![[update] AWS Elemental MediaConvertのVideo overlaysでpicture-in-pictureやsqueezebackに対応しました!](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-6129f22f1b1298ea7bbccd519a22b7fe/140b592cb43c269fc6100098cde7a846/aws-elemental-mediaconvert)
[update] AWS Elemental MediaConvertのVideo overlaysでpicture-in-pictureやsqueezebackに対応しました!
はじめに
清水です。ブロードキャストグレードの機能を備えたファイルベースの動画変換サービスであるAWS Elemental MediaConvertで、Video overlays(ビデオソースの置き換え)の際にpicture-inp-pictureやsqueezebackといった動画の拡大縮小処理ができるようになりました!本ブログ執筆時点(2024/10/07)でWhat's New at AWSへのポストはありませんが、AWS CLIのCHANGELOGの1.34.18の記載でアップデートを確認できます。
* api-change:
mediaconvert: This release includes support for dynamic video overlay workflows, including picture-in-picture and squeezeback
また外部サイトではありますが、AWS API Changesでも2024/09/12付けのMediaConvertのAPIアップデート情報で本機能の追加を確認できます。「This release includes support for dynamic video overlay workflows, including picture-in-picture and squeezeback」と記載されており、例えばCreateJob APIではVideoOverlaysのデータ構造などに変更があります。1つ前のAPIアップデート情報では含まれていなかったパラメータなどが含まれていますね。
昨年2023年10月のアップデートで、AWS Elemental MediaConvertでvideo source replacement(ビデオソースの置き換え、Video overlay)ができるようになりました。
入力映像から指定した時間帯を別の映像で上書きできる、という機能です。具体的なイメージについては、上記アップデートエントリで掲載した以下の動画がわかりやすいかと思います。5秒から13秒までの8秒間、電車の映像に切り替わりますが、これがVideo overlayした映像となります。
これまでのVideo overlayでは上記のように、時間帯を指定してその間はOverlay用の動画がフルスクリーンで上書きされるというものでした。 今回のアップデートではこの機能がさらに強化され、フルスクリーンのみではなく一部分にだけOverlayする、といったことが可能になりました! 右下の隅など特定の場所にOverlay映像を一時的に表示させる(picture-in-picture)、といった使い方ができます。 またOverlayの際に、その表示エリアを動的に変更することができます。 入力動画自体を縮小させることもできるので、「L字」に広告動画を挿入する(squeezeback)といったことも可能です。今回のアップデートを機能を用いて変換した動画が以下になります。6秒から14秒までの8秒間、本来の映像が右上方向に向かって縮小され、「L字」で別の映像がOverlay表示されます。
本エントリではAWS Elemental MediaConvertのVideo overlaysに追加されたInitial positionとTransitionの2つの設定について確認しつつ、上記のようなsqueezebackな映像変換を試してみたのでまとめてみたいと思います。
Video overlaysでInitial positionを指定してみる
まずはVideo overlaysで新たに設定可能となったInitial positionを確認してみましょう。
入力ソースとならびにOverlay用の映像は、前回のVideo overlayアップデート時と同じものを使用します。具体的には、入力ソースが井の頭公園で日光浴している鳥の動画です。
Overlay用は井の頭線の踏み切り前で通り過ぎる電車の動画です。
MediaConvertの変換処理についても前回同様、File groupsのSystem-Generic_Hd_Mp4_Avc_Aac_16x9_1920x1080p_60Hz_9Mbpsで出力するとします。
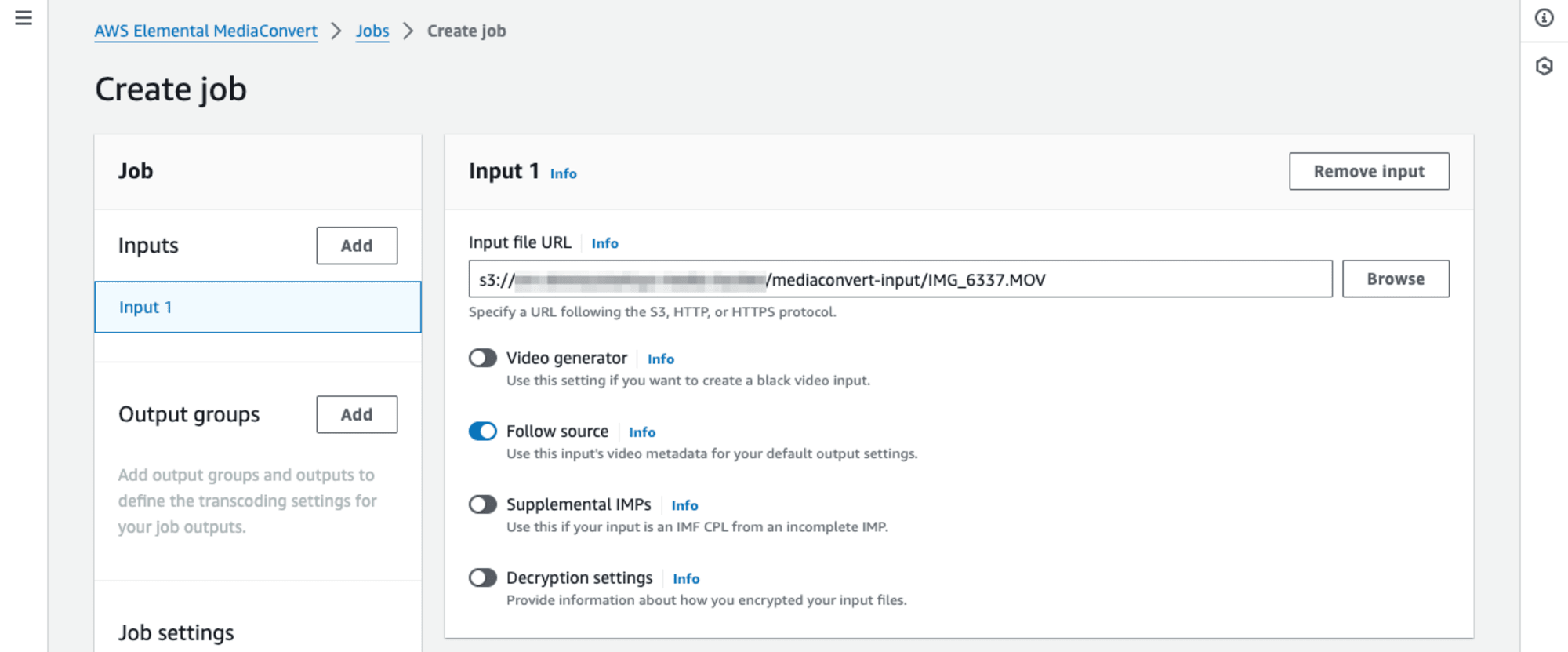
[Create job]ボタンから進み、入力ソースの映像を指定します。

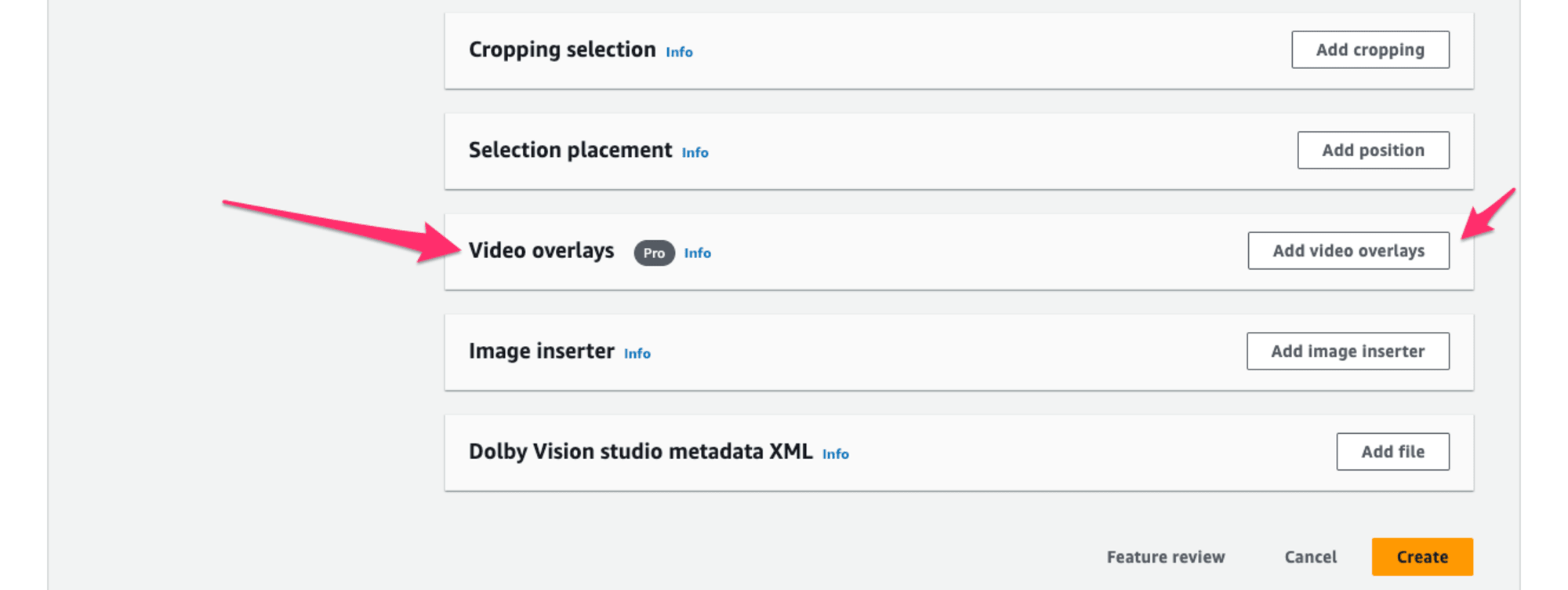
Video overlaysの項目の[Add video overlays]ボタンをクリックします。

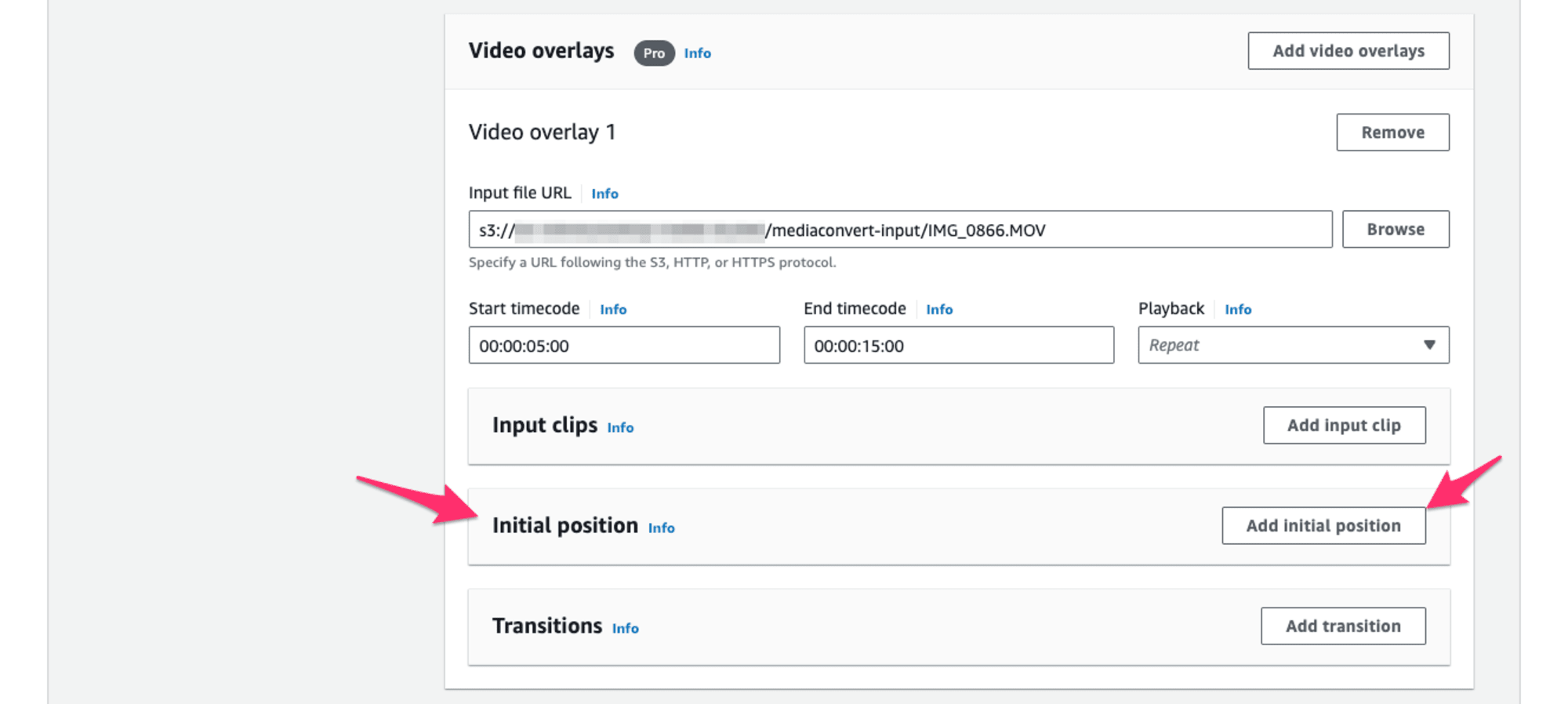
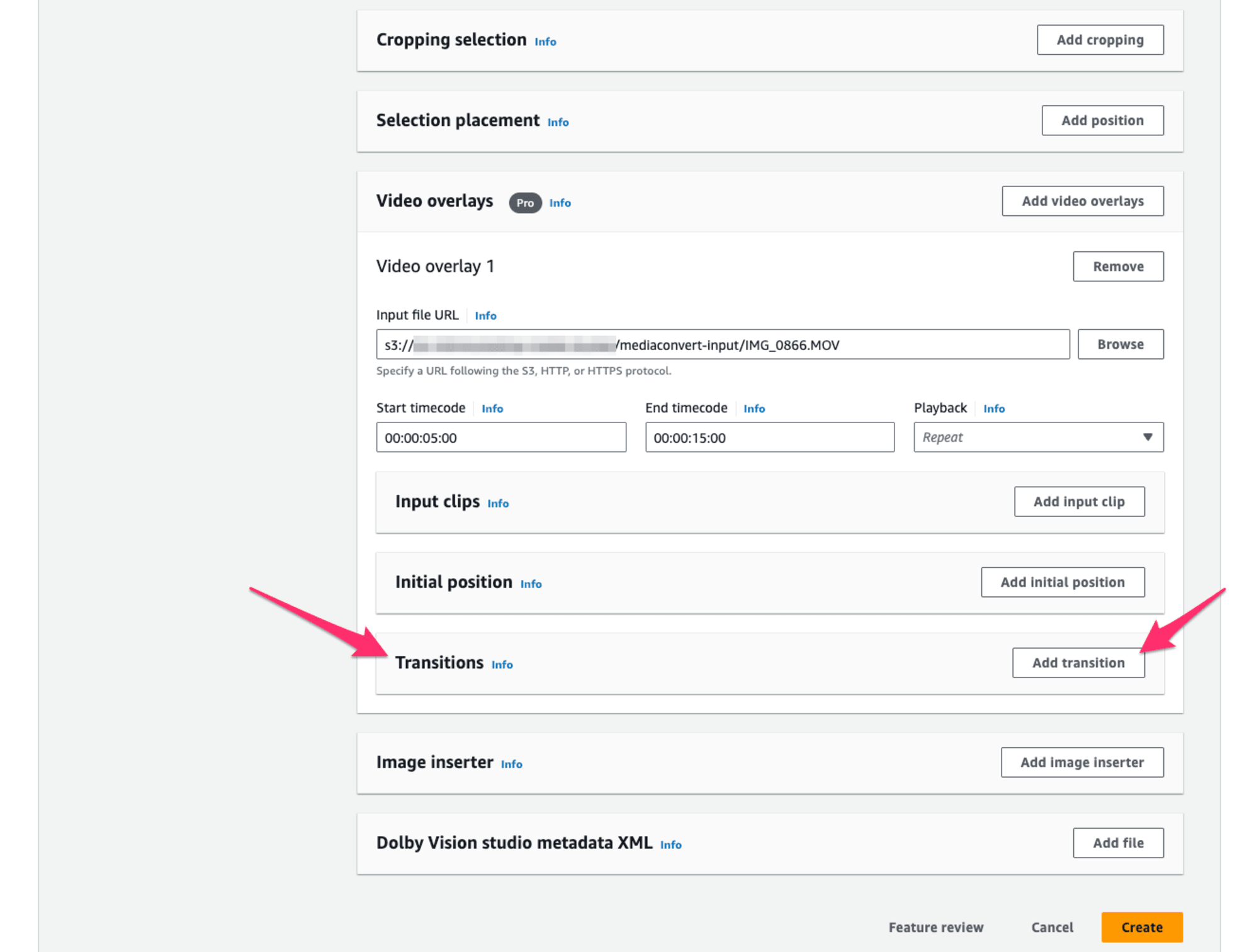
Video overlay 1のInput file URLにOverlay用映像のURLを入力します。またStart timecodeならびにEnd timecodeを入力します。これは映像ソースのどの時間帯にOverlayするかの指定ですね。今回は5秒から15秒の10秒間、Overlayするように設定しました。ここまでは今回のアップデート以前の機能となります。
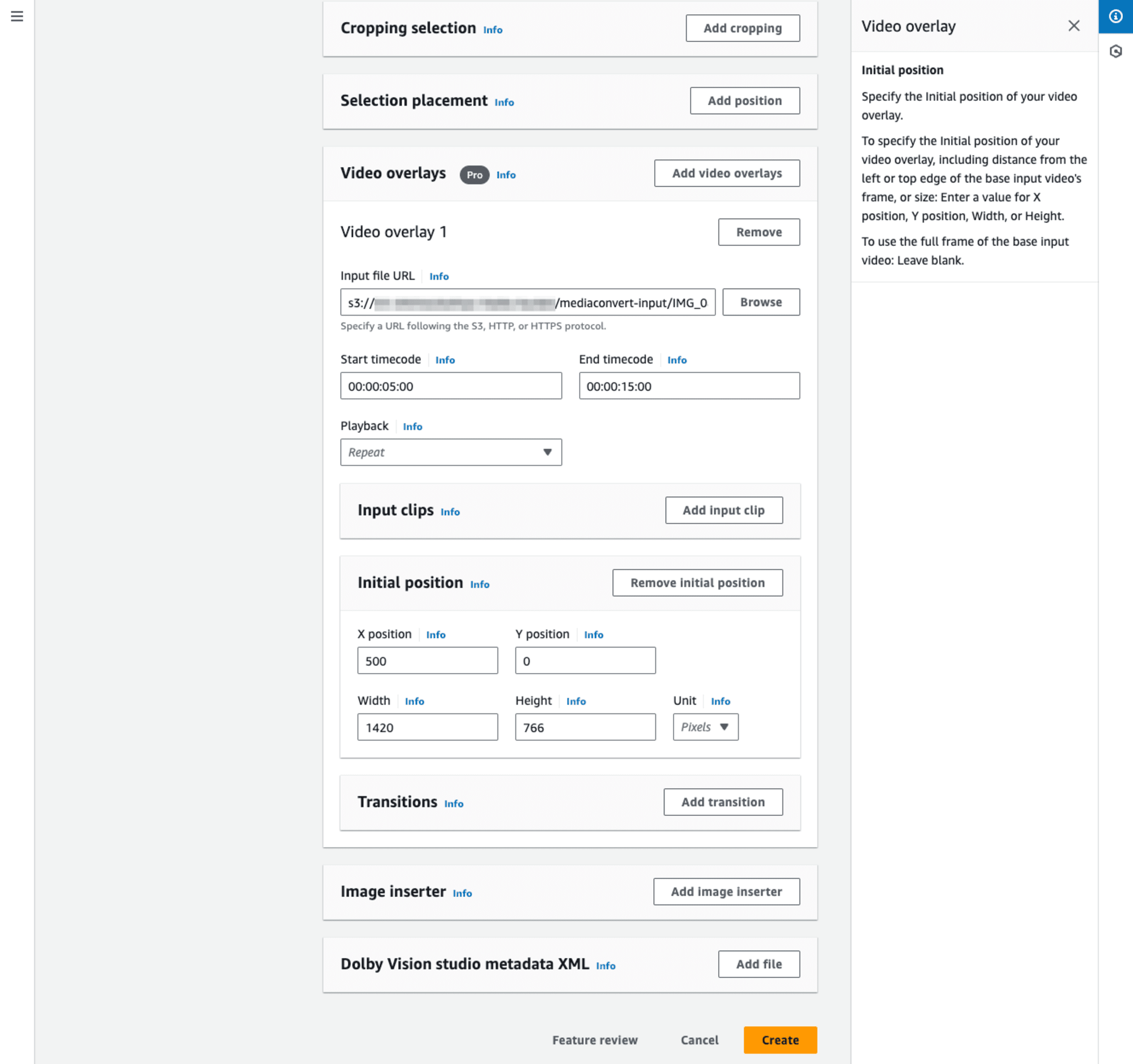
今回新たに追加されたのは、Initial positionとTransitionsの2つの項目です。まずはInitial positionを指定してみましょう。[Add initial position]ボタンを押下します。

左端からの位置をX positionで、上端からの位置をY positionで指定するかたちです。またOverlay映像のWidthとHeightも指定できます。今回はX position: 500、Y position: 0、Width: 1420、Height: 766と指定してみました。UnitはデフォルトのPixelsを使用します。(なお、Squeeze Backについて解説していたこちらのサイトを参考にしてみました。)

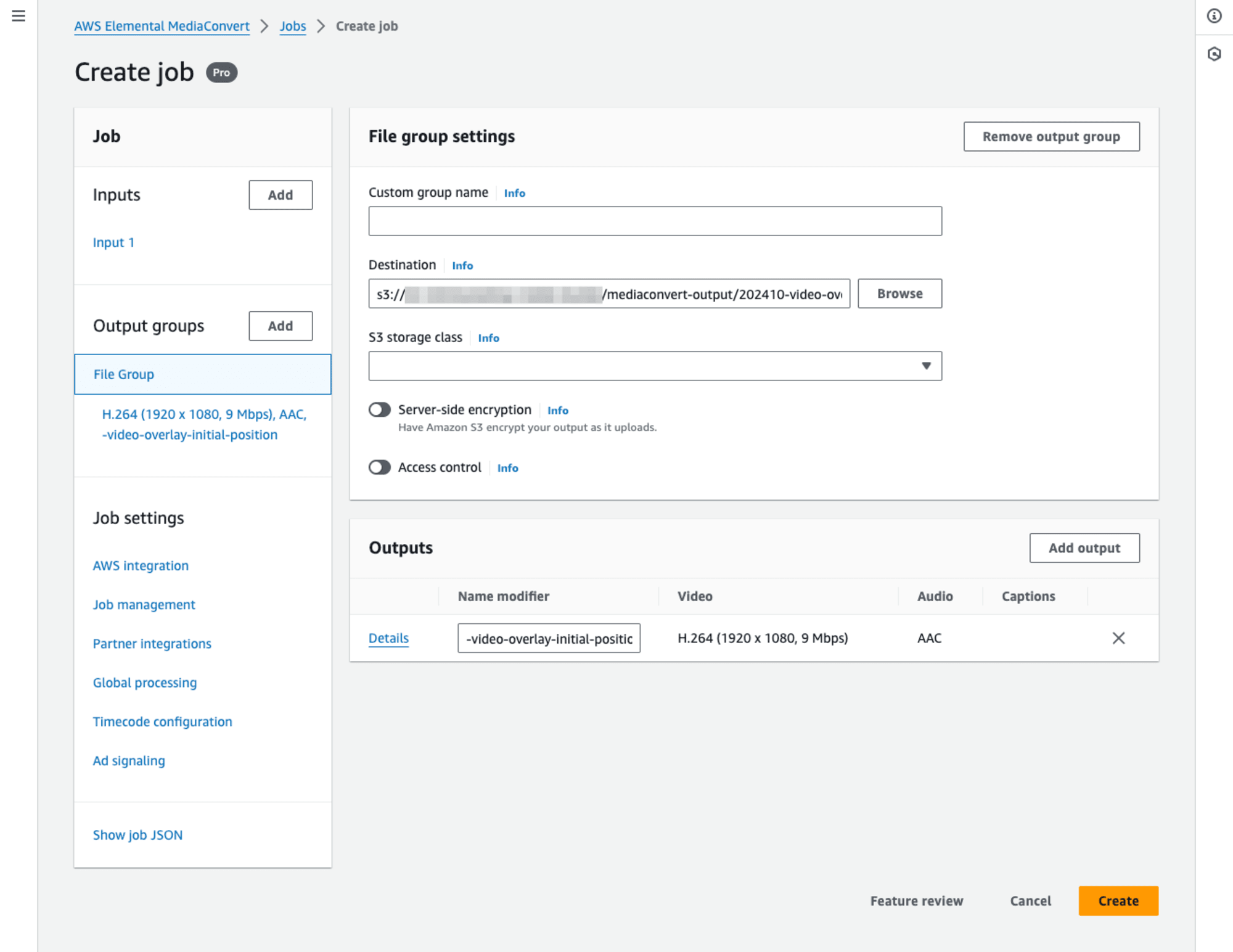
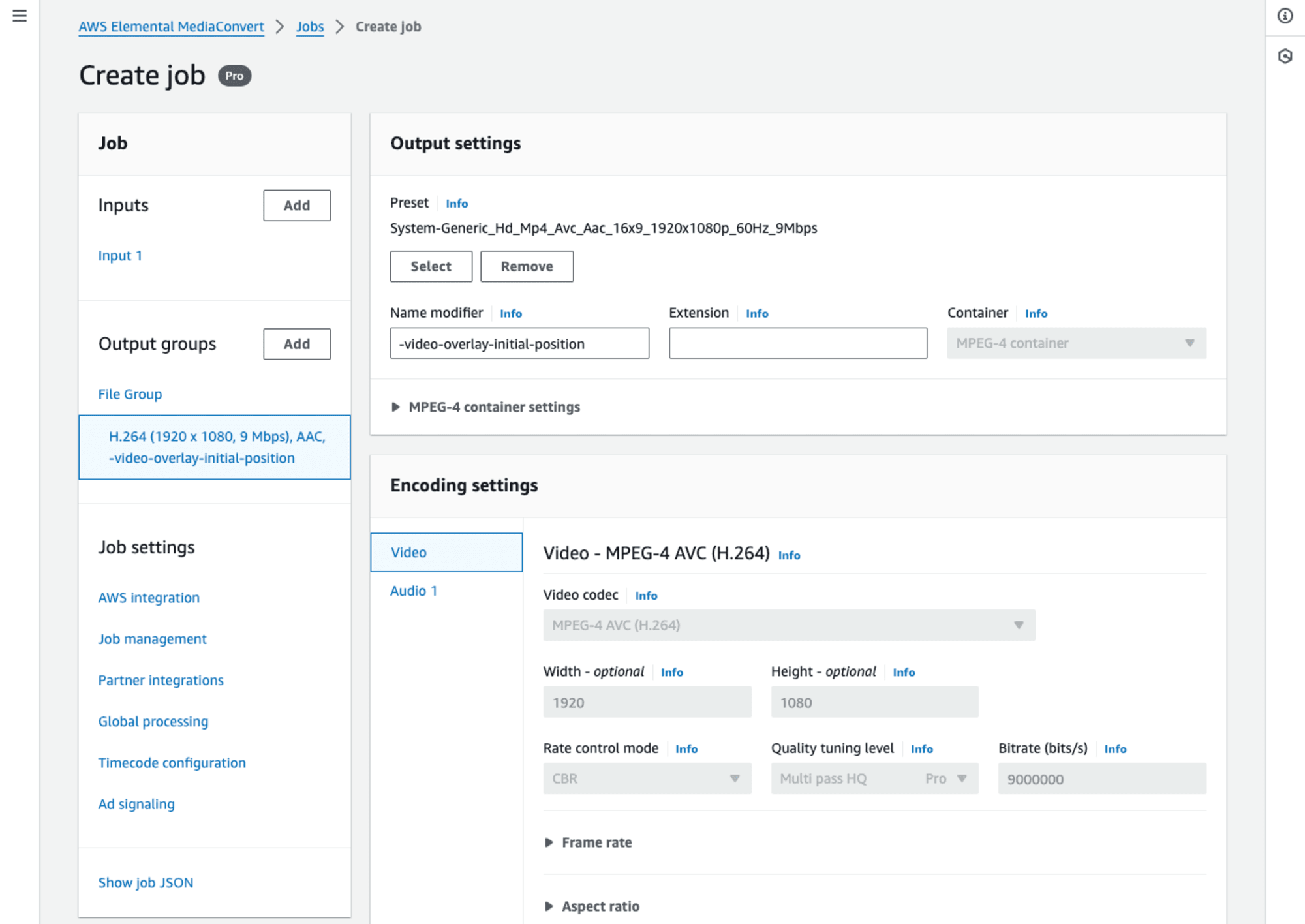
Output groupsでFile Groupを追加し出力先とName modifierを設定します。またOutput settingsのPresetでSystem-Generic_Hd_Mp4_Avc_Aac_16x9_1920x1080p_60Hz_9Mbpsを選択しました。


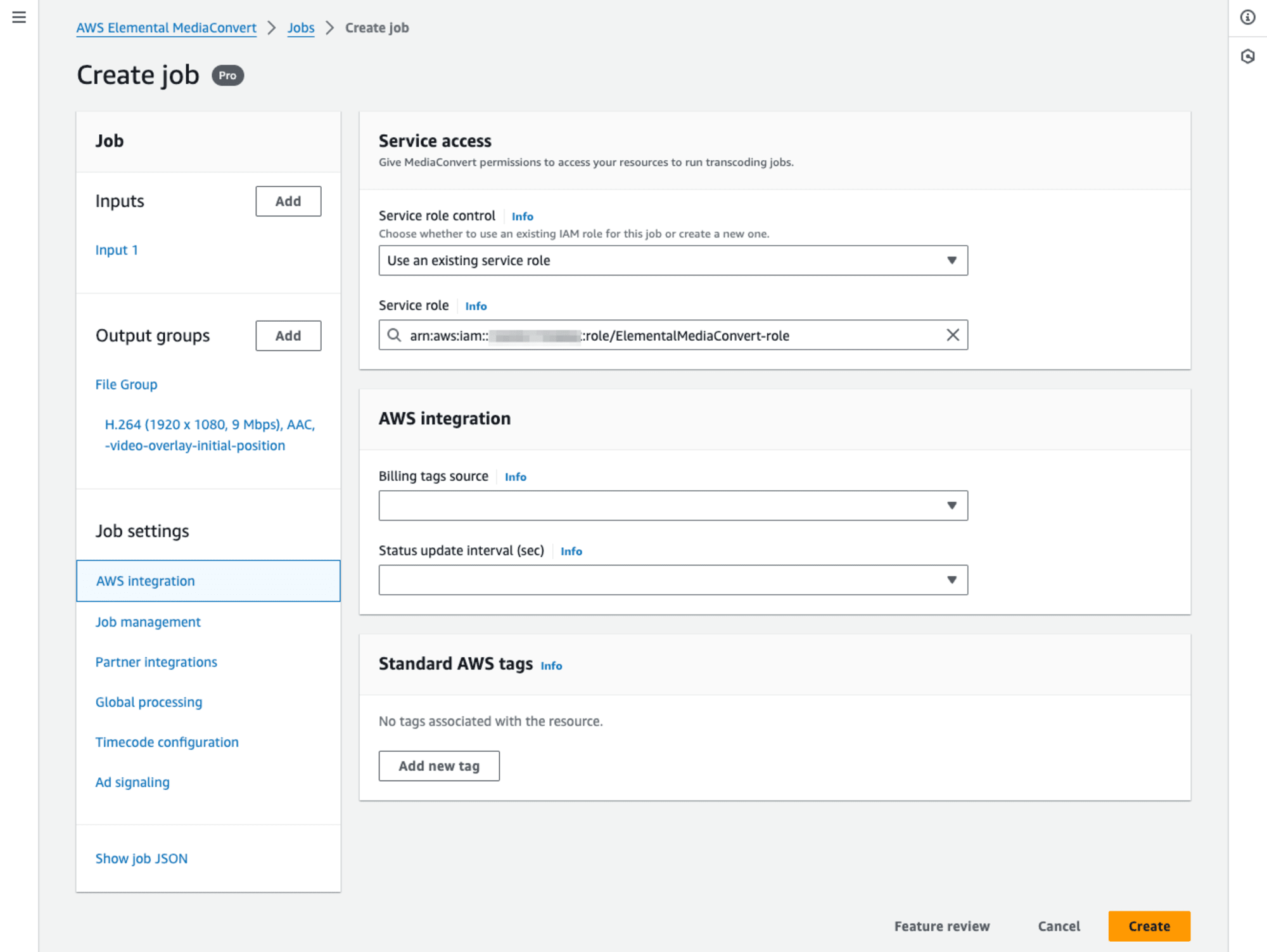
Job settingsのAWS integrationの項目でService roleの設定を忘れずに行い、Jobを[Create]します。

変換後の動画をYouTubeにアップロードしたものが下記です。5秒から15秒の10秒間、Overlay用の映像が右上一部分のみに適用されています。それ以外の部分(「L字」の箇所)は、入力ソースの映像が残っていますね。
Initial Position(初期位置)を指定し、Overlayの動画を適切なサイズとすることで、入力ソースの一部分だけにOverlay動画を適用して上書きをする、ということができました!
Video overlaysでTransitionをしてみる
続いてはVideo overlaysのTransition機能について試してみましょう。入力ソースやOverlay用の映像、またMediaConvertのOutput groupsの設定などは変更せず、Video overlaysの項目のみを変えていきます。
Video overlaysの項目でVideo overlay 1のInput file URLとStart timecode、Endp timecodeを指定します。またInitial positionについては設定せずに進めます。(なお、JobをDuplicateした場合はInitial positionについての設定が残っているようなので、いちどVideo overlayを削除したあとに追加しなおしています。)
Transitionsの項目で[Add transition]ボタンを押下しましょう。

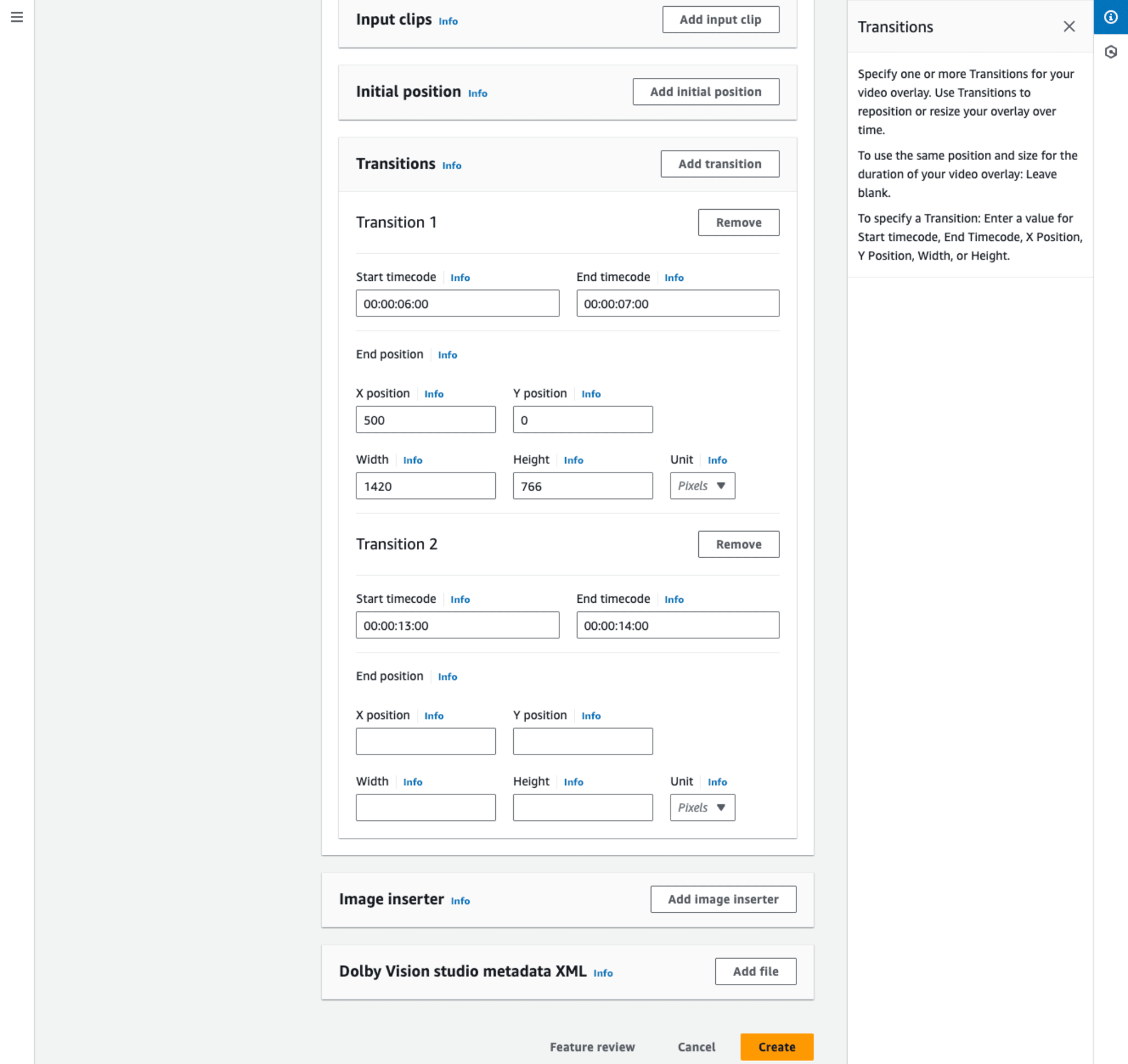
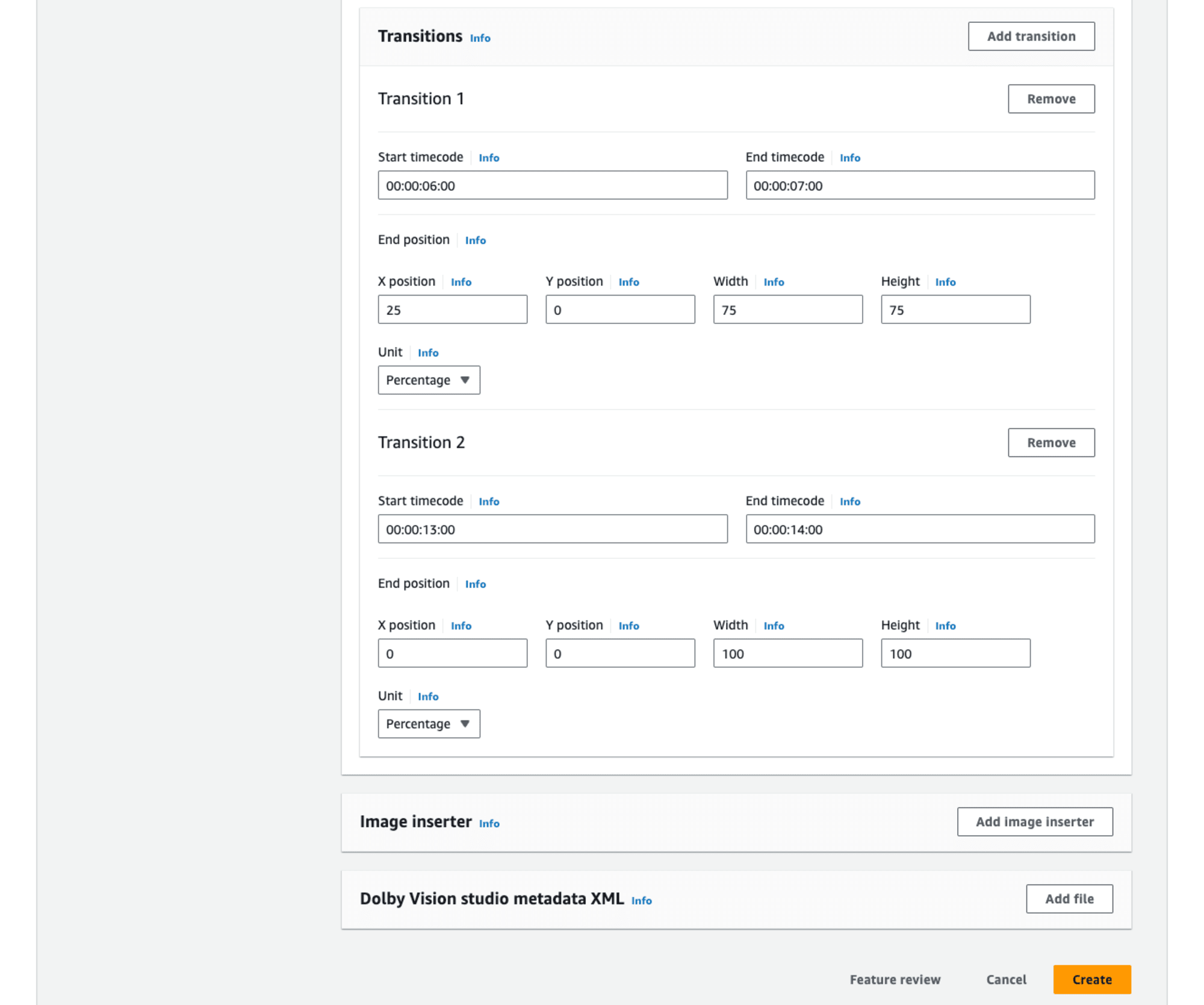
Transition 1では、Start timecodeを00:00:06:00、End timecodeを00:00:07:00としました。Video overlayの開始から1秒後に開始、Transition自体が1秒間で完了する、というぐあです。またEnd positionはX position: 500、Y position: 0、Width: 1420、Height: 766とそれぞれ設定しました。UnitはPixelsです。これらはさきほどのIntial positionの設定と同様です。
もう一度[Add transition]ボタンを押下してTransition 2を表示させます。Transition 2ではStart timecodeを00:00:13:00、End timecodeを00:00:14としました。Overlayの終了2秒前にTransitionが開始され、1秒かけてTransition処理が行われます。End positionはいずれも空欄としています。これでX positionとY positionはそれぞれ0として扱われ、WidthとHeightは入力ソース映像と同サイズ(=全体にOverlayする状態)となります。

変換後の動画が以下になります。開始から5秒の段階でフルスクリーンでOverlay用の映像が表示されますが、1秒後の6秒の時点からトランジションが作動し、右上方向に向けて縮小されていきます。トランジションは1秒間で終了し、入力ソースが「L字」で一部分だけ残っている状態(一部分だけOverlayが適用されている状態)となります。そして13秒経過の段階で再度トランジションがはじまり、Overlay用の映像がフルスクリーンになるように拡大されていきます。14秒後にフルスクリーン表示となり、その1秒後の15秒の段階でフルスクリーンのOverlayが解除される、というぐあいです。
Transitionを設定することで、動的にOverlayしている映像のサイズを変更できることが確認できました!
Video overlaysを使ってSqueeze Backな映像を作成する
MediaConvertのVideo overlaysに新たに追加されたInitial positionでOverlay映像を適用する初期位置やサイズが設定できること、またTransitionを設定することでそれらが動的に変更できることが確認できました。これを応用することで「L字」に広告動画を入れる、Squeeze Backと呼ばれている映像をMediaConvertだけで簡単に作成することができます。MediaConvert User Guideの以下ページを参考に、このSqueeze BackなOverlayをやってみましょう。
先ほどのTransitionではOverlay用の映像を縮小するようにしていました。Squeeze Backな映像を作成する場合には、入力ソースとなる映像自体も縮小させる必要がありますよね。この実現のためにはもう1つ、Input file URLを空欄にしたVideo overlayを追加します。このVideo overlayに対してTransitionを設定します。具体的に設定方法を確認してみましょう。
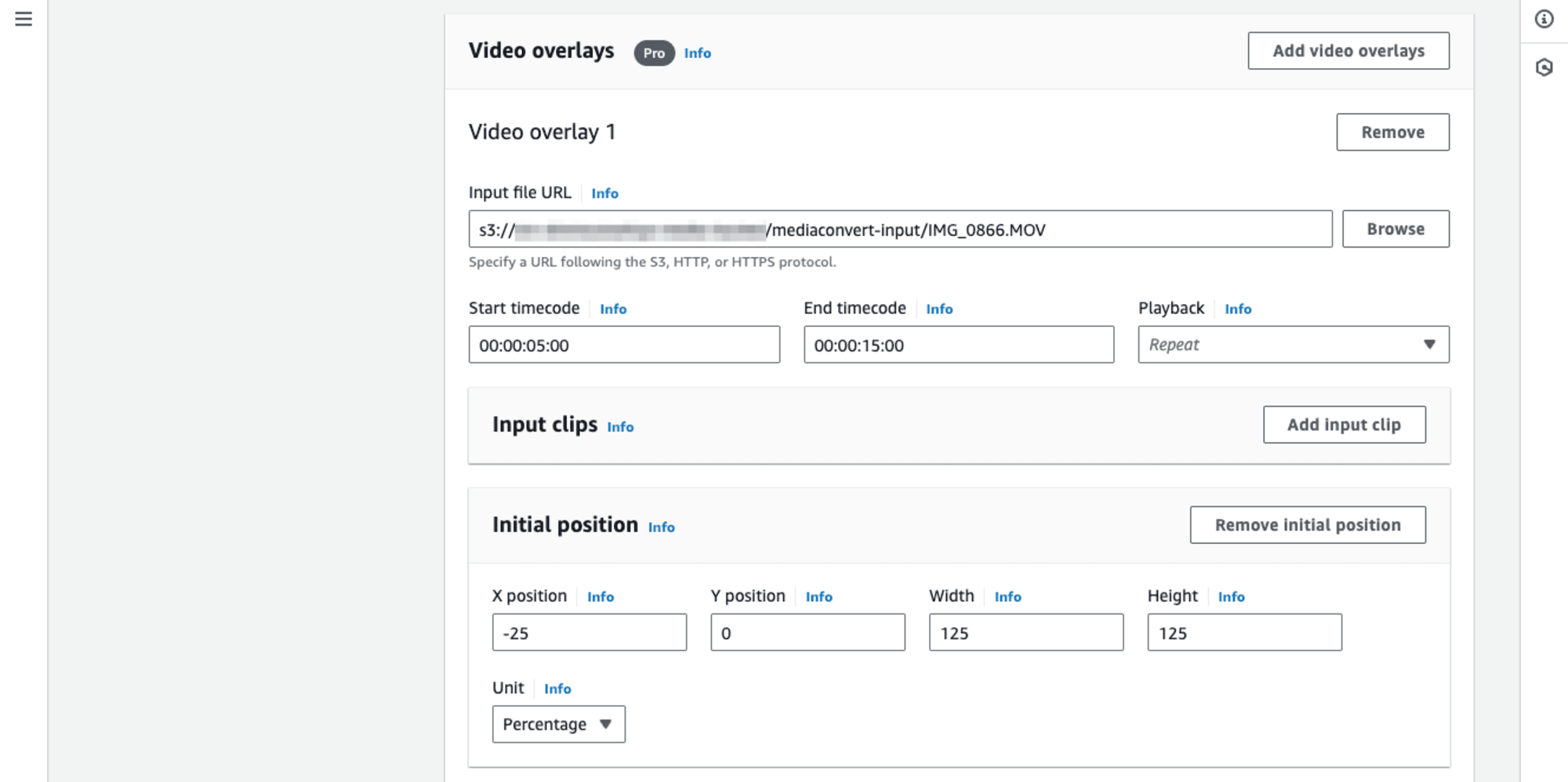
1つ目のVideo overlay(Video overlay 1)では、Input file URLにOverlay用映像のURLを指定します。Start timecodeとEnd timecodeも設定しましょう。先ほどと同様に開始5秒から15秒の間でOverlayする設定としました。(なお、後述しますが実際には、もう1つ追加するVideo overlayのTransitionで設定するStart timecodeとEnd timecodeのタイミングでOverlay用映像が挿入されます。)
Initial positionとして、X position: -25、Y position: 0、Width: 125、Height: 125と指定しました。これらはUser Guideを参考にしています。なお、UnitでPercentageと指定している点に注意しましょう。
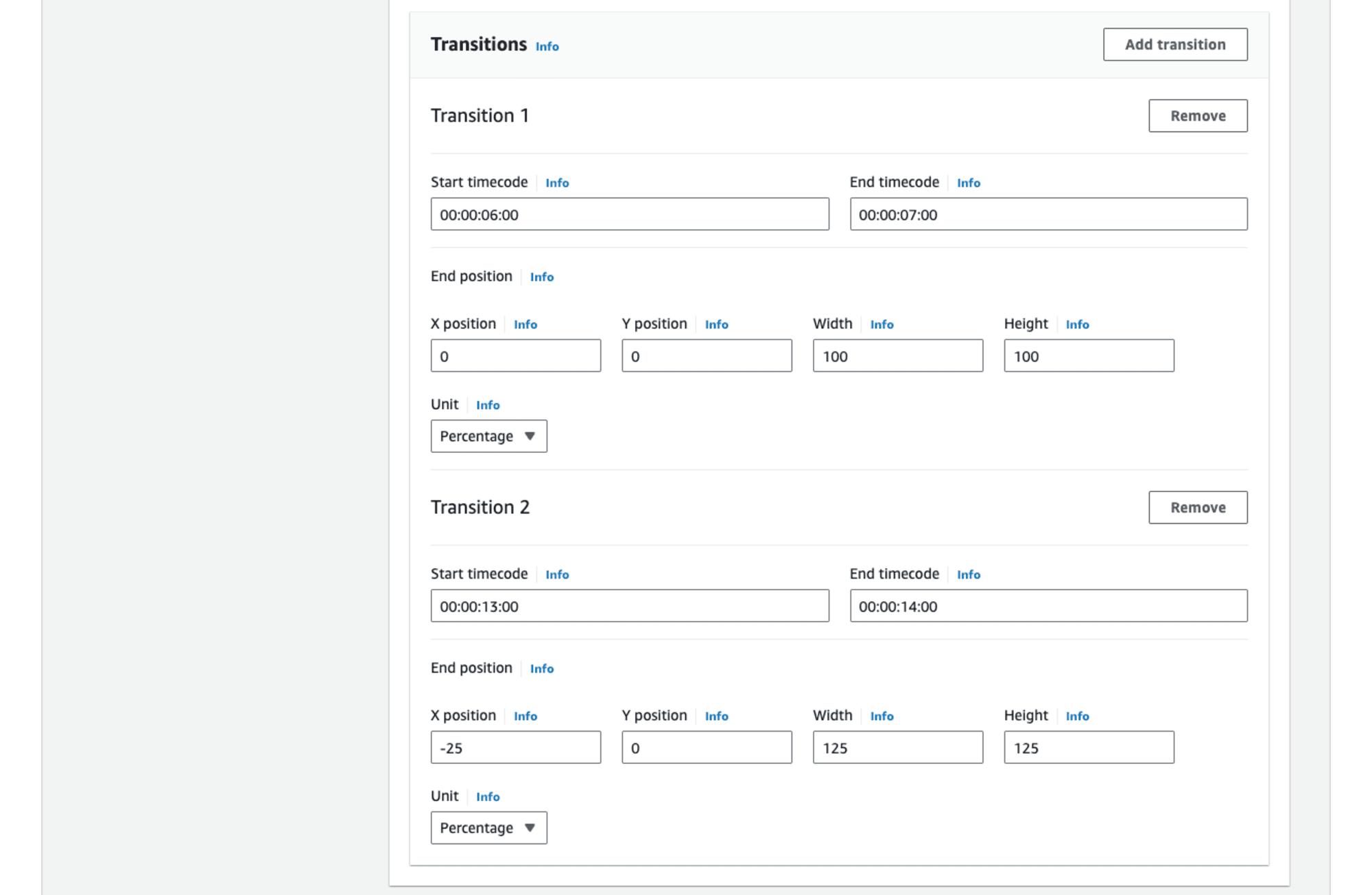
続いて1つ目のTransition(Transition 1)で、Start timecodeならびにEnd timecodeを指定します。6秒から7秒の1秒間としました。Start timecodeを00:00:06:00、End timecodeを00:00:07:00と指定します。End positionではX position: 0、Y position: 0、Width: 100、Height: 100、UnitをPercentageと指定しています。
2つ目のTransition(Transition 2)では、Start timecodeを00:00:13:00、End timecodeを00:00:14:00と指定、End positionではX position: -125、Y position: 0、Width: 125、Height: 125、UnitをPercentageと指定しています。これらはInitial positionと同じ値ですね。


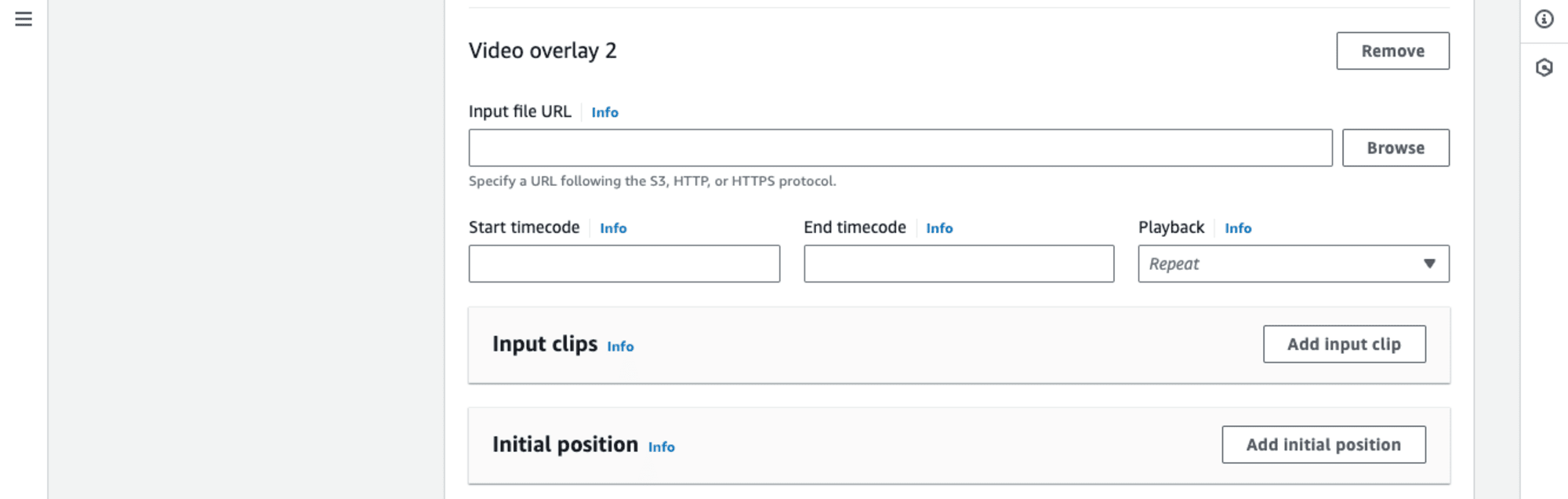
[Add video overlays]ボタンを押下して、もう1つのVideo overlay(Video overlay 2)を作成します。ここではInput file URLやStart timecode、End timecodeは指定しません。(こうすることで、入力ソース映像自体のTransition操作が可能になるようです。)Transitionを2つ追加し、Overlay映像のTransitionと同じタイミング(Start timecodeとEnd timecode)でTransitionを設定します。Transition 1ではEnd positionをX position: 25、Y position: 0、Width: 75、Height: 75、UnitをPercentageと指定します。右上に向けて少し(75%のサイズに)縮小させるイメージですね。Transition 2ではEnd positionをX position: 0、Y position: 0、Width: 100、Height: 100、UnitをPercentageとします。これで元の入力ソース映像のサイズに戻ります。


以上の設定でJobを作成し、変換された動画が下記になります。開始から6秒の段階で「L字」にOverlay用の映像が1秒間のTransitionされ挿入されます。(肝心な電車が映らなくなってしまいましたが。)入力ソースである鳥の映像は右上方向に縮小されますね。7秒から13秒までの6秒間はこの「L字」の状態が続き、13秒から1秒間のTransitionで入力ソースの鳥の映像がフルスクリーンに戻ります。
なお、先ほどVideo overlay 1の設定ではStart timecodeを00:00:05:00、End timecodeを00:00:15:00として開始5秒から15秒の10秒間、Overlay用の映像を表示しているつもりでした。しかし実際にはVideo overlay 2のTransitionsで指定した時間で入力ソース映像が縮小され、その間だけOverlay用映像が表示される、というかたちになりました。最上位のレイヤにVideo overlay 2で指定している入力ソース映像、続くレイヤにVideo overlay 1で指定しているOverlay用の映像があり、Video overlay 2の縮小TransitionがはじまらないかぎりはVideo overlay 1でしている映像は表示されない状態かと推測しています。実際の指定はVideo overlay 1のStart timecodeならびにEnd timecodeをVideo overlay 2のTransitionのStart timecode、End timecodeにあわせるとよさそうです。
まとめ
AWS Elemental MediaConvertのVideo overlaysに新たに追加された設定、Initial positionとTransitionについて確認してみました。Video overlayの際にOverlayする映像の初期位置やサイズが指定でき、またそれらが動的に変更できます。応用することで「L字」表示で広告など別コンテンツを挿入することが可能です。入力ソース自体を縮小する場合はInput file URLを空欄にすることがポイントです。
MediaConvertでこのような処理ができるようになったことで、コンテンツ自体に「L字」で広告を挿入しつつ、複数の広告ごとにストリーミング形式の動画アセットを作成する、といったことが編集ソフトなどを用いず容易に実現できます!Video overlays機能のリリース時にも便利な機能だなと思いましたが、さらに強力になりました!上手に活用していきたいですね。

