
Amazon Cognitoでエンドユーザーがワンタイムパスワード(TOTP)によるMFAをHosted UIから自分で登録できるようになりました
こんにちは、CX事業本部 IoT事業部の若槻です。
このたびのアップデートにより、Amazon Cognitoでエンドユーザーがワンタイムパスワード(TOTP)によるMFAをHosted UIから自分で登録できるようになりました。
今まではエンドユーザーにMFAを使わせたい場合は、管理者が代わりにMFAの登録を実施するか、ユーザーが自身でMFAを登録できるカスタムのログインUIを実装する必要がありましたが、今後はこのような運用や実装をすることなくセキュリティを確保することができるようになります。
今回は、実際にHosted UIからエンドユーザーが自分でMFA登録する動作を確認してみました。
試してみた
User Poolの作成
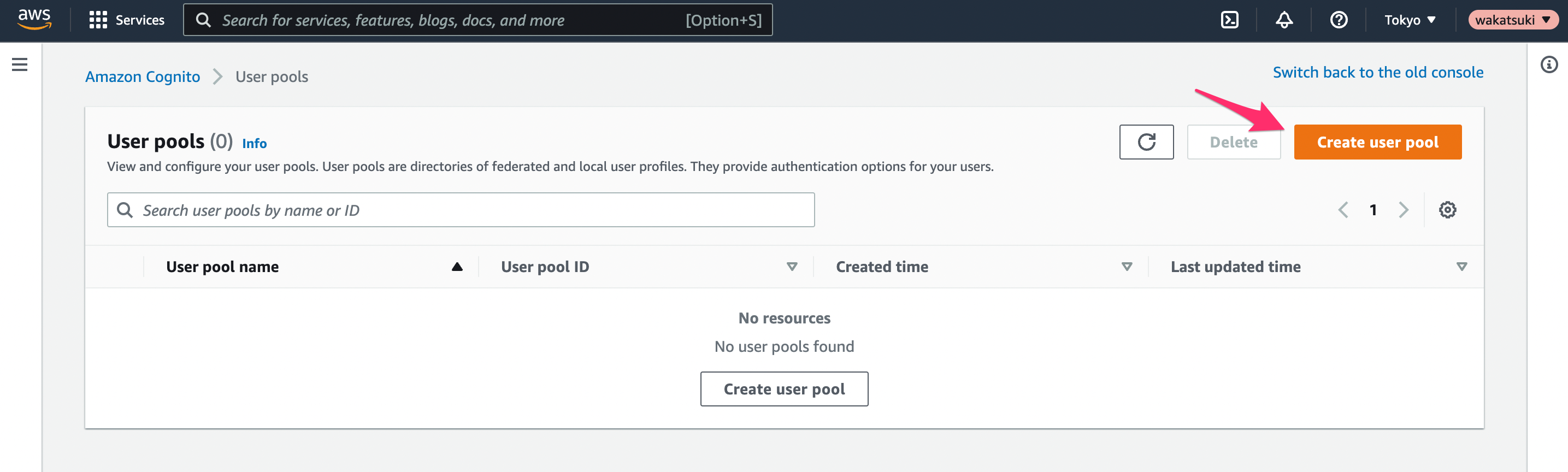
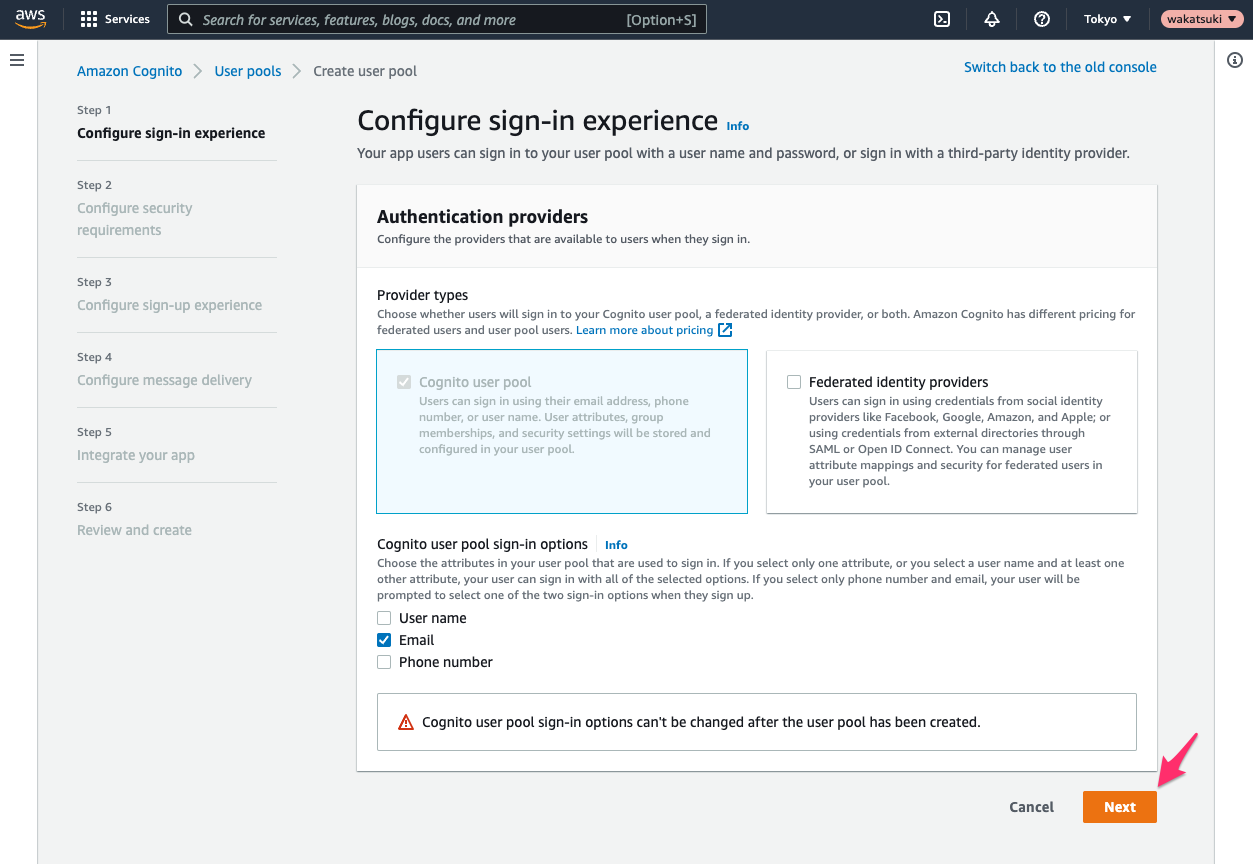
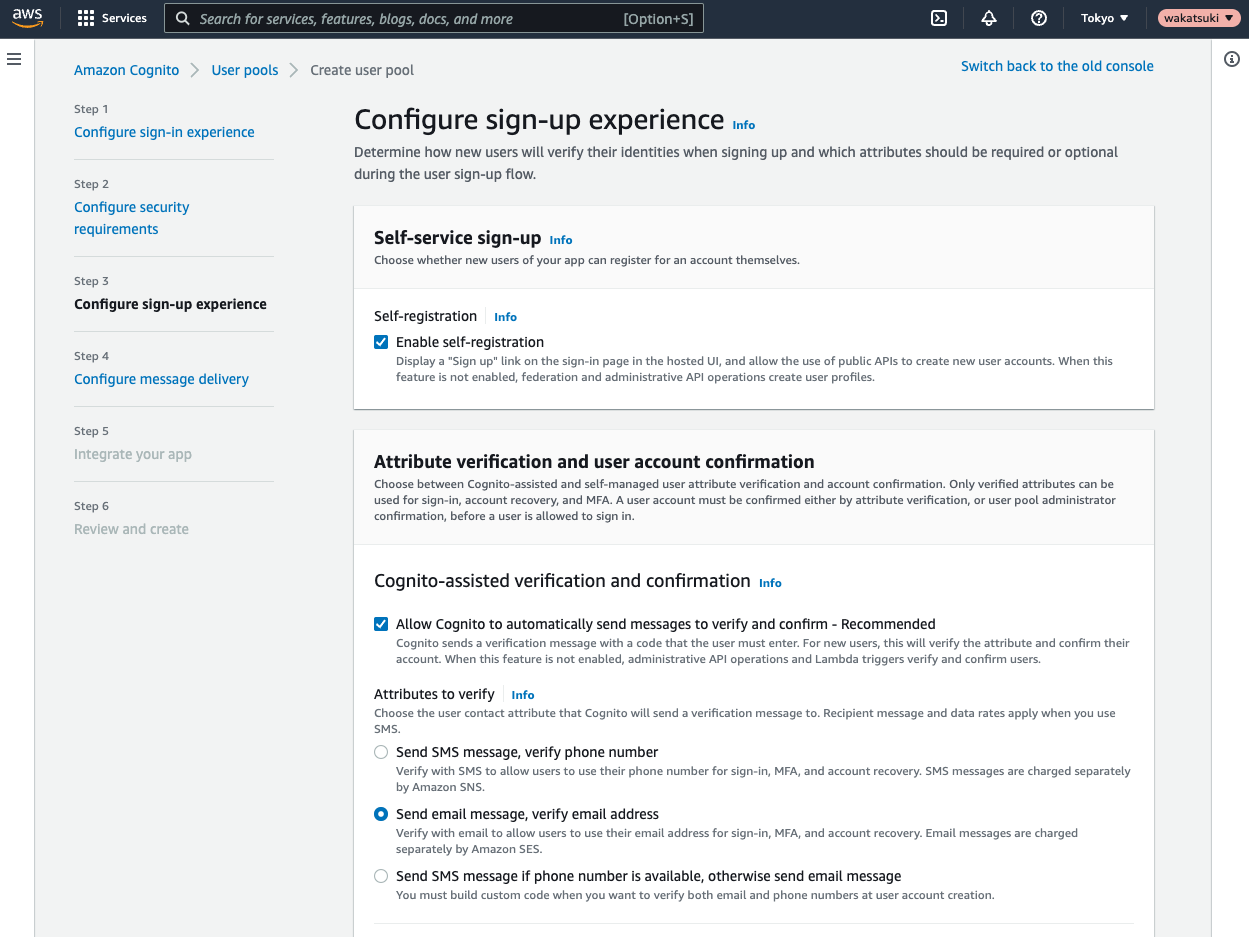
まずはじめに、Cognito User Pool コンソールからUser Poolを作成します。



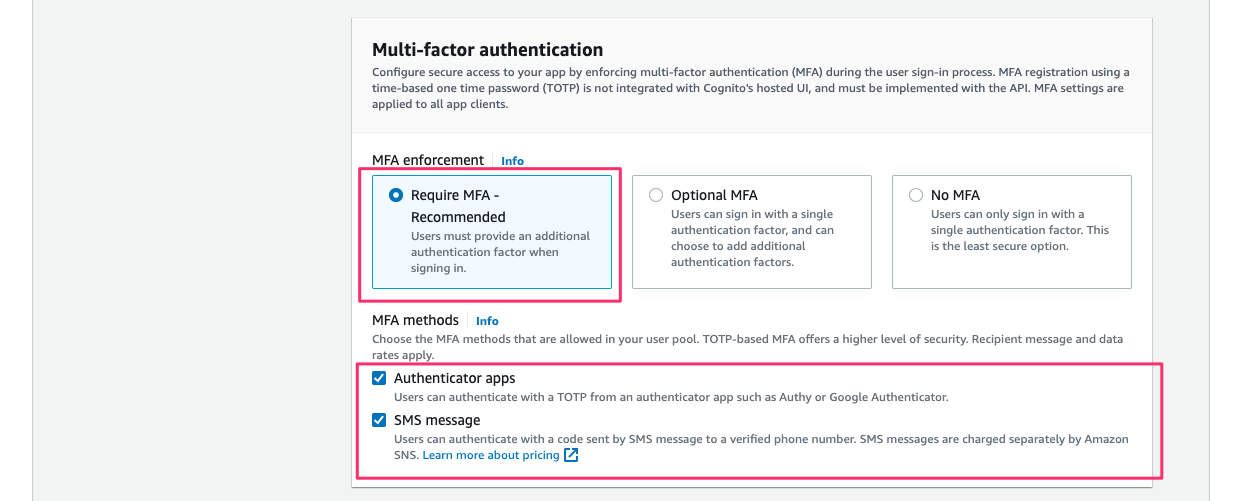
[Configure security requirements > Multi-factor authentication]でMFAの設定を行います。
[MFA enforcement]でまずRequire MFA(MFAを強制)が選択されていることを確認します。エンドユーザーへのMFAの強制が推奨され、コンソールからUser Poolを作成する際には既定でRequire MFAとなるようになっているんですね。
そして[MFA methods]で利用させたいMFA方式を選択します。今回はAuthenticator appsとSMS messageの両方にチェックを入れます。

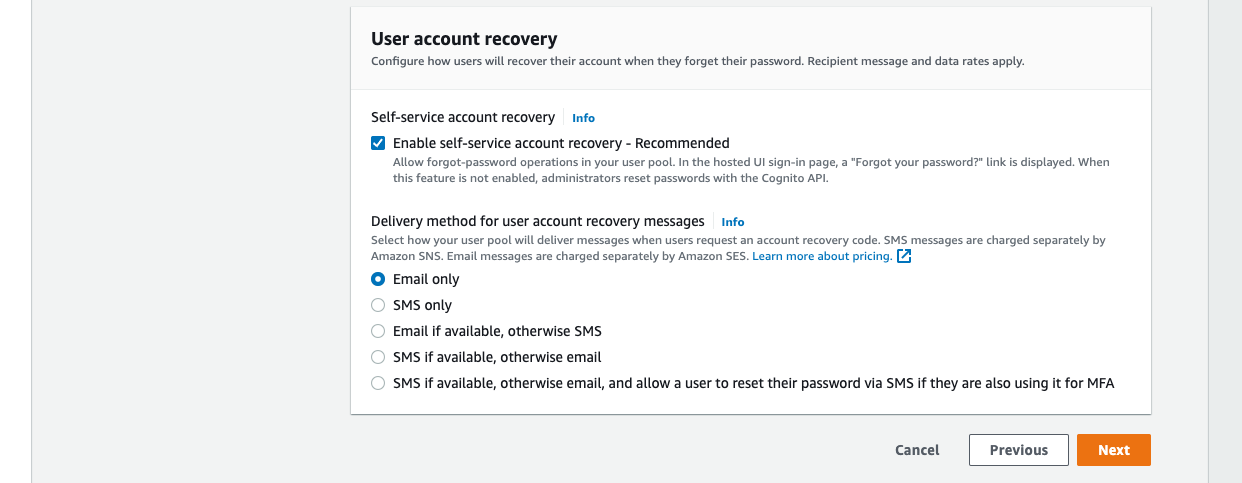
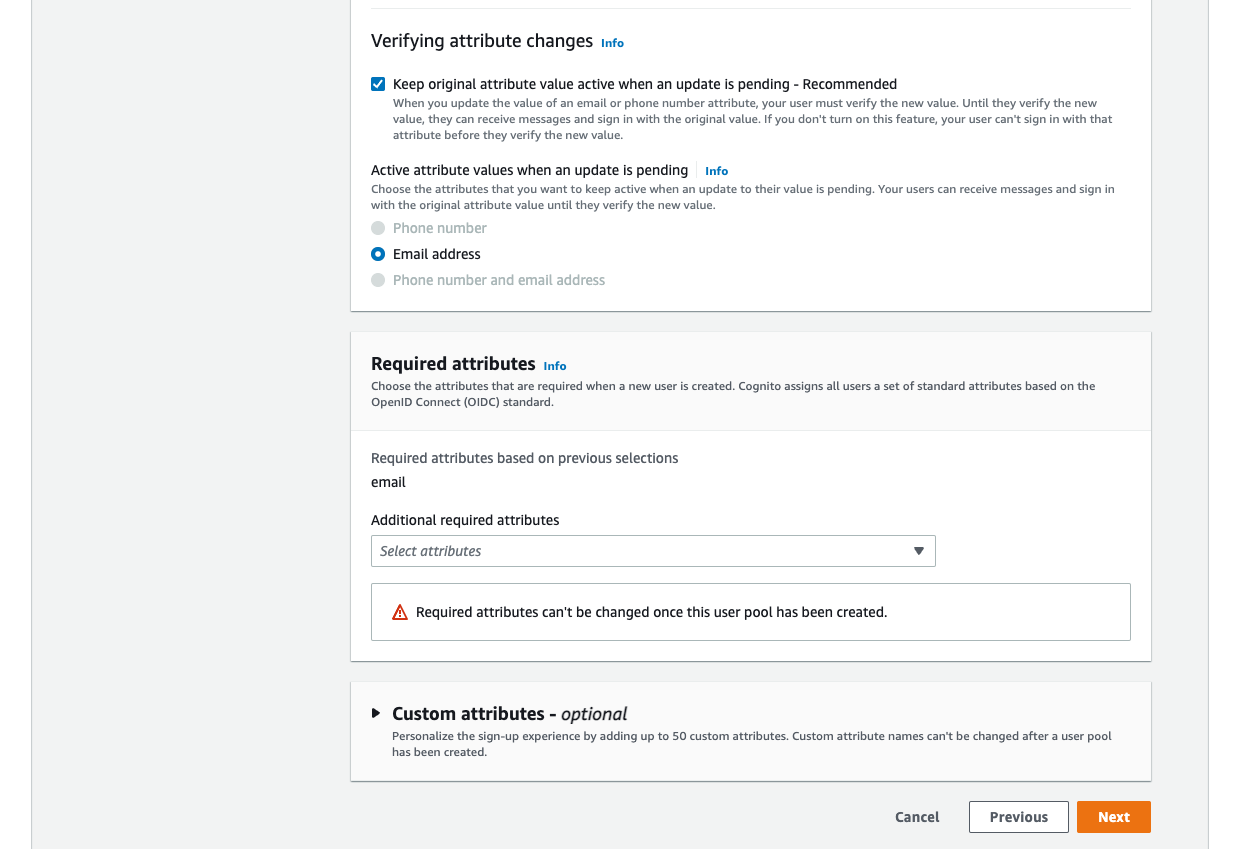
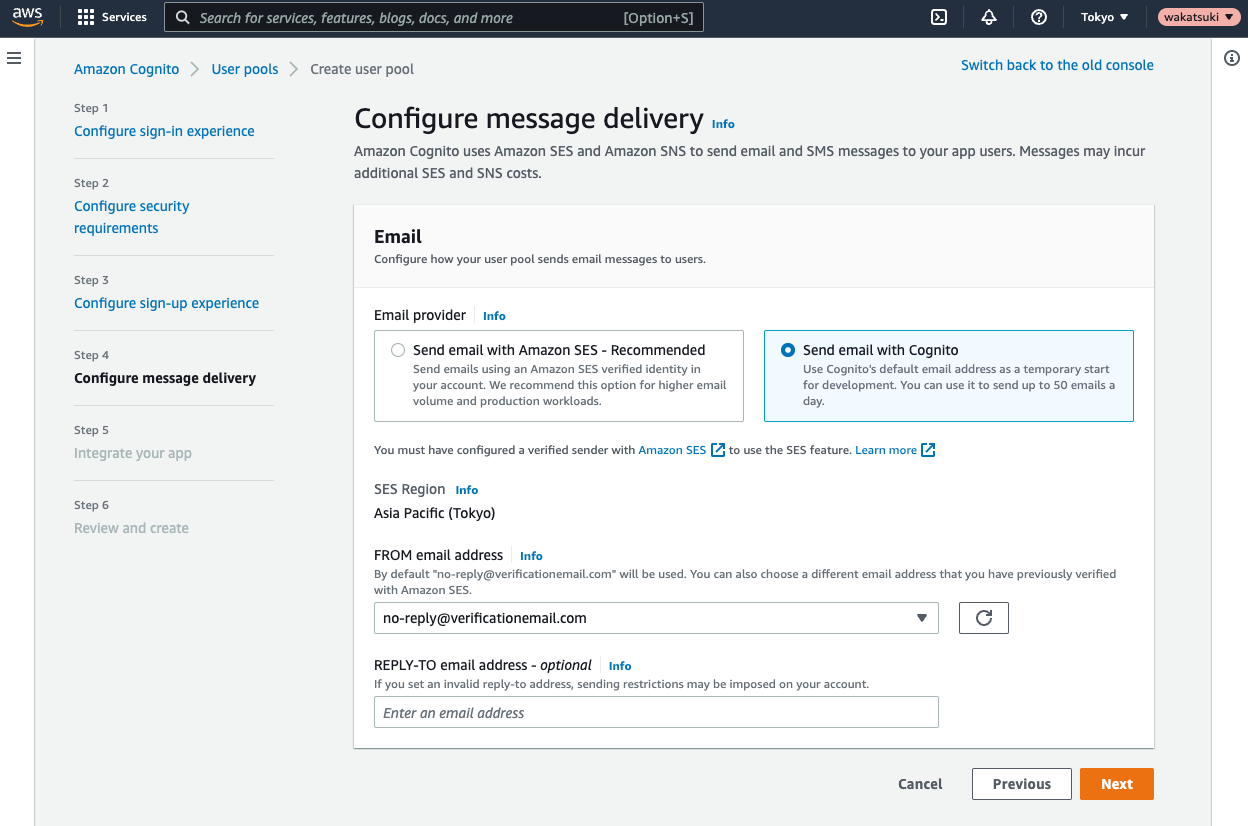
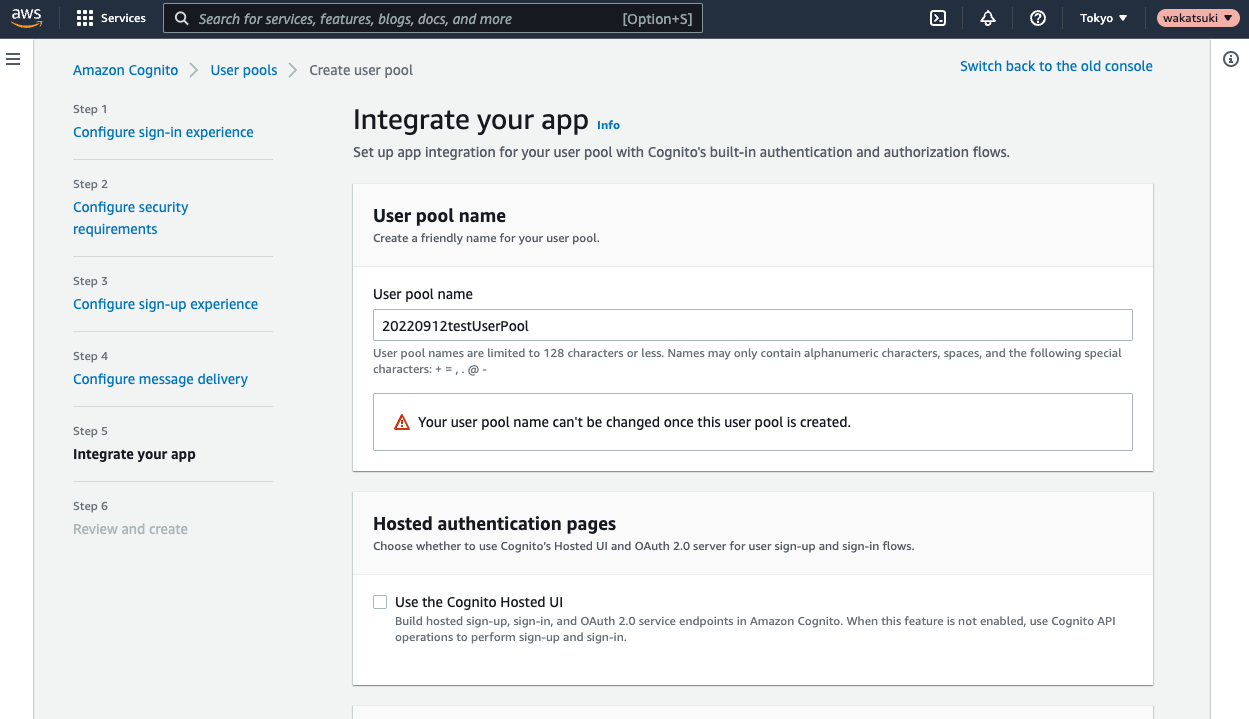
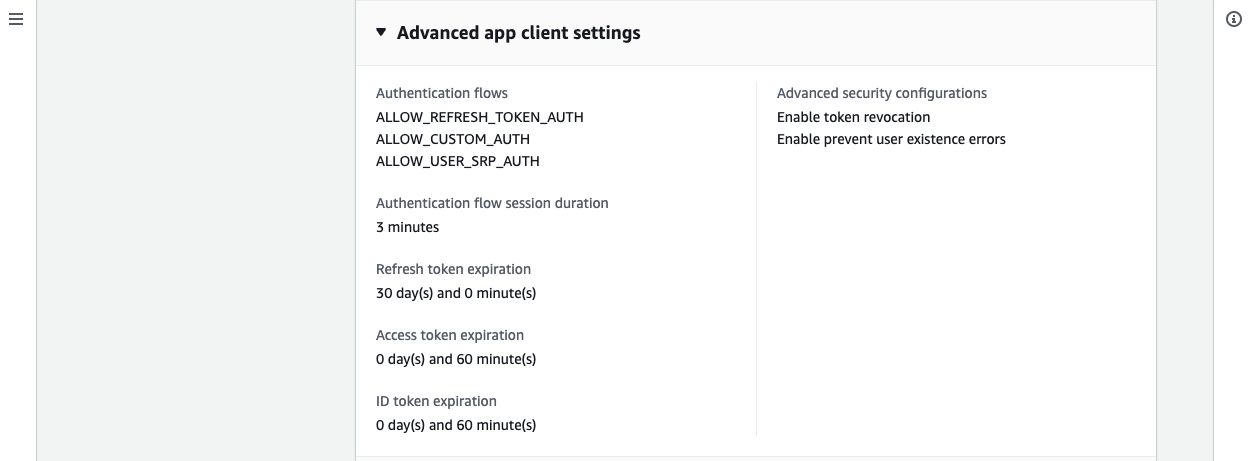
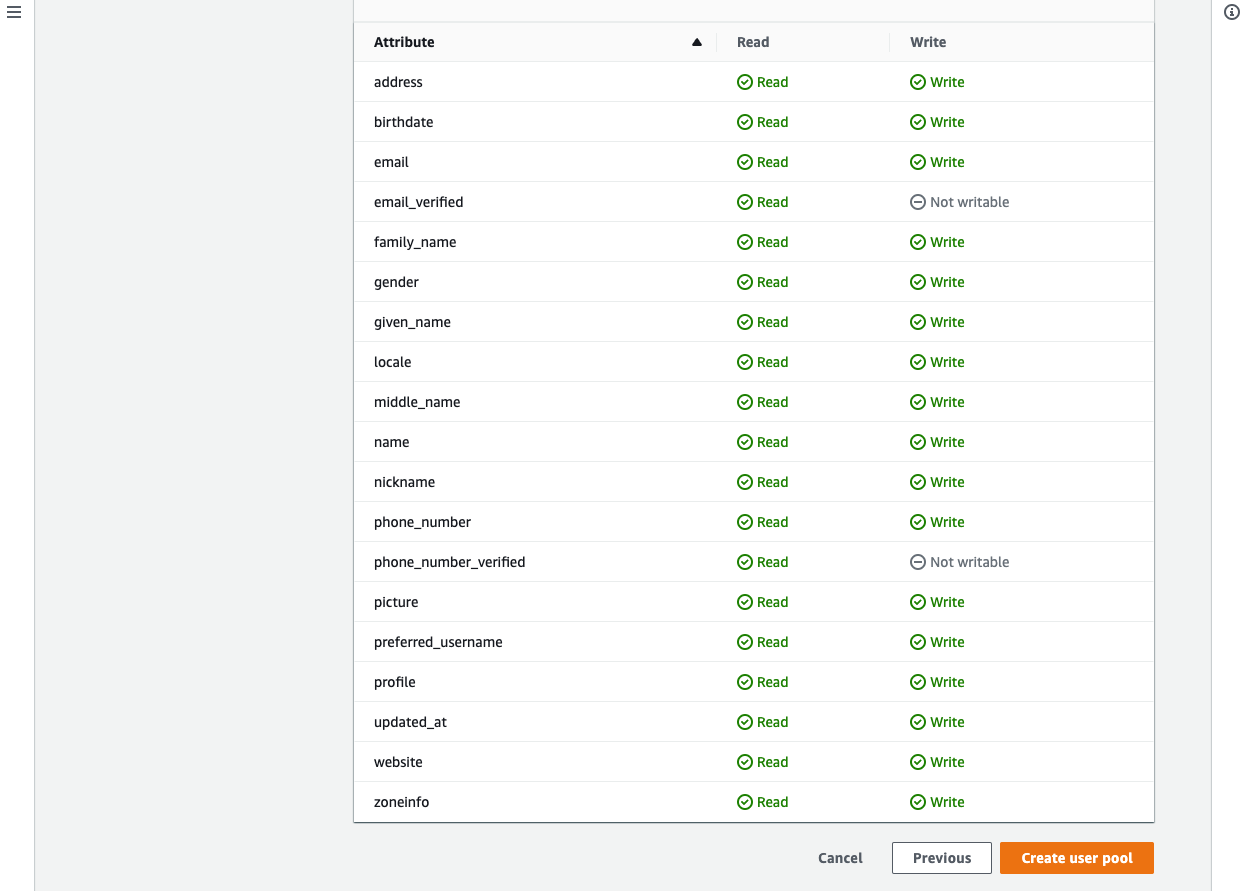
User Poolの作成を引き続き進めます。






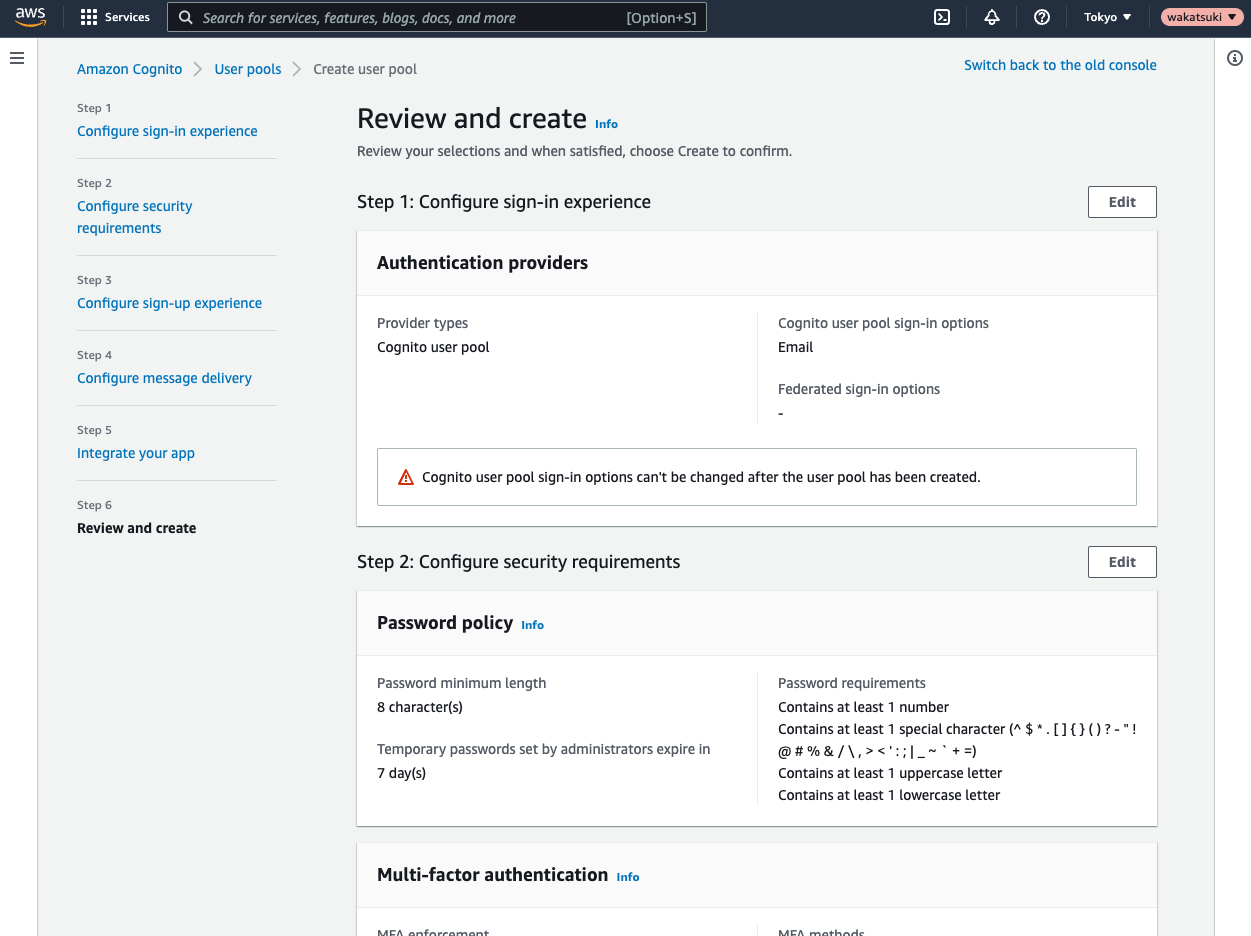
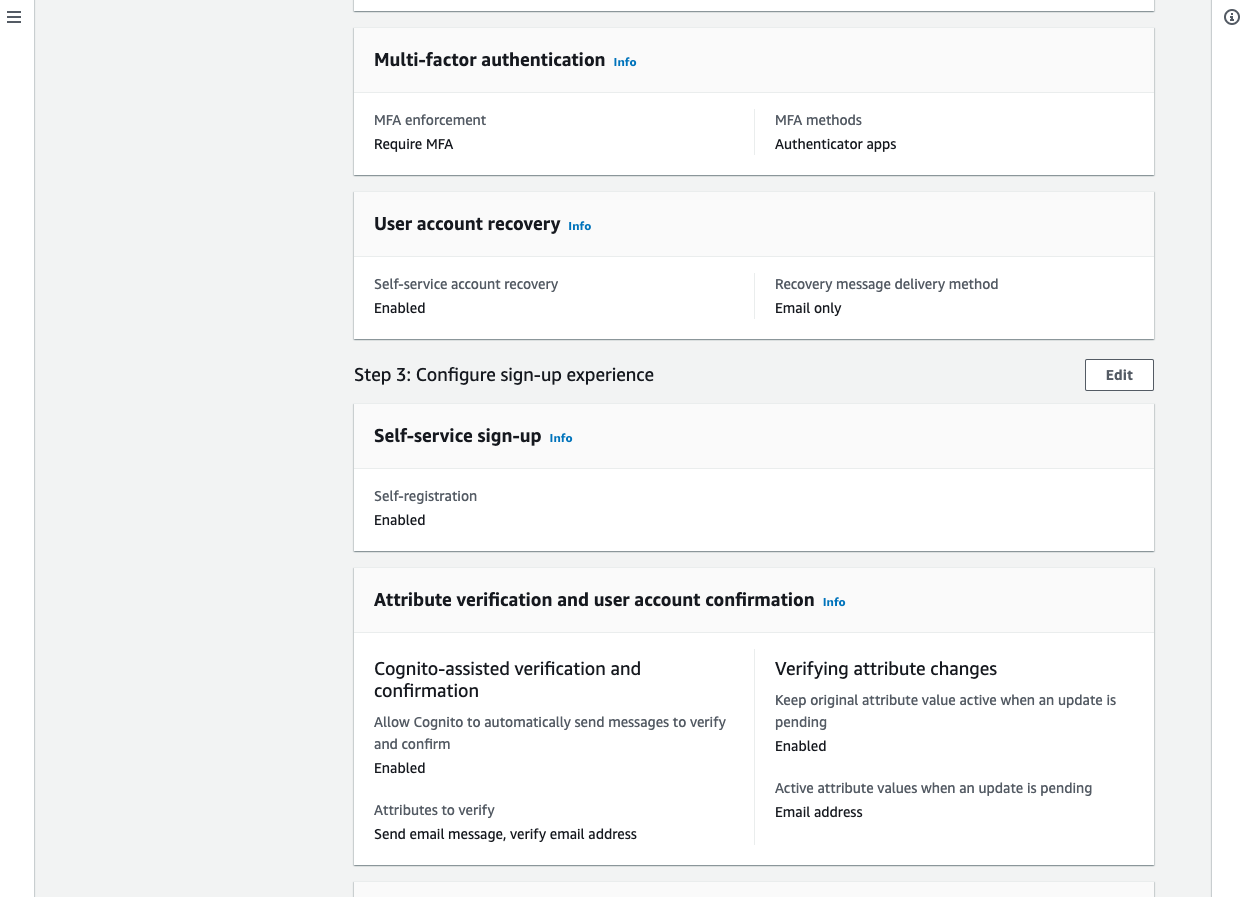
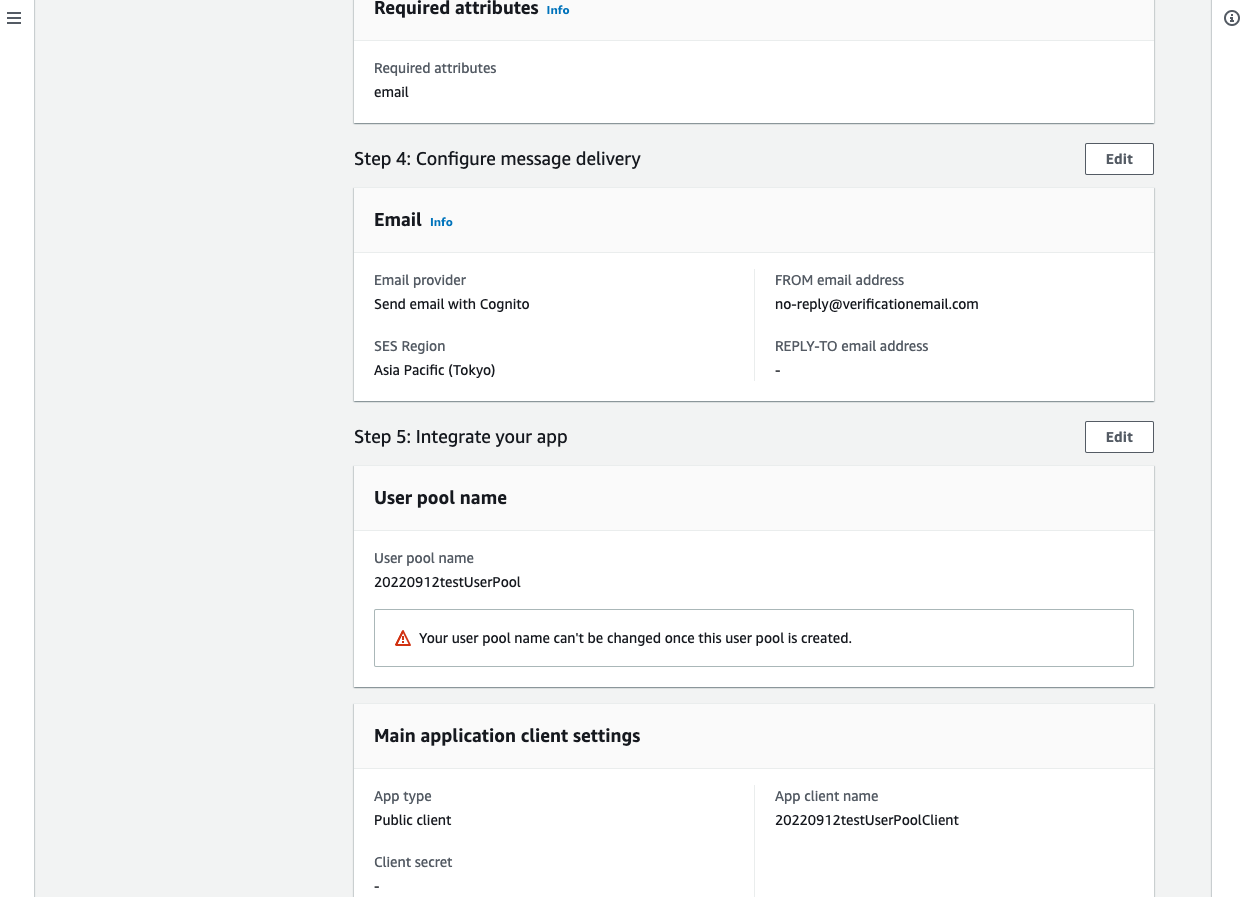
作成を完了させます。





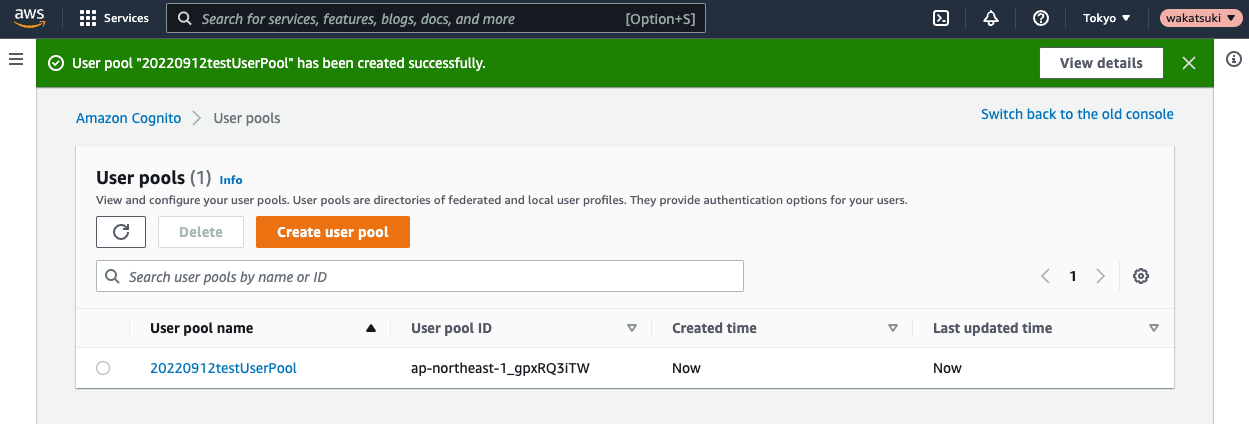
作成できました。(User PoolはいつもはCDKから作るのでコンソールから作るのは久し振りでしたが、設定項目が盛りだくさんですね...)

Hosted UIの作成
エンドユーザーがサインインやサインアップに使用するHosted UIを作成します。Hosted UIはCognitoの組み込みのUIのため作成といっても簡単な設定のみで行なえます。
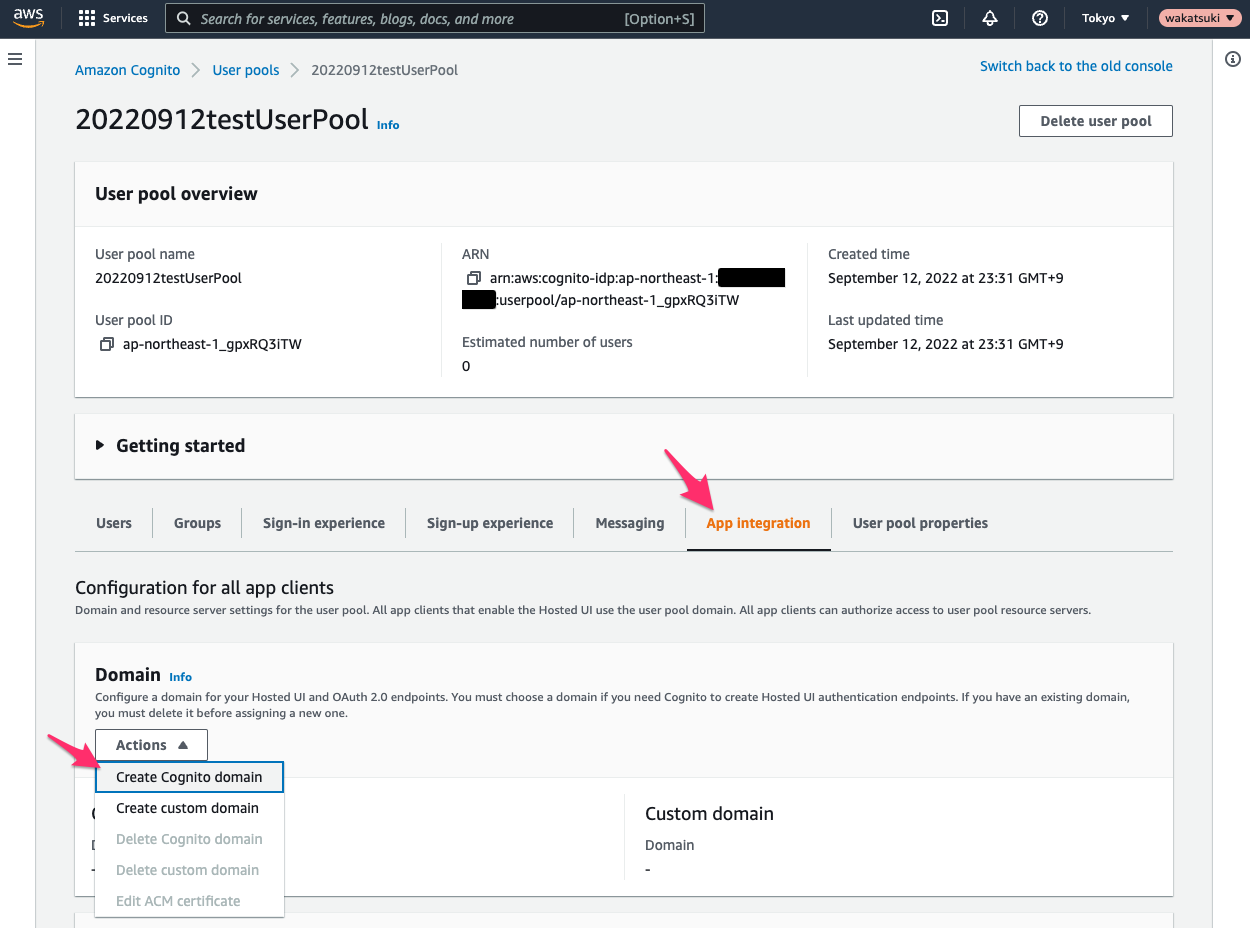
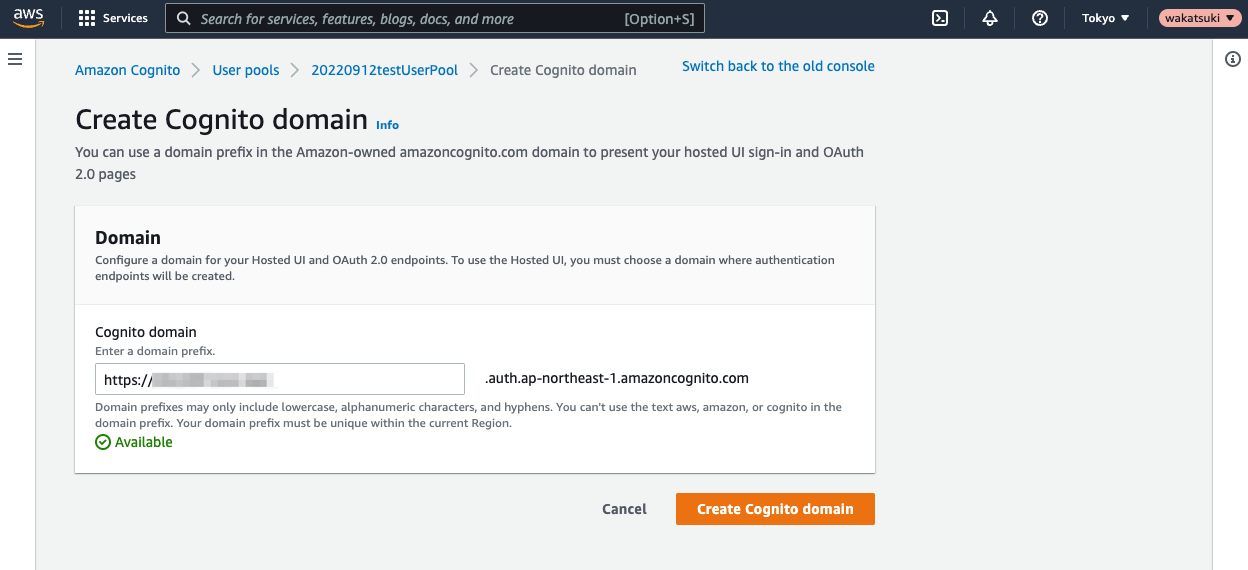
Hoseted UIの使用にはドメインが必要なので作成します。作成したUser Poolの[App integration > Domain]で[Action > Create Cognito domain]をクリック。

任意のドメイン名を指定し、作成を完了させます。

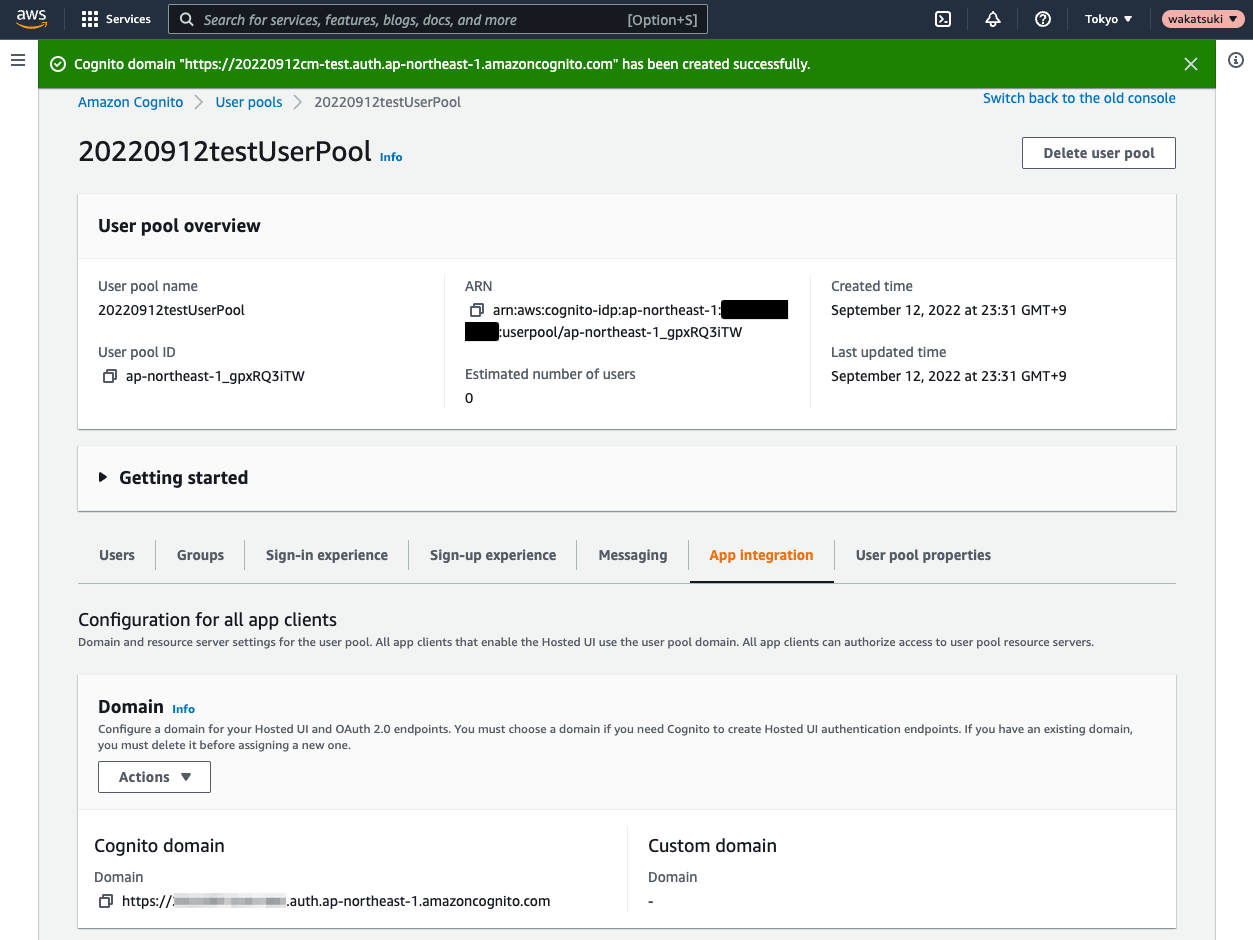
作成できました。

続いてHosted UIを作成します。
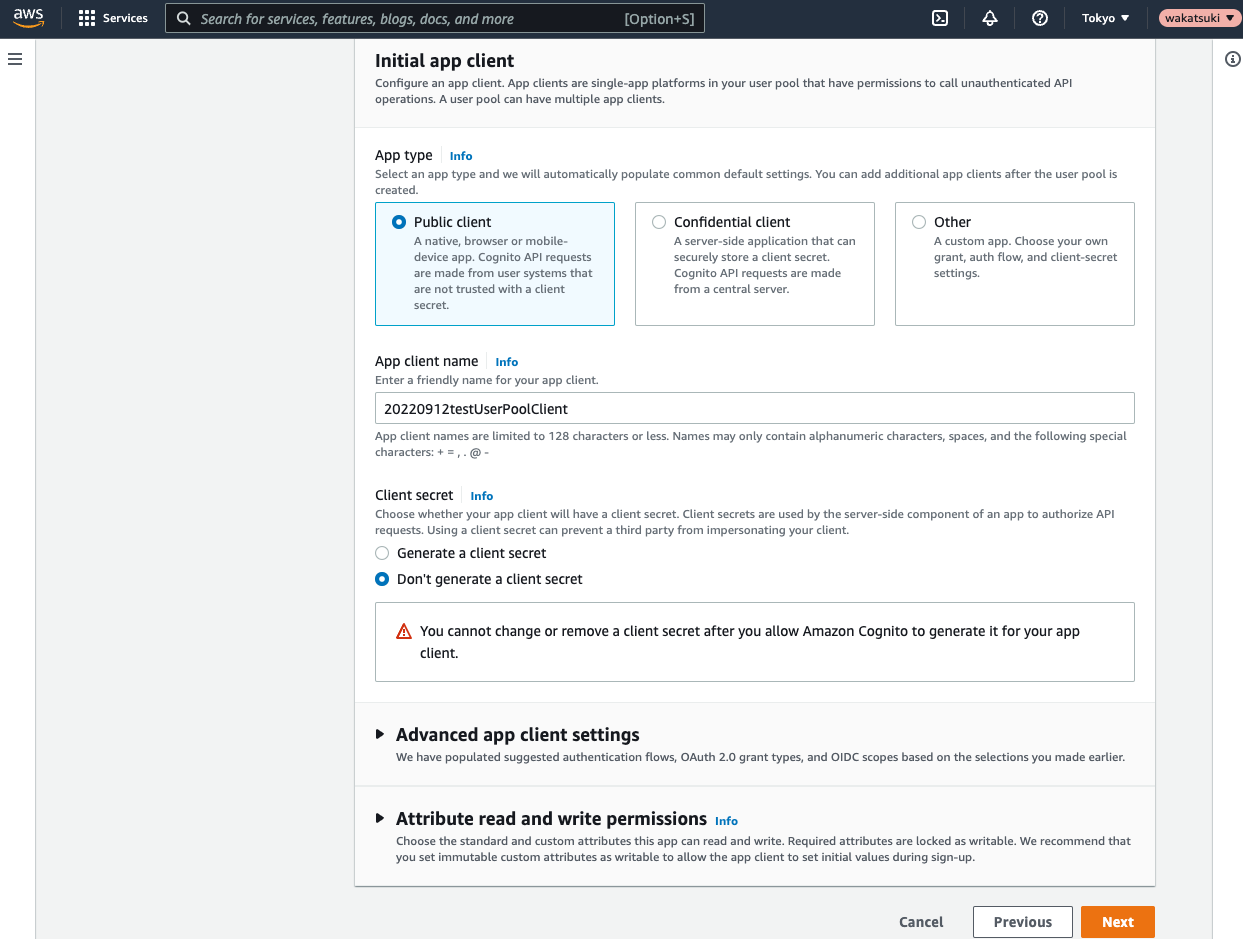
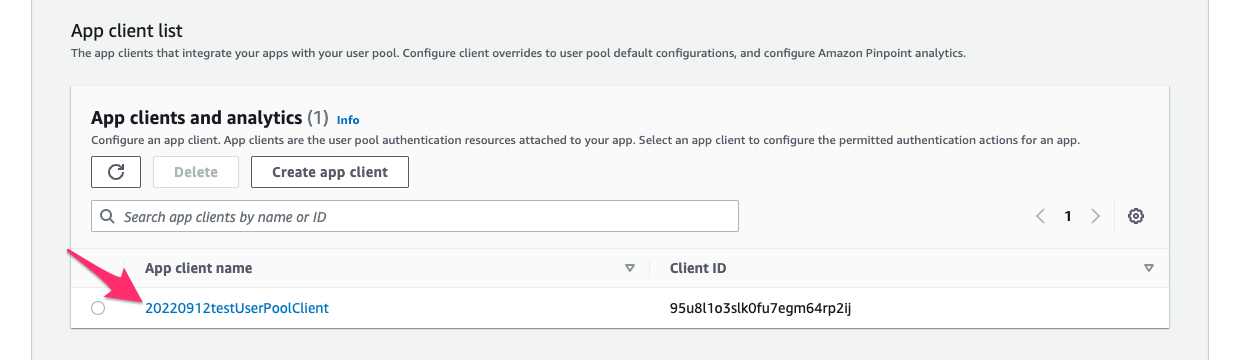
同じく[App integration > App clients and analystics]で作成したクライアントを選択。

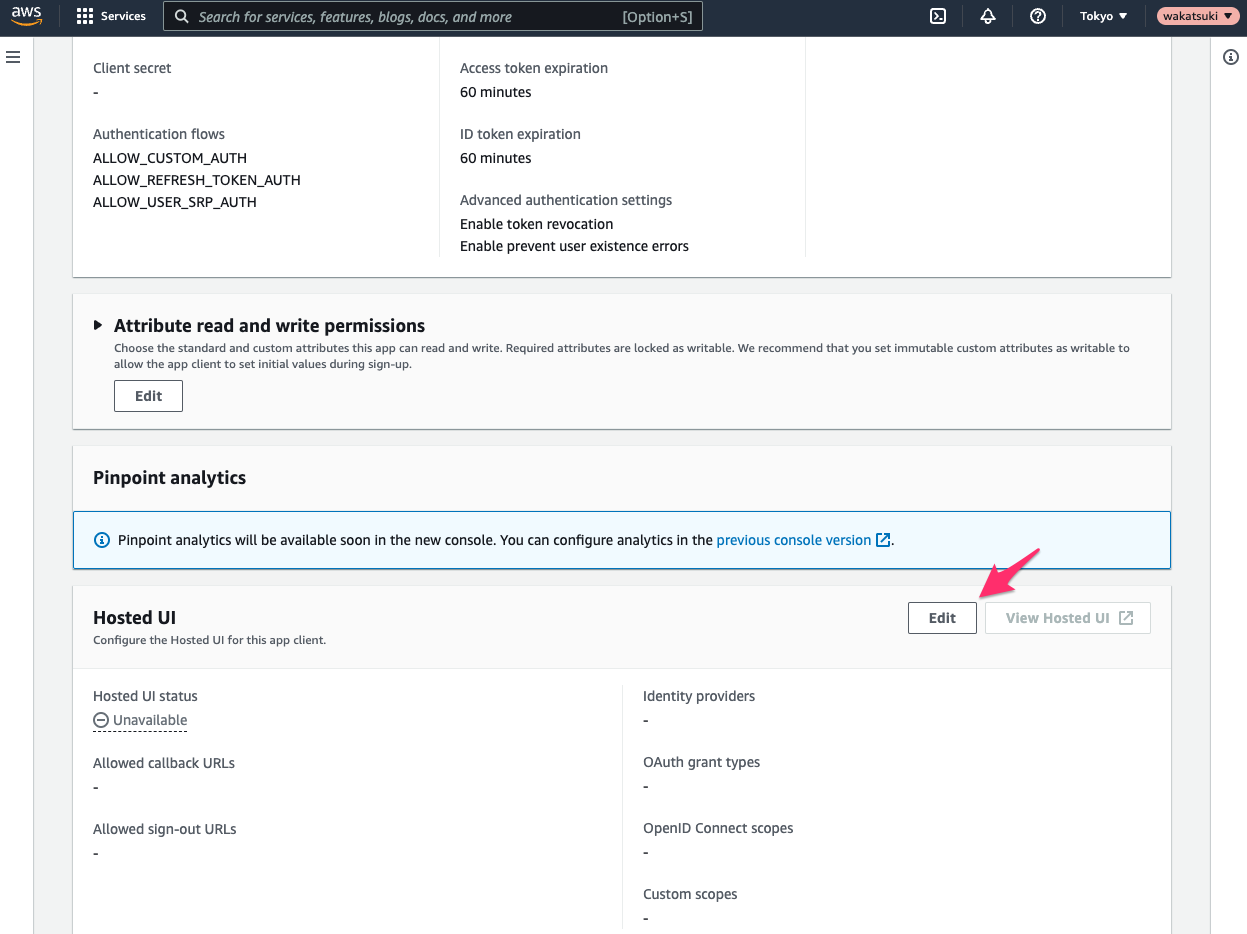
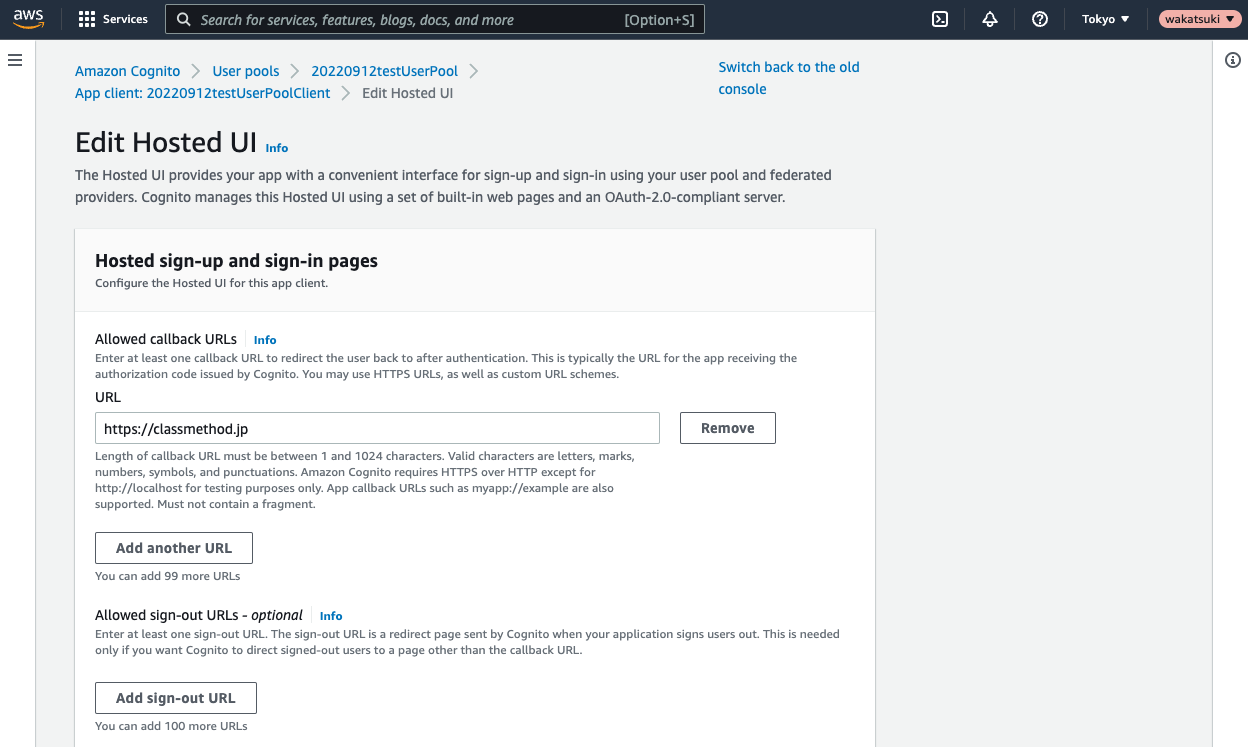
[Hosted UI]で[Edit]をクリック。

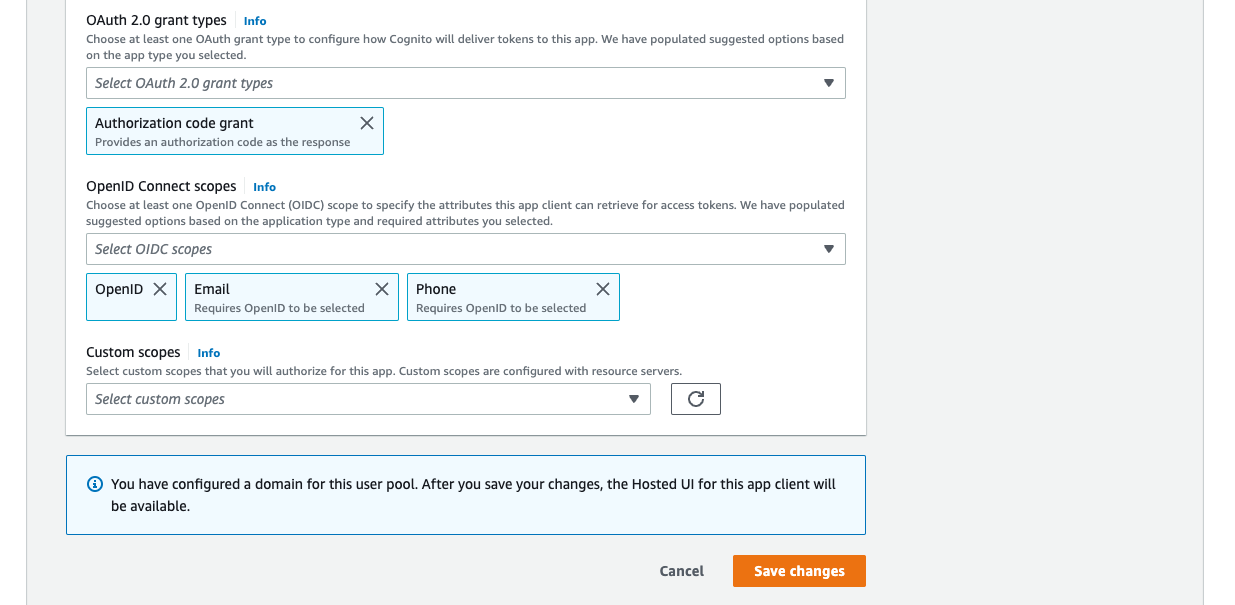
設定を行ったら保存します。


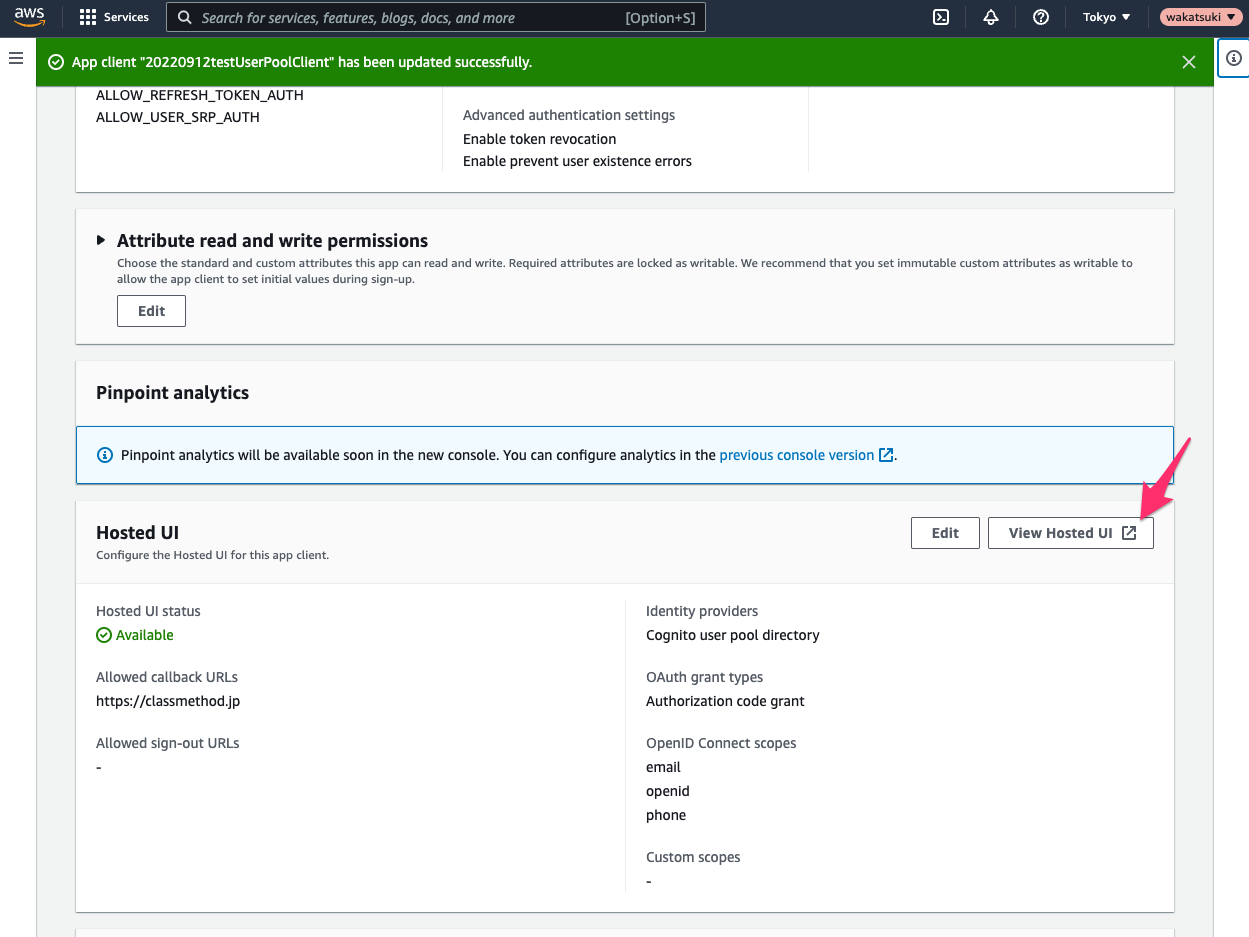
作成できました。

Hosted UIからMFAを登録してみる
実際にエンドユーザーでHosted UIからMFAを登録してみます。
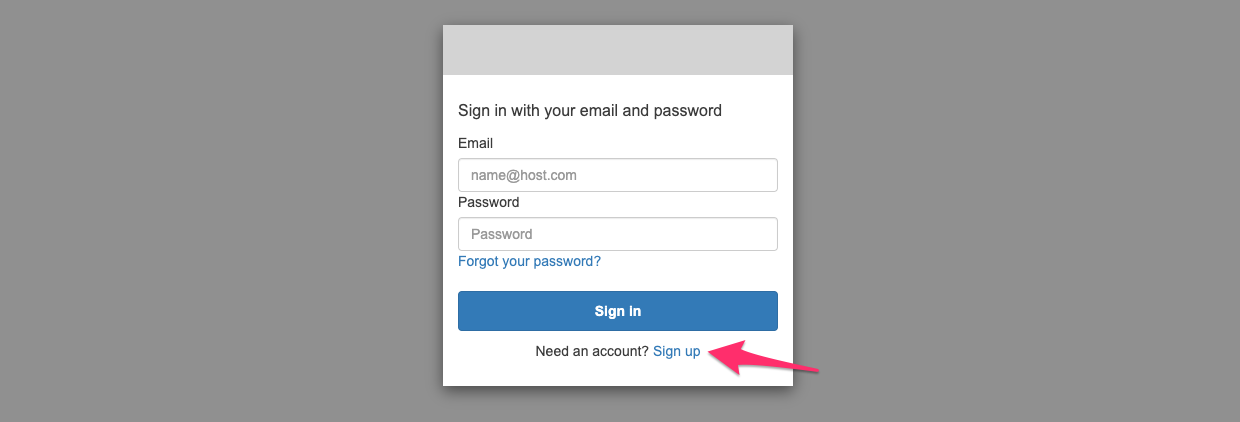
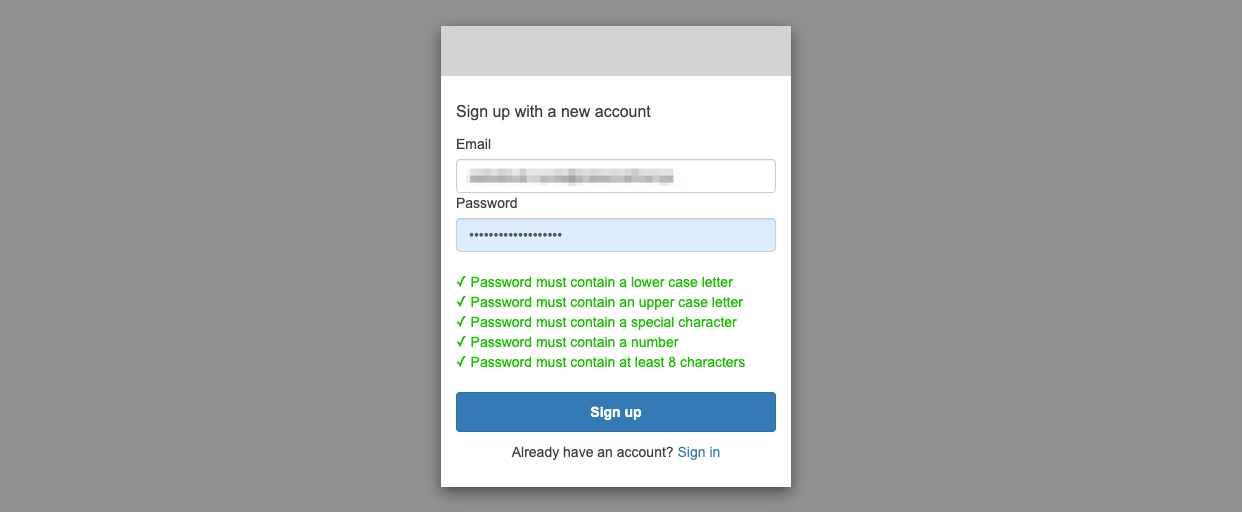
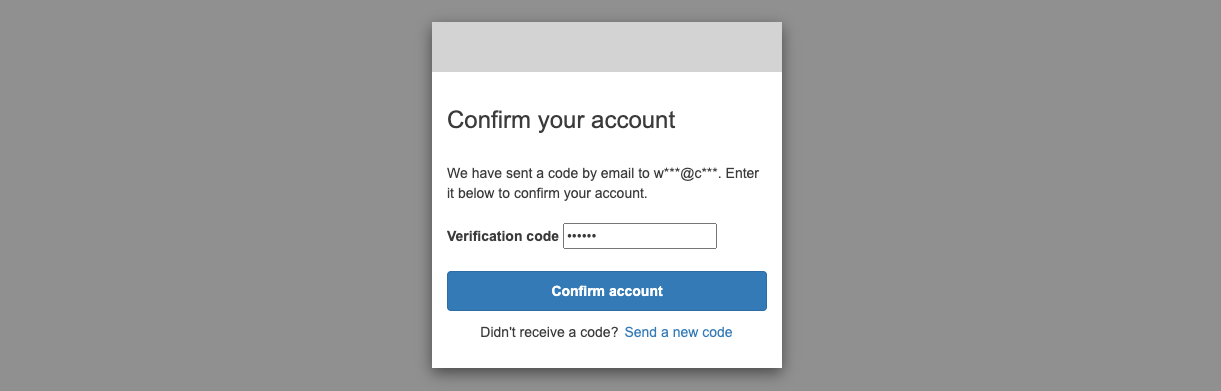
まずHosted UIからサインアップを行います。



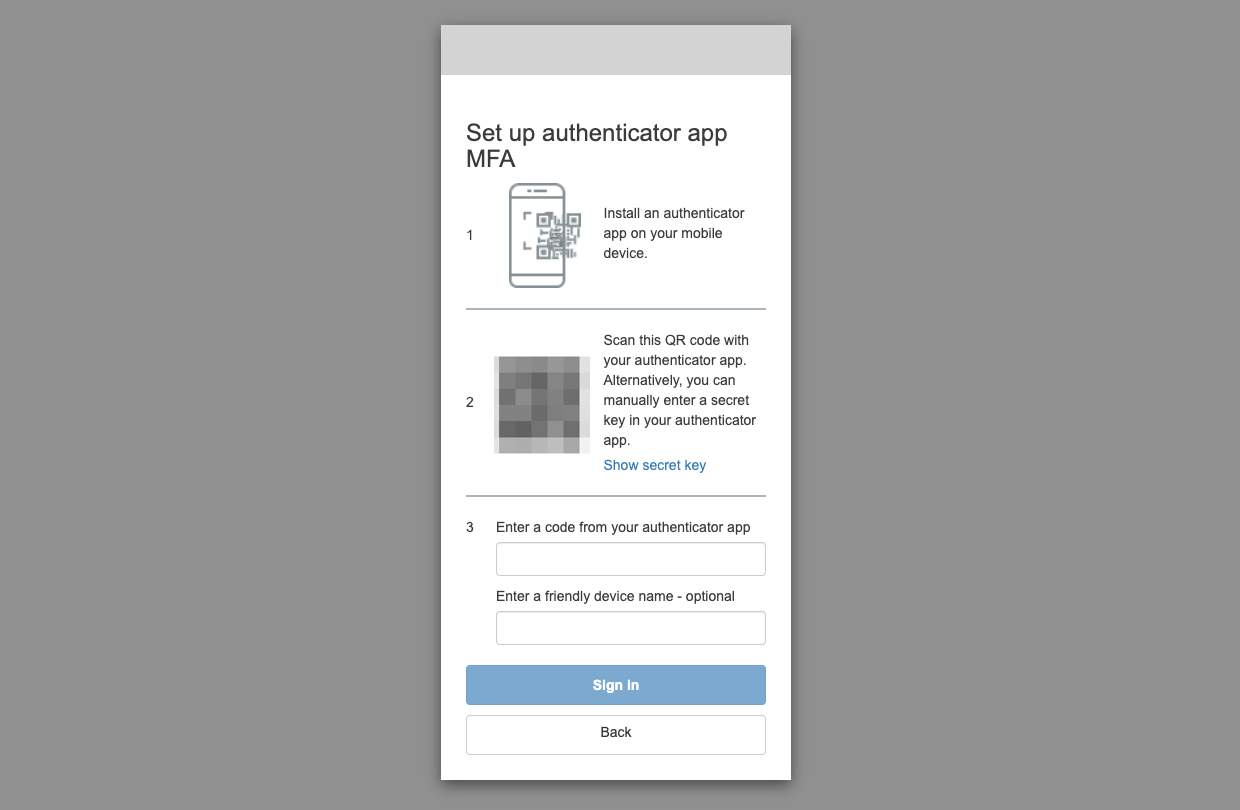
するとMFAの設定メニューが出てきました。QRコードをスキャンしてTOTPに対応したアプリケーションに登録します。(今回はすでに私物のスマートフォンにインストールしていたGoogle Authenticator
を使いました。)

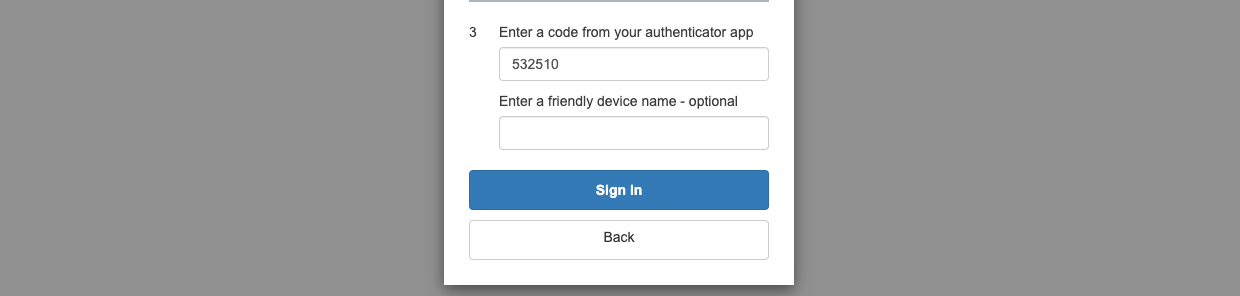
アプリケーションに表示されたコードを入力して、サインインをクリック。

再度サインインを求められるのでサインインします。

するとログインが成功し指定したリダイレクト先のページが開けました!

ちゃんとエンドユーザーにMFAが強制される動作となっていますね。
おわりに
Amazon Cognitoでエンドユーザーがワンタイムパスワード(TOTP)によるMFAをHosted UIから自分で登録できるようになったので試してみました。
PoC段階の実装なのでHosted UIの画面で十分だ、というパターンも多いと思うのでその際に簡単にセキュリティを確保できるのはとても助かるアップデートですね。
以上



