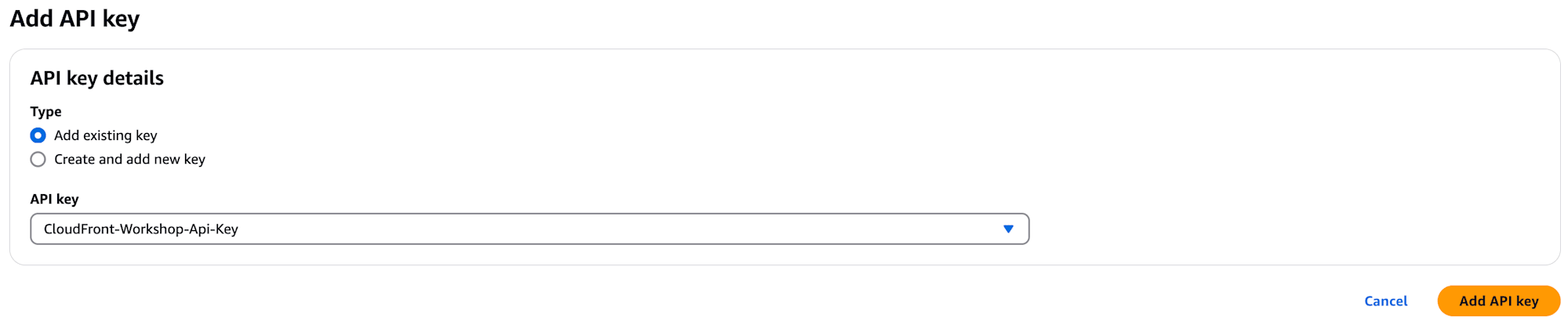
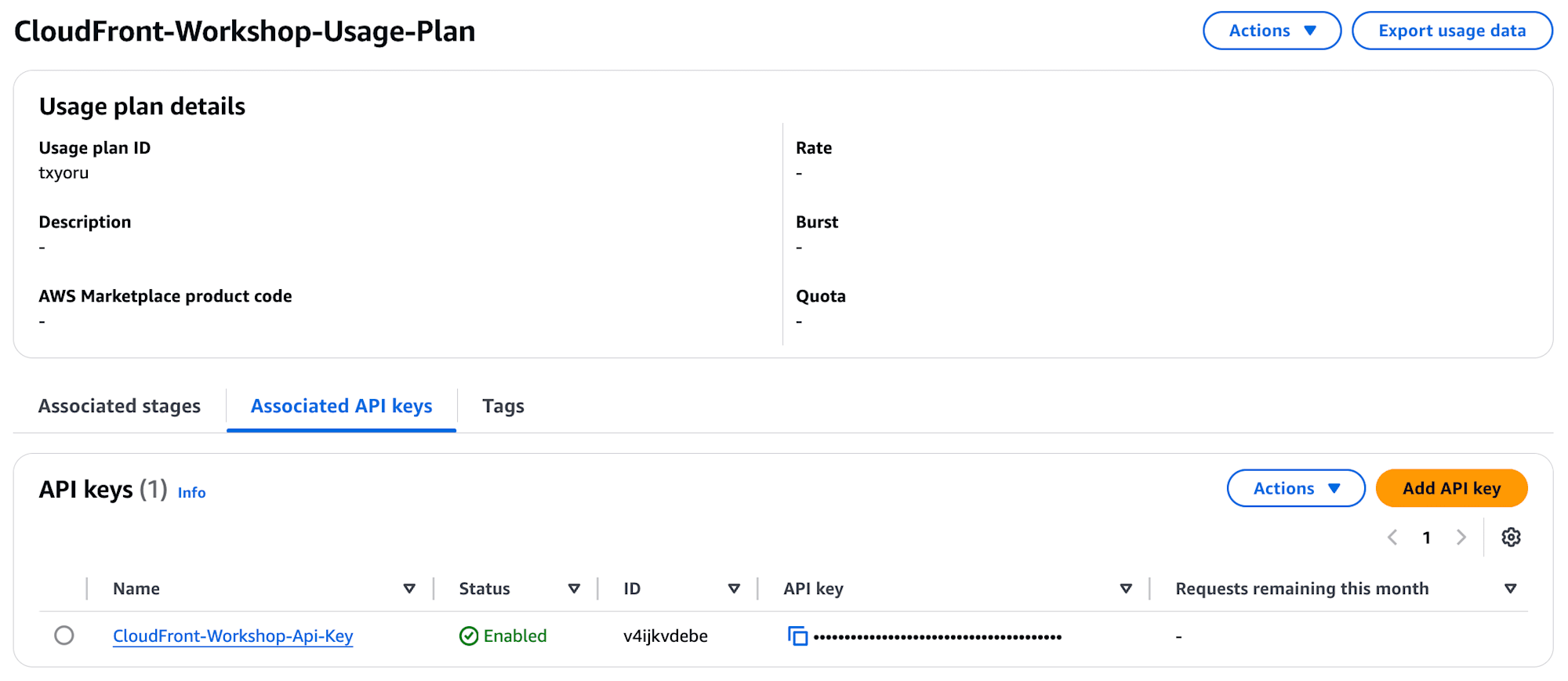
「関連付けられた API キー」タブでAPIキーを追加します。



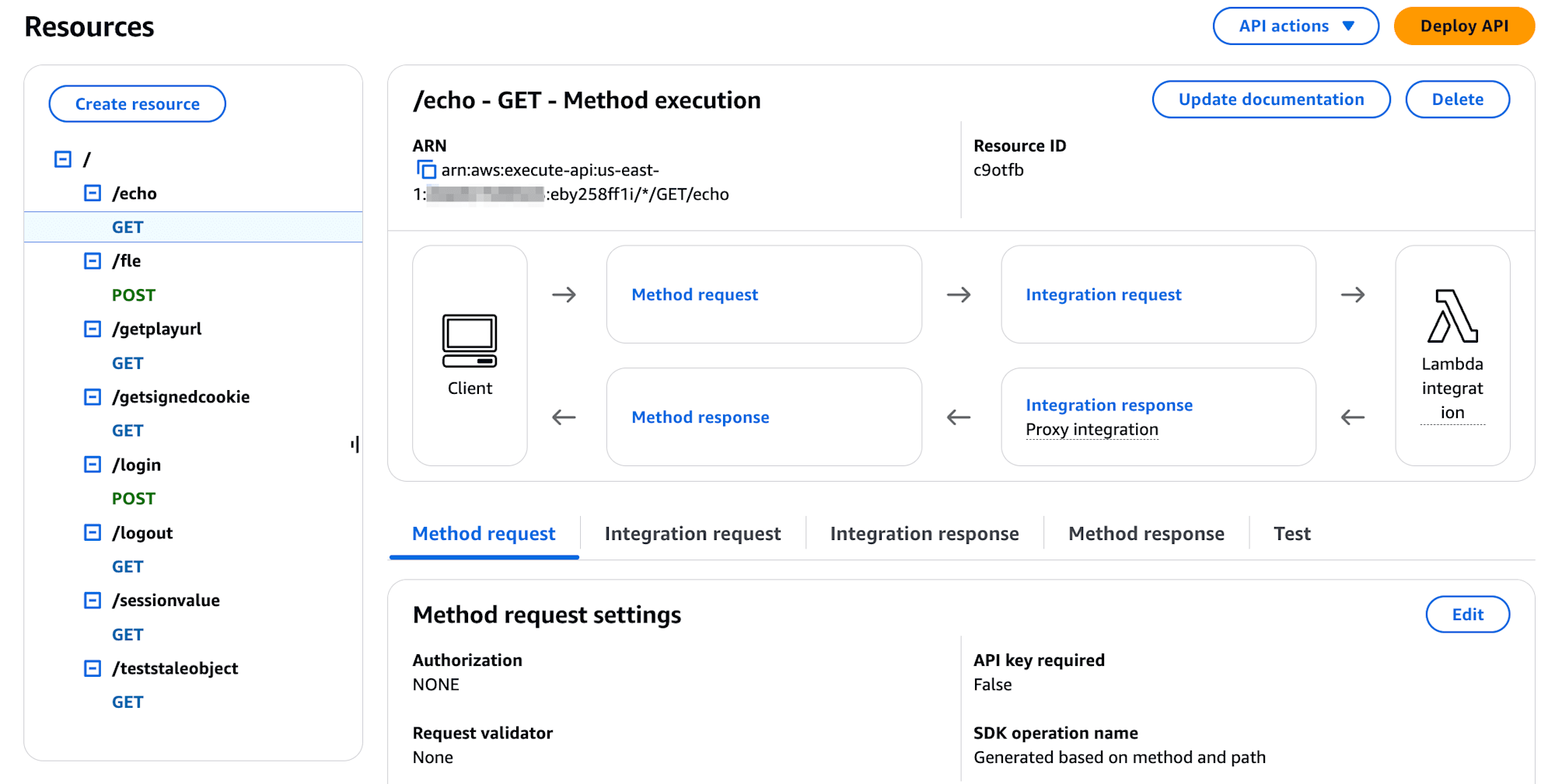
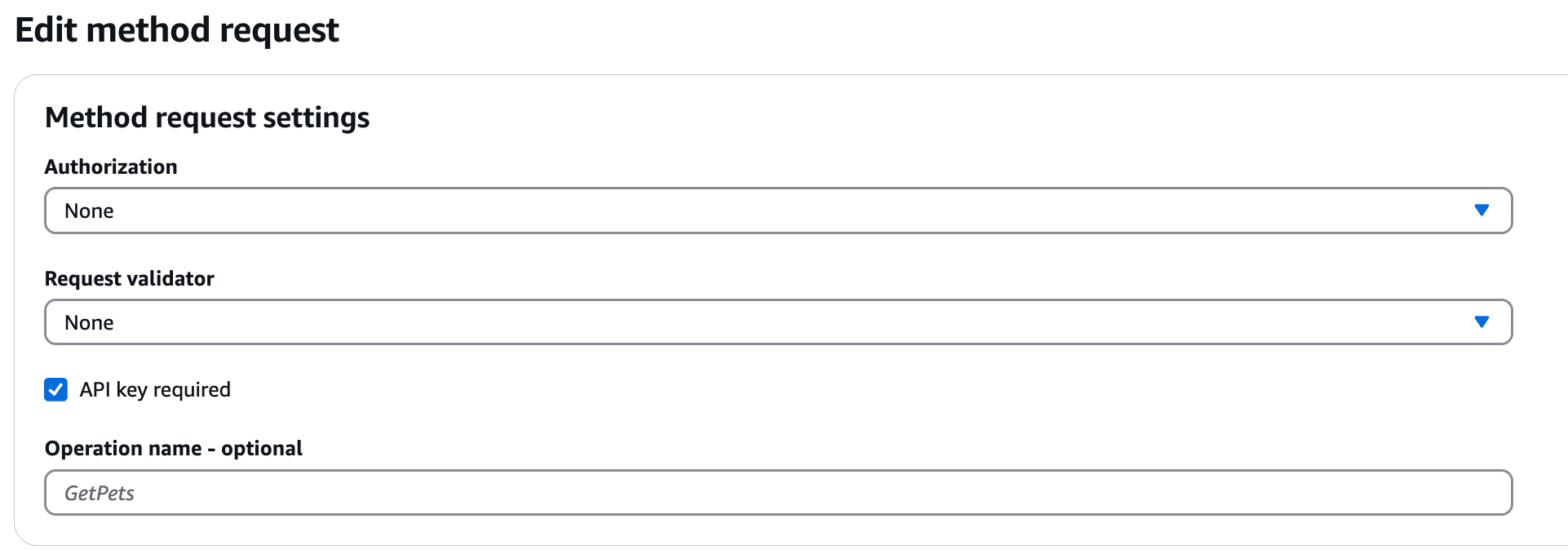
対象のAPIを開き対象リソースのメソッドの「メソッドリクエスト」タブで、「API キーは必須です」を有効にします。


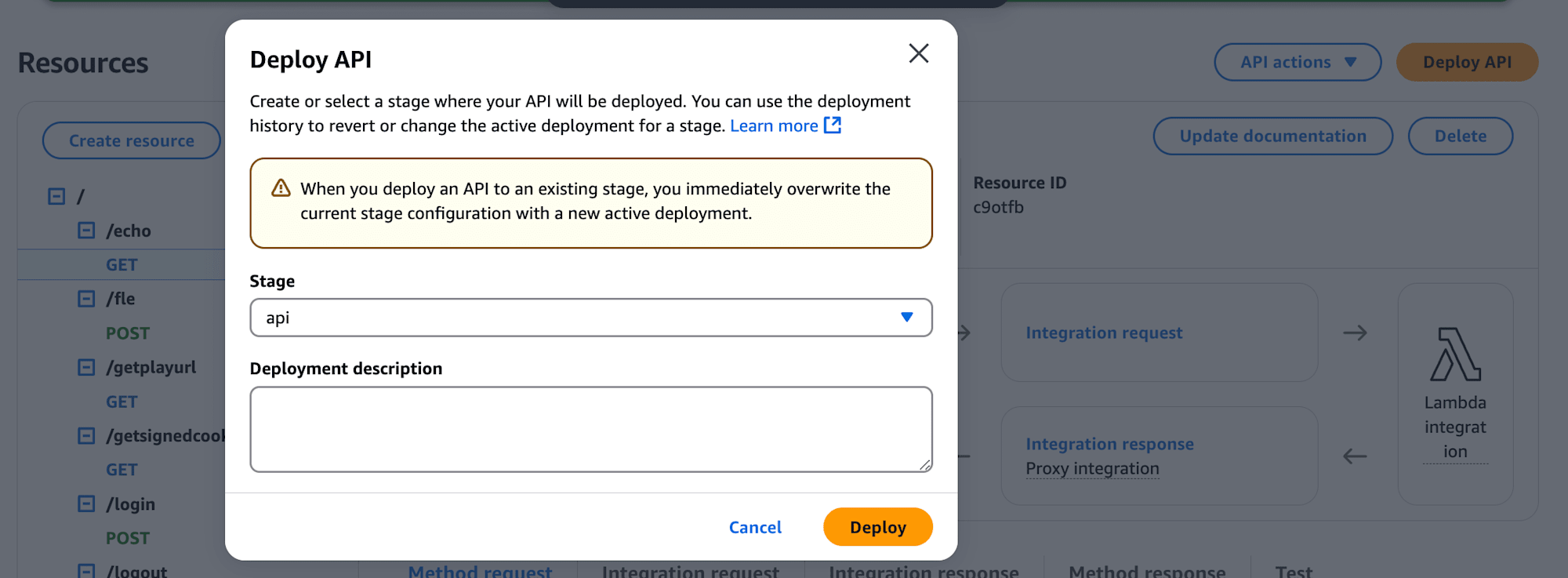
他のリソースにも同様にAPIキーを必須にし、APIをデプロイします。

設定後に、オリジンAPI Gatewayへ直接リクエストすると403を返すことを確認しました。
curl -v -o /dev/null https://eby258ff1i.execute-api.us-east-1.amazonaws.com/api/echo
...
< HTTP/2 403
次にCloudFront側の設定をしていきます。
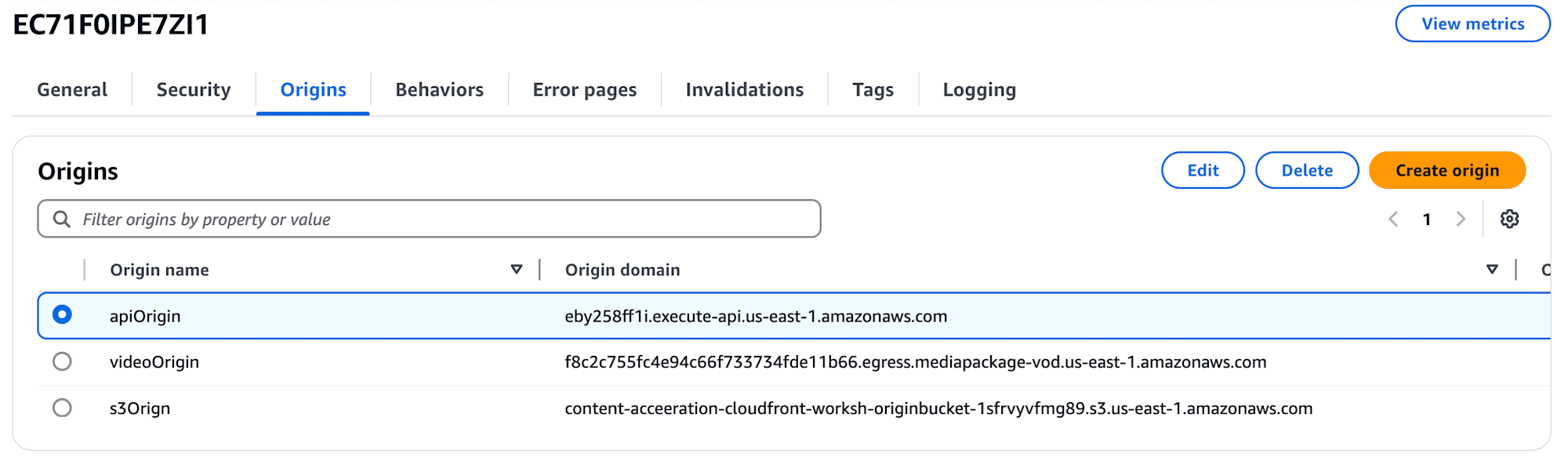
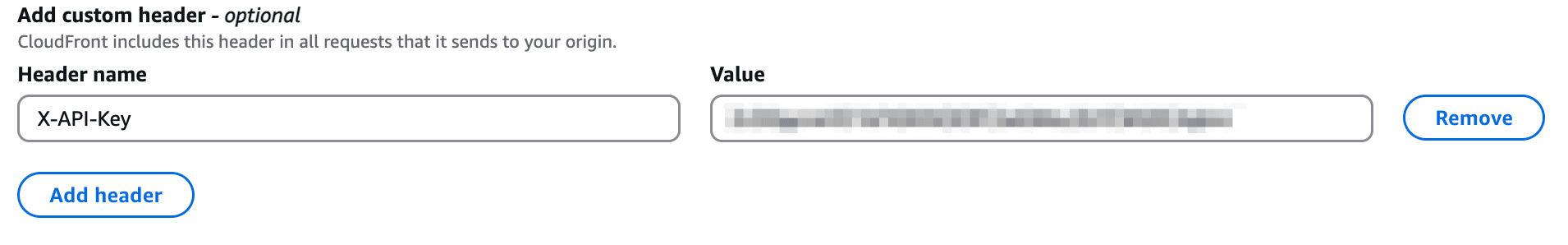
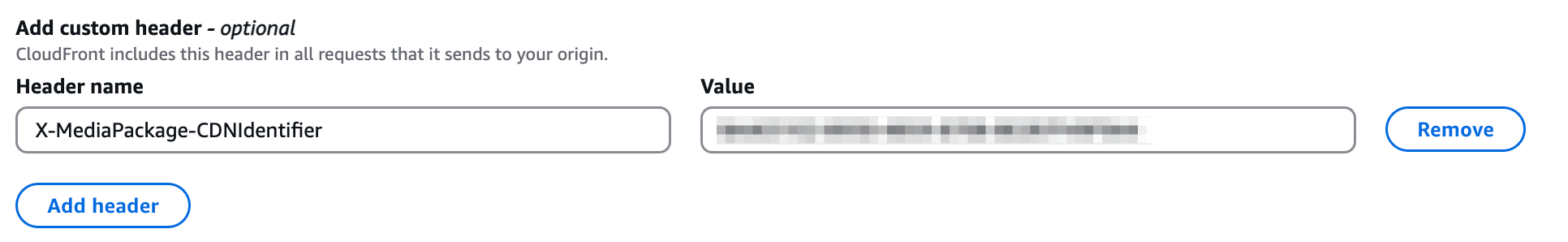
CloudFrontコンソールでオリジンAPI Gatewayを編集して、カスタムヘッダーを追加します。カスタムヘッダーに先ほど作成したAPIキーを下記のように入力します。


CloudFront経由でアクセスできることを確認しました。
curl -v -o /dev/null https://d19bpbyym47rhb.cloudfront.net/api/echo
...
< HTTP/2 200
< content-type: application/json
< content-length: 1382
< date: Fri, 20 Dec 2024 14:06:38 GMT
< x-amzn-trace-id: Root=1-676579ee-3f8c096d4ec476ae34ce788d;Parent=08f01753b86c8222;Sampled=0;Lineage=1:f6eb977b:0
< x-amzn-requestid: 1adf46dd-1640-40b0-bfbd-a8b9eb0ad3b5
< x-amz-apigw-id: DF_9QG-FoAMEUvw=
< x-cache: Miss from cloudfront
< via: 1.1 7ed59f1da2b483899e0e5ff5a3da078a.cloudfront.net (CloudFront)
3. Elemental MediaPackageの設定
設定前に、直接アクセスが可能であることを確認します。
curl -v -o /dev/null https://f8c2c755fc4e94c66f733734fde11b66.egress.mediapackage-vod.us-east-1.amazonaws.com/out/v1/e48eaca472e74f9bb5ae5293cf8f79c9/6417ef060e5740d7a7258ca3a7d42858/fcb5d8e0ebda42aabdb5675c99ef626e/index.m3u8
...
< HTTP/2 200
< date: Fri, 20 Dec 2024 14:20:11 GMT
< content-type: application/x-mpegURL
< content-length: 264
< server: MediaPackage
< cache-control: max-age=21600
< access-control-allow-origin: *
< access-control-allow-credentials: true
< vary: Origin
< x-mediapackage-request-id: Root=1-67657d1b-75aa54d205be29b36c28d579
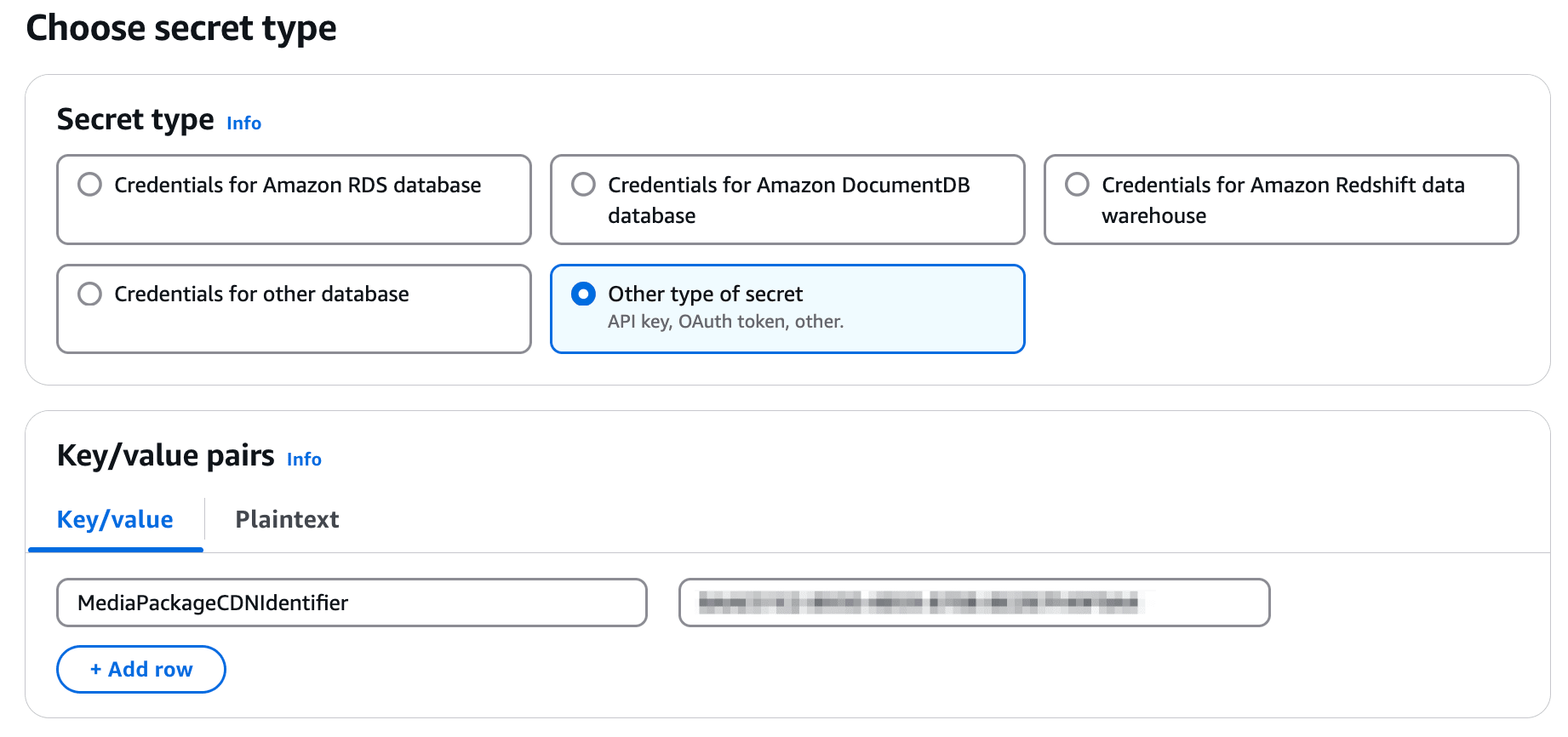
まず、下記コマンド実行でランダムな文字列を生成し、これをAWS Secrets Managerでシークレットとして登録します。
uuidgen
xxxxx-xxxx-xxxx-xxxx-xxxxx

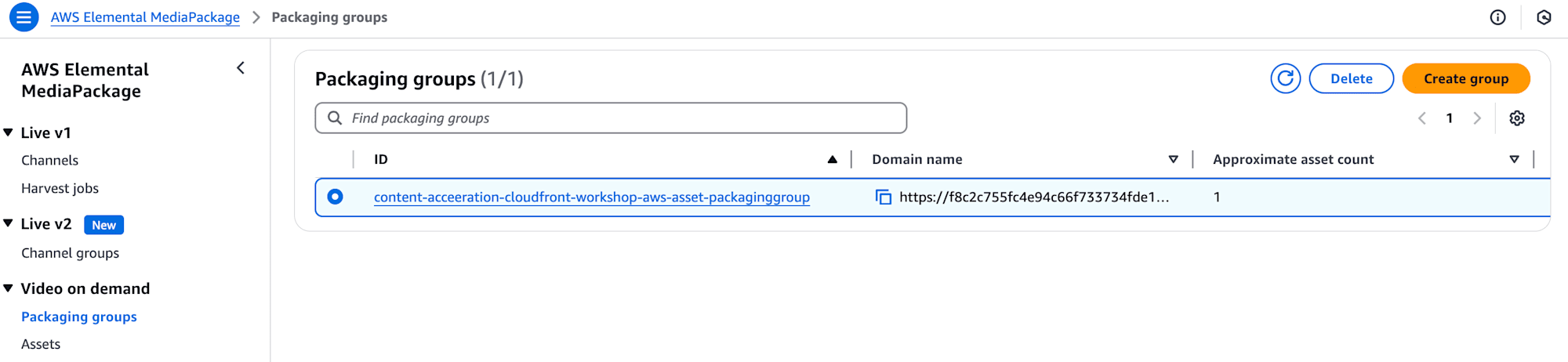
次に、Elemental MediaPackageコンソールでの設定です。

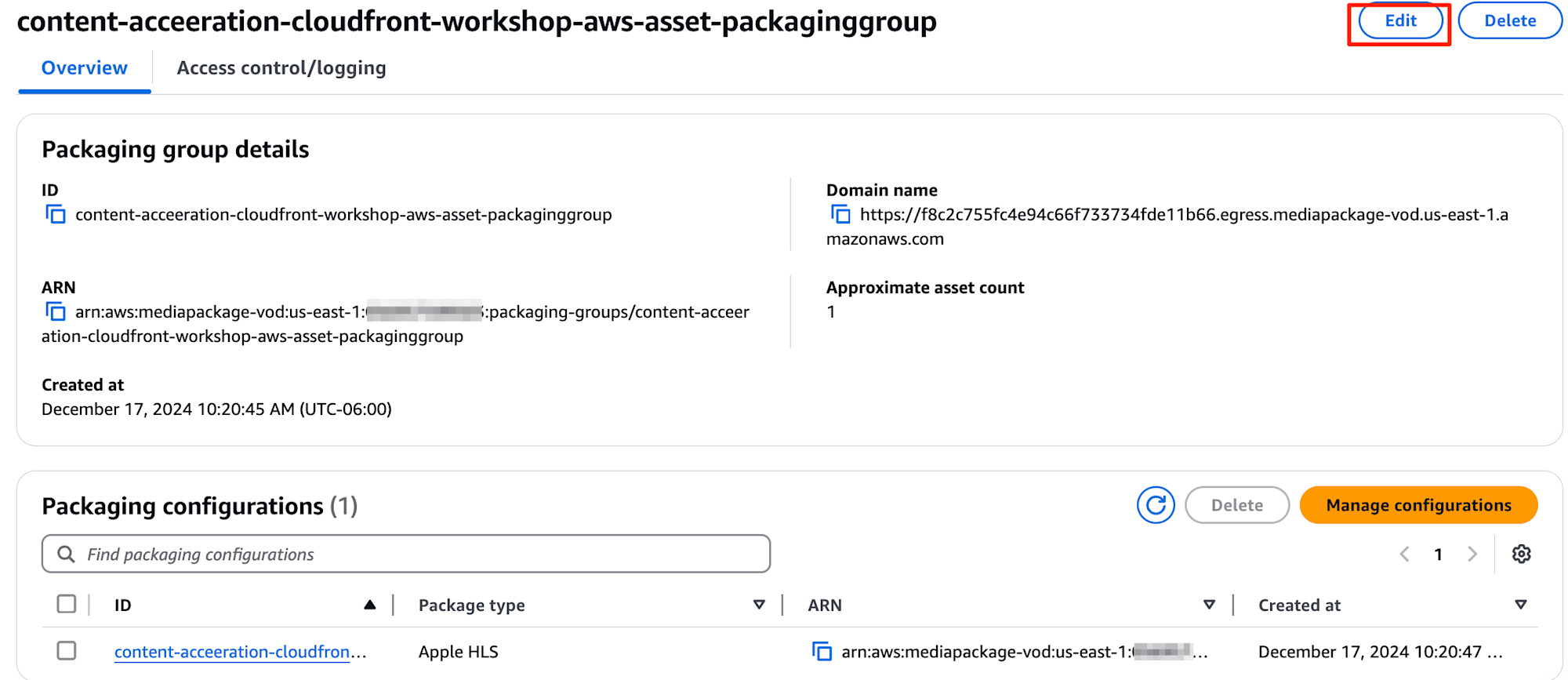
対象のPackaging groupを編集します。

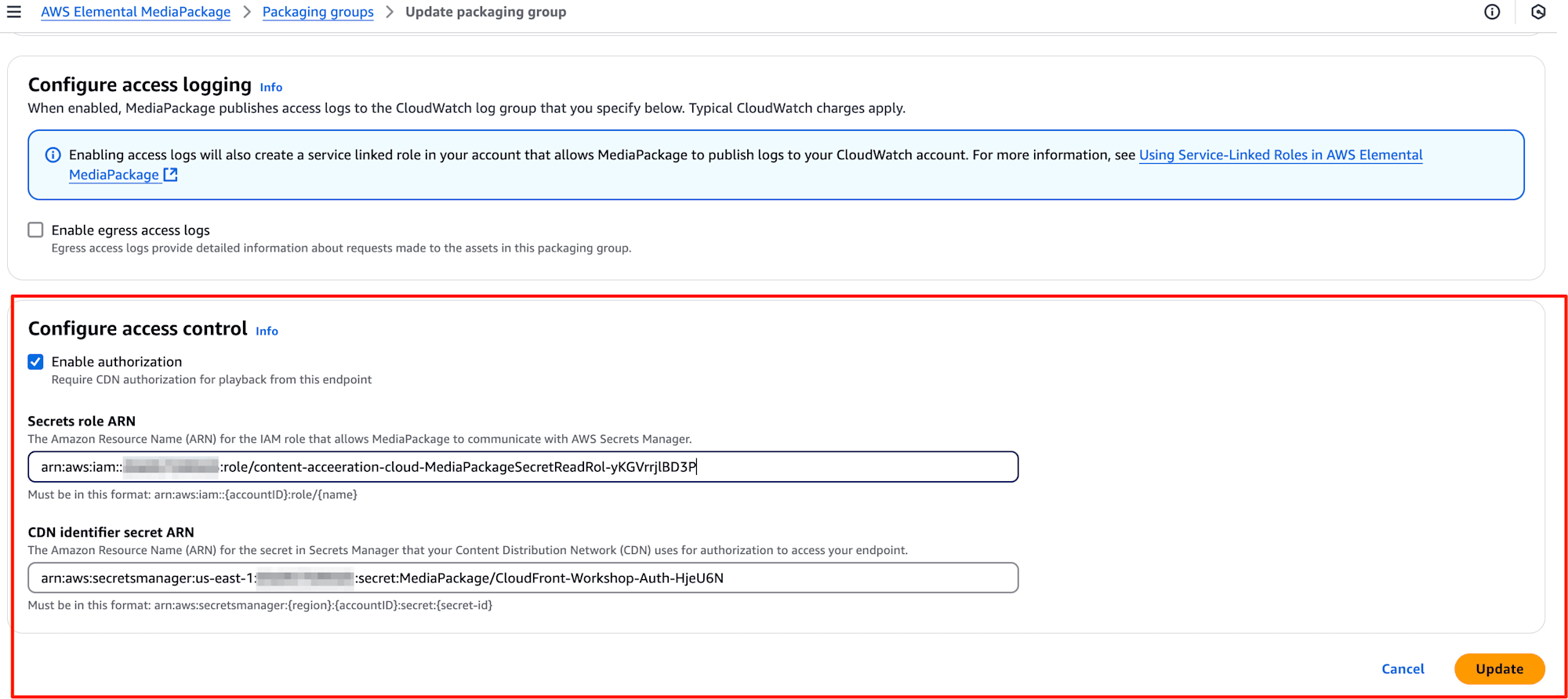
「Configure access control」で「Enable authorization」を有効にし、CloudFormationで作成されたIAMロール(Secrets role ARN)と先ほど作成したシークレットのARNを入力し、保存します。

以下、作成されたIAMロール(Secrets role ARN)です。
ポリシー
{
"Version": "2012-10-17",
"Statement": [
{
"Action": [
"secretsmanager:GetSecretValue",
"secretsmanager:DescribeSecret",
"secretsmanager:ListSecrets",
"secretsmanager:ListSecretVersionIds"
],
"Resource": "*",
"Effect": "Allow",
"Sid": "0"
},
{
"Action": [
"iam:GetRole",
"iam:PassRole"
],
"Resource": "*",
"Effect": "Allow",
"Sid": "1"
}
]
}
信頼されたエンティティ
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": {
"Service": "mediapackage.amazonaws.com"
},
"Action": "sts:AssumeRole"
}
]
}
設定後、先ほどのCurlコマンドで確認すると403エラーとなりました。直接的なアクセスが拒否されていることが確認できました。
curl -v -o /dev/null https://f8c2c755fc4e94c66f733734fde11b66.egress.mediapackage-vod.us-east-1.amazonaws.com/out/v1/e48eaca472e74f9bb5ae5293cf8f79c9/6417ef060e5740d7a7258ca3a7d42858/fcb5d8e0ebda42aabdb5675c99ef626e/index.m3u8
...
< HTTP/2 403
< date: Sat, 21 Dec 2024 19:24:41 GMT
< content-type: text/html
< content-length: 127
< server: nginx
< etag: "67629dbc-7f"
< x-mediapackage-request-id: Root=1-676715f9-3490395114b7cf1e17f5f0fa
次に、CloudFront側の設定です。CloudFrontのオリジンタブで対象オリジンを編集しカスタムヘッダーを追加します。


設定後、CloudFrontからのアクセスは可能であることを確認しました。
// curl -v -o /dev/null http://[CloudFront endpoint][Player URL]
curl -v -o /dev/null http://d19bpbyym47rhb.cloudfront.net/out/v1/e48eaca472e74f9bb5ae5293cf8f79c9/6417ef060e5740d7a7258ca3a7d42858/fcb5d8e0ebda42aabdb5675c99ef626e/index.m3u8
< HTTP/1.1 200 OK
< Content-Type: application/x-mpegURL
< Content-Length: 264
< Connection: keep-alive
< Date: Sat, 21 Dec 2024 19:32:28 GMT
< X-MediaPackage-Request-Id: Root=1-676717cb-1b9d91dc0137ddf92030c102
これで全てのオリジンへのアクセスをCloudFrontからのみ許可するように制限できました。
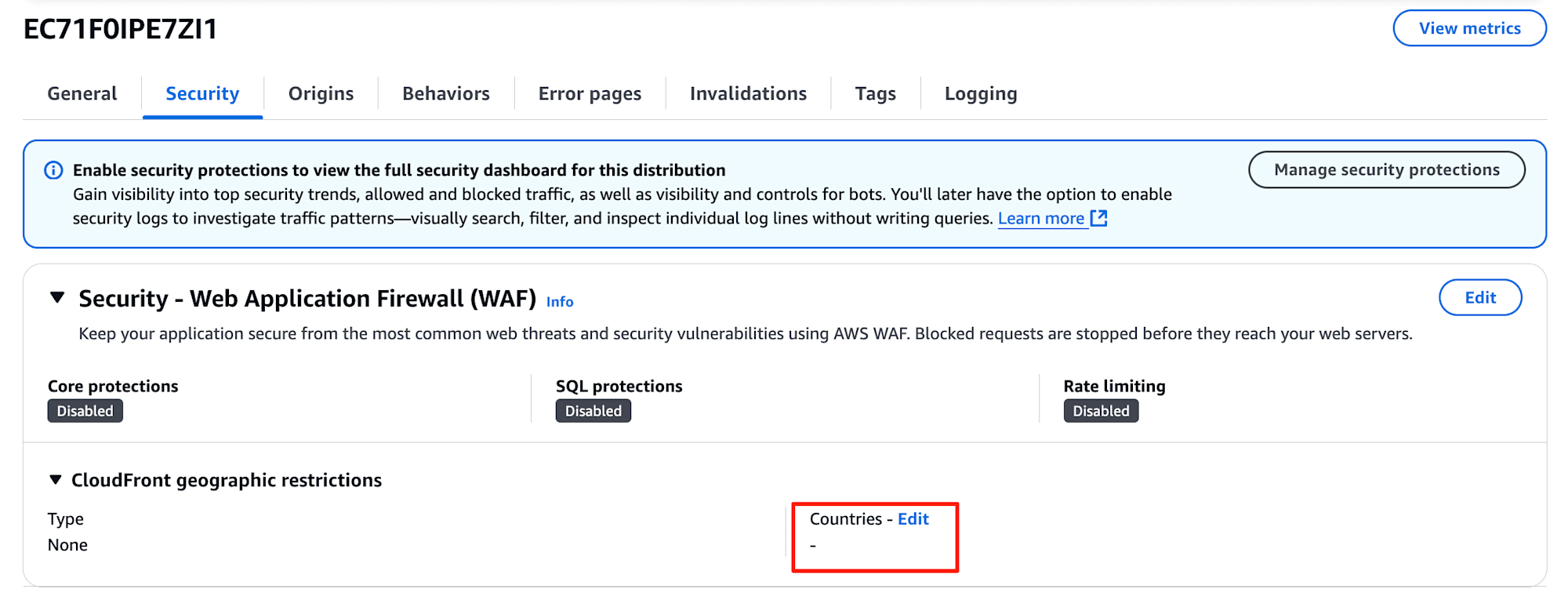
CloudFront の地理的制限
特定の国からのアクセスを制限することができます。
CloudFrontディストリビューションのセキュリティタブから、「CloudFront geographic restrictions」の項目で、国の横にある「Edit」を開きます。

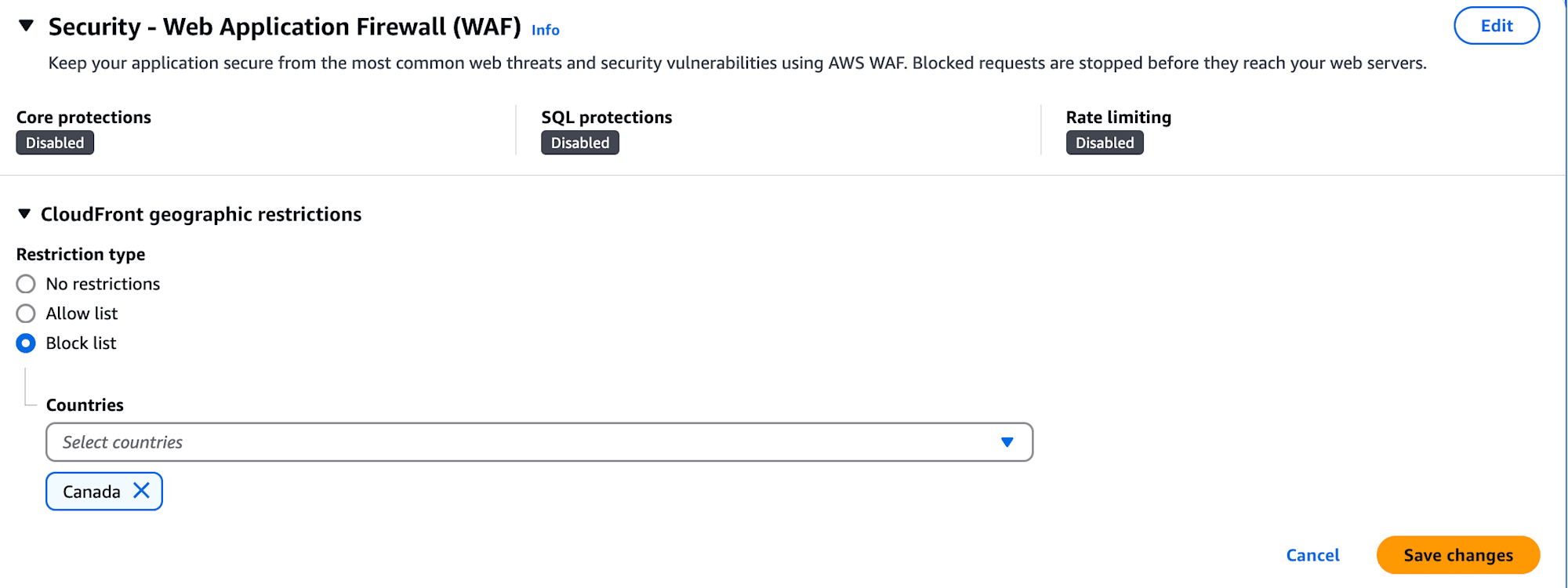
Block listを選択し、国を選びます。

署名付きCookie
サンプルWebサイトにはVODストリーミングがあります。認証されたユーザーのみがそのストリーミングにアクセスできるように、CloudFrontで署名付きCookieを使用します。
まず、下記コマンドを実行し、プライベートキーとパブリックキーを作成します。
Private Key : CloudFront-Workshop-Private-Key.pem
Public Key : CloudFront-Workshop-Public-Key.pem
MacOS/Linuxの場合
openssl genrsa -out CloudFront-Workshop-Private-Key.pem 2048; openssl rsa -pubout -in CloudFront-Workshop-Private-Key.pem -out CloudFront-Workshop-Public-Key.pem;
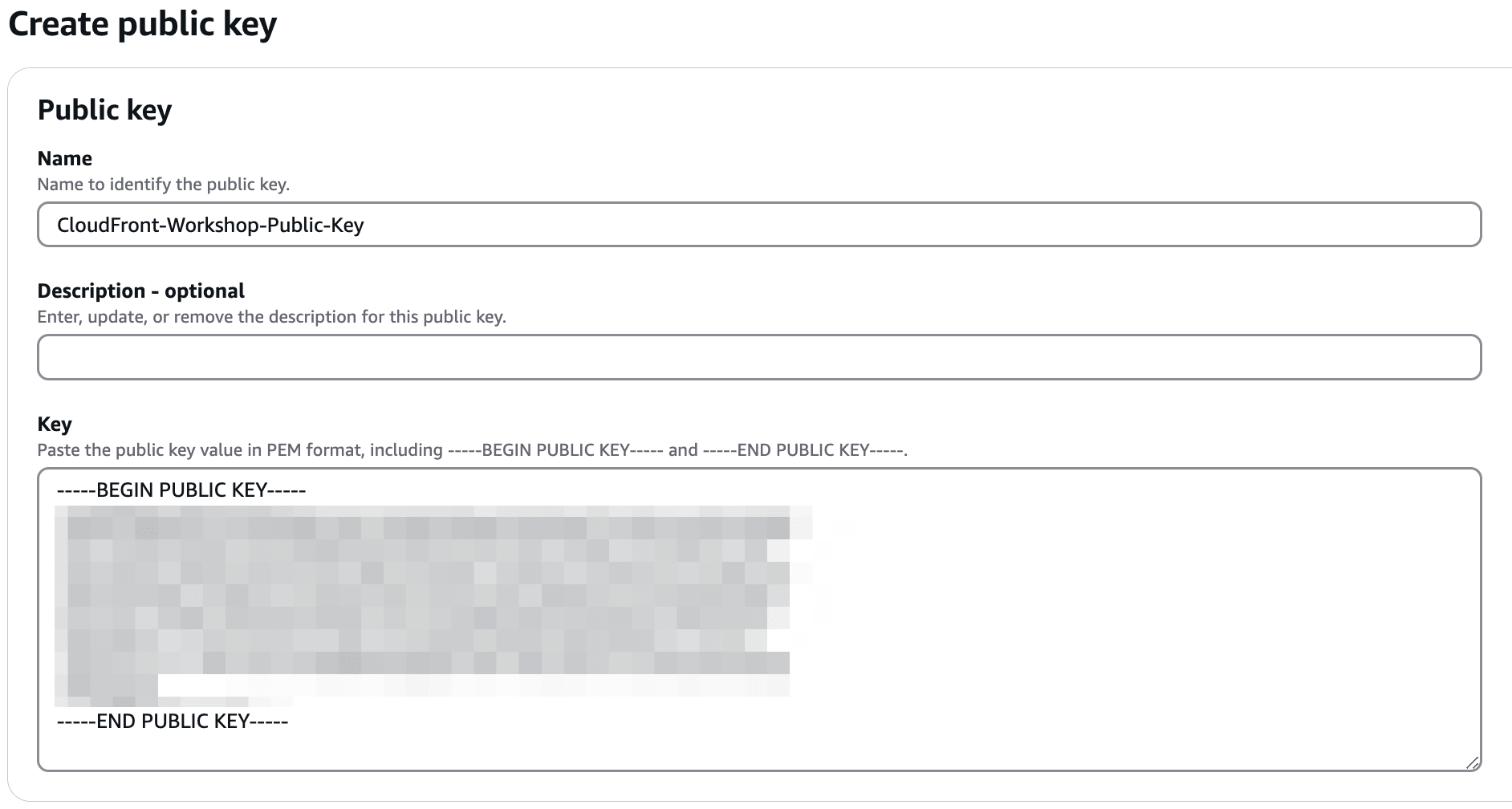
次に、CloudFrontコンソールでパブリックキーを作成します。下記のように「Key」に先ほど作成したCloudFront-Workshop-Public-Key.pemの内容を入力します。

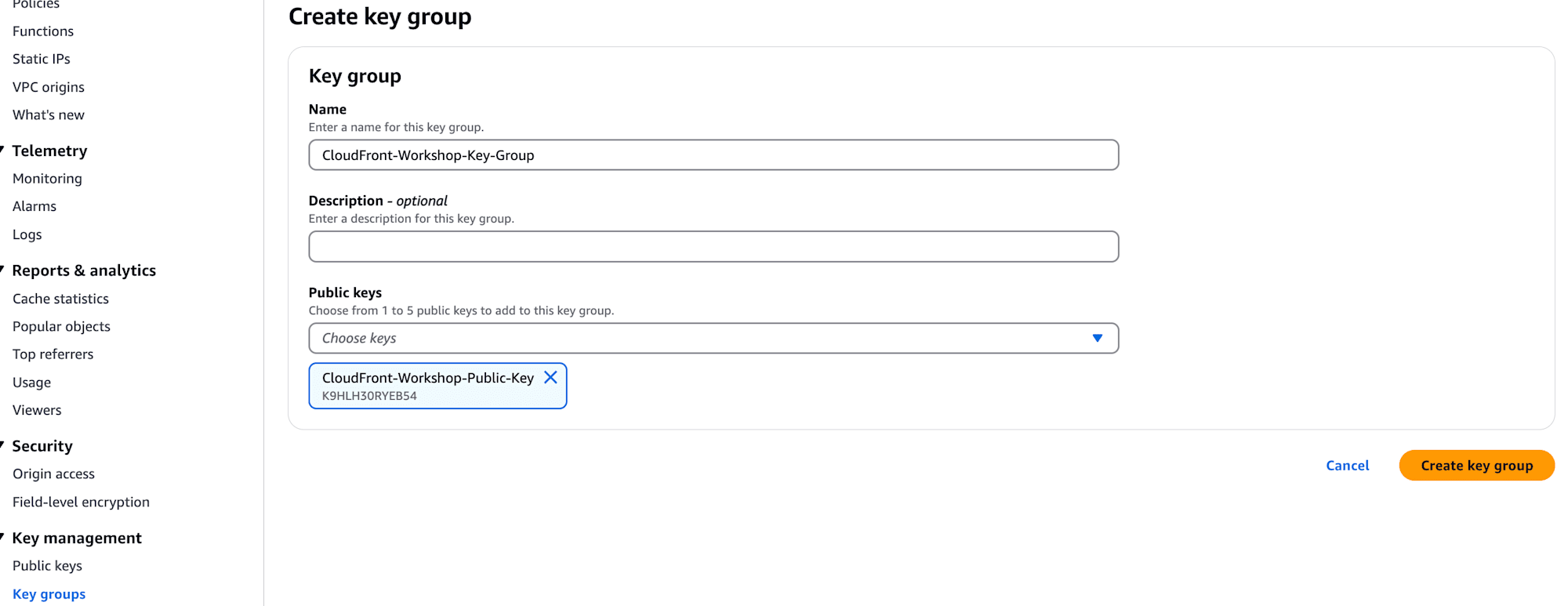
CloudFrontコンソールでキーグループを作成します。

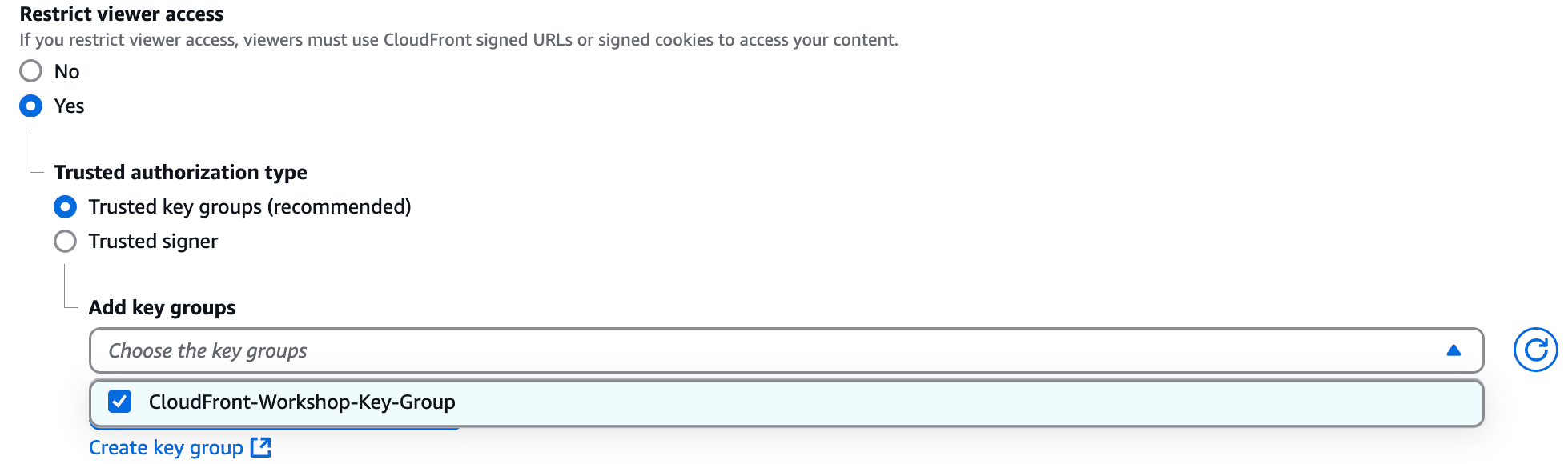
CloudFrontディストリビューションのビヘイビアで「ビューワーのアクセスを制限する」をYesとし、「Trusted key groups (recommended)」を選び、先ほど作成したキーグループを選択します。


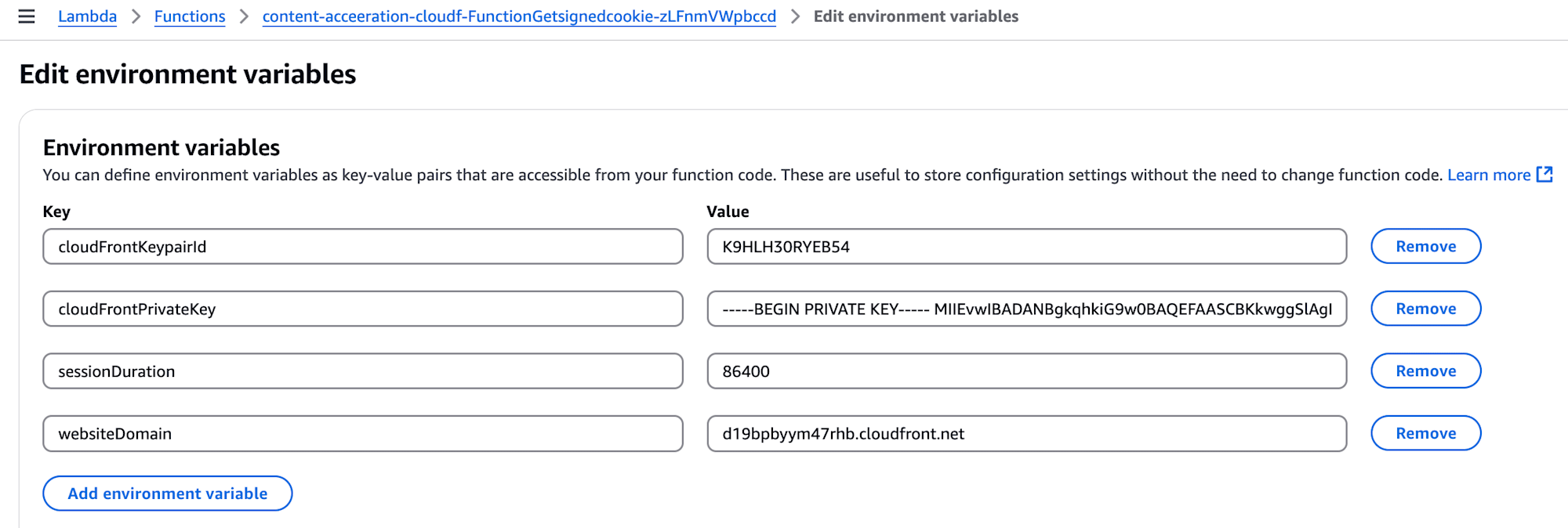
Workshopで用意されている対象Lambda関数(CloudFormationで作成されたもの)の環境変数に先ほど作成したキーペアのIDやプライベートキーの内容を次のように値に入れます。

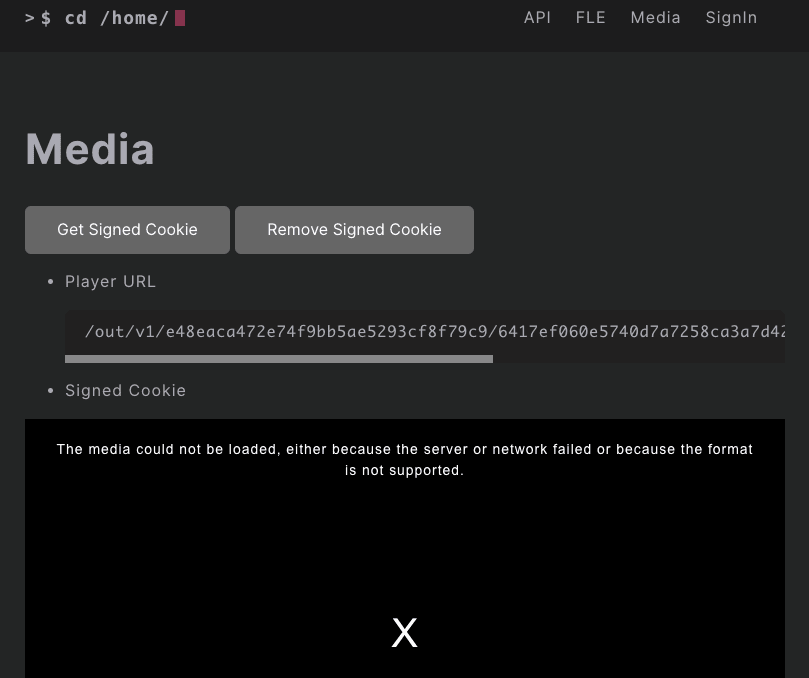
設定後、サンプルWebサイトを開き、想定通りビデオは再生されないことを確認しました。

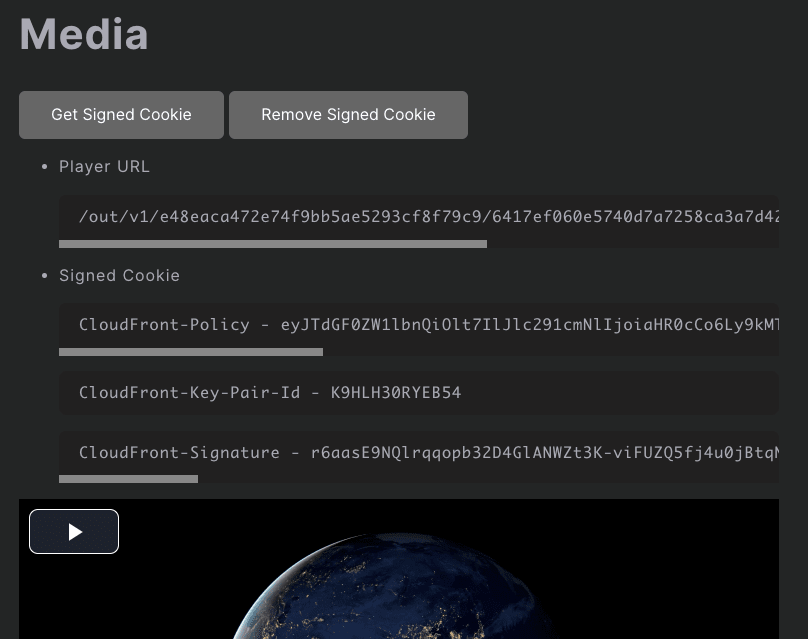
また、「Get Signed Cookie」ボタンをクリックすると、署名付きCookieが取得され再生されることを確認しました。

ここでは署名付きCookieを使用しましたが、署名付きURLを使用する場合もあります。「署名付きCookie」と「署名付きURL」の違いはドキュメントに下記のように記載がありました。
CloudFront 署名付き URL と署名付き Cookie は同じ基本的な機能を提供します。これらによって、コンテンツにアクセスできるユーザーを制御できます。CloudFront を使用してプライベートコンテンツを供給する場合に、署名付き URL と署名付き Cookie のどちらを使用するかを決定するには、以下の点を考慮します。
次のような場合は、署名付き URL を使用します。
- 個別のファイル (アプリケーションのインストールダウンロード) へのアクセスを制限する場合。
- ユーザーが Cookie をサポートしていないクライアント (カスタム HTTP クライアントなど) を使用している場合。
次のような場合は、署名付き Cookie を使用します。
- 複数の制限されたファイル (HLS 形式の動画のすべてのファイルやウェブサイトの購読者の領域にあるすべてのファイルなど) へのアクセスを提供する場合。
- 現在の URL を変更したくない場合。
引用元: 署名付き URL を使用するか、署名付き Cookie を使用するかを決定する - Amazon CloudFront
フィールドレベルの暗号化
CloudFrontはHTTPSを使用して暗号化しますが、フィールドレベル暗号化を有効化するとフィールド固有の暗号化キー (ユーザー指定) を使用して、POSTリクエストがオリジンに転送される前にHTTPS内で機密データをさらに暗号化できるそうです。
下記ドキュメントを読みました。
Amazon CloudFront では、HTTPS を使用して、オリジンサーバーへの安全なエンドツーエンド接続を強制できます。フィールドレベル暗号化では、セキュリティのレイヤーが追加されます。これにより、システムの処理中に特定のデータに特定のアプリケーションのみがアクセスできるように、そのデータを保護できます。
引用元: フィールドレベル暗号化を使用した機密データの保護 - Amazon CloudFront
本日から、新しい Amazon CloudFront 機能であるフィールドレベル暗号化を使用して、クレジットカード番号や社会保障番号のように個人を識別できる情報 (PII) など、機密データのセキュリティをより強化できるようになりました。CloudFront のフィールドレベル暗号化では、フィールド固有の暗号化キー (お客様指定) を使用して、POST リクエストがお客様のオリジンに転送される前に HTTPS 内で機密データをさらに暗号化します。これにより、機密データはお客様のアプリケーションスタックの特定のコンポーネントまたはサービスでのみ、復号化および表示できます。
引用元: Amazon CloudFront でのフィールドレベル暗号化のご紹介
サンプルWebサイトには、オリジン内の特定のコンポーネントのみがアクセスできる項目(secretParameter)があります。このハンズオンでは、この項目をフィールドレベル暗号化を使用し暗号化します。
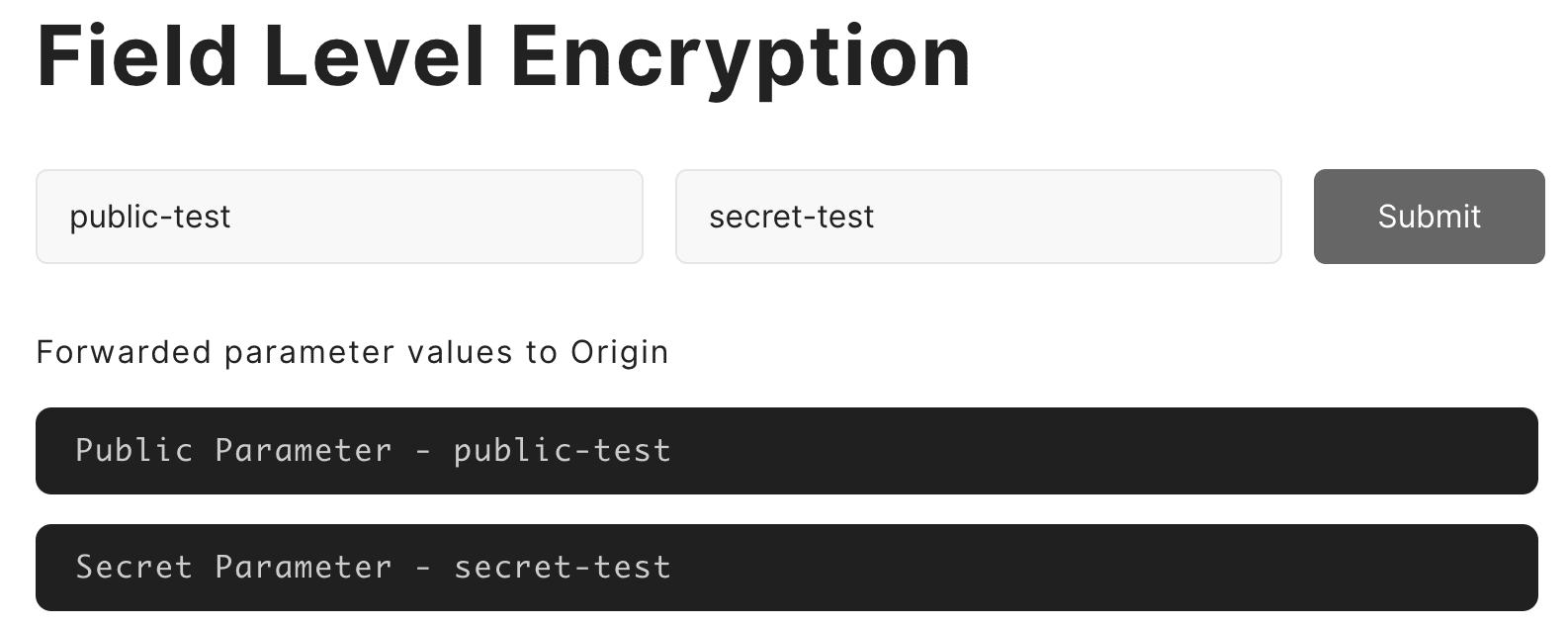
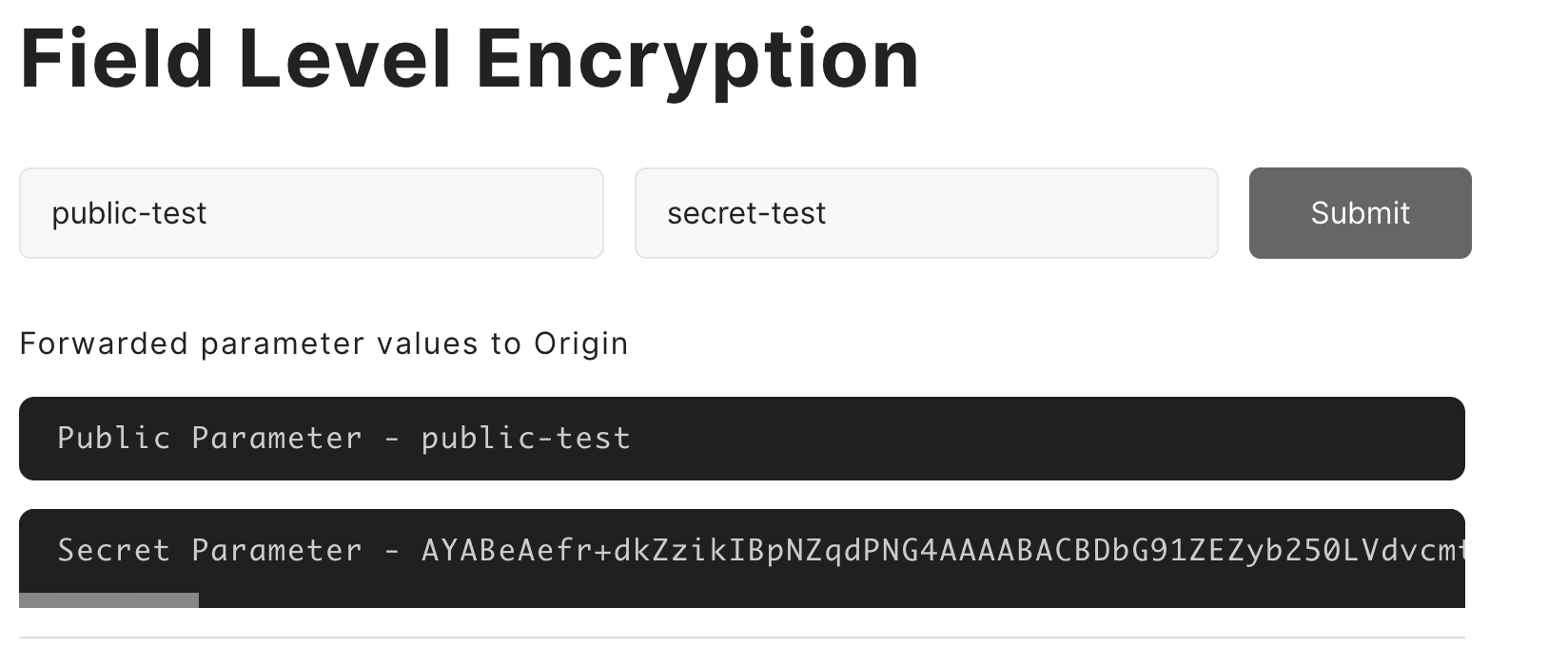
まず、設定前に以下サンプルWebサイトに値を入力し暗号化されないことを確認します。

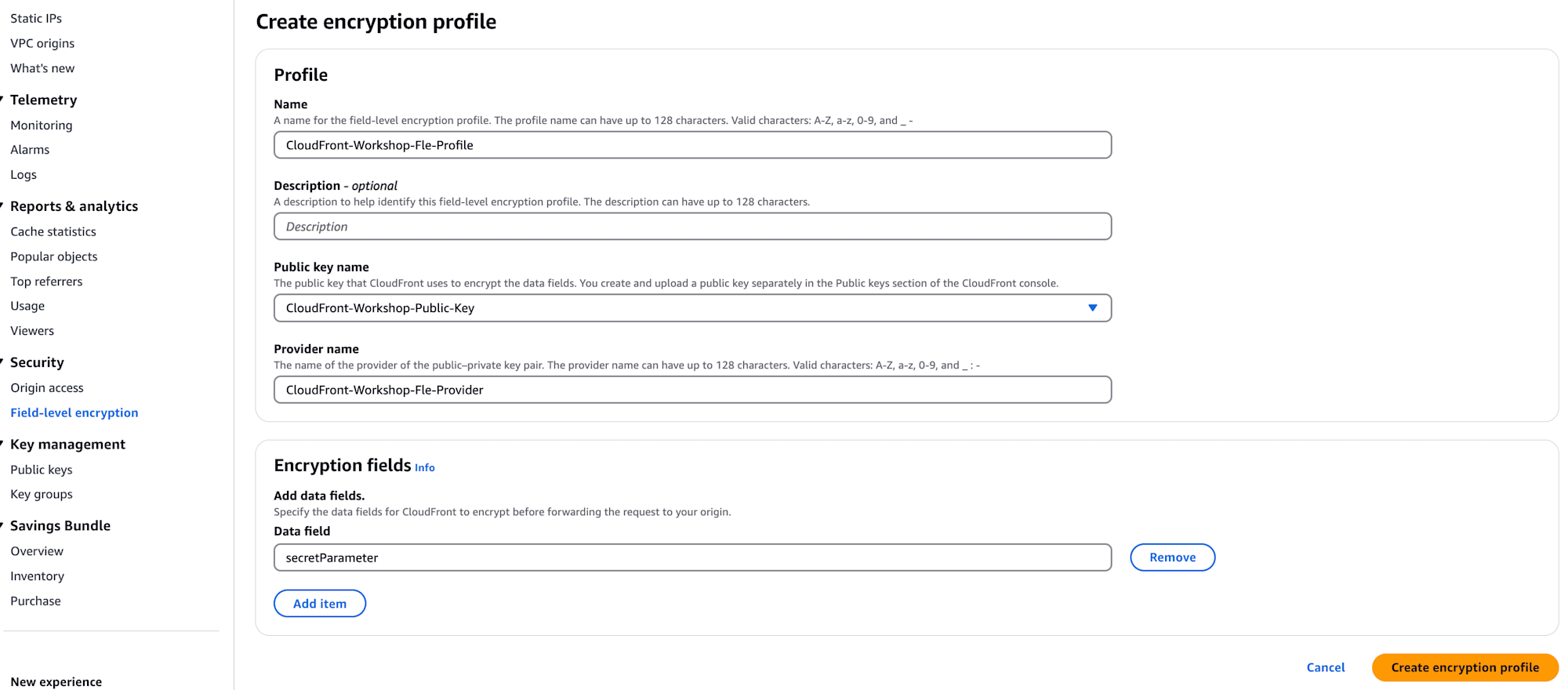
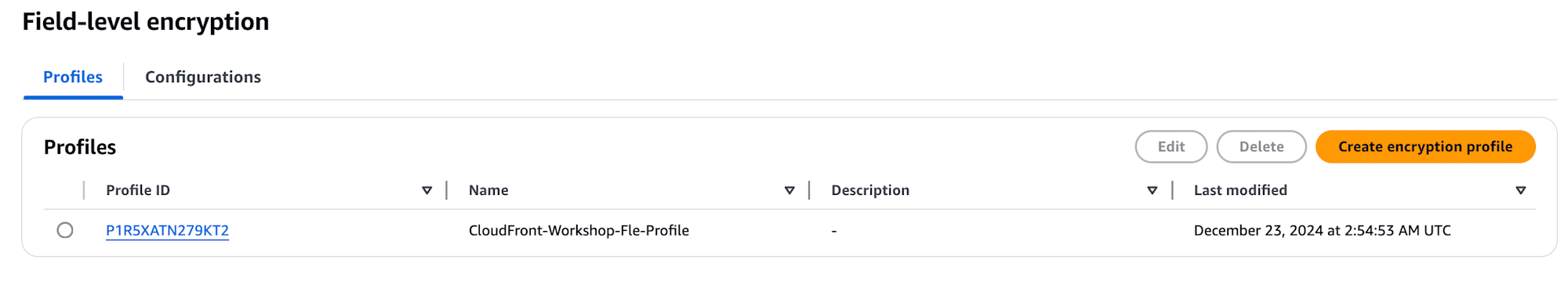
CloudFrontコンソールの「フィールドレベルの暗号化」から暗号化プロファイルの作成をします。キーペアは以前に作成したものを再利用します。



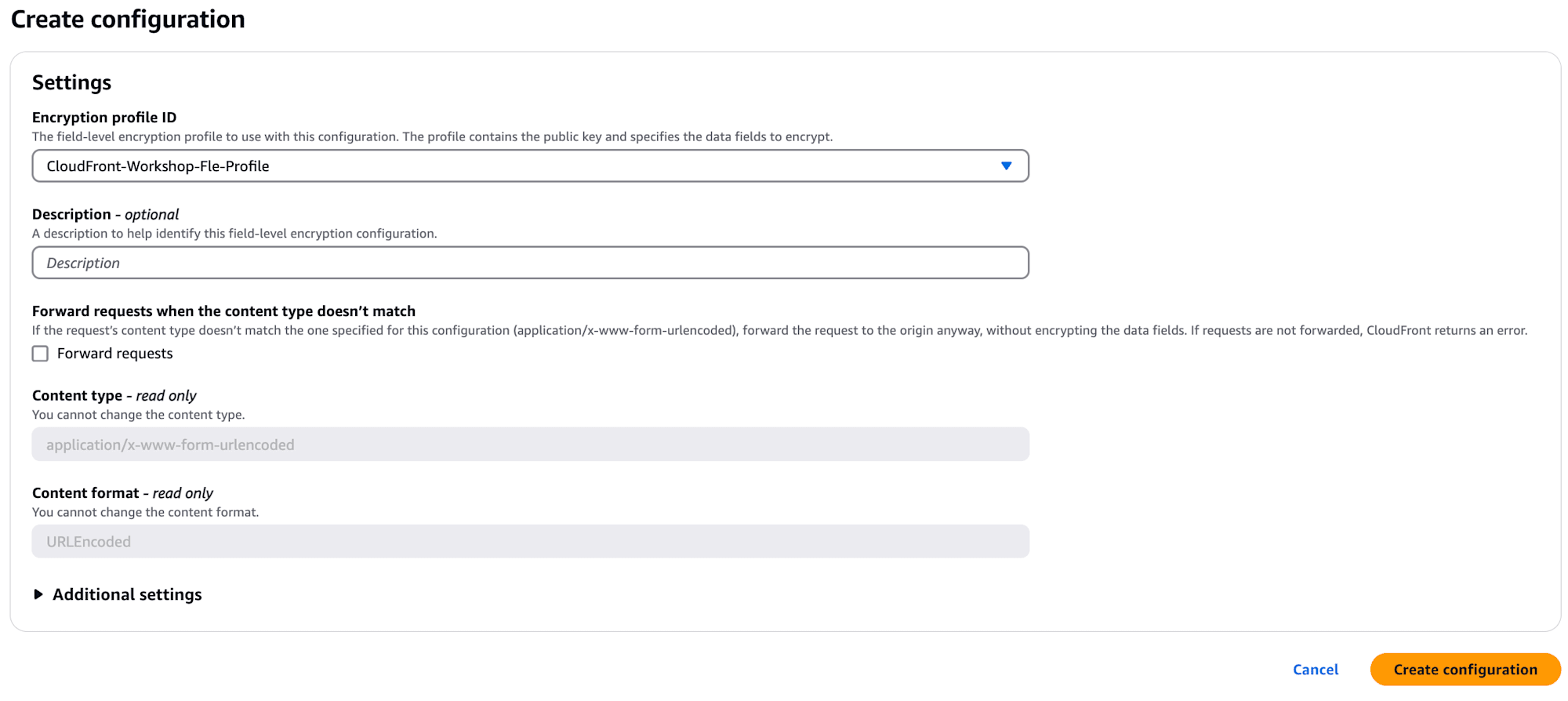
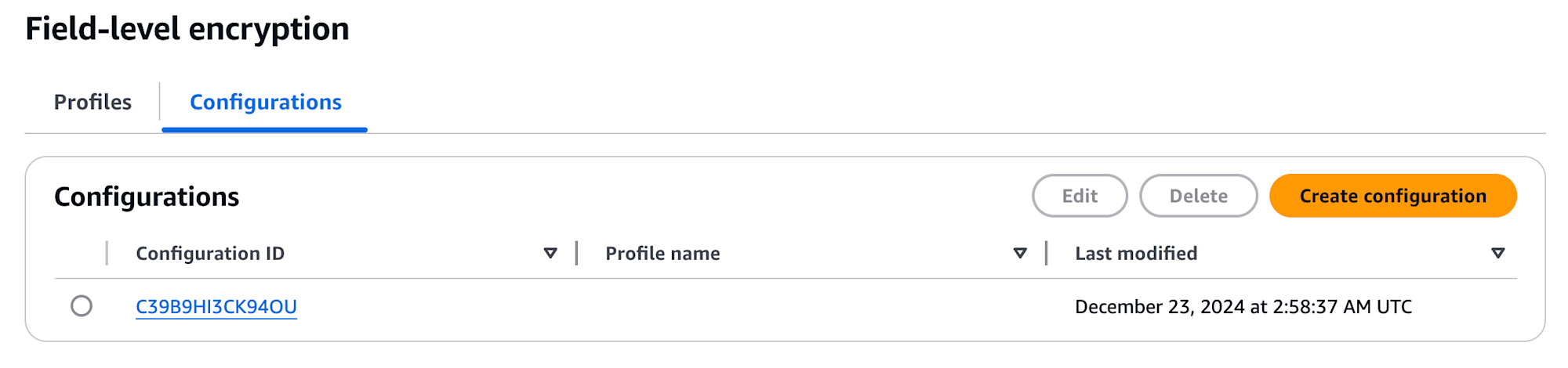
設定タブで設定を作成します。

先ほど作成したプロファイルIDを選択します。


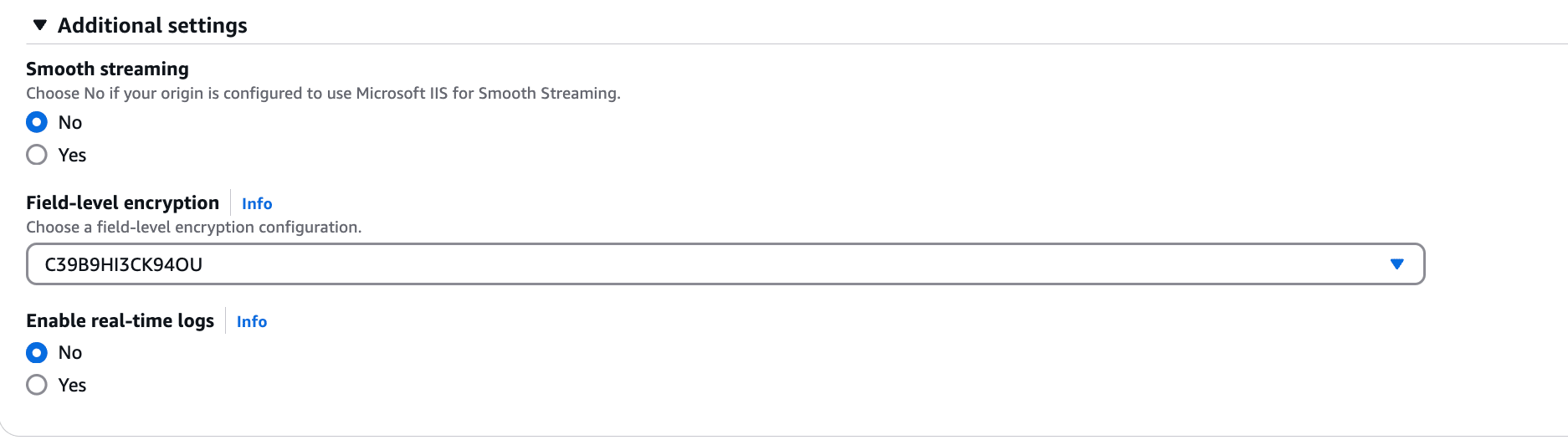
CloudFrontディストリビューションの対象ビヘイビアを編集し、「追加設定」のフィールドレベル暗号化に先ほど作成した設定のIDを選択します。


設定後、入力した文字列が暗号化されました。

CloudFrontで信頼性の向上
オリジンフェイルオーバー
CloudFront ディストリビューションでオリジンフェイルオーバーを設定すると、オリジンで問題が発生した場合でも、代替オリジンを通じて継続してサービスを利用することができます。
下記のファイルを作成し、それぞれ指定のS3バケットへアップロードします。
オリジンS3バケット
This test file was transferred from S3 originBucket, the primary origin.
フェイルオーバー先のS3バケット
This test file was transferred from S3 failoverBucket, the secondary origin.
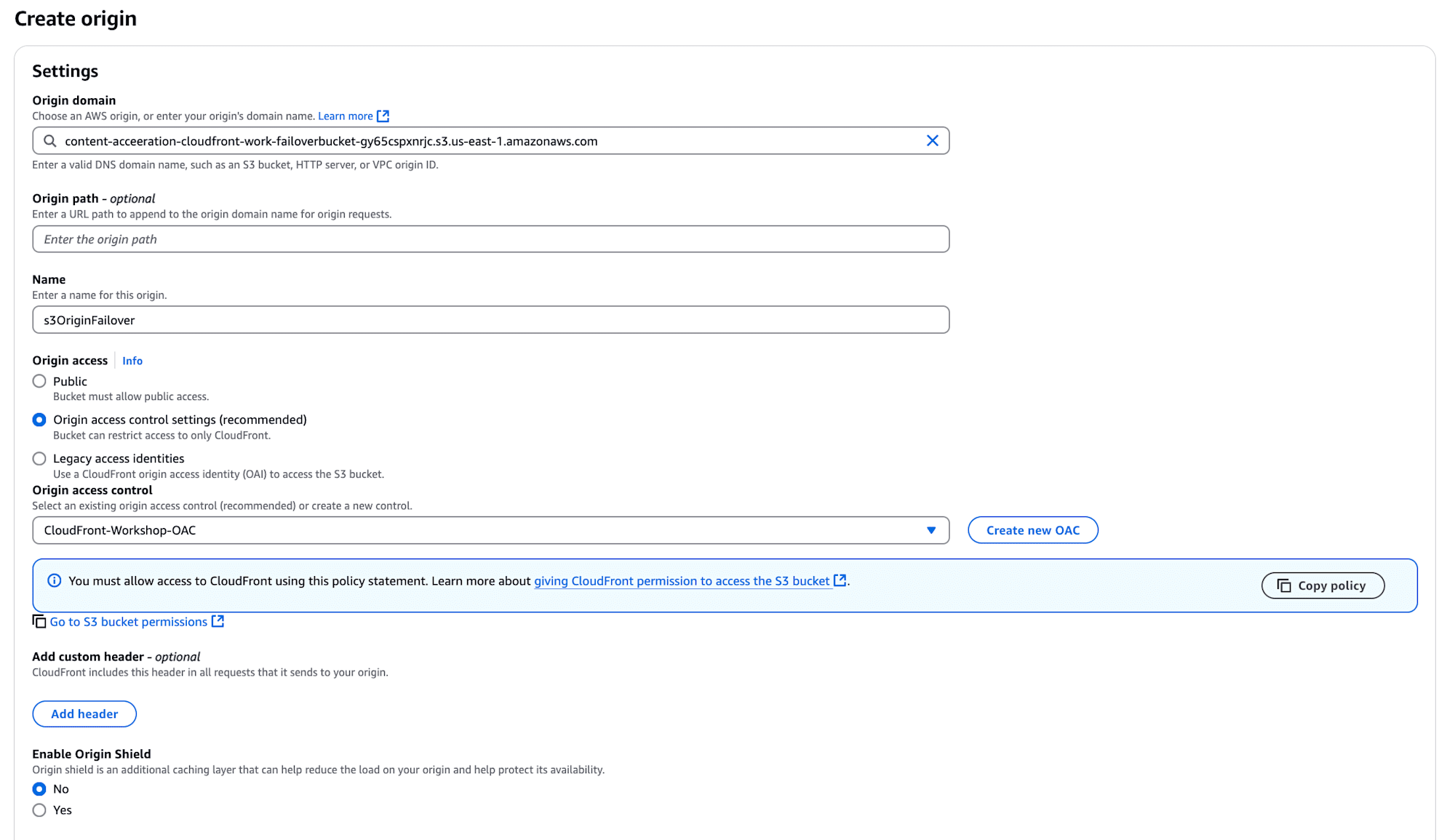
フェイルオーバー用のオリジンを作成します。

オリジングループを作成します。


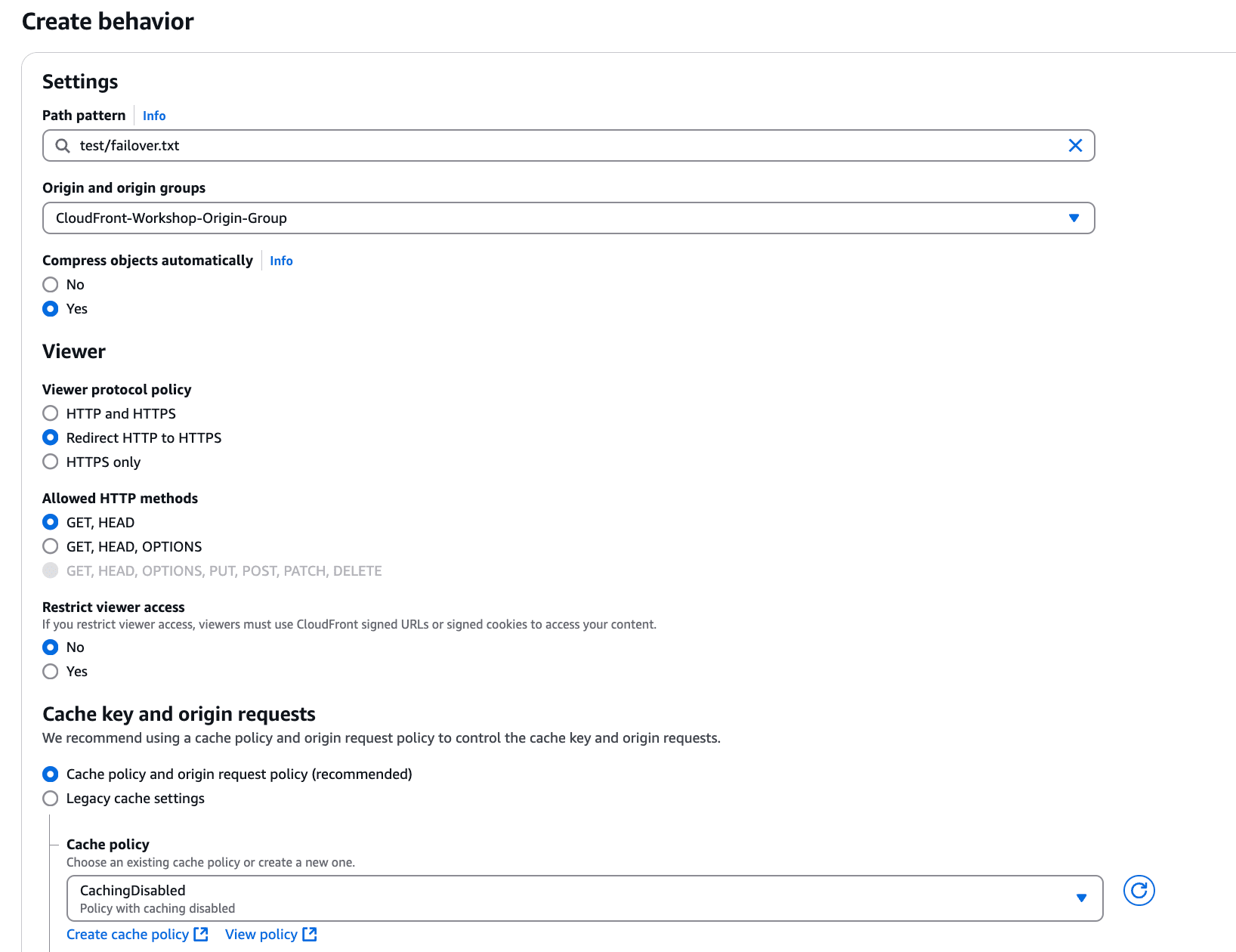
フェイルオーバー用のビヘイビアを作成します。

設定が完了したのでテストをを行いました。まずはオリジンS3バケットのテキストファイルが読まれることを確認しました。
curl https://d19bpbyym47rhb.cloudfront.net/test/failover.txt
This test file was transferred from S3 originBucket, the primary origin.
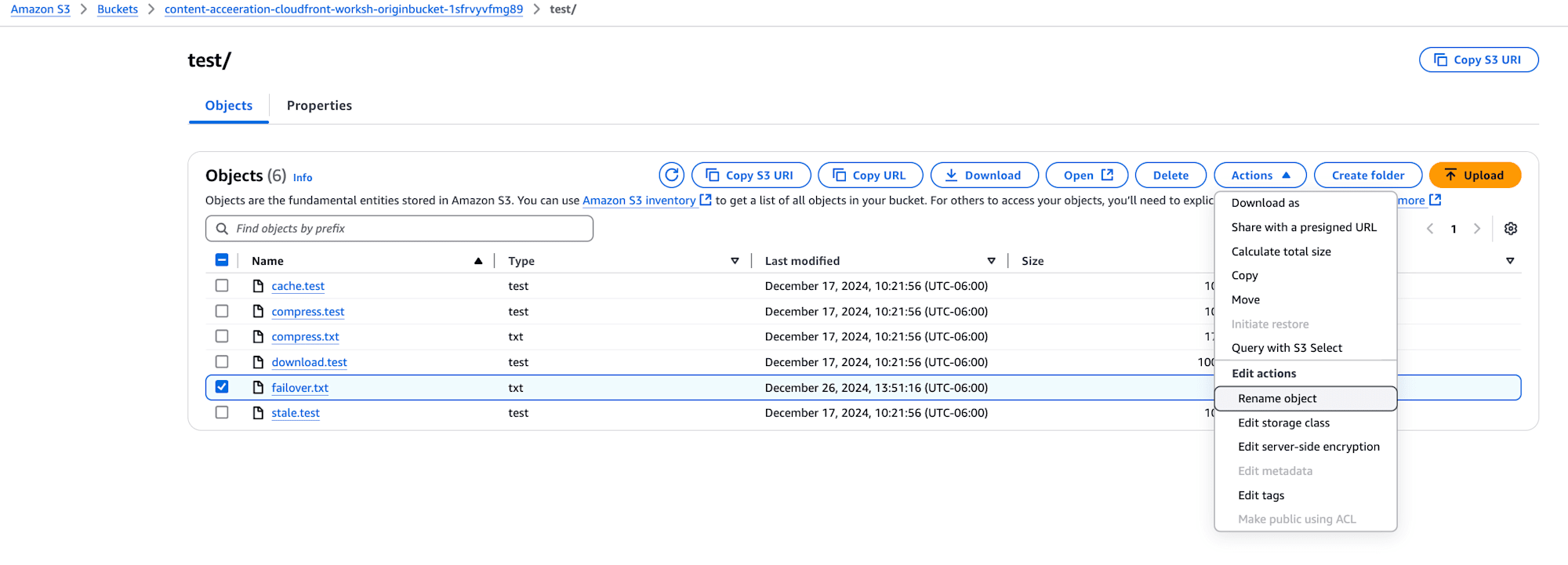
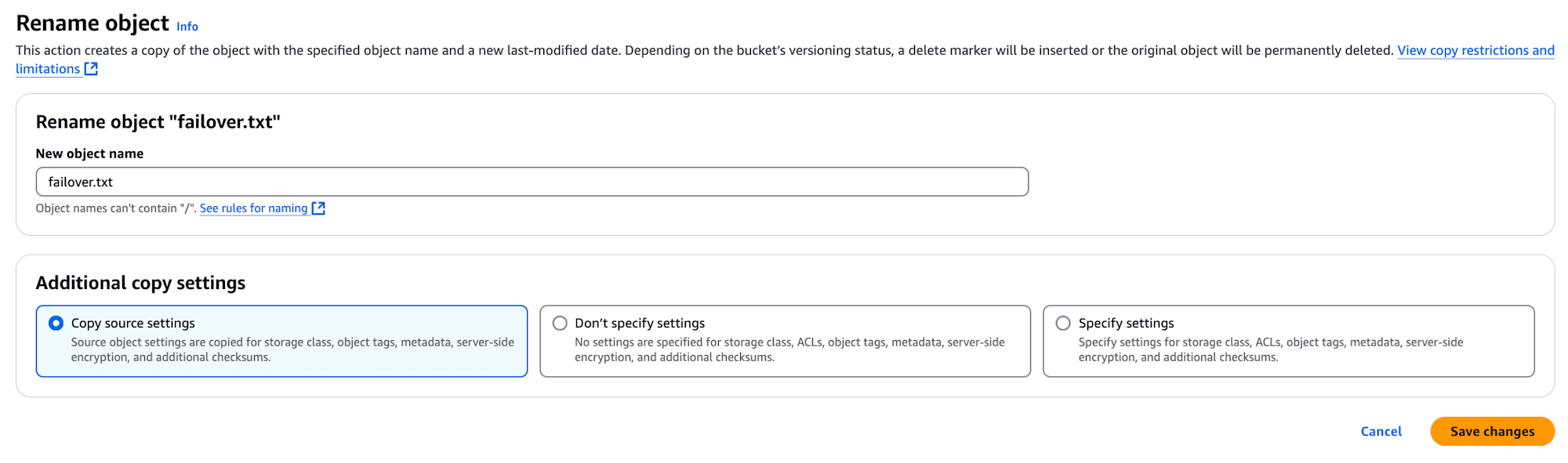
問題を発生させます。今回は以下のように、オリジンS3バケット内のオブジェクト(先ほど作成したテキストファイル)の名前を変更します。


オリジンS3バケット内のオブジェクトにアクセスできないため、アクセス先がセカンダリーオリジンS3バケットに変わったことを確認しました。
curl https://d19bpbyym47rhb.cloudfront.net/test/failover.txt
This test file was transferred from S3 failoverBucket, the secondary origin.
カスタムエラーページを表示
キャッシュがなく、どのオリジンも利用不可の場合に、カスタムエラーページを表示させる設定を行います。
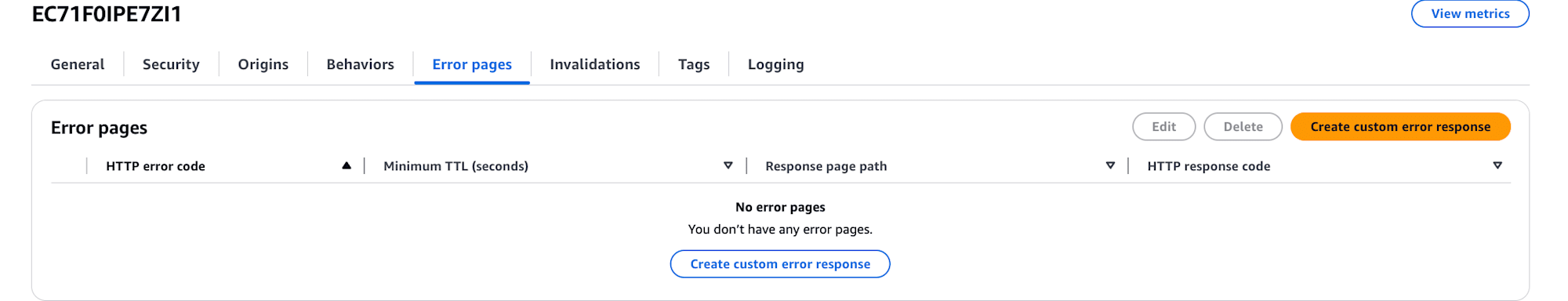
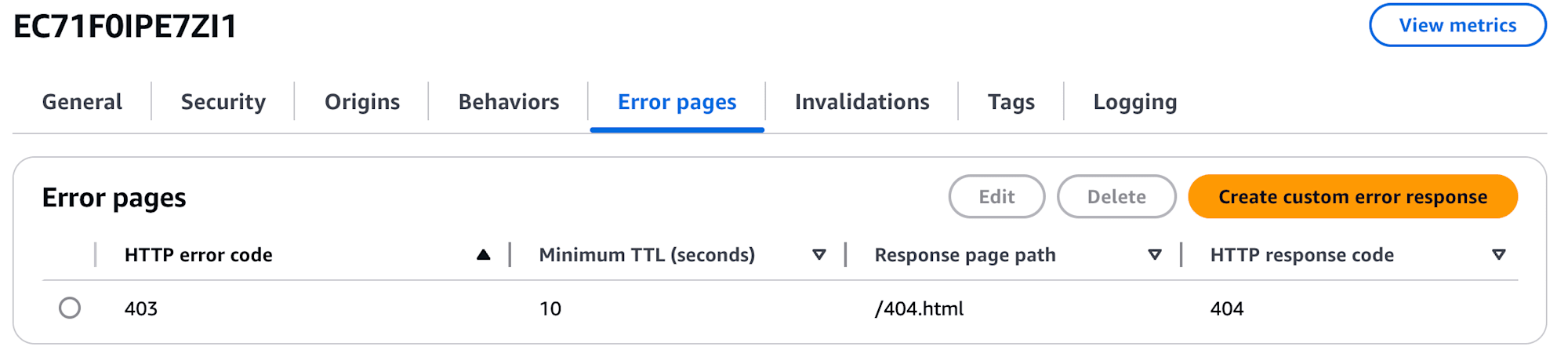
CloudFrontディストリビューションのエラーページタブからエラーページを設定します。


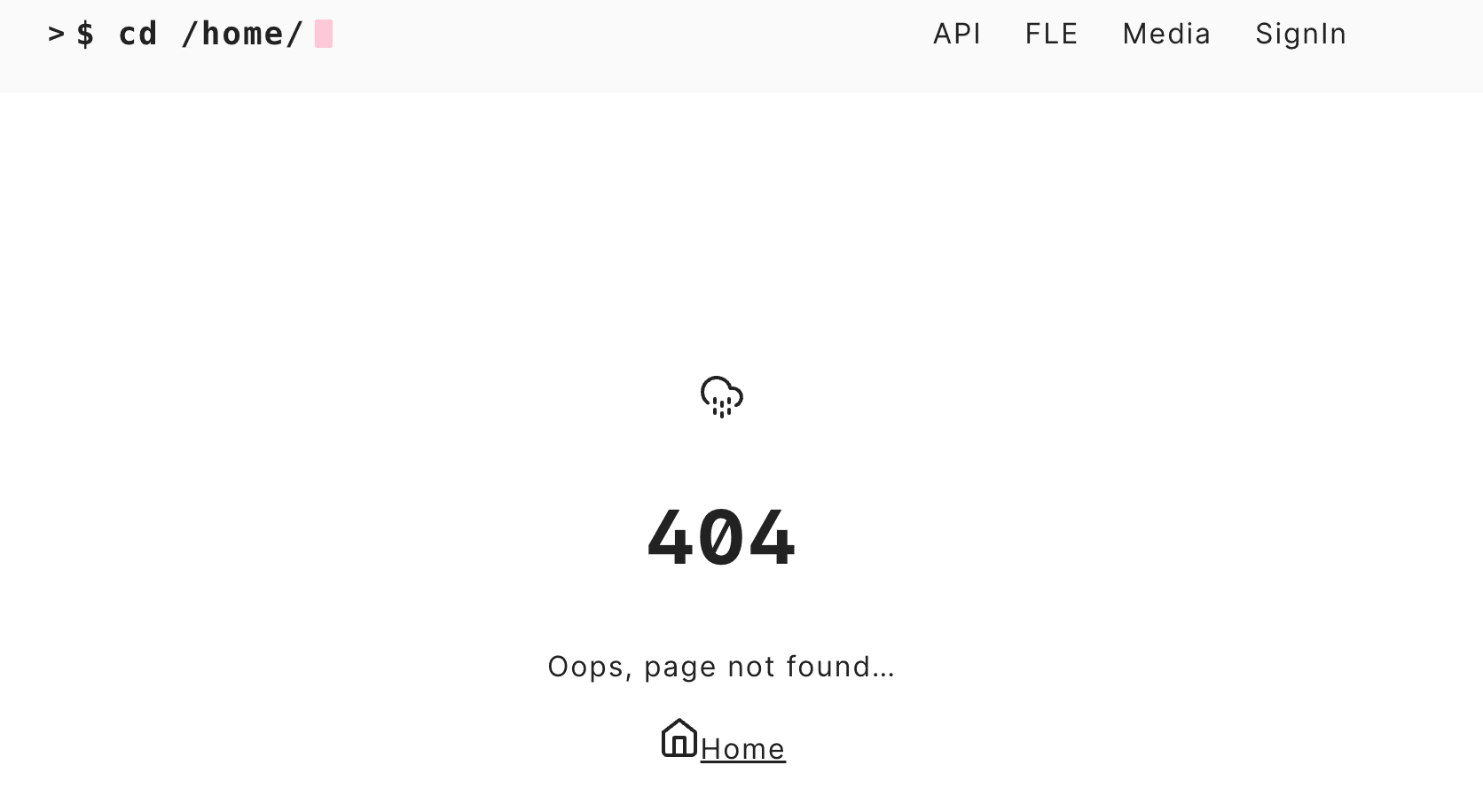
ブラウザでカスタムのエラー画面が開くことを確認しました。

キャッシュコントロール
オリジン側でTTLをコントロールする
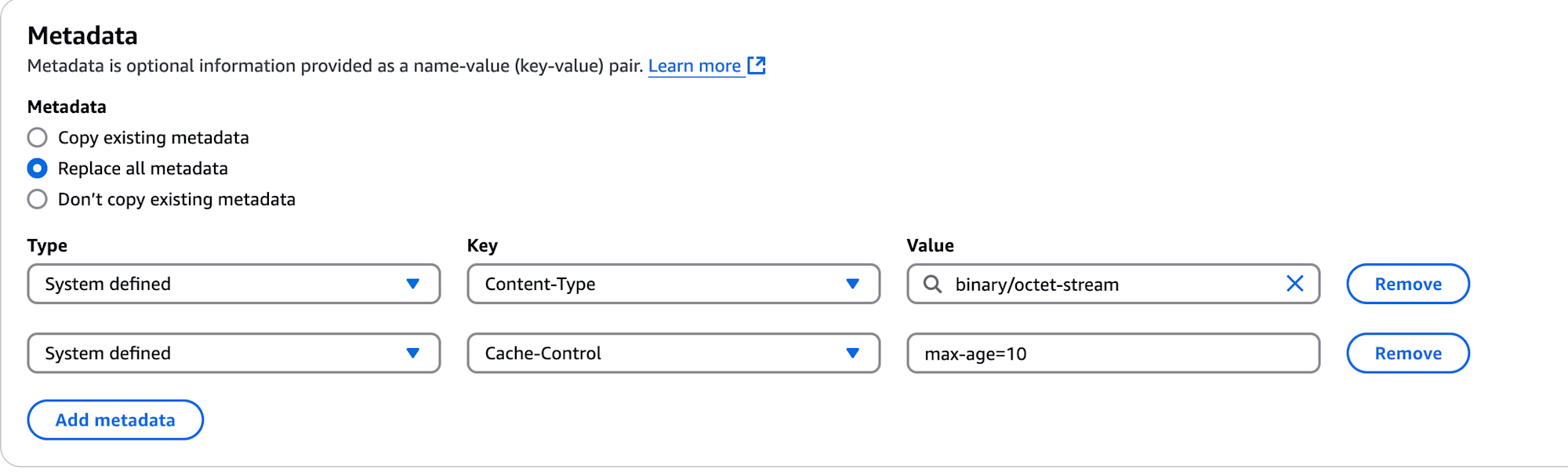
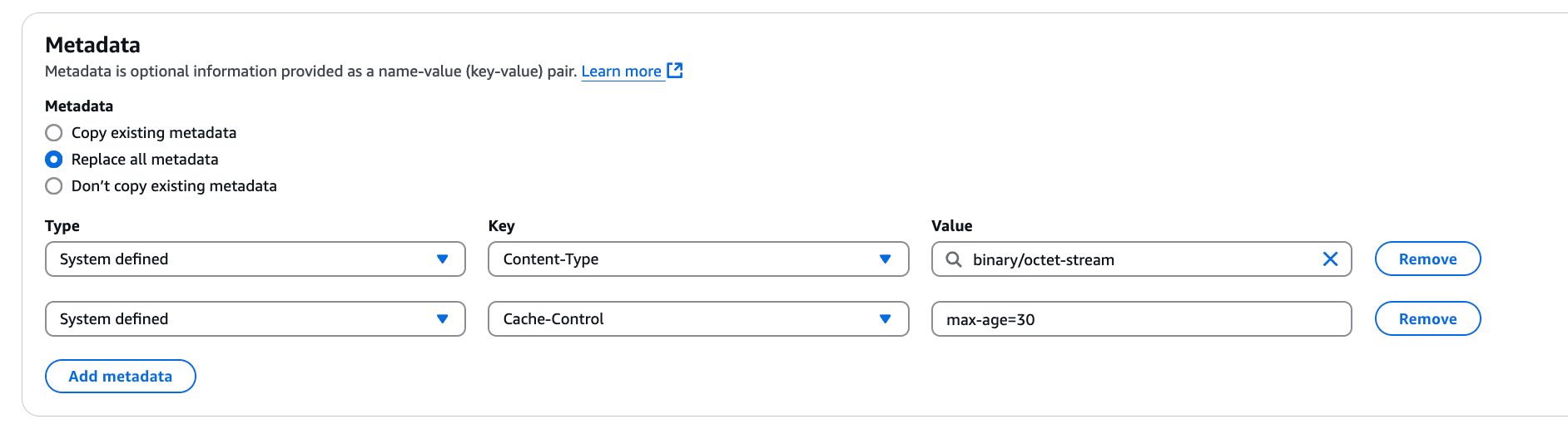
S3オブジェクトのTTLを以下のように変更します。オブジェクトのメタデータを直接変更することができず、オブジェクトコピーする操作で同時にメタデータを変更することができました。

テストを行います。初めてコマンドを実行した時はx-cache: Miss from cloudfrontとなります。
また、cache-controlでmax-age=10として表示されました。
curl -v -o /dev/null https://d19bpbyym47rhb.cloudfront.net/test/cache.test
...
< HTTP/2 200
< content-type: binary/octet-stream
< content-length: 102400
< date: Sat, 28 Dec 2024 23:01:25 GMT
< last-modified: Sat, 28 Dec 2024 22:59:29 GMT
< etag: "4c6426ac7ef186464ecbb0d81cbfcb1e"
< x-amz-server-side-encryption: AES256
< cache-control: max-age=10
< accept-ranges: bytes
< server: AmazonS3
< x-cache: Miss from cloudfront
< via: 1.1 340078104d92413cbcc6faa6fa593aa4.cloudfront.net (CloudFront)
< x-amz-cf-pop: ORD56-P7
< x-amz-cf-id: x5cWNlVDUYHzzKERwu1xGA6q2RtX-ZmWHaf1y9rP4DjEN33sL1fHoQ==
2回目以降は、x-cache: RefreshHit from cloudfrontとして表示されました。
< HTTP/2 200
< content-type: binary/octet-stream
< content-length: 102400
< last-modified: Sat, 28 Dec 2024 22:59:29 GMT
< x-amz-server-side-encryption: AES256
< accept-ranges: bytes
< server: AmazonS3
< date: Sat, 28 Dec 2024 23:02:12 GMT
< cache-control: max-age=10
< etag: "4c6426ac7ef186464ecbb0d81cbfcb1e"
< x-cache: RefreshHit from cloudfront
< via: 1.1 2f51a381830e231f6bc2b46fda74f69e.cloudfront.net (CloudFront)
< x-amz-cf-pop: ORD56-P7
< x-amz-cf-id: 4HIci0DjZl4s3Fr5dQNiFos5vF7afjPY0EFWY_d1LVnaSHK93Umriw==
10秒以内にコマンドを2回実行した場合には、X-Cache: Hit from cloudfrontが含まれます。
x-cacheの内容についてこちらに記載がありました。
代表的な x-cache の内容
• Miss From cloudfront ・・・ 現在 CloudFront にキャッシュが無い状態なので、
オリジンサーバーにコンテンツを取りに⾏って返した
• Hit from cloudfront ・・・ CloudFront にキャッシュがあったので、それを返した
• RefreshHit from cloudfront ・・・ CloudFront にキャッシュはあったが、有効期限が切れて
おり、オリジンサーバーに最新か確認した後に返した
引用元: Amazon CloudFront (Cache Control 編) AWS Black Belt Online Seminar
CloudFront側でTTLをコントロールする
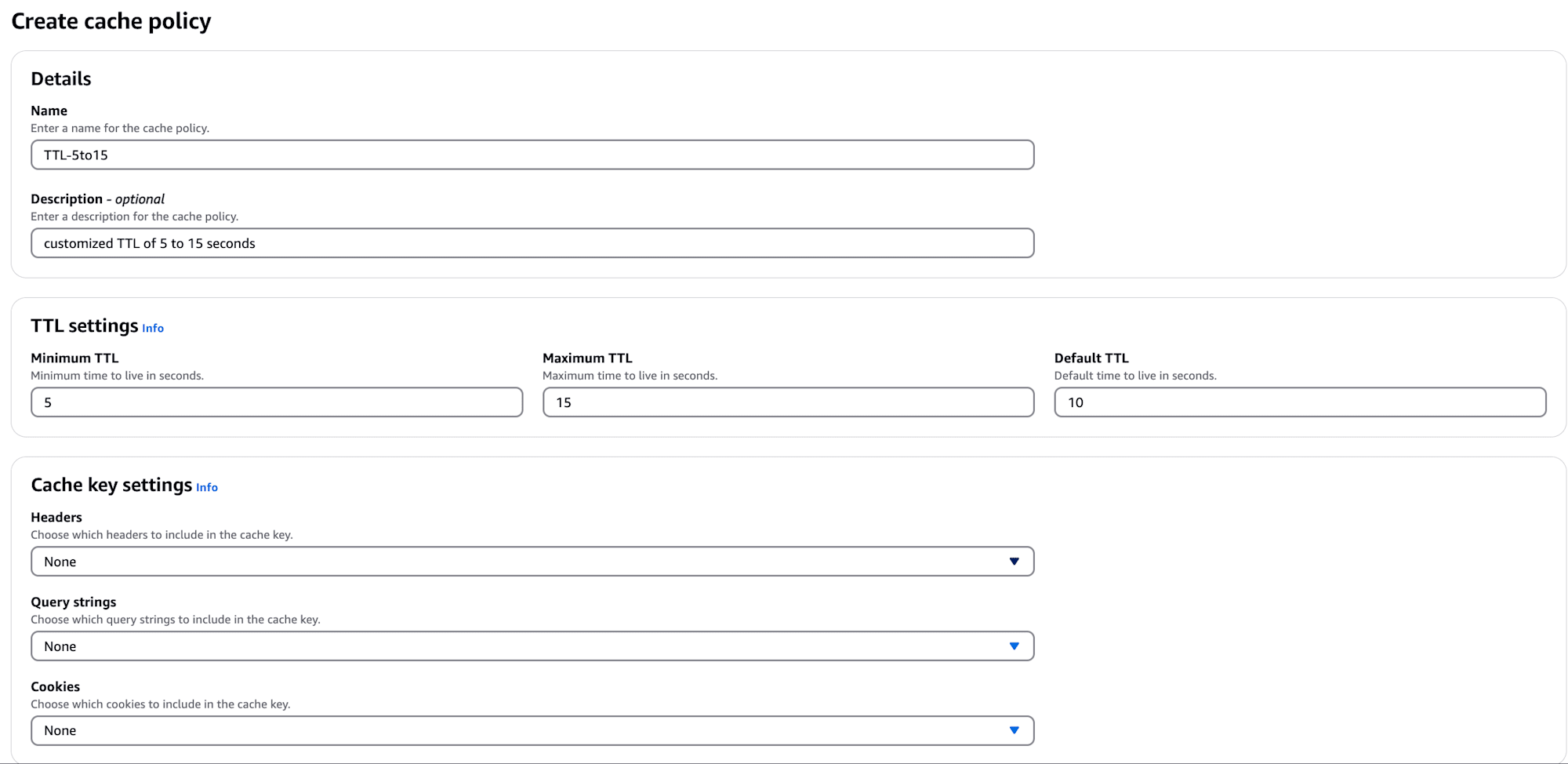
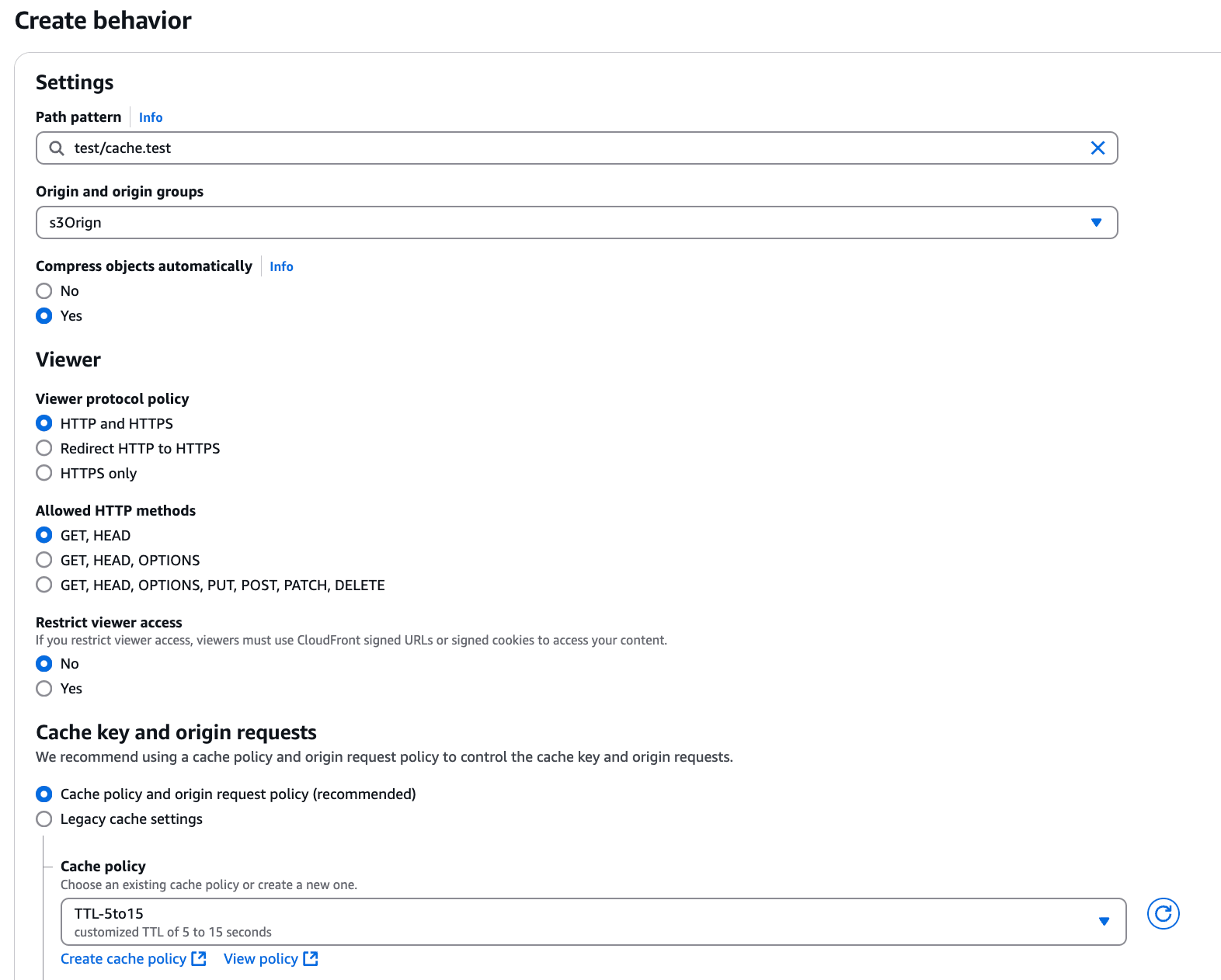
同じS3オブジェクトに対し、キャッシュポリシーとビヘイビアを作成します。


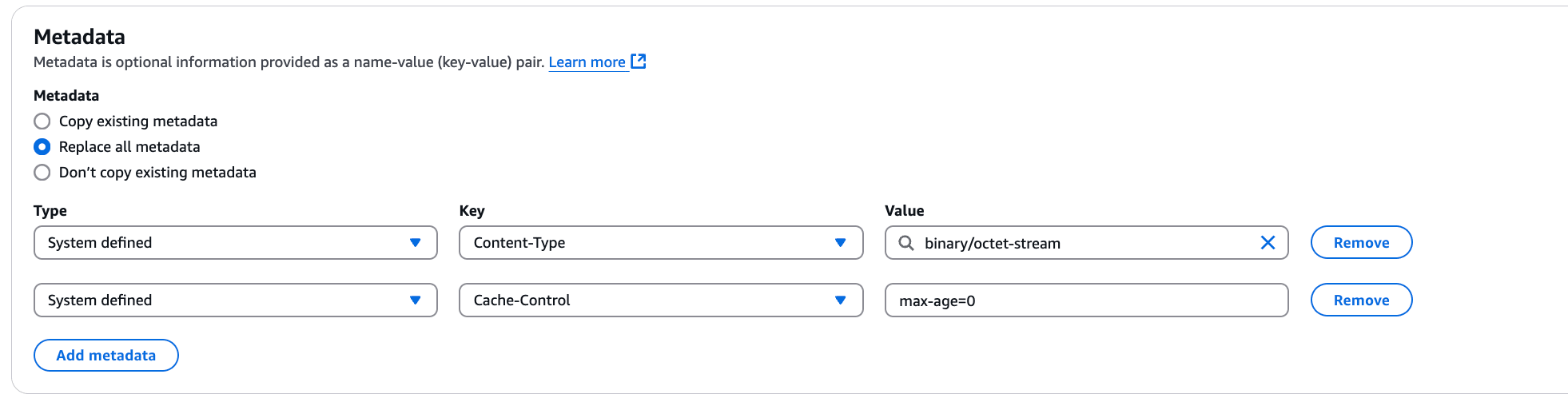
オリジン側の先ほど設定したメタデータを max-age=10 --> max-age=0 に変更します。

テストします。オリジン側のTTLが0でも、CloudFront側の最小TTL5秒までキャッシュすることを確認しました。
curl -v -o /dev/null https://d19bpbyym47rhb.cloudfront.net/test/cache.test
...
< HTTP/2 200
< content-type: binary/octet-stream
< content-length: 102400
< last-modified: Sat, 28 Dec 2024 22:59:29 GMT
< x-amz-server-side-encryption: AES256
< accept-ranges: bytes
< server: AmazonS3
< date: Sun, 29 Dec 2024 20:17:24 GMT
< cache-control: max-age=0
< etag: "4c6426ac7ef186464ecbb0d81cbfcb1e"
< x-cache: Hit from cloudfront
< via: 1.1 416662ea555a8e788fea7186bf92e5f0.cloudfront.net (CloudFront)
< x-amz-cf-pop: ORD56-P7
< x-amz-cf-id: lEcpgcWYQCOfnYHBRDT7VgdPMrWur5EWqjHJebVB2b-9XdrhD9pHFQ==
< age: 4
次は、オリジン側のメタデータを max-age=0 --> max-age=30 に変更します。

オリジン側のTTLが30でも、CloudFront側の最大TTL15秒までキャッシュすることを確認しました。(ageヘッダーは14より大きくはならない)
curl -v -o /dev/null https://d19bpbyym47rhb.cloudfront.net/test/cache.test
...
< HTTP/2 200
< content-type: binary/octet-stream
< content-length: 102400
< last-modified: Sat, 28 Dec 2024 22:59:29 GMT
< x-amz-server-side-encryption: AES256
< accept-ranges: bytes
< server: AmazonS3
< date: Sun, 29 Dec 2024 20:22:12 GMT
< cache-control: max-age=30
< etag: "4c6426ac7ef186464ecbb0d81cbfcb1e"
< x-cache: Hit from cloudfront
< via: 1.1 b7f97186b1999ddac2896624abb211e4.cloudfront.net (CloudFront)
< x-amz-cf-pop: CMH68-P1
< x-amz-cf-id: d5TBeB9FNaMkiitFQWGye8zqvbEkilivrXL616PP0I6ZOCa6RsnEfw==
< age: 14
CloudFrontのモニタリング
CloudFrontには、以下の5つの組み込みレポートが用意されています。
・Cache statistics(キャッシュ統計): クライアントからのリクエストに対してどれくらいの割合でキャッシュで応答できたのか、どのくらいオリジンに取りに行ったのか等を確認できます
・Popular objects(人気オブジェクト): ディストリビューション毎のリクエスト数の多いコンテンツリストを表示します
・Top referrers(トップリファラー): 受信リクエストのRefererヘッダーから抽出されたドメイン名のリストを表示します
・Usage(使用状況): データ転送とリクエスト数を表示します
・Viewers( ビューワーの情報): デスクトップコンピュータ、モバイルデバイスやコンテンツにアクセスするビューワーに関する情報を表⽰します
その他、CloudWatchメトリクスでのモニタリングや、CloudWatchアラームを作成し404エラーの監視等ができます。
また、CloudFrontディストリビューションは、アクセスログをS3バケットに保存している場合には、Athenaでログ集計することも可能です。
おわりに
ワークショップを通して、すでに知っている機能でも実際に操作を行うことでさらに復習をすることができました。また、ハンズオンを1回通すだけではなく、記事にするためにその機能について解説している他のドキュメントを読んだりと、さらに知識を深めることができたと思います。AWSは常にサービスや機能がどんどん増えていくので、今後別のハンズオンにも挑戦し、業務に活かせたらと思います!



![[Amazon FSx for NetApp ONTAP] SMBのサーバーサイドコピーはできるのか確認してみた](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-9e9d102dfa6d7896319b16fe069cdf55/c3bbbeab42ba5764c5a573e979719805/amazon-fsx-for-netapp-ontap)




